Unity 3D 实现数字孪生
Unity 3D 作为游戏开发引擎,凭借 高可用性,目前已经应用于数字孪生领域,而且可以方便的大包围 WEBGL 方便开发人员对孪生项目的二次开发。下边就简单介绍以下 Unity 3d 与 web 的双向交互是如何实现的;
环境要求
需要准备 Unity 3d ,与vsCode 之类的代码编译软件
最简单的交互
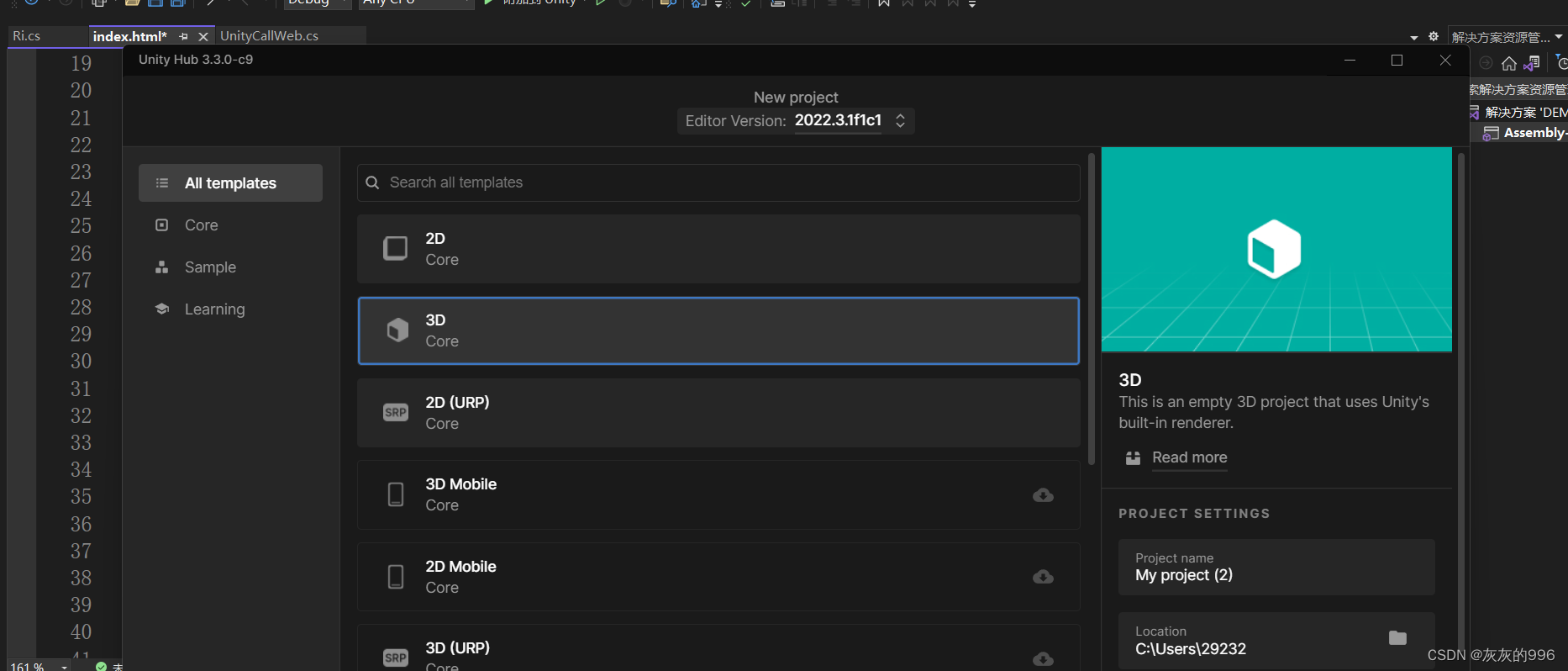
打开Unity 3d 新建一个工程
选择3D ,然后为工程命名;


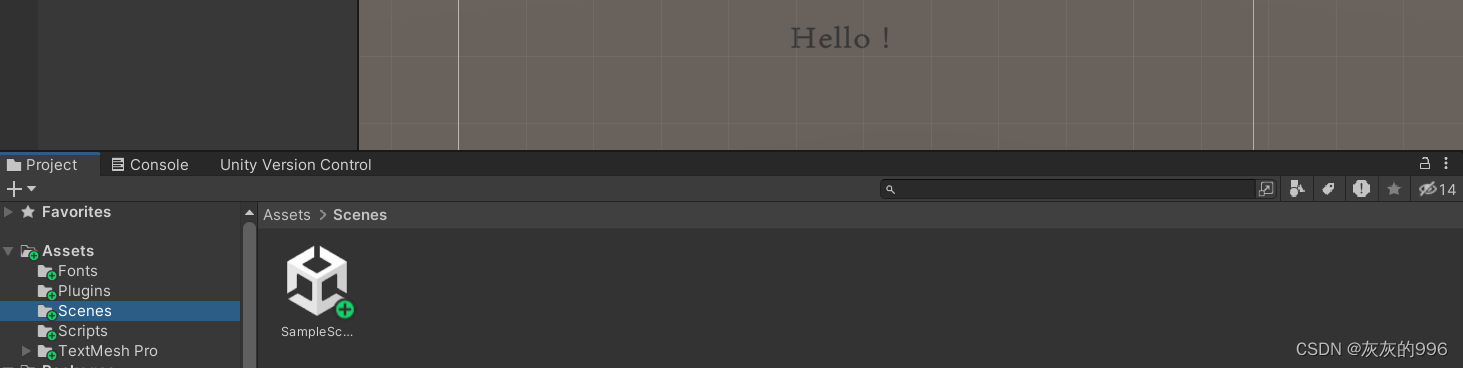
点击工程下边的 Scenes 里边默认的 Simple Scence;左上方出现 Main Camera 等一些
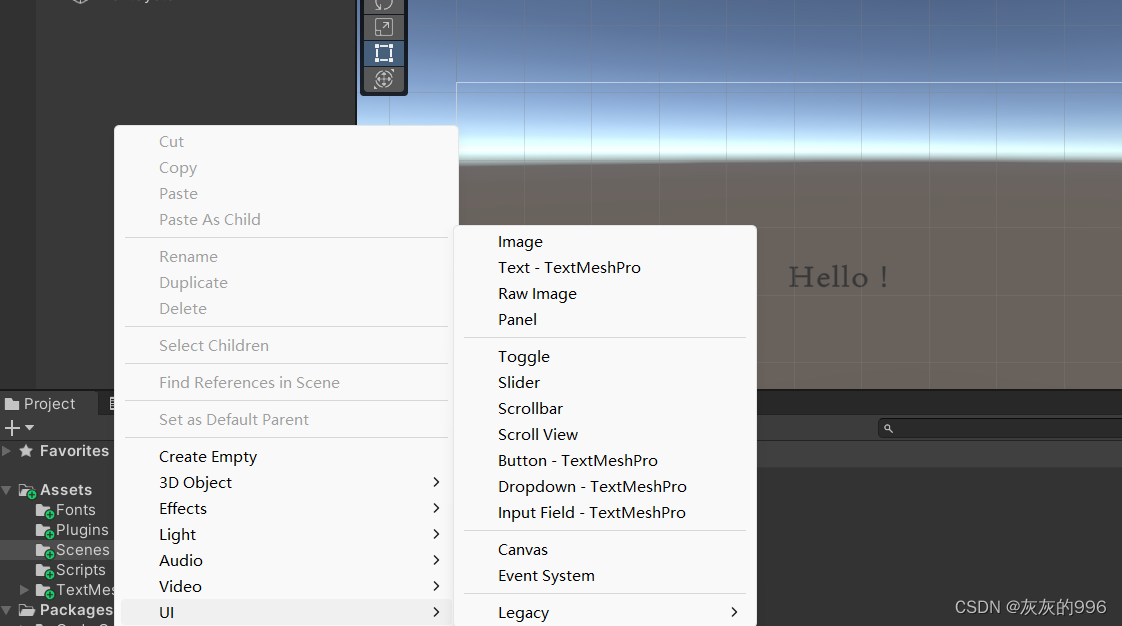
默认的场景,然后右键点击空处

选择UI 组件 然后 点击 Text 之后 ,场景里边就会创建一个UI Text 的组件;

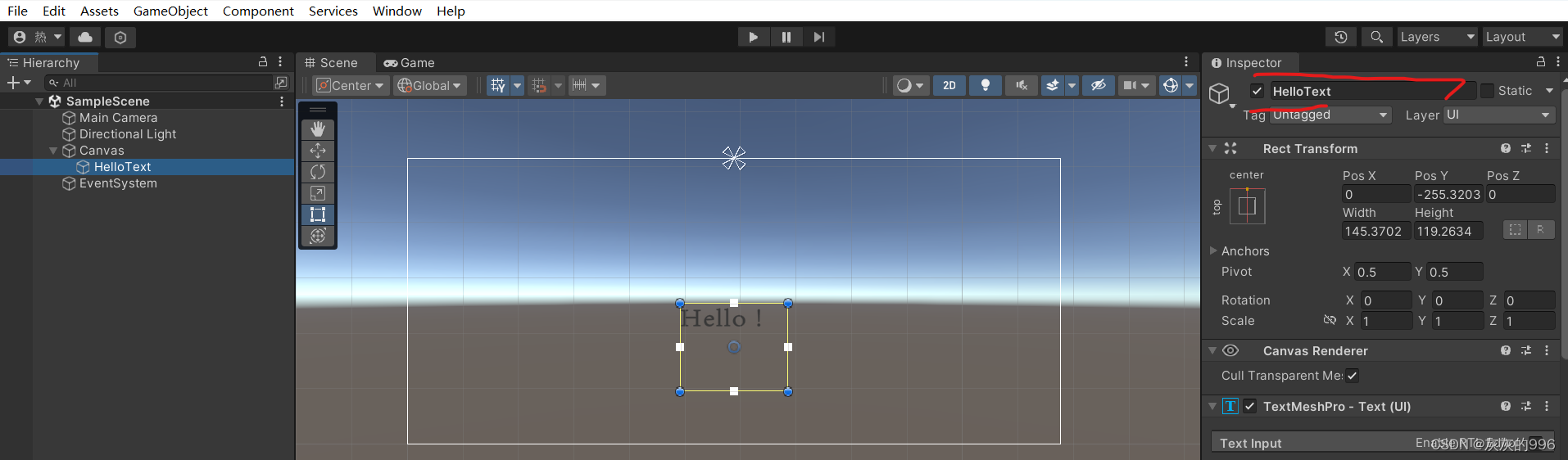
这里可以点击对组件的名字进行命名;


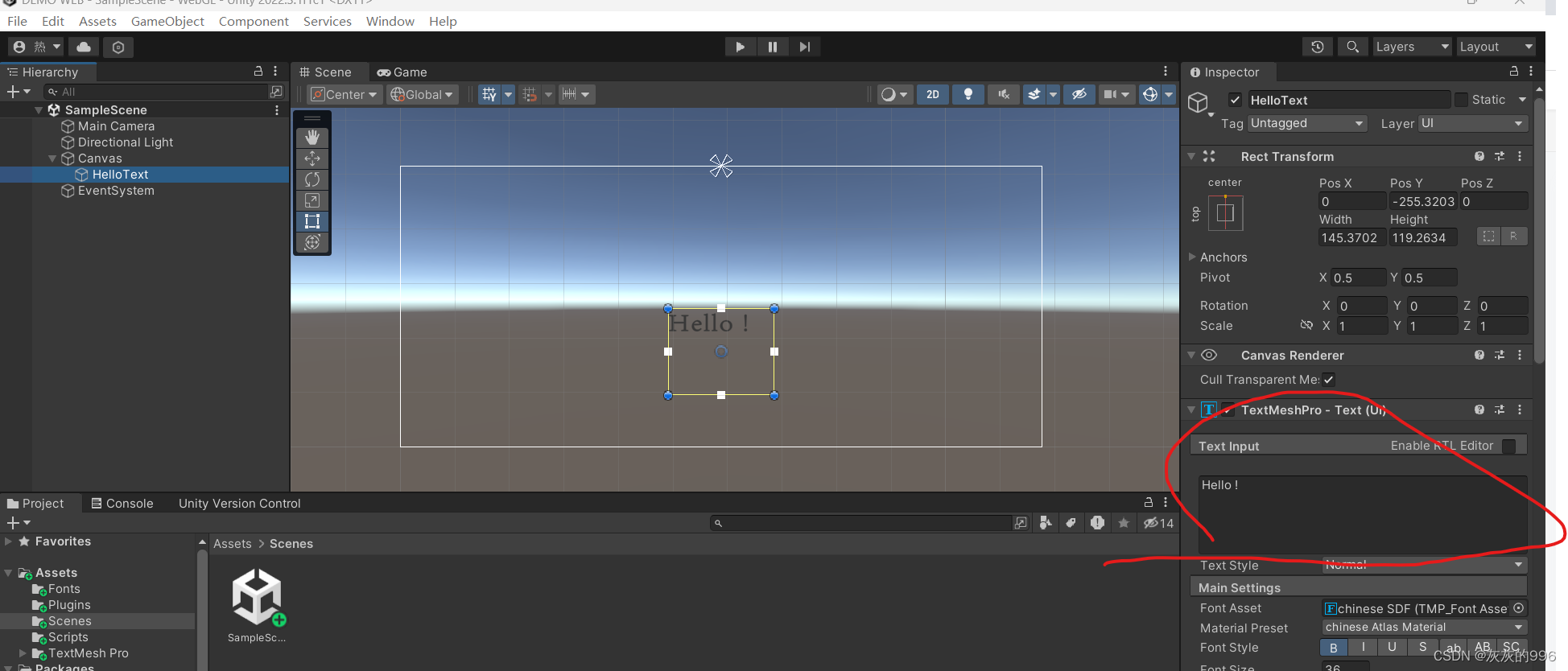
下方的填写框 可以调整你要在Ui文本上显示的文字;
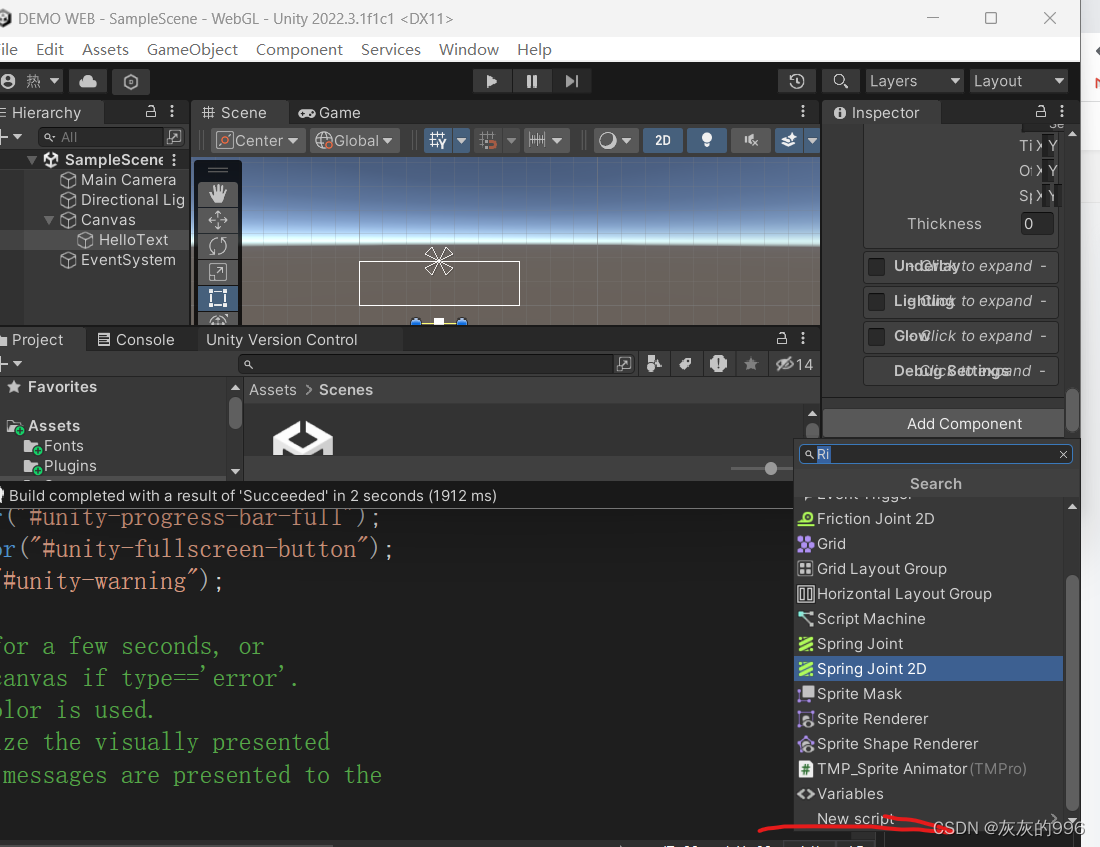
然后我们滑倒下边选择为 Text添加脚本

脚本的名字可以随便命名;
添加之后我们会在Assets 下找
到我们命名的脚本,然后通过 我们的编码软件打开;
写如以下代码
using System.Collections;using System.Collections.Generic;using UnityEngine;using UnityEngine.UI;using TMPro;public class Ri : MonoBehaviour{ public TMP_Text helloText; // Start is called before the first frame update public void HelloText(string text) { helloText.text = text; } void Start() { } // Update is called once per frame void Update() { }}这里边我们定义了 一个方法 这个方法的参数会传输到我们的 Unity 里边的 UI文本框中进行显示;
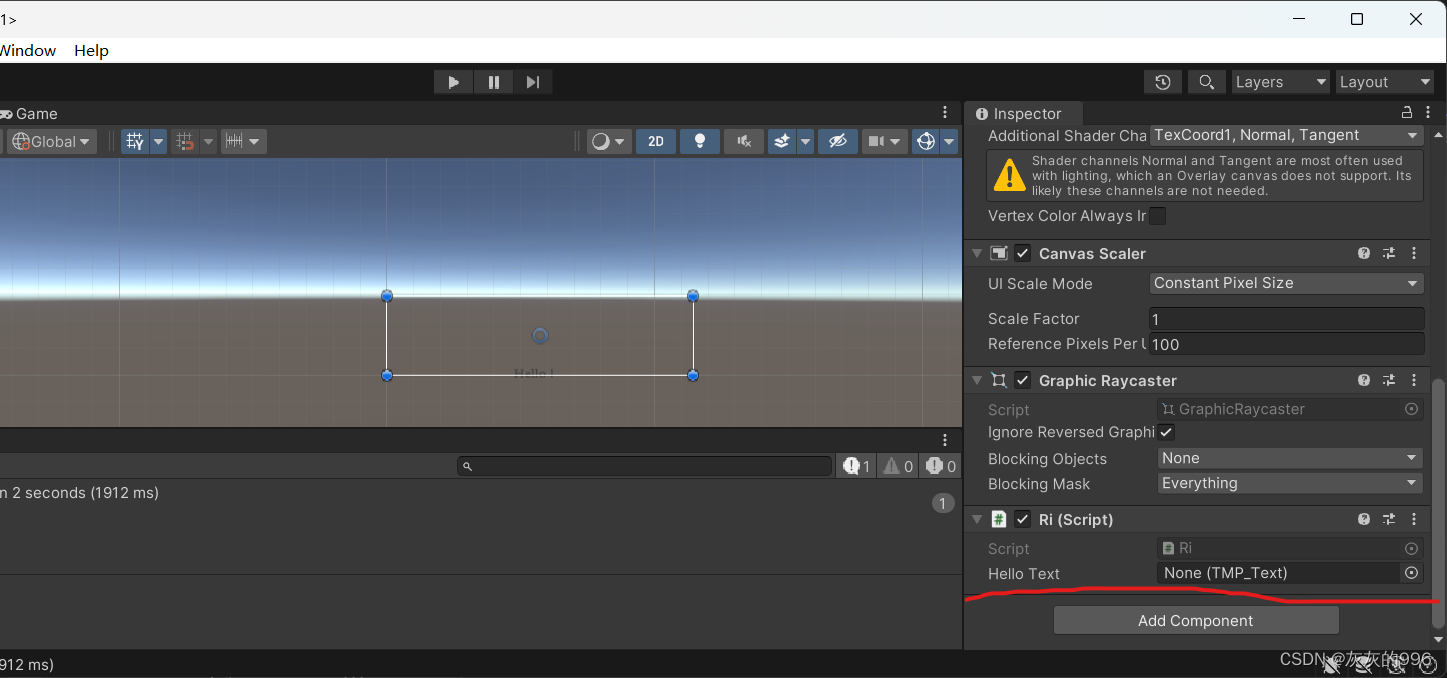
板寸之后我们再去点击我们的Canvas;
脚本下边就出现了我们在代码中创建的Text变量,我们将我们创建 Text 拖拽到此处进行 为变量赋予组件。 然后我们去将 我们的项目去打包 为WebGL;
UNITY 3D 打包为 WEBGL
点击 file 下的 Bulid AND Setting (或者 ctrl+shift +b)
选择 为 WEBGL;然后点击 Bulid ;
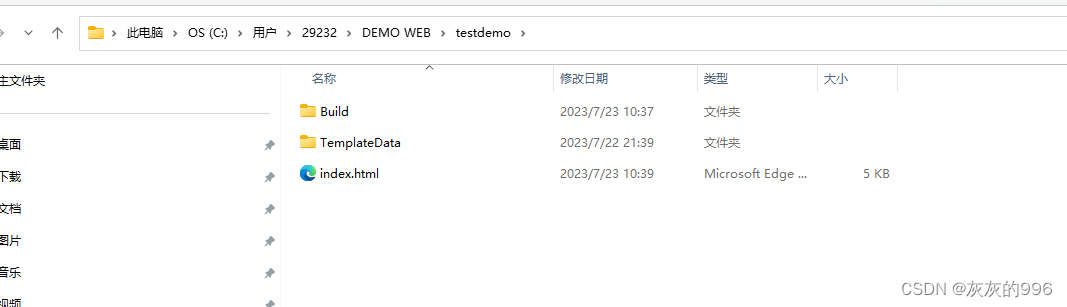
等待打包完成;打包完成之后我们会在选择的文件夹下出现三个文件;

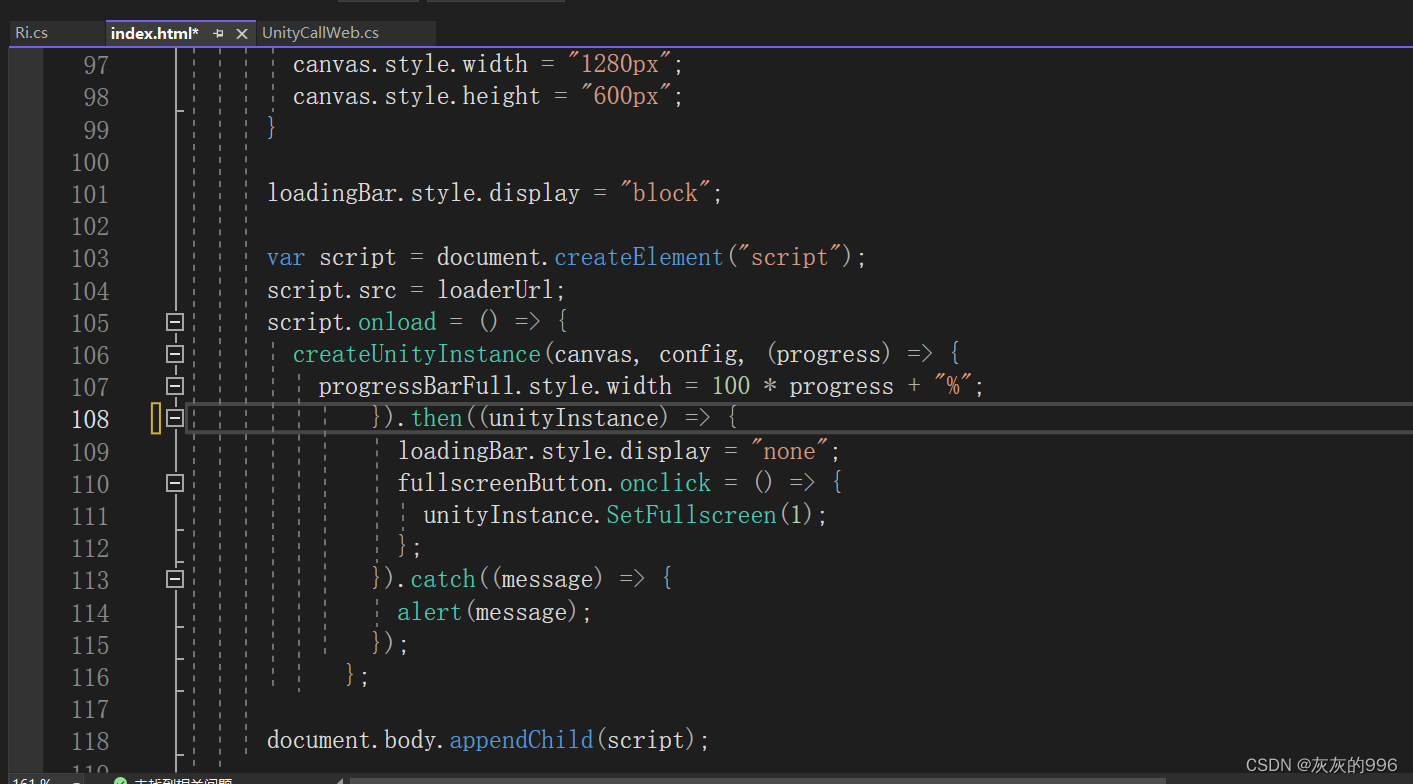
然后 我们使用编辑器打开 index.html;找到script .onLoad

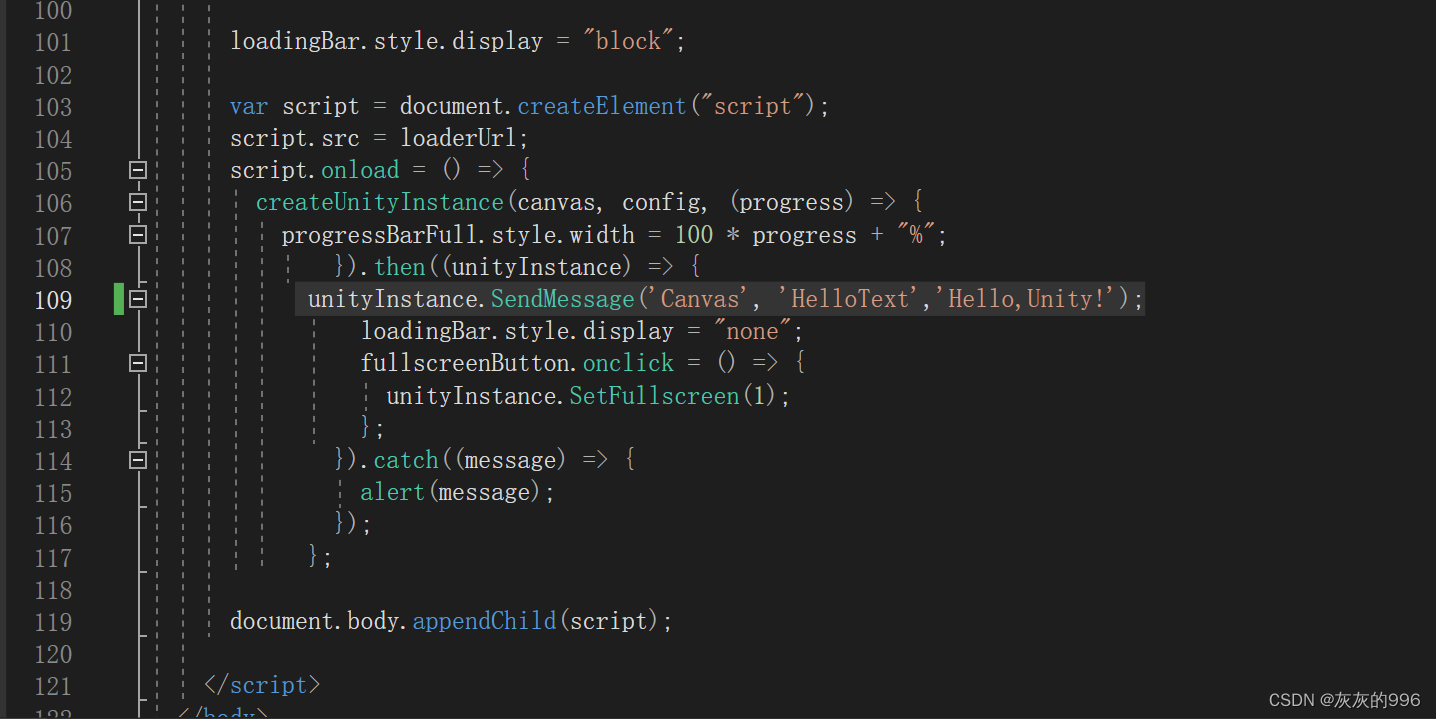
在下方添加以下代码
unityInstance.SendMessage('Canvas', 'HelloText','Hello,Unity!');
其中 Canvas' 是我们添加脚本的组件;'HelloText', 是我们脚本里边的方法,'Hello,Unity!' 是该方法·里边需要传输的参数;

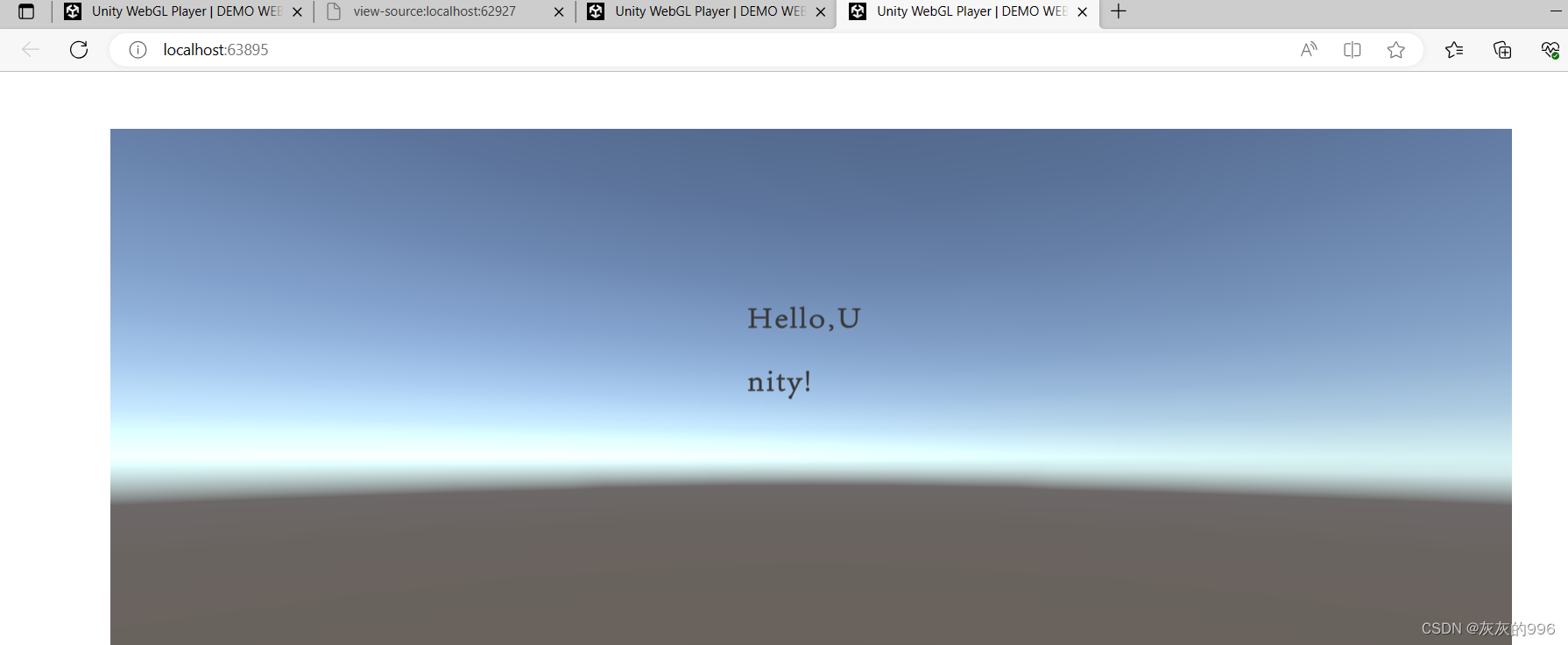
然后我们保存代码 回到 Unity 3d;点击 file 下的 Bulid and run 就可以在浏览器上看到我们的Text 组件 打印出了'Hello,Unity!';