张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 属性 - 第5页
01月05日
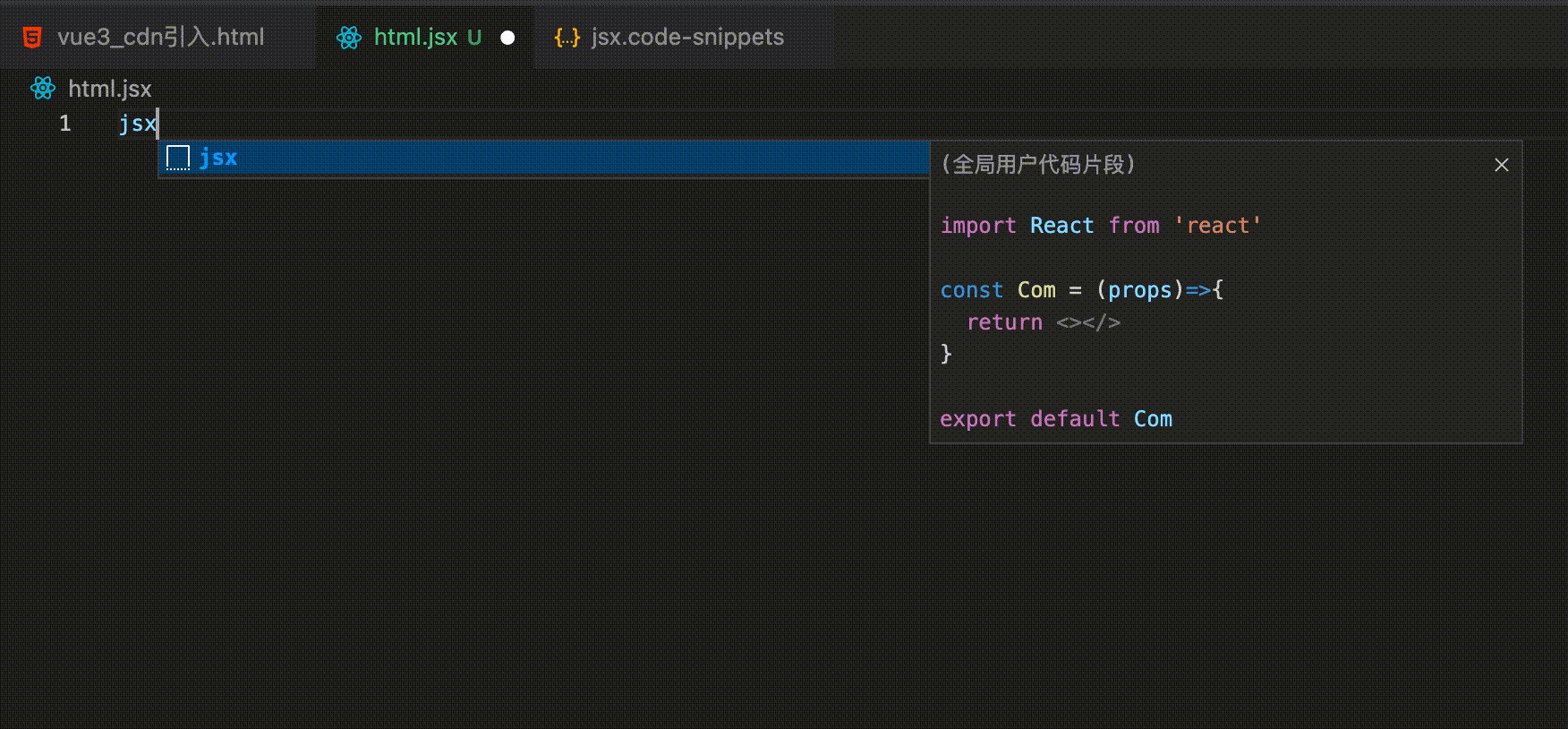
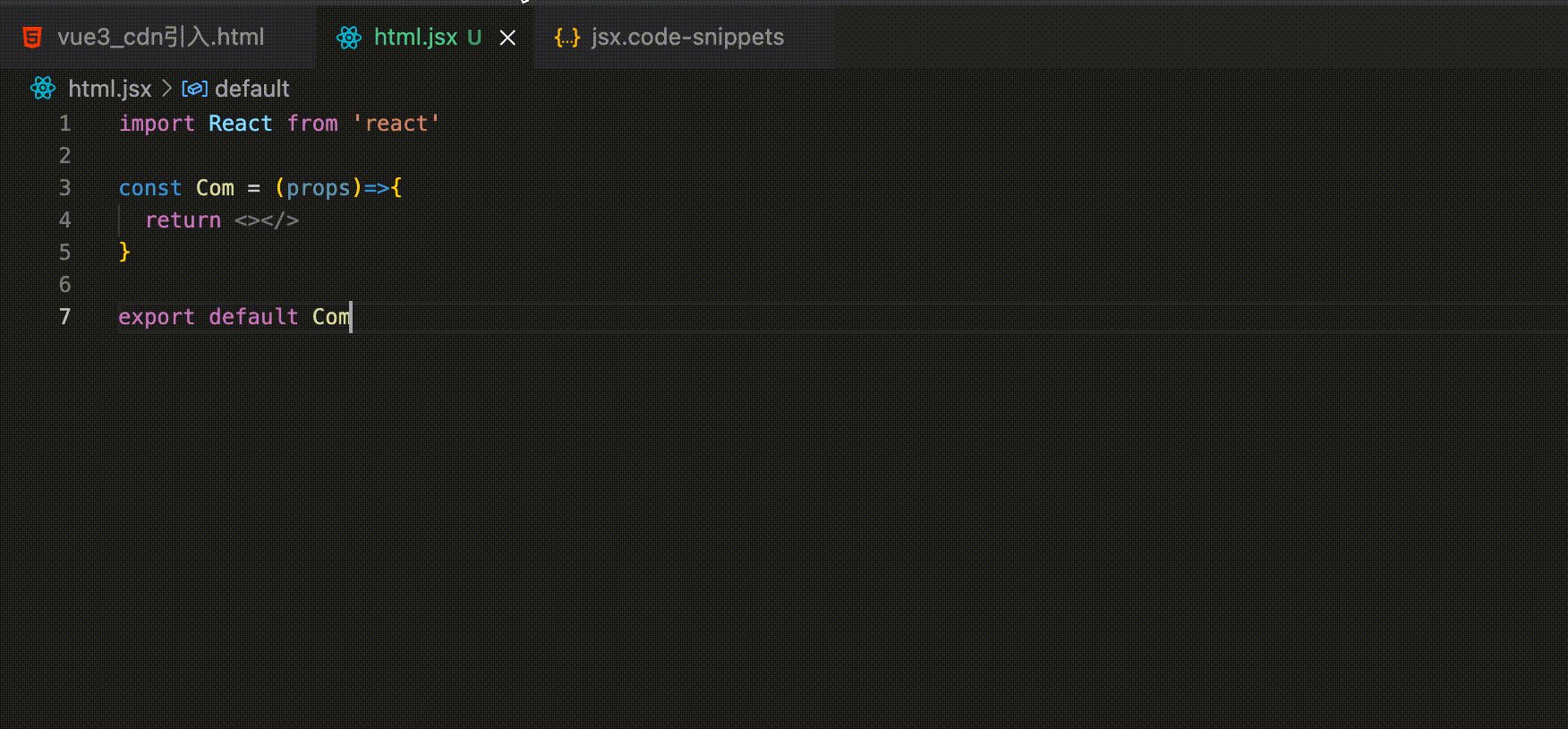
Xcode 13编译项目UINavigationBar和UITabBar设置无效_奋斗吧灬青年的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 466次
search zhannei
最新文章
-
- 陆引珠沈藏小说全文阅读_陆引珠沈藏第三章
- 我在自己家的美术馆,被讹了三千万小说全集免费阅读_顾一丞关乐乐最新章节
- 假千金心死后,傅总跪碎膝盖求复合全文免费阅读_林可晴傅晏楚小说全本资源
- 楚惊鸿钟小艾免费全文_楚惊鸿钟小艾小说在线阅读
- 用爱养她,以痛吻我全文目录_乔洛珊宁柏川小说大结局阅读
- 宁初语祁琛温妍小说在线阅读_宁初语祁琛温妍最新章节目录
- 许栀栀陆斯远完整未删减版在线阅读_许栀栀陆斯远结局
- 星落风起浮微烁全文目录_林昭微陈霞小说无删减阅读
- 祁旻徐婉音全文免费_祁旻徐婉音在线阅读
- 疯了吧,你说神医是灾星?宁瑶柳淑兰无广告免费阅读
- 夫君要贬我为平妻却不知皇宫是我家大结局阅读_苏轻云沈玉楼小说在线章节
- 你的,小狗小说全集免费阅读_瑞瑞顾聿铖结局免费看
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1