序章
前几天公司给安排了一个上传组件的任务,但是给用户的上传图片的那个样式,elementui却没有,这时我只能自定义样式了。
遇到了同等bug
直接看解决标题
upload组件属性有很多在这就不在赘述(官网有,简洁明了)本文只介绍一个属性:file-list官网的表述是上传的文件列表, 例如:
[{name: 'food.jpg', url: 'https://xxx.cdn.com/xxx.jpg'}]这个时候就会把url里面文件展示出来,但是真到用的时候还真不是那么简单
第一个用法结合show-file-list(是否展示文件列表)
看一下这段代码
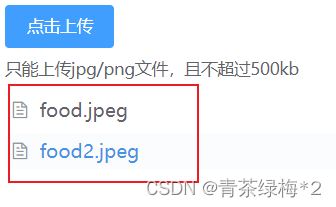
<template> <el-upload class="upload-demo" action="https://jsonplaceholder.typicode.com/posts/" :on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" multiple :limit="3" :on-exceed="handleExceed" :file-list="fileList"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div></el-upload></template><script> export default { data() { return { fileList: [{name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}] }; }, methods: { handleRemove(file, fileList) { console.log(file, fileList); }, handlePreview(file) { console.log(file); }, handleExceed(files, fileList) { this.$message.warning(`当前限制选择 3 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`); }, beforeRemove(file, fileList) { return this.$confirm(`确定移除 ${ file.name }?`); } } }</script>这个show-file-list默认为真也就是展示文件列表(属性file-list中包含的文件)
效果图:

如果我们把show-file-list设为false;这个红框内的内容将消失
用法二
如果我的样式并不写在uplaod内,这个时候我们就无法使用elementui提供给我们删除文件的操作。这时候bug就来了。
upload代码
<el-upload class="img-upload" :action="imgUploadUrl" accept=".PNG" :on-success="(res, file, fileList) => {UploadSuccess(fileList, item.id);} :show-file-list="false" :multiple="true" ><el-button type="primary" size="mini" class="img-upload-btn">上传</el-button></el-upload><-- 样式代码 --><div><button @click="和后端沟通的删除操作">删除</button><div>我自定义的样式展示(像轮播图等等) ,我这里就直接用一个img表示<img :src="后端返回的图片地址"><img><img></div></div><button>上传按钮写在upload组件内要不然上传也要自己写;
这个时候你点击删除按钮来删除上传的图片,展示图片确实是删除了某一个img但是当你再次点击的时候会把你以前上传的图片都重新上传一遍;
例如
你上传了1 2 3
然后删除了2
当你点再次击上传的时候,上传4
但是效果确实上传了1 2 3 4
导致展示的图片为
1 3 1 2 3 4
这个就是因为你的删除操作并过没有操作到file-list(因为没有写在upload内主要是删除按钮的样式也是自定义的,不能写在upload组件内)
还记的file-list的定义吗---上传的文件列表所以file-list会有1 2 3 4这个几个图片,并且上传的时候会把file-list的东西都上传一遍
解决
大家应该都能想到解决应该就是在自己搞的删除按钮去操作file-list但是完全没必要
看一下我的思路,那就是file-list中保存了我上次(甚至上上次上传的文件)这些保存是完全没有必要的,我们只需要我本次上传的文件,所以我们直接在本次上传完之后去清空file-list = []即可
代码
<el-upload class="img-upload" :action="imgUploadUrl" accept=".PNG" :on-success="(res, file, fileList) => {UploadSuccess(fileList, item.id);} :show-file-list="false" :multiple="true" :file-list="fileList"> <-- 一定要写上这个属性 --><el-button type="primary" size="mini" class="img-upload-btn">上传</el-button></el-upload><-- 样式代码 --><div><button @click="和后端沟通的删除操作">删除</button><div>我自定义的样式展示(像轮播图等等) ,我这里就直接用一个img表示<img :src="后端返回的图片地址"><img><img></div></div>//在data中注册data() { return { fileList: [], }}methods: {//上传成功的方法 UploadSuccess(fileList,id){//写在最后面 fileList = []清空 }}