一、内容概述:
- 插值操作
- 绑定属性
- 计算属性
- 事件监听
- 条件判断
- 循环遍历
- 阶段案例
- v-model
二、插值操作-mustache语法(掌握)
如何将data中的文本数据,插入到HTML中呢?
- 我们已经学习过了,可以通过Mustache({{}})语法(也就是双大括号)
- Mustache:胡子/胡须
mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
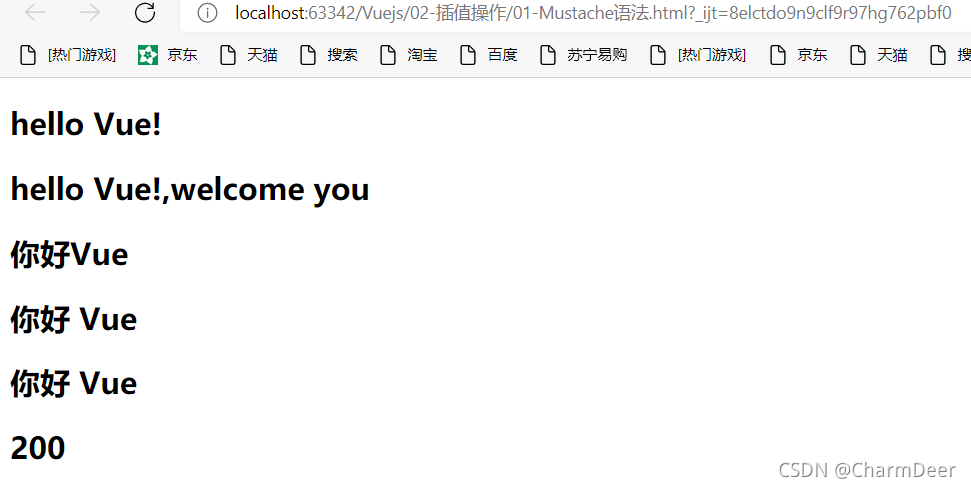
<h2>{{message}}</h2>
<h2>{{message}},welcome you</h2>
<!--mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式-->
<h2>{{firstName + lastName}}</h2>
<h2>{{firstName + ' ' + lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{counter * 2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const vue = new Vue({
el: '#app',
data: {
message: 'hello Vue!',
firstName: '你好',
lastName: 'Vue',
counter: 100
}
});
</script>
</body>
</html>
结果:

三、插值操作-其他指令使用(掌握)
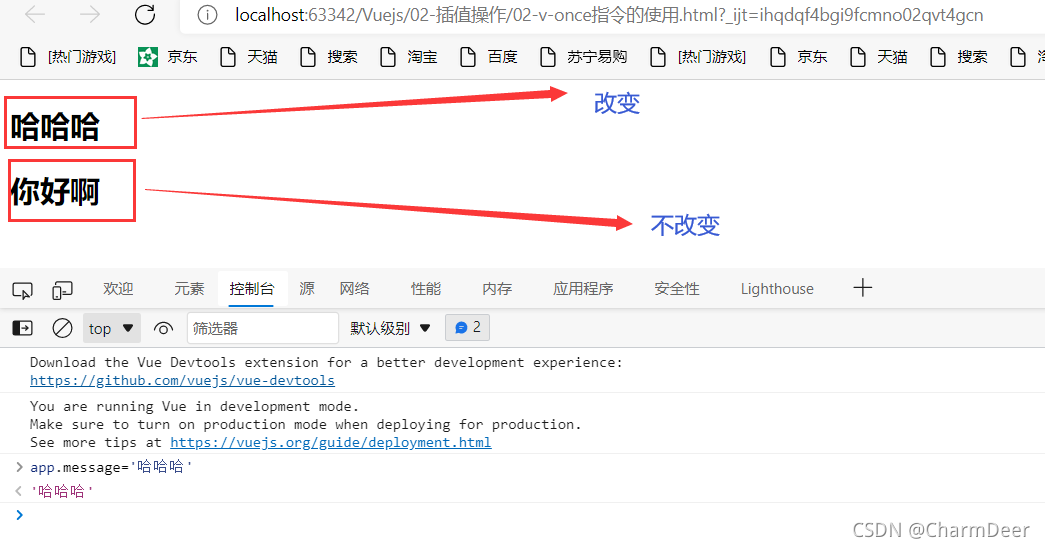
v-once //值只能使用一次

v-html //解析带有标签的字符串
结果:

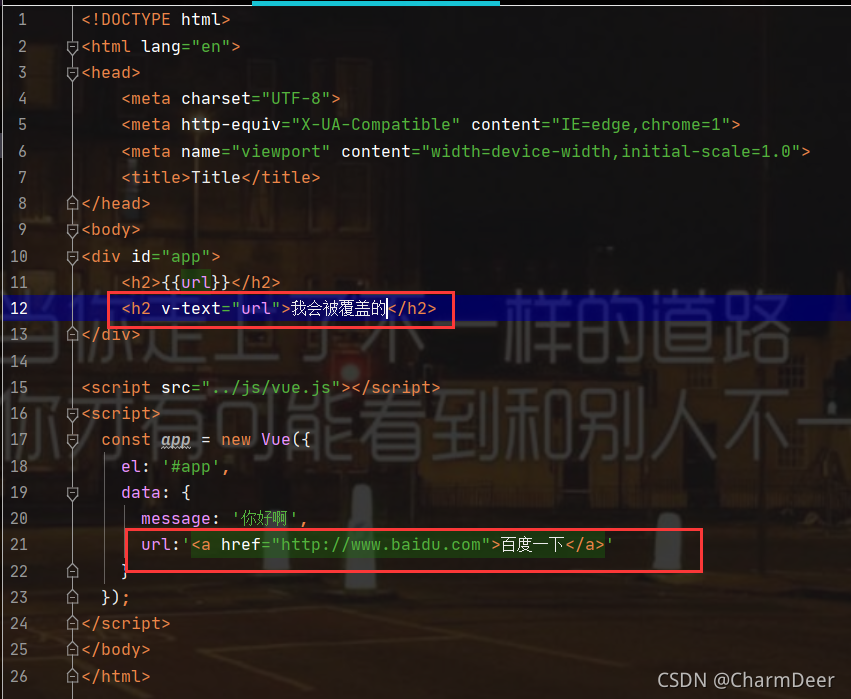
v-text //展示文本不解析标签,且会覆盖标签中原有的文本
结果:

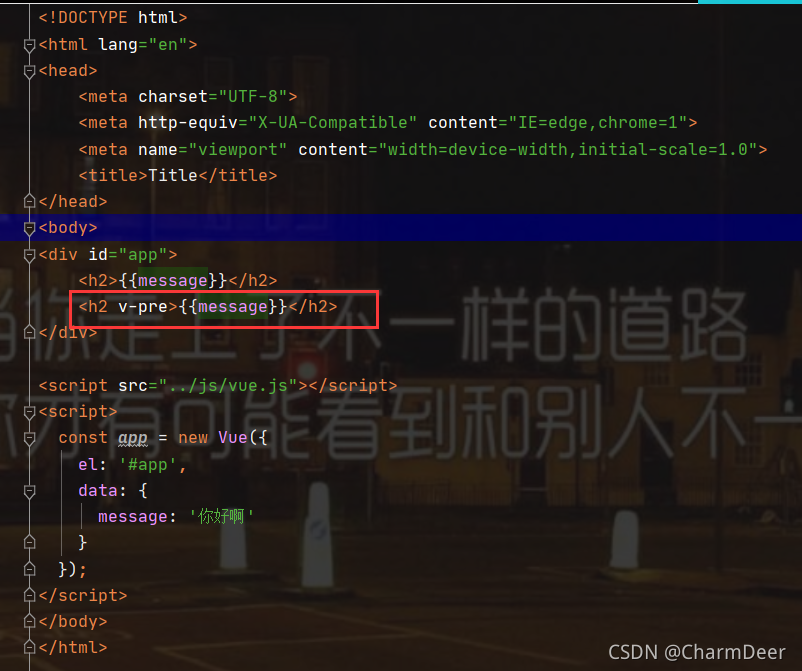
v-pre //原封不动的显示文本(不解析)
结果:

v-cloak //未解析的情况不会显示(解决闪烁问题)
了解即可
四、v-bind的基本使用(掌握)
前面我们学习的指令主要作用是将值插入到我们模板的内容当中
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定
- 比如动态绑定a元素的href属性
- 比如动态绑定img元素的src属性
这个时候,我们可以使用v-bind指令:
作用:动态绑定属性
缩写::
预期:any(with argument)| Object(without argument)
参数:attrOrProp(optional)
下面,我们就来具体学习v-bind的使用
v-bind基础
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
在开发中,有哪些属性需要动态进行绑定呢?
- 还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
比如通过Vue实例中的data绑定元素的src和href,代码如下:

语法糖简写:(用 :代替)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
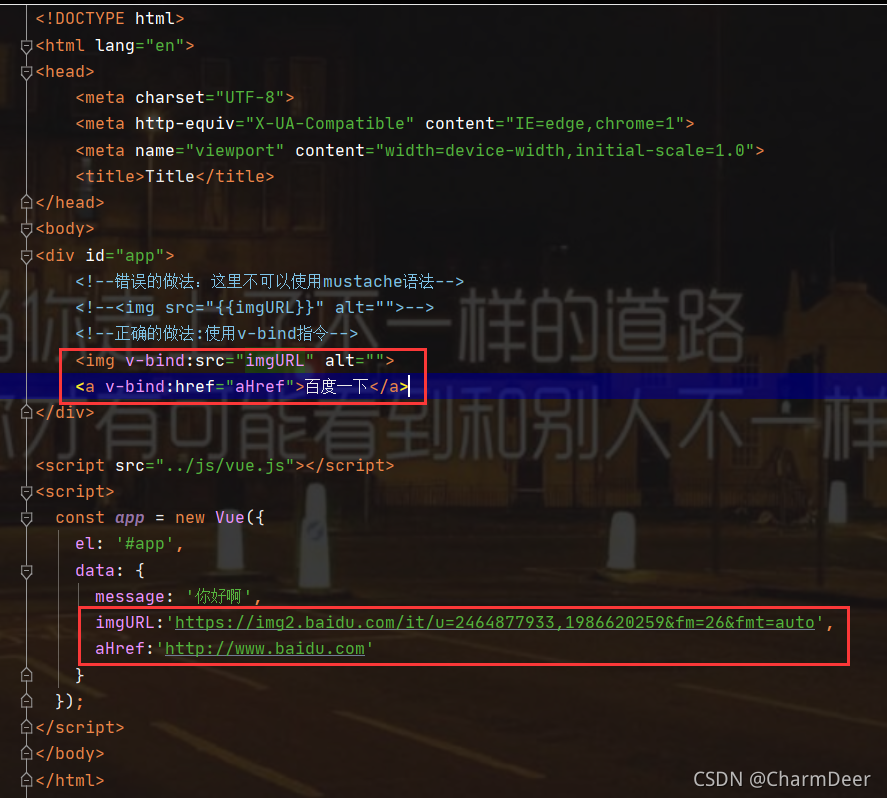
<!--错误的做法:这里不可以使用mustache语法-->
<!--<img src="{{imgURL}}" alt="">-->
<!--正确的做法:使用v-bind指令-->
<img :src="imgURL" alt="">
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
imgURL:'https://img2.baidu.com/it/u=2464877933,1986620259&fm=26&fmt=auto',
aHref:'http://www.baidu.com'
}
});
</script>
</body>
</html>
结果:

五、v-bind动态绑定class【对象语法】(掌握)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div id="app">
<!--<h2 :class="active">{{message}}</h2>-->
<!--<h2 :class="{类名1:true,类名2:boolean}">{{message}}</h2>-->
<h2 :class="{active:isActive,line:isLine}">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>//按钮来控制类是否绑定
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isActive:true,
isLine:false
},
methods:{
btnClick:function () {
this.isActive=!this.isActive
}
}
});
</script>
</body>
</html>

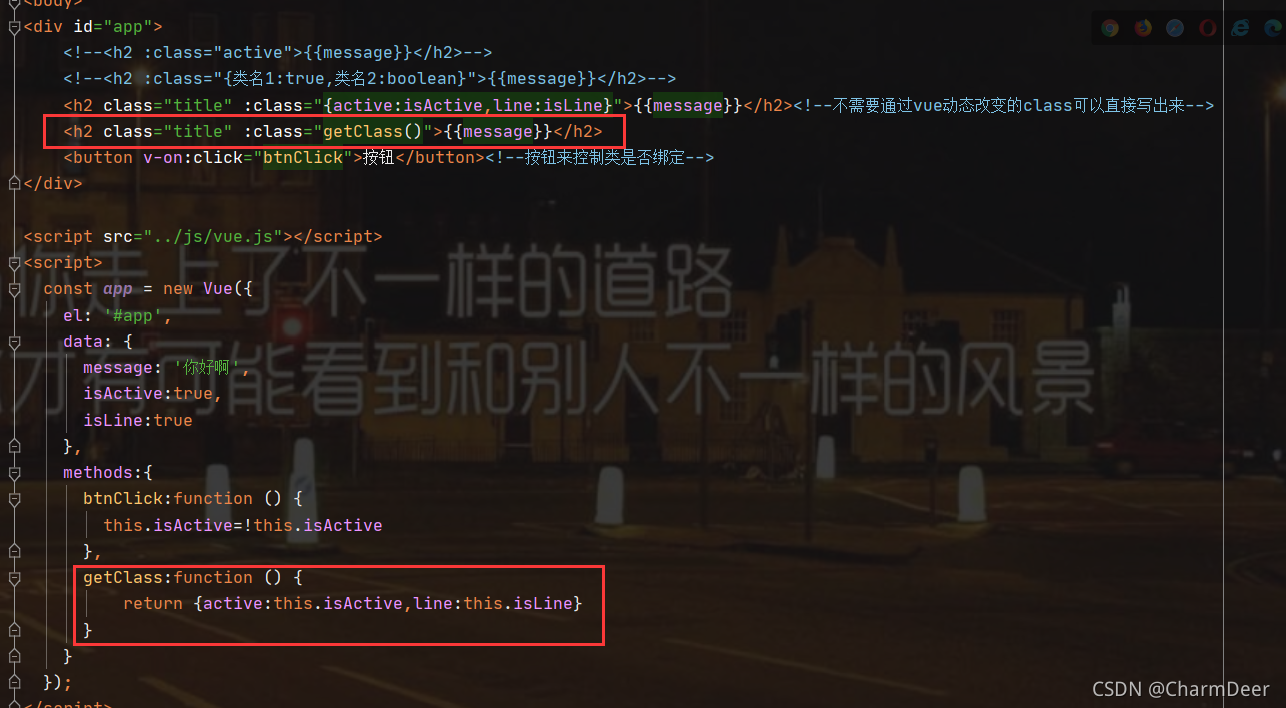
不需要通过vue动态改变的class可以直接写出来:
<h2 class="title" :class="{active:isActive,line:isLine}">{{message}}</h2>//不需要通过vue动态改变的class可以直接写出来
改进:

总结:

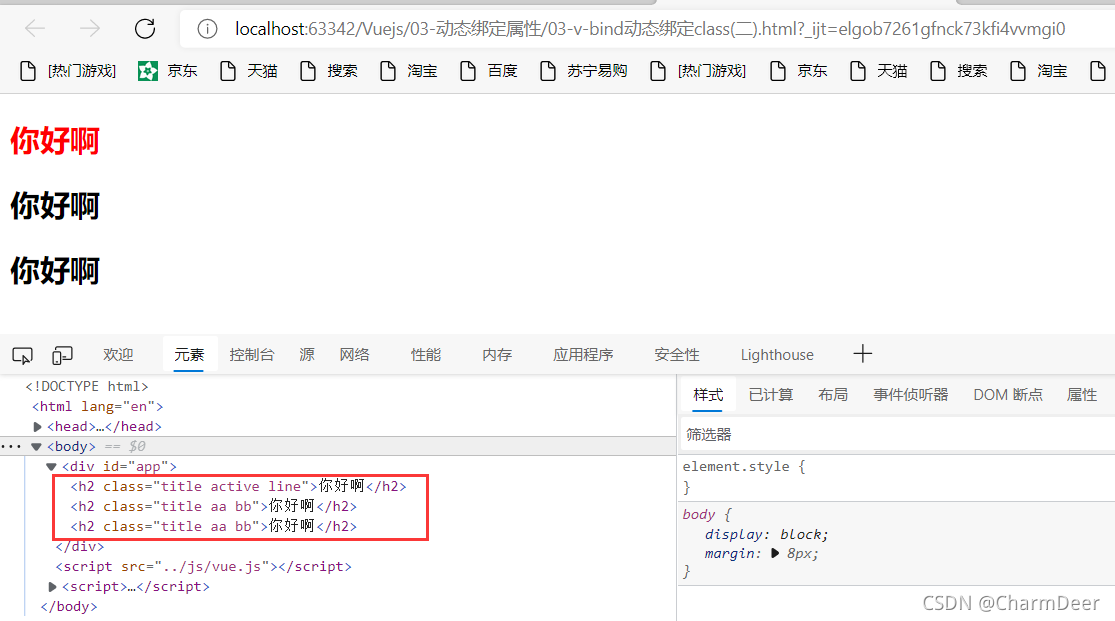
六、v-bind绑定class【数组语法】(掌握)
通过上述案例,我们知道绑定class有两种方式:
- 对象语法
- 数组语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div id="app">
<h2 class="title" :class="['active','line']">{{message}}</h2>
<h2 class="title" :class="[active,line]">{{message}}</h2>
<h2 class="title" :class="getClasses()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'aa',
line:'bb'
},
methods:{
getClasses:function () {
return [this.active,this.line]
}
}
});
</script>
</body>
</html>

七、v-bind和v-for结合的作业布置(完成)
请看后续。。。
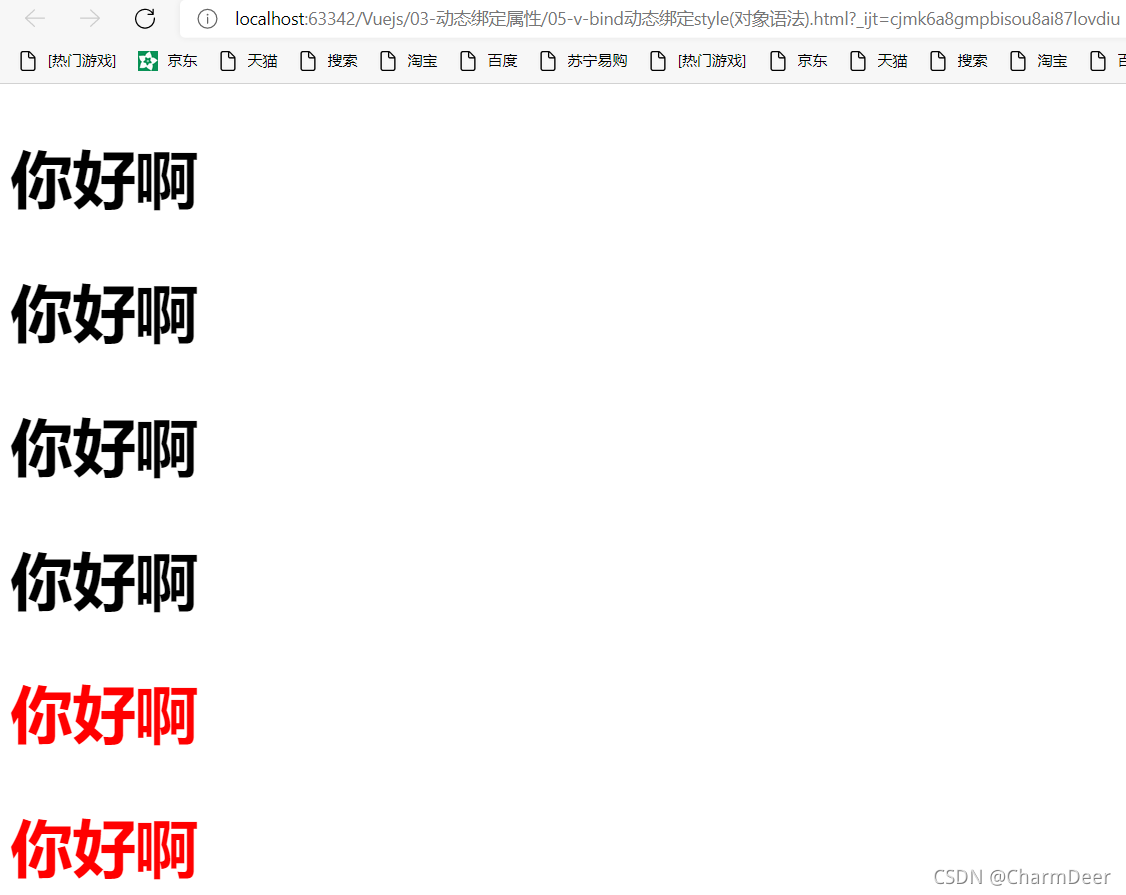
八、v-bind绑定style(一)【对象语法】(掌握)
也有两种语法:对象语法与数组语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<!--<h2 :style="{key(css属性名):value(属性值)}">{{message}}</h2>-->
<!--'50px'必须加上引号,否则是当做一个变量去解析两种写法皆可,如果不用驼峰命名法就必须加引号,否则-将被解析为减号-->
<h2 :style="{'font-size':'50px'}">{{message}}</h2>
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<!--以变量名传入,两种方式-->
<h2 :style="{fontSize:finalSize}">{{message}}</h2>
<h2 :style="{fontSize:finalSize2+'px'}">{{message}}</h2>
<!--多属性-->
<h2 :style="{fontSize:finalSize2+'px',color:finalColor}">{{message}}</h2>
<!--抽象为方法-->
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
finalSize:'50px',
finalSize2:50,
finalColor:'red'
},
methods:{
getStyles:function () {
return {fontSize:this.finalSize2+'px',color:this.finalColor}
}
}
});
</script>
</body>
</html>
结果:

九、v-bind绑定style(二)【数组语法】(了解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<h2 :style="[baseStyle,baseStyle2]">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
baseStyle:{backgroundColor:'red'},
baseStyle2:{fontSize:'20px'}
}
});
</script>
</body>
</html>

十、计算属性的基本使用(掌握)
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
- 比如我们有fristName和lastName两个变量,我们需要显示完整的名称
- 但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}}{{lastName}}
我们可以将上面的代码换成计算属性:
- 计算属性是写在实例的computed选项中的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName:'小',
lastName:'明'
},
computed:{//写计算属性的函数
fullName:function () {
return this.firstName+' '+this.lastName
}
}
});
</script>
</body>
</html>
十一、计算属性的复杂操作(掌握)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>总价格:{{totalPrice}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
books:[
{id:110,name:'Unix编程艺术',price:119},
{id:111,name:'代码大全',price:105},
{id:112,name:'深入理解计算机原理',price:98},
{id:113,name:'现代操作系统',price:87}
]
},
computed:{//相比于methods(methods调用几次就执行几次,是没有缓存的,性能较低)computed只执行一次,有缓存(起名字尽量为名词)
//高阶函数:filter、map、reduce
totalPrice:function () {
let result=0;
for (let i=0;i<this.books.length;i++){
result+=this.books[i].price;
}
return result;
}
}
});
</script>
</body>
</html>
结果:

十二、计算属性setter和getter(理解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName:'Kobe',
lastName:'Bryant'
},
computed:{
/* fullName:function () {//这是简写
return this.firstName+' '+this.lastName;
}*/
fullName:{//完整写法(理解即可)
// set:function () {//计算属性一般是没有set方法,只读属性
//
// },
get:function () {
return this.firstName+' '+this.lastName;
}
}
}
});
</script>
</body>
</html>
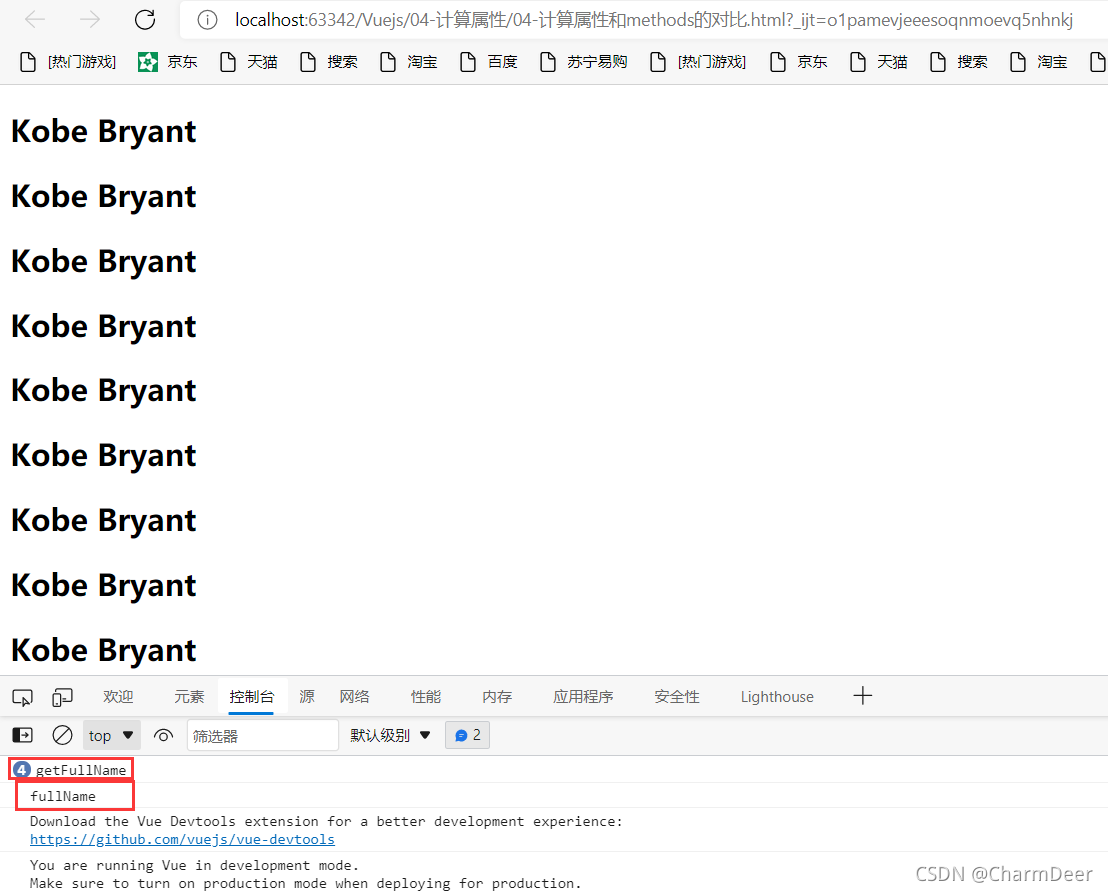
十三、计算属性和methods的对比(掌握)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<!--1.直接拼接,语法过于繁琐-->
<h2>{{firstName}} {{lastName}}</h2>
<!--2.通过定义methods-->
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<!--3.通过计算属性-->
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName:'Kobe',
lastName:'Bryant'
},
methods:{
getFullName:function () {
console.log('getFullName')
return this.firstName+' '+this.lastName;
}
},
computed:{
fullName:function () {
console.log('fullName')
return this.firstName+' '+this.lastName;
}
}
});
</script>
</body>
</html>

很明显计算属性效率高(只会执行一次,有缓存)!!!!
十四、块级作用域-let和var(掌握)
事实上var的设计可以看成JavaScript语言设计上的错误,但这种错误多半不能修复和移除,需要向后兼容
- 大概十年前,Brendan Eich就决定修复这个问题,于是他添加了一个新的关键字:let
- 我们可以将let看成更完美的var
块级作用域
- JS中使用var来声明一个变量时,变量的作用域主要是和函数的定义有关
- 针对于其他块定义来说是没有作用域的,比如if/for等,这在我们开发中往往会引起一些问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
//ES5之前因为if和for都没有块级作用域的概念,所以在很多时候,我们必须借助于function的作用域来解决应用外面变量的问题
//ES6中,加入了let,let它是有if和for的块级作用域
// //1.变量作用域:变量在什么范围内是可用的
// {
// var name='why';//var没有块级作用域
// console.log(name);
// }
// console.log(name)//原则上不能访问
//2.没有块级作用域引起的问题(if的块级)
// var func;
// if(true){
// var name='why';
// func=function () {
// console.log(name);
// }
// // func();
// }
// name='kobe'
// func();
// // console.log(name)
//for循环也是没有作用域的
// var btns=document.getElementsByTagName('button');
// for(var i=0;i<btns.length;i++){
// btns[i].addEventListener("click",function () {
// console.log('第' + i + '个按钮被点击');
// })
// }
//为什么闭包可用解决(因为函数是一个作用域)
// var btns=document.getElementsByTagName('button');
// for(var i=0;i<btns.length;i++){
// (function (i) {
// btns[i].addEventListener("click",function () {
// console.log('第' + i + '个按钮被点击');
// })
// })(i)
// }
//正确写法:
const btns=document.getElementsByTagName('button');
for(let i=0;i<btns.length;i++){
(function (i) {
btns[i].addEventListener("click",function () {
console.log('第' + i + '个按钮被点击');
})
})(i)
}
</script>
</body>
</html>
十五、三种方案对比-ES5没有闭包-有闭包-ES6的let(理解)
var声明的是全局变量,let是局部变量
十六、const的使用和注意点
const关键字
- 在很多语言中已经存在,比如c/c++中,主要的作用是将某个变量修饰为常量
- 在JavaScript中也是如此,使用const修饰的标识符为常量,不可以再次赋值
什么时候使用const呢?
- 当我们修饰的标识符不会被再次赋值的时,就可以使用const来保证数据的安全性
- 建议在ES6开发中,优先使用const,只有需要改变某一标识符的时候才使用let
const的注意:
一、不可再次赋值
二、const修饰的标识符必须赋值
三、常量的含义是指向的对象不能修改,但是可以改变对象内部的属性
十七、ES6对象字面量增强写法(掌握)
ES6中,对对象字面量进行了很多增强
什么叫字面量呢?
<script>
const obj={};//这样的写法就叫对象的字面量
</script>
属性简写
ES5的写法:
const name='why';
const age=18;
const height=1.88;
//将上面属性写入对象中
//曾经的写法
const obj={
name:name,
age:age,
height:height
}
console.log(obj)

ES6增强写法:
const obj={
name,age,height
}
console.log(obj)

函数简写:
//函数的增强写法
//ES5:
const obj={
run:function () {
},
eat:function () {
}
}
//ES6:
const obj2={
run(){
},
eat(){
}
}
JavaScript仍然存在缺陷,有以下升级版:
Angular---->google
TypeScript---->microsoft—>(类型检测功能)
flow---->(facebook)
十八、v-on的基本使用和语法糖(掌握)
在前端开发中,我们需要经常和用户交互
- 这个时候,我们就必须监听事件发生的时间,比如切换,拖拽,键盘事件等等
- 在Vue中如何监听事件呢?使用v-on指令
v-on介绍
- 作用:绑定事件监听器
- 缩写:@
- 预期:Function| Inline Statement| Object
- 参数:event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{counter}}</h2>
<button @click="increment()">+</button>
<button @click="decrement()">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
counter: 0
},
methods:{
increment(){
this.counter++;
},
decrement(){
this.counter--;
}
}
});
</script>
</body>
</html>
十九、v-on的参数传递问题(掌握)
-
当通过methods中定义方法,以供@click调用时,需要注意参数问题:
-
情况一:如果该方法不需要额外参数,那么方法后的()可以不添加
- 但是注意:如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去
-
情况二:如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<!--事件调用的方法没有参数-->
<button @click="btn1Click()">按钮1</button>
<button @click="btn1Click">按钮2</button>
<!--在事件定义时,写方法时省略了小括号,但是方法本身是需要一个参数的,这个时候,
Vue会默认将浏览器产生的event事件对象作为参数传入到方法-->
<!-- <button @click="btn2Click(123)">按钮2</button>
<button @click="btn2Click()">按钮2</button>-->
<button @click="btn2Click(111)">按钮2</button>
<!--方法定义时,我们需要event对象,同时又需要其他参数-->
<!--在调用方法时,如何手动的获取到浏览器参数的event对象:$event-->
<button @click="btn3Click(abc,$event)">按钮三</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
abc:123
},
methods:{
btn1Click(){
console.log("btn1Click")
},
btn2Click(a){
console.log("-----",a)
},
btn3Click(abc,event){
console.log("::::",abc,event);
}
}
});
</script>
</body>
</html>

二十、v-on修饰符
- 在某些情况下,我们拿到event的目的可能是进行一些事件处理
- Vue提供了修饰符来帮助我们方便的处理一些事件:
- .stop – 调用 event.stopPropagation()
- .prevent – 调用 event.preventDefault()
- .(keyCode | keyAlias) – 只当事件是从特定键触发时才触发回调
- .native – 监听组件根元素的原生事件
- .once – 只触发一次回调
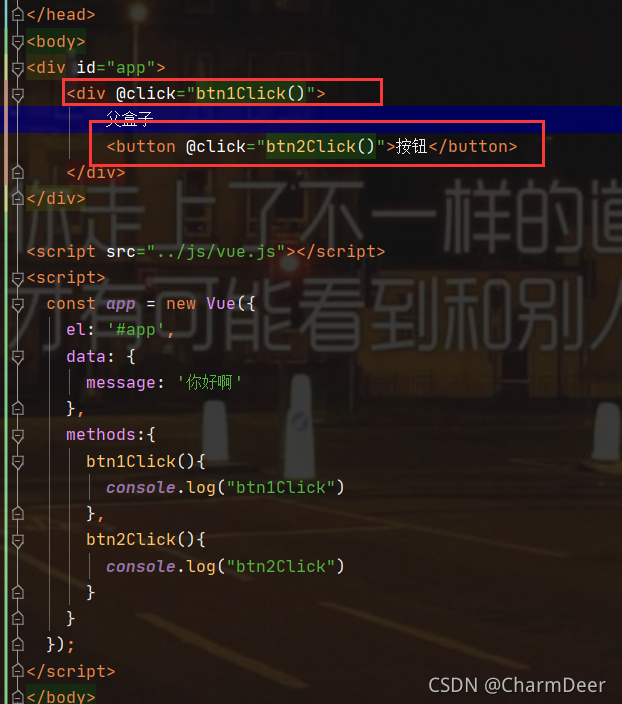
.stop修饰符阻止事件冒泡:

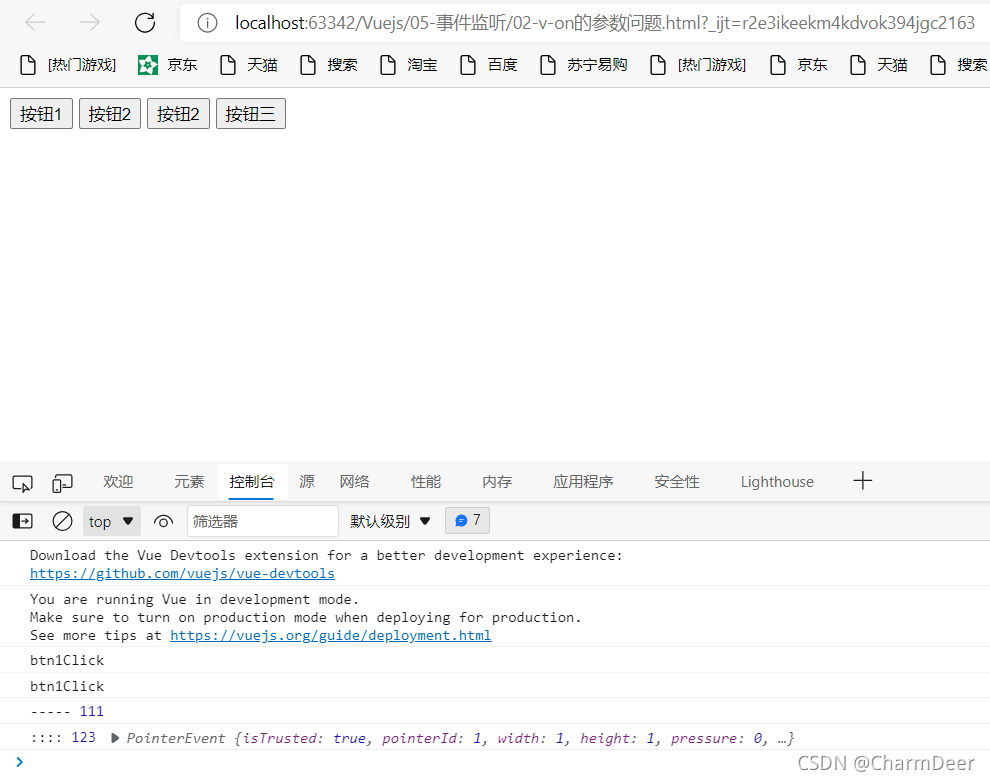
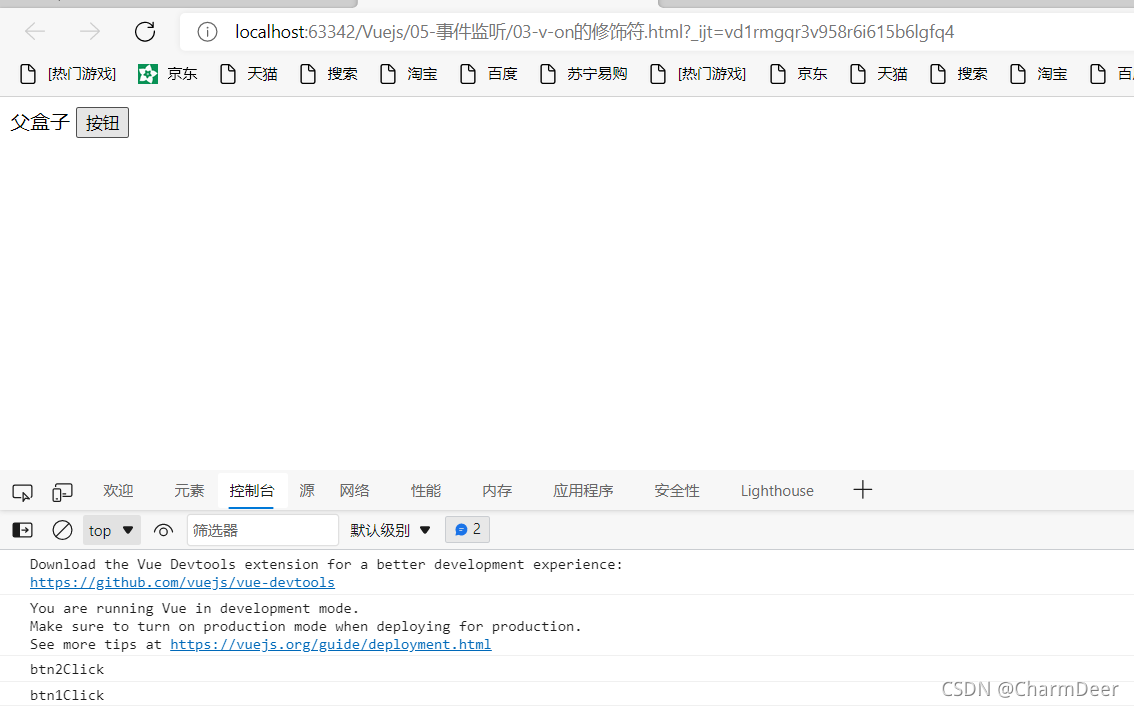
不用修饰符的情况下点击按钮:

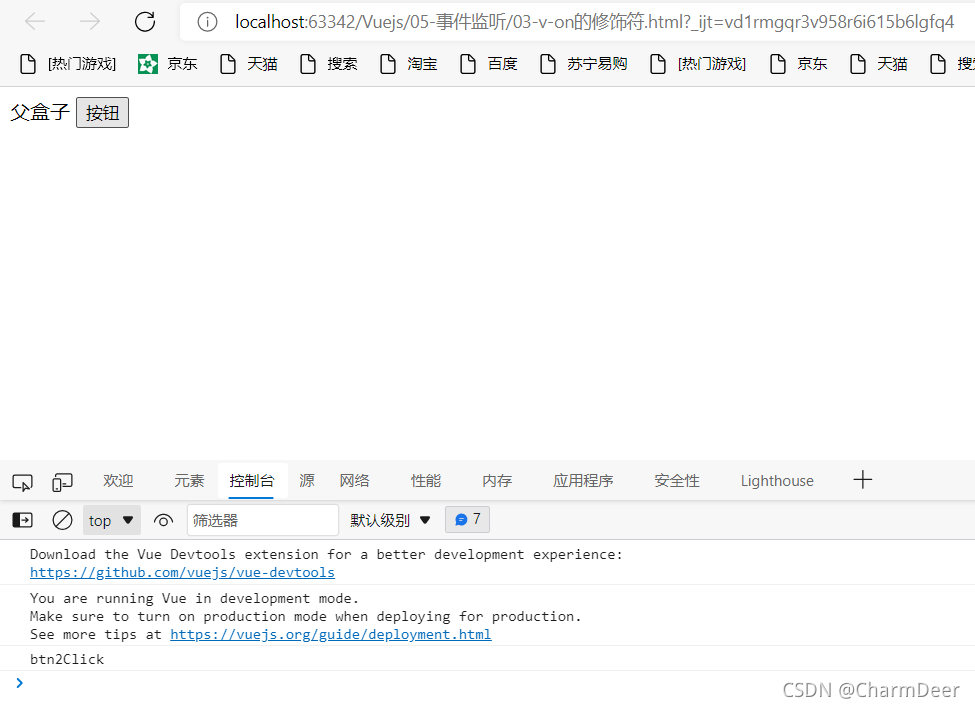
加上修饰符:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<div @click="btn1Click()">
父盒子
<button @click.stop="btn2Click()">按钮</button>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
methods:{
btn1Click(){
console.log("btn1Click")
},
btn2Click(){
console.log("btn2Click")
}
}
});
</script>
</body>
</html>
再次点击按钮,不再冒泡:

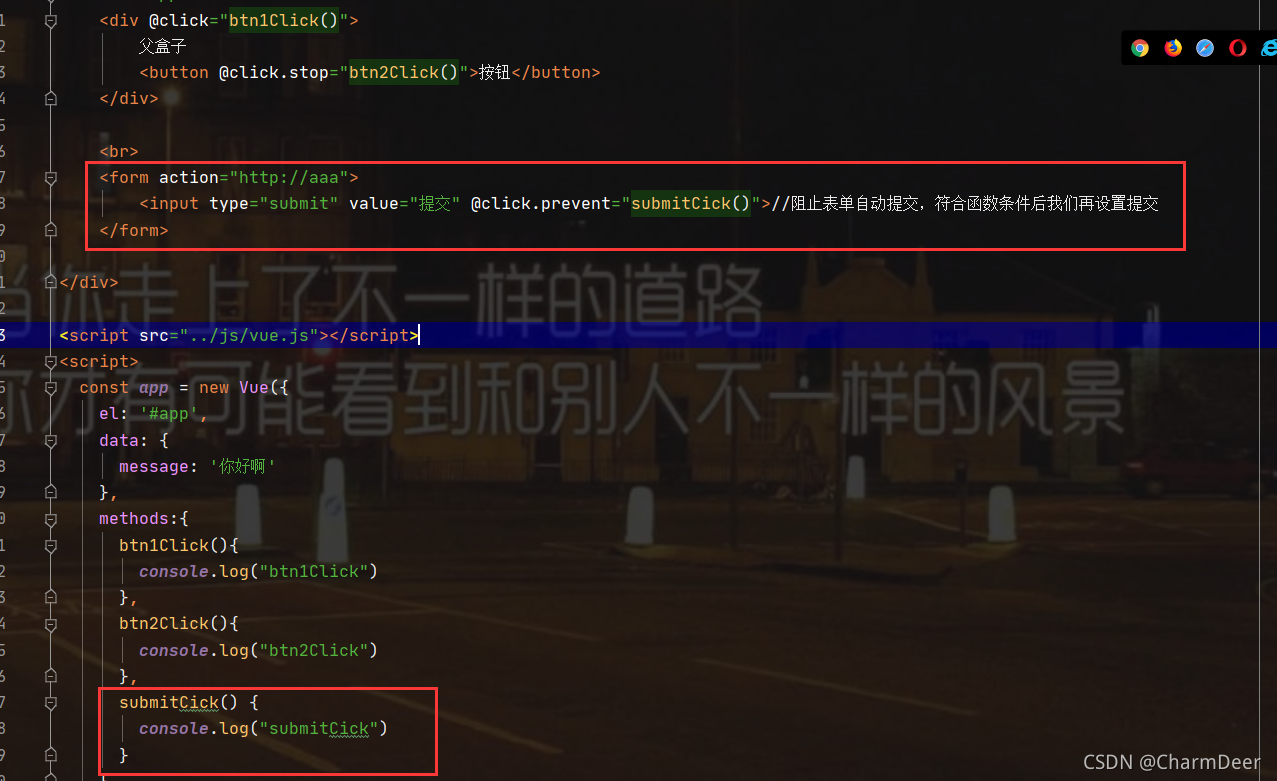
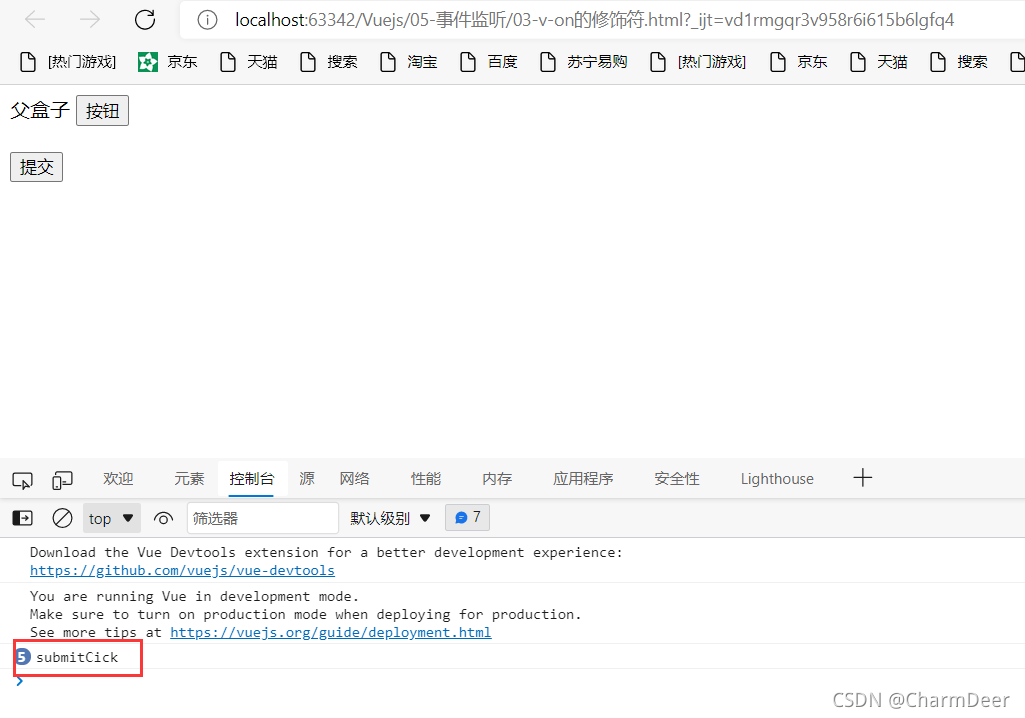
.prevent修饰符阻止默认事件:


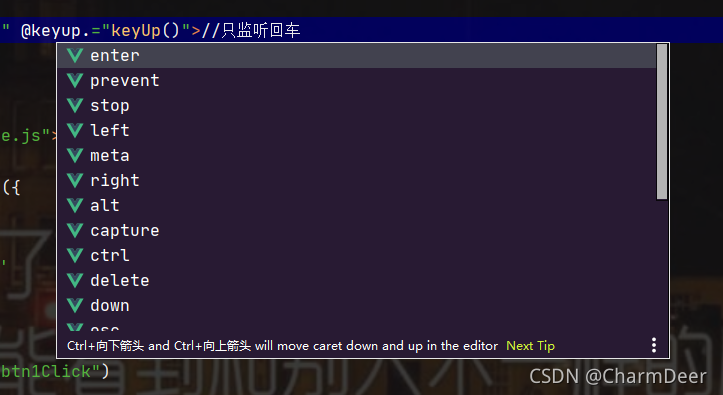
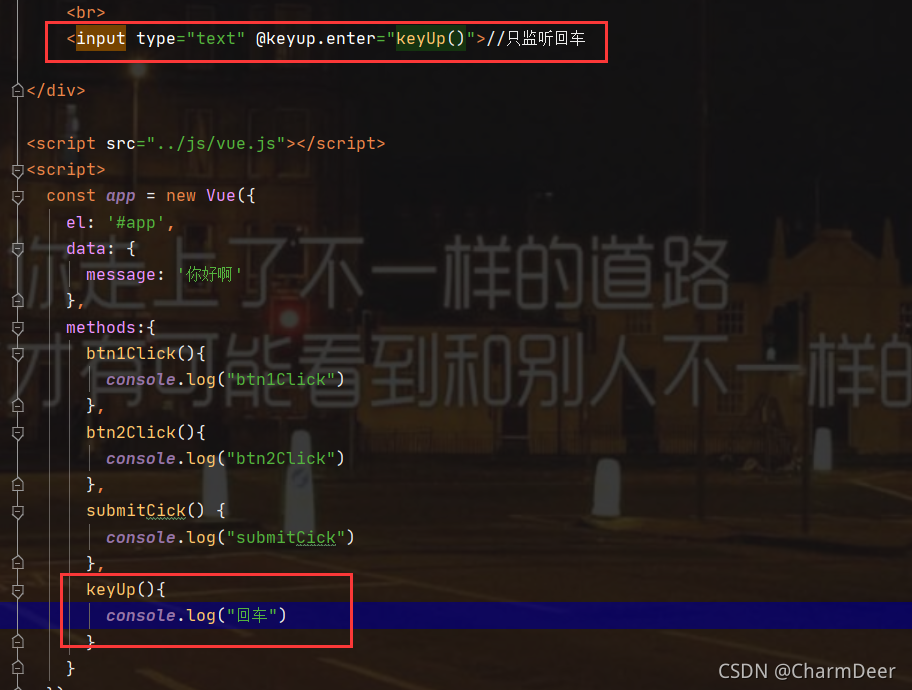
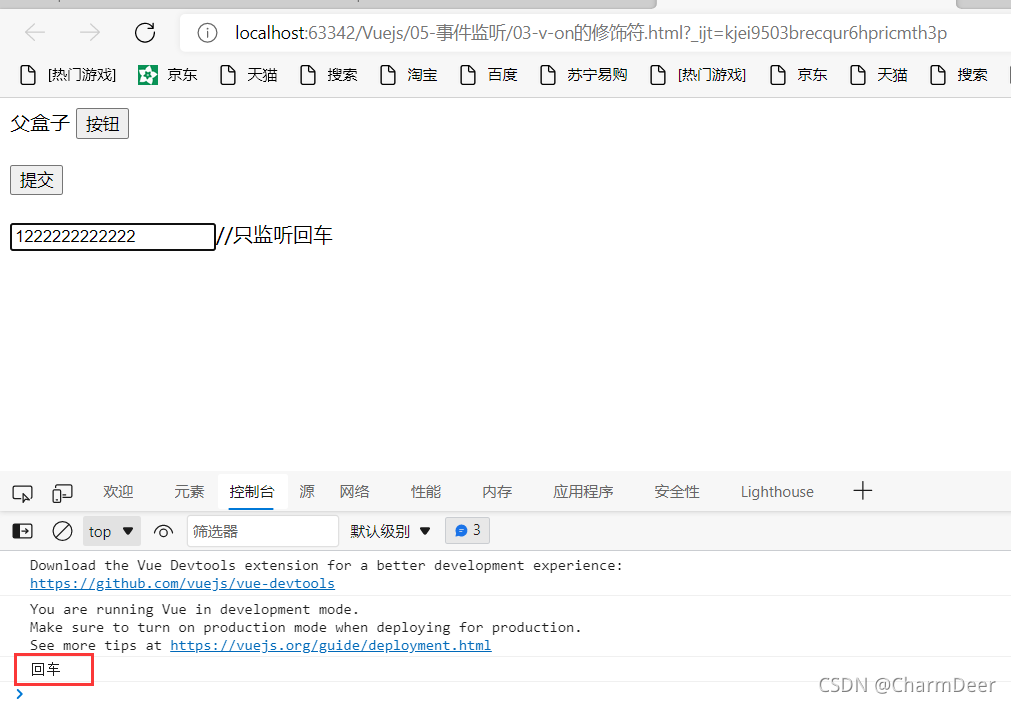
.keyAlias监听键帽的点击(keyAlias是一系列事件):

以enter为例:


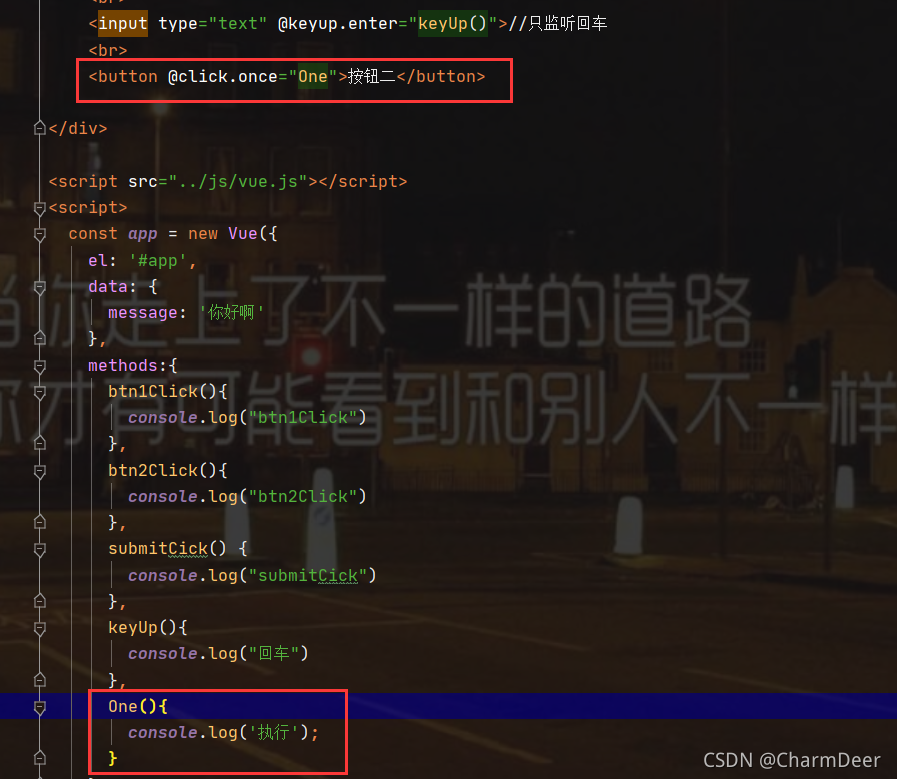
.once只触发一次修饰符:


休息,后续待更新。。。