张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 控件 - 第2页
01月20日
❤️肝爆六万字 + 各种图解案例《大数据ETL开发之Kettle工具》小白保姆级教程❤️【建议收藏】_大数据_小袁的博客
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 428次
09月06日
Android jetpack compose 创建新拟态风格控件_m0_37508087的博客
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 577次
05月28日
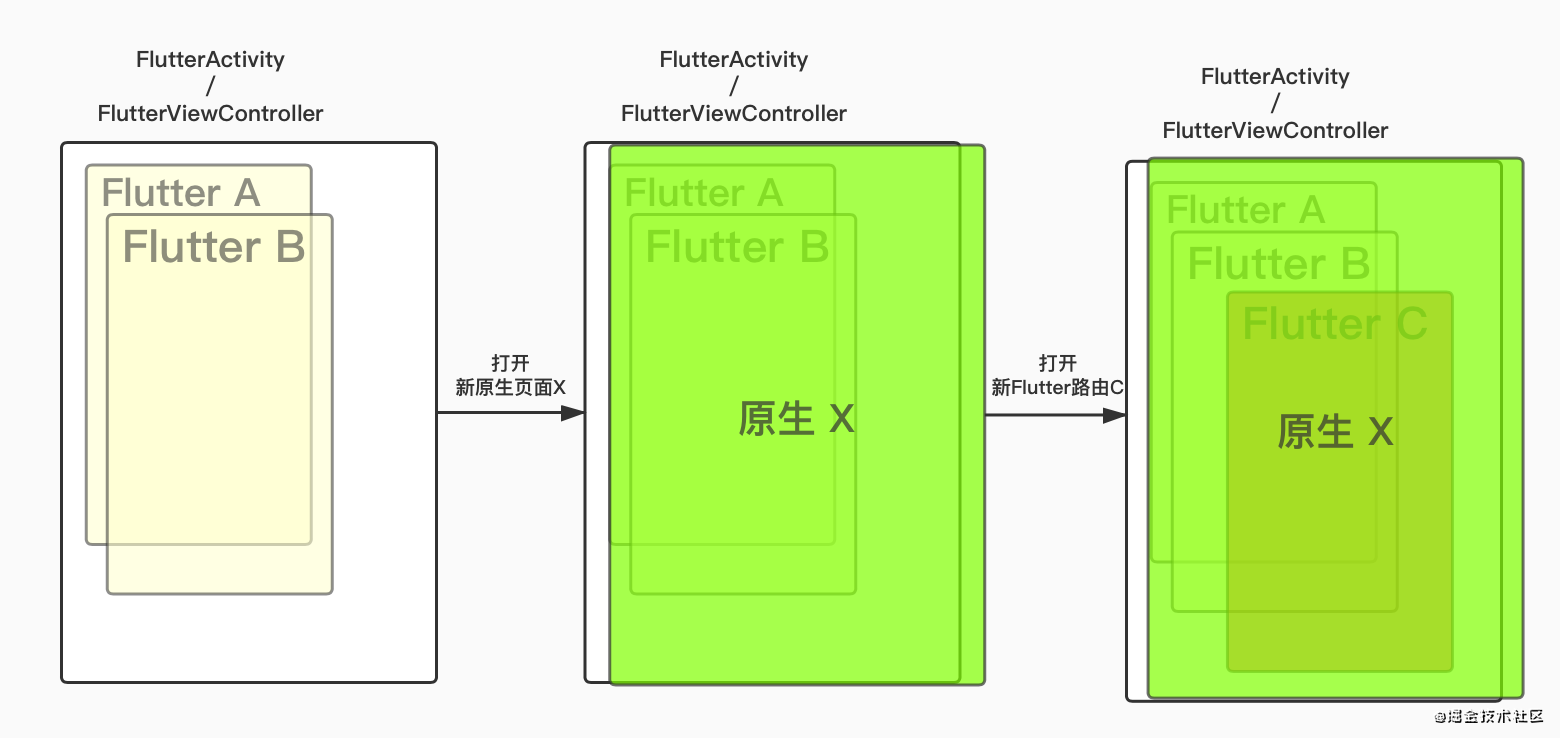
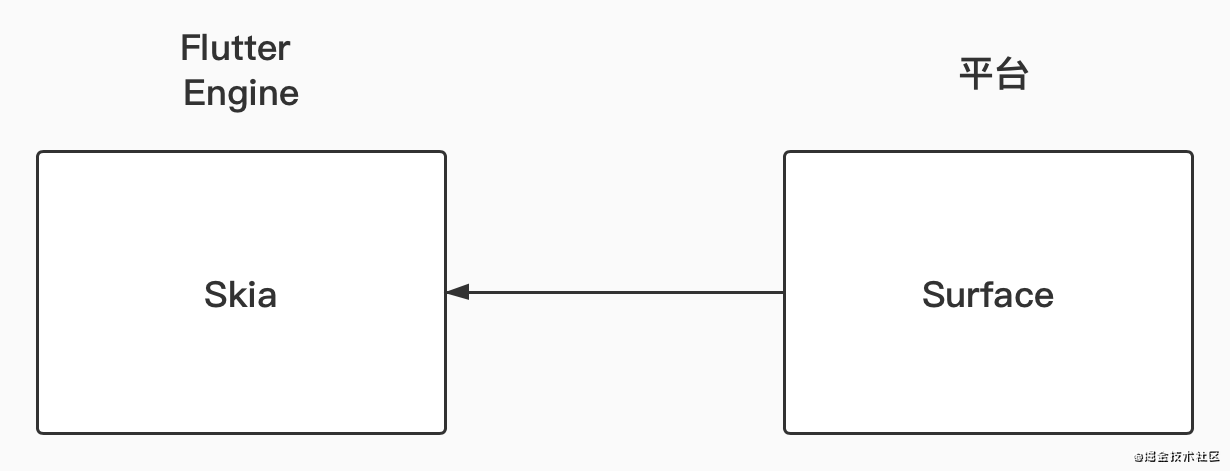
给 Android 和 iOS 开发人员不一样的 Flutter 基础讲解_恋猫de小郭的博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 554次
search zhannei
最新文章
-
- 且向山水寻光景+番外+后续(温北栀程野)
- 谢青临宋初吟精彩剧情谢青临宋初吟精彩剧情免费
- [婚嫁洞]小说精彩节选推荐_新娘子石洞里妹妹章节限时抢先看
- 君心枯萎,眷恋成灰(顾北年傅知夏)
- 「我爱了十年,也被拒绝了十年」后续在线阅读_「萧寻安柳莺小姐」完结
- 你我隔山海月照一人归(唐叙秋苏隐)
- 沈砚卿的浮灯灿烂一朝,我在等你拥抱+免费梁明昭沈砚卿全书在线
- 「被竹马送给病娇摄政王后,我杀疯了」精彩章节免费试读_「顾瑾庶妹阿虞」全文免费无弹窗阅读_笔趣阁
- 全文性瘾男友出轨魅魔实习生后,我不要他了分享(黎远谦夏之柠)列表_全文性瘾男友出轨魅魔实习生后,我不要他了分享
- 真千金回府,全府渣渣无处可逃!宝藏(宋时玥顾玉宸)全书免费_(宋时玥顾玉宸)真千金回府,全府渣渣无处可逃!宝藏后续(宋时玥顾玉宸)
- 爱茉莉的老公我不要了小说免费试读_霍深小雨霍氏后续大结局更新+番外
- 斩断情丝后,他求我回首全文免费在线阅读_「秦铃宋杳侯爷」独家章节限时试读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1