张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 页面 - 第2页
03月02日
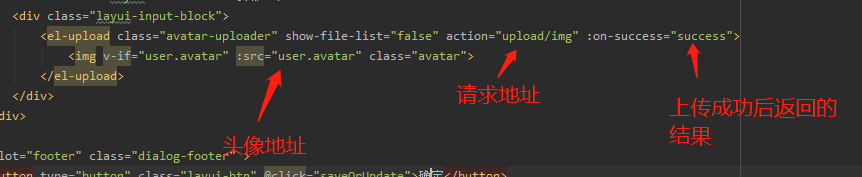
BookStore,基于Controller,Service,Dao实现数据库的增删改查_xiao_ran_give_up的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 446次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1