故事的由来
开头:小姐姐
HR小姐姐看简历比较累,需要一直手动点击下一个按钮,才能前往下一个简历
一位同事 - 后端架构师小哥哥想给HR做一个自动查看下一个简历的工具,又不想做得复杂,不想做成浏览器插件这种,于是手写JS代码,想在浏览器中的console控制台写代码就自动执行,实现打开简历后若干秒自动查看下一个简历的功能
问题来了
当同事小哥哥在控制台写在JS代码时候,用document.querySelect这个API一直获取不到DOM节点,我当时觉得他写的选择器不对劲,于是要他简化了下选择器,发现还是获取不到DOM节点
当时我在想,嗯?怎么就翻车了
于是亲自上场,发现通过document.querySelect这个API始终获取不到对应的按钮DOM节点,于是乎,我想到我们的SASS系统,里面存在iframe页面跟qiankun微前端架构,我在想这个BOSS直聘是不是也存在这种情况?
分析问题
boss直聘 妥妥的C端网站,需要SEO优化不可置疑

但是大型的项目,肯定不是单技术栈。应该是复杂的技术栈体系结合而来,所以一个大的网站可能是MPA+SPA的混合体
例如我们可以看到上面的首页,他就是一个MPA应用,以及下面的这个页面,他们都需要SEO,就是搜索引擎优化,需要被搜索到

延伸:MPA和SPA
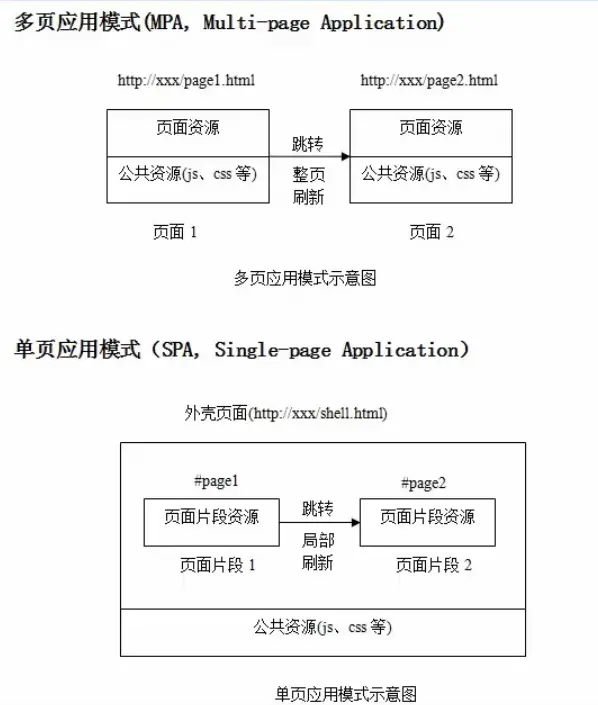
首先这里说明:SPA不是按摩,而是单页面应用,像目前的单页面和多页面应用区别如下:

两者的对比:

图片来自于:https://www.jianshu.com/p/a02eb15d2d70
在我看来两者都有各自的好处,只是单页面框架目前的生态更丰富,开发效率更高了。不过多页面+JQUERY也是还有很多项目在使用
破案
进入简历的列表,发现BOSS直聘的简历列表页面,用的是iframe指向了一个/vue/xxx的链接,说明是一个MPA的项目壳子 套了一个iframe链接地址
推荐拓展阅读:《微前端》系列文章,手机端点开 前端巅峰公众号,首页点击或搜索关键字 微前端
我想可能boss直聘想接入新的技术栈vue,但是用的iframe模式,没有使用qiankun这种基座模式做微前端吧
我们在父级项目中直接去获取iframe中的元素节点是不可以的,需要做以下处理:
const iframe = document.getElementsByTagName('iframe')[0];
const ifr_document = iframe.contentWindow.document;//iframe中的文档内容
那么ifr_document就是可以用于获取dom节点的文档对象
这个时候要想帮助小姐姐实现AI+HR的功能,例如每隔5s自动往下翻页

只要写一个定时器,获取到对应dom节点,每隔对应时间就触发一下click方法即可
const but = ifr_document.querySelect('button');
setInterval(()=>{
but.click();
},5000)
当然这里想做得更好一点,可以设置鼠标点击或者移动时就关闭定时器,点击按钮再次触发自动翻页。不过貌似他没给小姐姐做,估计有BUG
拓展
其实这个功能的核心出发点是通过代码去改造已有的网站项目,一般情况下建议写一个浏览器拓展插件,这种需求我们日常也会用得上
插件能做哪些事?
书签控制;
下载控制;
窗口控制;
标签控制;
网络请求控制,
各类事件监听;
自定义原生菜单;
完善的通信机制;
有兴趣的朋友可以看看这篇文章,十分钟入门谷歌浏览器插件开发:https://juejin.cn/post/6904797929056239630
例如这个插件,能屏蔽youtube的广告:

这种插件的实用性是不是非常强呢?我觉得只要是能提升日常的工作效率,舒适度的插件,都是可以考虑去做的。
故事的结尾
怎么样?一个日常工作中的小小沟通,分享出来也能让大家学到很多知识,这些东西在日内的工作中大家也都会遇到。如果感觉写得不错,把前端巅峰公众号点个关注,分享一波,来个在看/赞三连吧!
另外对身边的HR小姐姐要好一点哦~!