文章目录
一、CSS3 结构伪类选择器二、E:first-child / E:last-child 选择器1、E:first-child 选择器2、E:last-child 选择器 三、E:nth-child(n) 选择器1、E:nth-child(n) 选择器语法说明2、n 为数字的情况3、n 为关键字的情况4、n 为公式的情况5、子元素类型不同的情况 四、E:first-of-type / E:last-of-type / E:nth-of-type 选择器
一、CSS3 结构伪类选择器
常见的 结构伪类选择器 :
E:first-child 选择器 : E 表示 HTML 标签类型 , 该选择器 选择 匹配的父容器 中的 第一个 E 类型标签 子元素 ; ul li:first-child { /* 结构伪类选择器 选择 ul 父容器下的 第一个 li 子元素 */ background-color: aqua; } ul li:last-child { /* 结构伪类选择器 选择 ul 父容器下的 最后一个 li 子元素 */ background-color: pink; } ul li:nth-child(2) { /* 结构伪类选择器 选择 ul 父容器下的 第二个 li 子元素 */ background-color: green; }二、E:first-child / E:last-child 选择器
1、E:first-child 选择器
E:first-child 选择器 : E 表示 HTML 标签类型 , 该选择器 选择 匹配的父容器 中的 第一个 E 类型标签 子元素 ;
下面的示例中有 5 个 <li> 标签 , <ul> 标签是父容器 , ul li:first-child 就是将 <ul> 父容器中的第一个 li 子元素选择出来 ;
代码示例 :
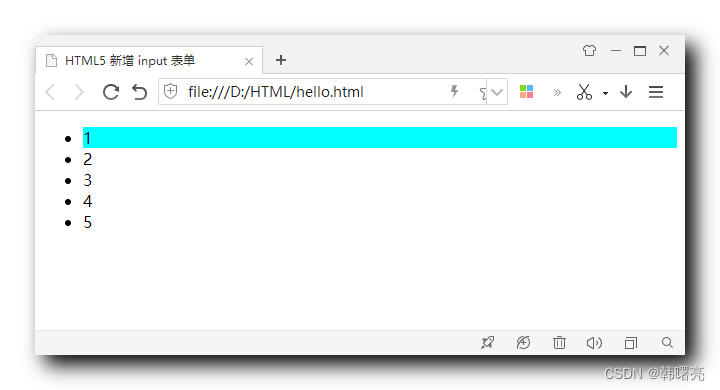
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS3 结构伪类选择器</title> <style> ul li:first-child { /* 结构伪类选择器 选择 ul 父容器下的 第一个 li 子元素 */ background-color: aqua; } </style></head><body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul></body></html>展示效果 :
2、E:last-child 选择器
E:last-child 选择器 : 该选择器 选择 匹配的父容器 中的 最后一个 E 类型标签 子元素 ;
代码示例 :
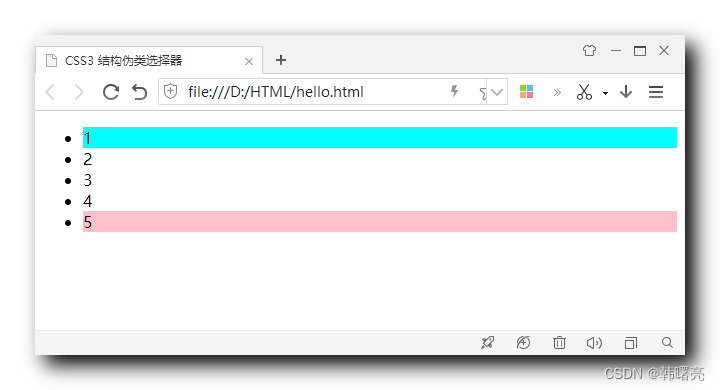
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS3 结构伪类选择器</title> <style> ul li:first-child { /* 结构伪类选择器 选择 ul 父容器下的 第一个 li 子元素 */ background-color: aqua; } ul li:last-child { /* 结构伪类选择器 选择 ul 父容器下的 最后一个 li 子元素 */ background-color: pink; } </style></head><body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul></body></html>显示效果 :

三、E:nth-child(n) 选择器
1、E:nth-child(n) 选择器语法说明
E:nth-child(n) 选择器 : 该选择器 选择 匹配的父容器 中的 第 n 个 E 类型标签 子元素 ;
E:nth-child(n) 选择器中的 n 可以有如下情况 :
数字 : 数字代表 父容器中子元素的索引值 ; n 从 1 开始计数 ; ul li:nth-child(1) { /* 结构伪类选择器 选择 ul 父容器下的 第 1 个 li 子元素 */ background-color: blue; } ul li:nth-child(even) { /* 结构伪类选择器 选择 ul 父容器下的 偶数索引的 li 子元素 偶数索引也就是 第 2 个 / 第 4 个 li 子元素 */ background-color: red; } ul li:nth-child(odd) { /* 结构伪类选择器 选择 ul 父容器下的 奇数索引的 li 子元素 偶数索引也就是 第 1 个 / 第 3 个 / 第 5 个 li 子元素 */ background-color: purple; }如果 n 索引 是 第 0 个元素 , 或者 超出 了元素个数 , 该选择器会被忽略 ;
2、n 为数字的情况
代码示例 :
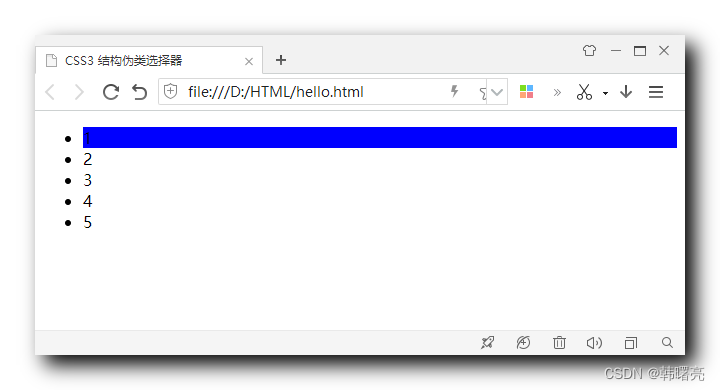
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS3 结构伪类选择器</title> <style> ul li:nth-child(1) { /* 结构伪类选择器 选择 ul 父容器下的 第 1 个 li 子元素 */ background-color: blue; } </style></head><body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul></body></html>显示效果 :
3、n 为关键字的情况
关键字 : 借助下面的 奇数 / 偶数 关键字 , 可以实现各行变色效果 ; 偶数关键字 : even ;奇数关键字 : odd ;
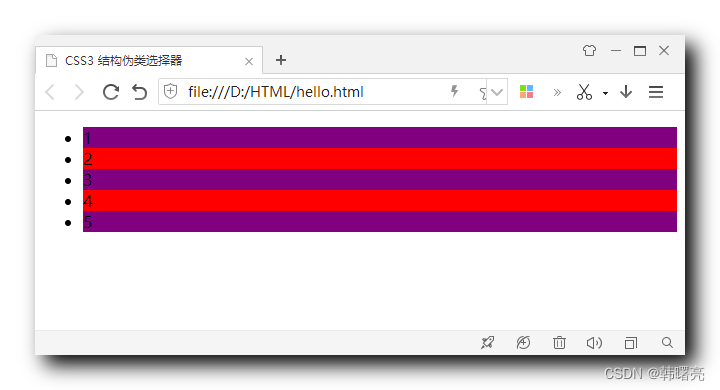
代码示例 :
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS3 结构伪类选择器</title> <style> ul li:nth-child(even) { /* 结构伪类选择器 选择 ul 父容器下的 偶数索引的 li 子元素 偶数索引也就是 第 2 个 / 第 4 个 li 子元素 */ background-color: red; } ul li:nth-child(odd) { /* 结构伪类选择器 选择 ul 父容器下的 奇数索引的 li 子元素 偶数索引也就是 第 1 个 / 第 3 个 / 第 5 个 li 子元素 */ background-color: purple; } </style></head><body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul></body></html>显示效果 :

4、n 为公式的情况
公式 : 公式中的 n 是从 0 开始计数的 , 数字中的 n 是从 1 开始计数的 ; n : 表示所有的数值 , 取值范围 { n = 0 , 1 , 2 , 3 , 4 ⋯ } \{ n = 0 , 1 , 2 , 3 , 4 \cdots \} {n=0,1,2,3,4⋯} , 非负整数 ;2n : 表示偶数 ;2n + 1 : 表示奇数 ;5n : 表示 第 5 / 10 / 15 / 20 / 25 等索引数字 ; 将 { n = 0 , 1 , 2 , 3 , 4 ⋯ } \{ n = 0 , 1 , 2 , 3 , 4 \cdots \} {n=0,1,2,3,4⋯} 代入即可 ;-n + 5 : 表示前 5 个 , 1 / 2 / 3 / 4 / 5 索引的数字 ; 将 { n = 0 , 1 , 2 , 3 , 4 ⋯ } \{ n = 0 , 1 , 2 , 3 , 4 \cdots \} {n=0,1,2,3,4⋯} 代入即可 ;
如果 n 索引 是 第 0 个元素 , 或者 超出 了元素个数 , 该选择器会被忽略 ;
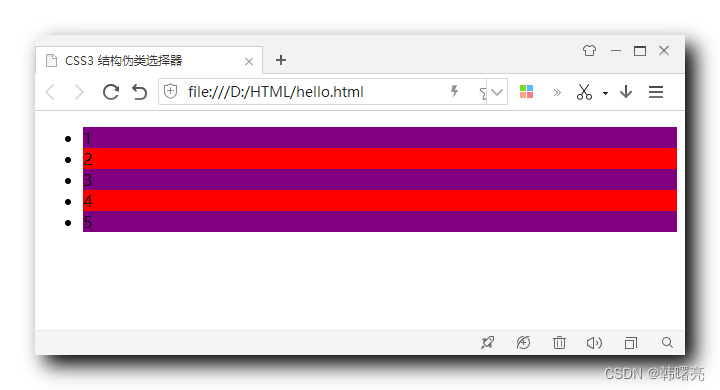
代码示例 :
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS3 结构伪类选择器</title> <style> ul li:nth-child(n) { /* 结构伪类选择器 选择 ul 父容器下的 所有索引的 li 子元素*/ background-color: blue; } ul li:nth-child(2n) { /* 结构伪类选择器 选择 ul 父容器下的 偶数索引的 li 子元素 */ background-color: red; } ul li:nth-child(2n + 1) { /* 结构伪类选择器 选择 ul 父容器下的 奇数索引的 li 子元素 */ background-color: purple; } </style></head><body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul></body></html>显示效果 :

5、子元素类型不同的情况
E:nth-child(n) 选择器 : 该选择器 选择 匹配的父容器 中的 第 n 个 E 类型标签 子元素 ;
E:nth-child(n) 选择器 缺陷 : 如果 父容器 中的子元素类型不同 , 那么使用 E:nth-child(n) 选择器 选择标签 , 必须精准的指出要选择的子元素的索引和类型 , 设置错误 , 则无法选择出想要的标签 ;
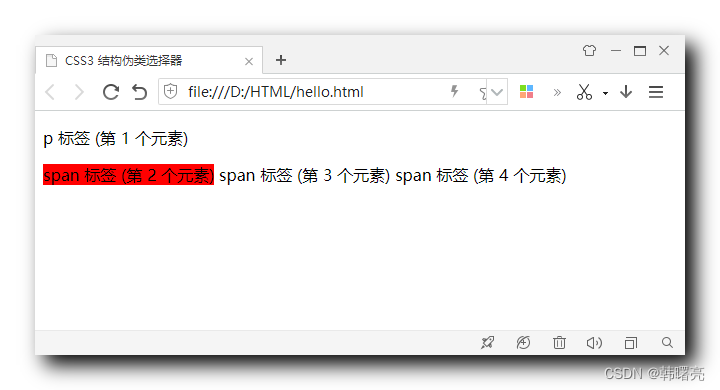
代码示例 :
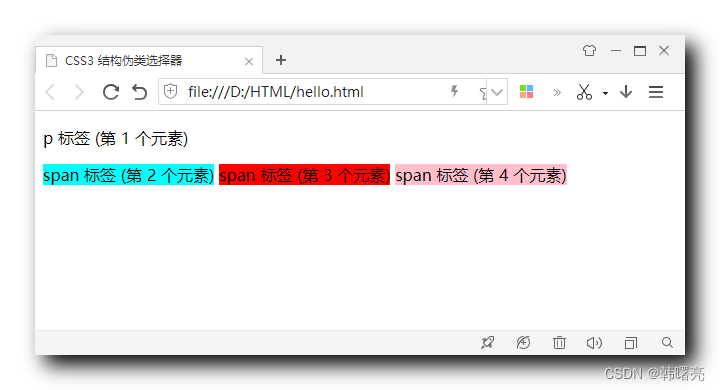
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS3 结构伪类选择器</title> <style> div span:nth-child(1) { /* 要选择第一个 span 元素 , 直接选择失败 因为 第一个元素是 p 标签 */ background-color: aqua; } div span:nth-child(2) { /* 要选择第一个 span 元素 , 只能使用正确的元素索引 2 , 正确的元素类型 span 才能准确的选择出来 */ background-color: red; } </style></head><body> <div> <p>p 标签 (第 1 个元素)</p> <span>span 标签 (第 2 个元素)</span> <span>span 标签 (第 3 个元素)</span> <span>span 标签 (第 4 个元素)</span> </div></body></html>显示效果 :

四、E:first-of-type / E:last-of-type / E:nth-of-type 选择器
E:xxx-of-type 选择器 :
E:first-of-type 选择器 : 该选择器 指定 父容器中第一个 E 类型标签 ; div span:first-of-type { /* 选择 div 父容器下的 第一个 span 标签 */ background-color: aqua; } div span:last-of-type { /* 选择 div 父容器下的 最后一个 span 标签 */ background-color: pink; } div span:nth-of-type(2) { /* 选择 div 父容器下的 第二个 span 标签 */ background-color: red; }代码示例 :
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS3 结构伪类选择器</title> <style> div span:first-of-type { /* 选择 div 父容器下的 第一个 span 标签 */ background-color: aqua; } div span:last-of-type { /* 选择 div 父容器下的 最后一个 span 标签 */ background-color: pink; } div span:nth-of-type(2) { /* 选择 div 父容器下的 第二个 span 标签 */ background-color: red; } </style></head><body> <div> <p>p 标签 (第 1 个元素)</p> <span>span 标签 (第 2 个元素)</span> <span>span 标签 (第 3 个元素)</span> <span>span 标签 (第 4 个元素)</span> </div></body></html>显示效果 :