张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 页面 - 第4页
11月24日
Java:一篇读懂注解的实现原理总结及使用示例(二)_luqingshuai_eloong的专栏
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 843次
11月08日
react-native:解决使用webView后部分场景在安卓10崩溃闪退问题_优雅的颓丧的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 529次
10月18日
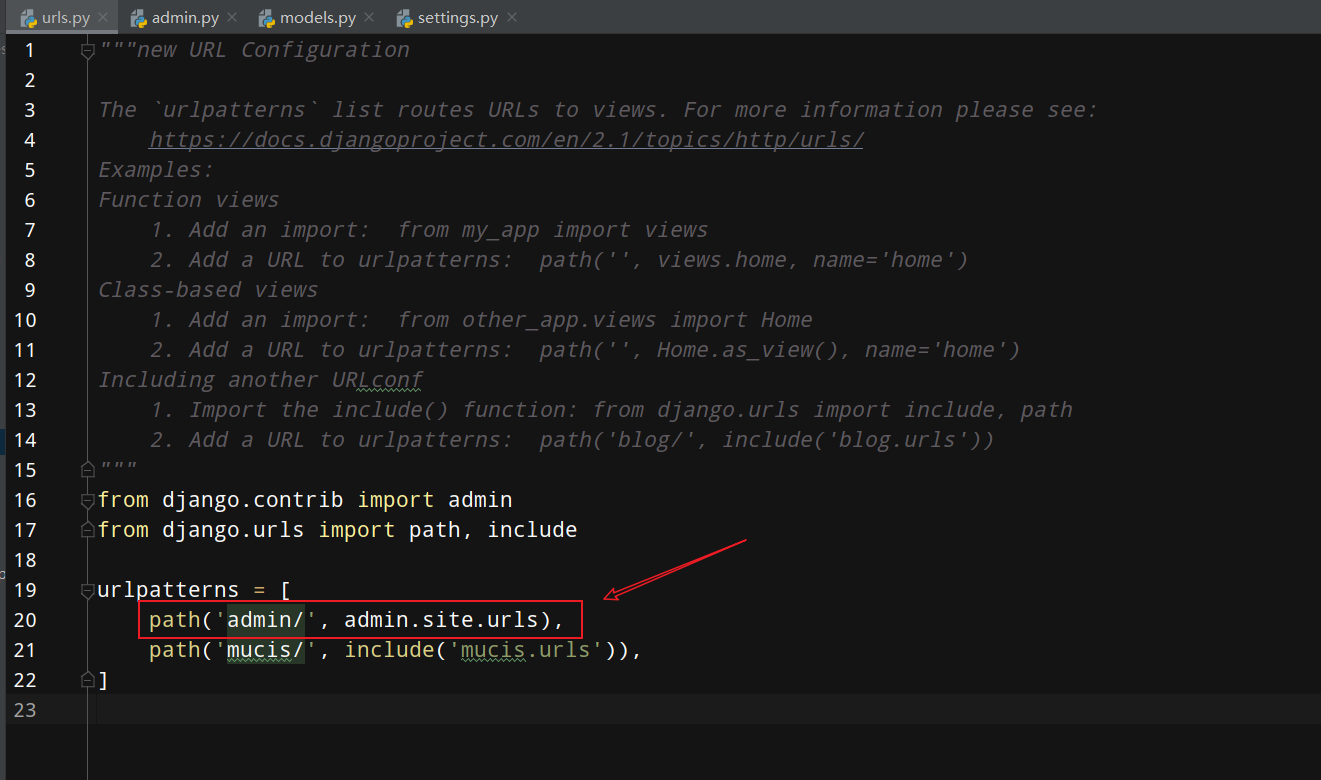
Java项目:轻语音乐网平台(java+Springboot+ssm+mysql+maven+jsp)_常年被追砍的博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 561次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1