Docker Desktop 是一款用于在桌面环境下开发、构建和容器化应用程序的工具。它适用于 Windows 和 Mac 操作系统,让开发人员可以轻松地在本地环境中创建和运行容器,并与 Docker Hub 和其他容器注册表进行交互。Docker Desktop集成了Docker Engine,Docker Compose 和Docker CLI 工具,可以让用户更加简单地创建和管理 Docker 容器。
Docker Engine是Docker的核心组件,是一种轻量级容器化技术,可在单个主机或云环境中运行容器。它允许应用程序在容器中打包、分发和运行,使应用程序的部署和管理更加简单和可靠。Docker Engine包括了Docker守护进程和Docker CLI,可以一起使用来构建、运行和管理Docker容器。Docker Compose是一个用于定义和运行多容器Docker应用程序的工具。它使用YAML文件来配置应用程序的服务,并在单个命令下启动和停止容器。Docker Compose可以使开发者轻松地将应用程序的各个组件(例如,数据库、Web服务器和应用程序)一起进行管理,而无需手动地创建、运行和连接各个容器。使用Docker Compose可以帮助开发者快速建立环境,提高部署速度和开发效率。Docker CLI(Command Line Interface)是用于与Docker引擎进行交互的命令行工具,它提供了一组命令和选项,可以用于管理Docker容器、镜像、网络和数据卷等。Docker CLI是Docker生态系统中最基本、最常用的工具之一,可以通过命令行轻松地创建、运行、停止和删除Docker容器,以及构建、推送和拉取Docker镜像。本篇介绍在Docker Desktop 上的一些操作。
多容器应用
Docker提供了一个工具: Docker Compose , 可以实现通过一条命令启动多个容器。
接下来就以一个实例来演示Docker Compose的使用。
git clone https://github.com/docker/multi-container-app这是一个使用ExpressJS和Node构建的简单todo应用程序。所有todo都保存在MongoDB数据库中。
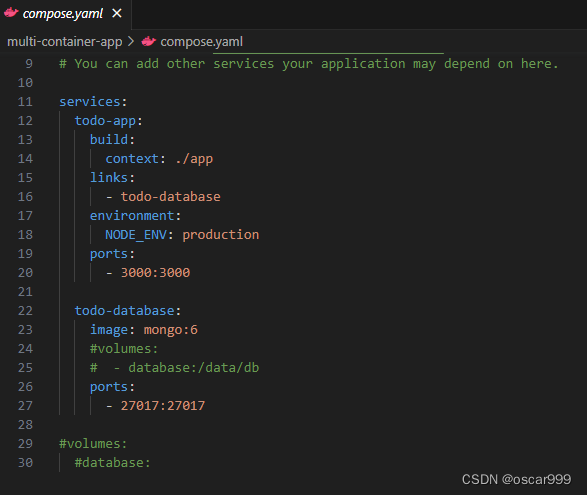
从Git 复制的目录中有一个compose.yaml,这个文件就是告诉Dockers如何运行应用。

该文件的内容如下:

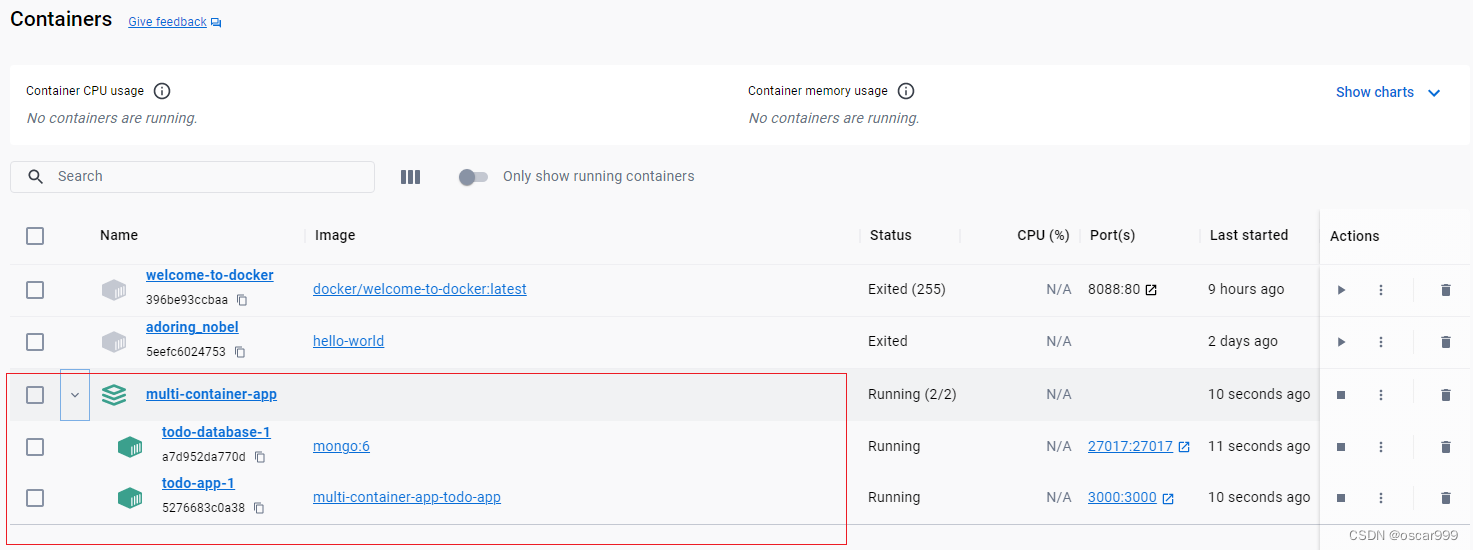
docker compose up -d 在项目路径运行,这个命令会构建和运行在compose 文件中列出的所有服务。
-d 用于告诉docker compose 以 detached模式运行 在前端查看效果在Docker Destop中, 可以看到todo-app 和todo-database两个容器在运行。
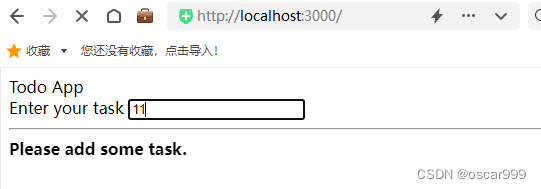
选择link localhost:3000

http://localhost:3000/
将配置存储在Compose文件中还有另一个优点,可以轻松地删除所有内容并重新启动。
只需选择应用程序堆栈,然后在Docker Desktop上选择Delete。当您想重新启动时,请再次在项目文件夹中运行docker compose up。这将重新启动应用程序。请注意,当数据库容器被删除时,创建的任何todo也会丢失。
在这里插入图片描述
持久化容器的数据 (volumn)
Docker将容器中的所有内容、代码和数据与本地文件系统隔离开来。这意味着,当在Docker Desktop中删除容器时,其中的所有内容都将被删除。
有时,可能希望持久化容器生成的数据。此时可以使用卷(volumn)。

这里沿用上面的multi-container-app 的例子。
如果要在删除容器后仍保留数据,可以使用卷。卷是本地文件系统中的一个位置,由Docker管理。
要向该项目添加卷,只需转到compose.yaml文件并取消注释以下行:
todo-database: # ... volumes: - database:/data/db # ...volumes: database:嵌套在todo-database中的volumes元素告诉Compose将名为database的卷装载到todo-data服务的容器中的/data/db。
顶级卷元素定义并配置名为卷的数据库,Compose文件中的任何服务都可以使用该数据库。
现在,无论多久删除和重新启动一次容器,数据都是持久的,并且可以通过装载数据库卷对系统上的任何容器进行访问。Docker将检查一个卷,如果没有,则创建一个卷。
使用项目目录中的docker compose-up命令运行此应用程序。
docker compose up -d现在,当在本地系统上开发应用程序时,可以利用容器的环境。在本地系统上对应用程序所做的任何更改都会反映在容器中。在本地目录中,在IDE或文本编辑器中打开app/views/todos.js,更新Enter your task字符串,然后保存文件。访问或刷新localhost:3001 查看更改。
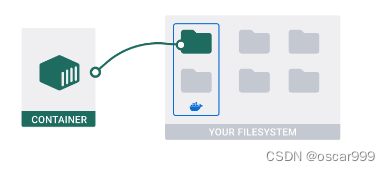
从容器访问本地文件夹
Docker将容器中的所有内容、代码和数据与本地文件系统隔离开来。
有时,可能希望容器访问系统上的目录。这是您使用绑定装载的时候。
git clone https://github.com/docker/bindmount-apps如果您想访问系统上的数据,可以使用绑定装载。绑定装载允许您将主机文件系统中的一个目录共享到容器中。
要向该项目添加绑定装载,只需转到compose.yaml文件并取消注释以下行:
todo-app: # ... volumes: - ./app:/usr/src/app - /usr/src/app/node_modulesvolumes元素告诉Compose装载本地文件夹/应用程序到todo应用程序服务容器中的/usr/src/app。这个特定的绑定装载覆盖容器中/usr/src/app目录的静态内容,并创建所谓的开发容器。第二条指令/usr/src/app/nod_module防止绑定装载覆盖容器的node_modules目录,以保留容器中安装的包。
应用的容器化
使用容器时,通常需要创建一个Dockerfile来定义映像,并创建一个compose.yaml文件来定义如何运行映像。
为了帮助您创建这些文件,Docker有一个名为docker init的命令。在项目文件夹中运行此命令,Docker将创建所需的所有文件。
docker initDocker会检测你项目的语言,并提示你选择一种语言。如果语言在列表中,则可以选择该语言;如果语言不在列表中则可以选择“其他”。
docker init将引导解决几个问题,以便使用合理的默认值配置项目
一旦回答了所有的问题,你可以运行docker compose来运行你的项目。
然而,为项目创建的Dockerfile和compose.yaml文件可能需要额外的更改。在这种情况下,可能需要查找Dockerfile引用 和撰写文件引用 在我们的文档中。
发布镜像
1.登录 Docker
docker tag docker/welcome-to-docker YOUR-USERNAME/welcome-to-docker发布进行到Docker Hub
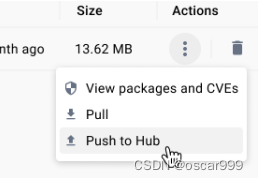
在镜像的Action 列, 选择 Show Image action 图标, 单击后在弹出菜单选择 “Push to Hub”
进入Dockers Hub的地址就可以看到发布的镜像了。 https://hub.docker.com/