1. 架构模式的选择
主要概念:MVVM、MVP、MVC、常用设计模式。
(1)MVC
最常见的客户端软件架构之一——MVC,历史悠久。
MVC全称为Model View Controller,分别为模型、视图、控制器。
MVC也是一种将业务逻辑、数据、和界面显示相分离的一种组织代码的方法。
Model层负责数据的管理、操作,与数据库连接;
View层负责展示界面&与用户交互;
Controller层负责业务逻辑。
将业务逻辑聚集到一个部件中,这样在改进界面时,不用重新编写业务逻辑。
Controller用于控制Model的读取、存储,以及如何在View展示数据、更新数据。
MVC的特点:
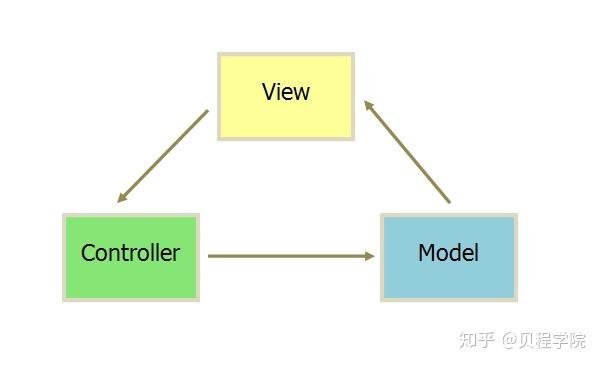
View和Model之间的通信是单向的(意思是Model可以传信息到View,但是View不能传信息到Model吗?),以Controller作为桥梁。
信息传递过程:View传送指令到Controller(例如input,或点击) -> Controller完成业务逻辑 –> Controller要求Model改变状态 -> Model将新数据发送到View。
如图:

MVC的缺点:
View和Model可能存在紧密耦合的问题。
(2)MVP
MVP全称为Model View Presenter,是MVC的改良版。
Model仍然管理数据,View仍然负责展示,原来的Controller改名为Presenter(主持人)。
MVC是单向通信,在MVP中开始出现双向通信。
MVP的设计图与MVC一样,但是MVP之间的交互是通过接口来实现的。

MVP特点:
View 层很薄,不部署任何业务逻辑。
(3)MVVM
Model、View、ViewModel
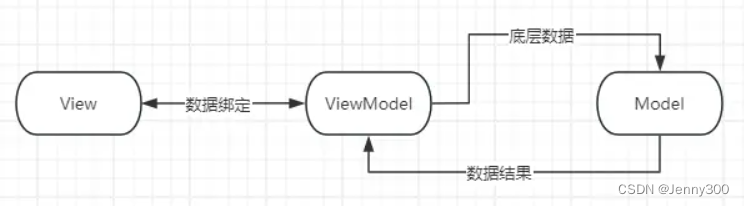
完全断开了View层与Model层之间直接的联系。
双向数据绑定指的是,View层与ViewModel层是双向数据绑定的。
此外,Model与ViewModel之间的交互也是双向的。
ViewModel里面包含DOM Listeners和Data Bindings,DOM Listeners和Data Bindings是实现双向绑定的关键。DOM Listeners监听页面所有View层DOM元素的变化,当发生变化,Model层的数据随之变化;Data Bindings监听Model层的数据,当数据发生变化,View层的DOM元素随之变化。

(4)参考链接:
前端技术之MVVM软件架构模式 - 知乎
(Vue)MVVM、MVC、MVP 的区别 - 掘金
2. 前端框架的选择(Vue.js、React.js)
Vue.js 和React.js 是前端比较火的框架,二者在一些思想上相通。例如:
都使用虚拟DOM、diff算法、都对diff算法进行了优化,都倡导组件化,都实现了数据驱动视图,都有router库实现url到组件的映射,都有数据状态管理,等等。
(1)Vue.js 和 React.js 的区别
①组件化设计:react.js 推荐把html和cs全都写进js。vue.js推荐template的单文件组件格式,将html、css和js写在同一个文件中。从传统前端->框架,易于理解和上手。
②DOM更新策略不同:react.js会自顶向下全diff;而vue.js中通过Object.defineProperty把data属性转为getter/setter,通过watcher计算……
③diff算法源码实现不同。vue2的diff算法采用双端比较的算法,同时从新旧children的两端进行比较,借助key值找到可复用的节点,再进行相关操作,相比react的diff算法,同样情况下可以减少移动节点次数,减少不必要的性能消耗,更优雅。
④数据驱动视图方面的不同。vue.js通过MVVM框架实现,利用data的setter、getter属性及实例对象的watcher。react.js通过setState来实现数据驱动视图。
(2)各自的优缺点
暂时不做讨论。
(3)技术选型:
①团队经验。传统前端->框架。
②项目需求:项目比较复杂,react.js更适合。
③状态管理:vue使用vuex;react没有内建的状态管理工具,通常与redux配合使用(redux可以在任何Javascript应用程序中使用),比较灵活。
④生态系统:react相对更完善,也有更多第三方库和工具可供选择,在大型项目中更容易找到适用的解决方案。
(4)参考链接:
当面试官让我回答React和Vue框架的区别...... - 掘金
你知道 React 和 Vue 的区别? - 掘金
3. 数据可视化的技术选型(Echarts.js)
(1)为什么用Echarts?
这属于数据可视化的范畴。它帮助开发者将数据用易于感知的图形符号呈现给用户,帮助用户理解数据。并且它提供一定的交互功能(对图中节点进行拖拉拽、缩放等)。
另外,这与我们的产品需求密不可分。当数据量非常大的时候,仅仅是数据以传统形式,例如表格呈现给用户,用肉眼不利于快速地抓取关键信息,需要二次对数据进行分析和整合。使用数据可视化技术能够代替用户完成数据过滤、数据整合、分析的过程,直接把最重要的、最有价值的内容呈现给用户。“所见即所得”。
(2)是否调研过其他可视化库?
JavaScript图表库,例如:ichart、chart.js(https://www.chartjs.org/)、echarts.js(https://echarts.apache.org/examples/zh/)等。
选择Echarts.js 的理由:① 颜值高、样式多、一些动态图很酷炫;② 开发文档很详细,有时候需要根据需求对图表进行改编和二次创作,仅仅依赖于官方提供的Demo是不足够的,需要查阅文档思考实现。③ 交互接口很多,echarts.js库仍处于更新状态,我们在项目开发时恰逢echarts2 -> echarts3 的推出,换上去之后UI的美观程度明显提升了。
相比之下,chart.js 图表很小清新,马卡龙色系,但是样式不够丰富,有时我们需要复杂的图表Chart.js 不能满足我们。
(3)参考链接:
大数据可视化技术:可视化技术概述及Echarts入门 - 掘金