目录
一.屏幕相关
1.1屏幕大小
1.2屏幕分辨率
1.3常见手机分辨率
二.像素相关
2.1 物理像素
2.2 css 像素
2.3 设备独立像素
2.4 像素比
三.视口
3.1 视口分类
3.2 PC端视口
3.2.1PC端视口的概念:
3.2.2PC端视口获取方法:
3. 3移动端视口
3.3.1 布局视口
3.3.2 视觉视口
3.3.3 理想视口
3.3.4 理想视口实现
四.适配
4.1viewport 适配
4.2rem适配
4.2.1方法一
4.2.2方法二
4.3vw适配
五.移动端事件
5.1事件类型
5.2事件绑定
5.3点击穿透
这篇文章主要讲的是关于前端关于屏幕的适配,从这篇文章可以了解到移动端开发。

一.屏幕相关
1.1屏幕大小
屏幕大小是指屏幕的对角线长度,单位一般是英寸(inch)。常见的手机屏幕大小有: 3.5寸、4寸、4.7寸、5.0寸、5.5寸、6.0寸等等,英寸与厘米的换算关系为 :1英寸(inch) = 2.54厘米(cm)
1.2屏幕分辨率
屏幕分辨率是指屏幕在:横向、纵向上所拥有的物理像素点总数。一般表示用 n * m 表示。
例如: IPhone 6 的屏幕分辨率为 750 * 1334 250*1000
注意点:
屏幕分辨率是一个固定值,屏幕生产出来就确定了,无法修改!!
屏幕分辨率、显示分辨率是两个概念,电脑或手机的设置中可以修改的是:显示分辨率。
显示分辨率指的是设备当前所用到的物理像素点数,或者说:屏幕分辨率 >= 显示分辨率。
1.3常见手机分辨率

二.像素相关
2.1 物理像素
物理像素又名:设备像素,物理像素是一个长度单位,单位是px,1个物理像素就是屏幕上的一个物理成像点,所谓物理成像点,就是屏幕中一个微小的发光物理元器件(“可简单理解为超级微小的灯泡”),是屏幕能显示的最小粒度。屏幕的物理像素点数(分辨率)是手机屏幕的一个重要参数,由屏幕制造商决定,屏幕生产后无法修改。例如 iPhone 6 的横向上拥有的物理像素为750、纵向上拥有的物理像素为1334 ,我们也可以用:750* 1334表示。
像素图示:

2.2 css 像素
css像素又名: 逻辑像素,css像素是一个抽象的长度单位,单位也是px,它是为 Web 开发者创造的,用来精确的度量Web 页面上的内容大小。我们在编写css、JS中所使用的都是css像素(可以理解为:“程序员像素”);代码中所写的1px(css像素)
2.3 设备独立像素
设备独立像素简称 DIP 或 DP(device-independent pixel),又称:屏幕密度无关像素.
与物理像素关系
普通屏幕下 1 个设备独立像素 对应 1 个物理像素
高清屏幕下 1 个设备独立像素 对应 N 个物理像素
与css像素关系
在标准情况下:1css像素 = 1设备独立像素
2.4 像素比
像素比(dpr):单一方向上设备【物理像素】和【设备独立像素】的比例。即:dpr = 物理像素 / 设备独立像素

三.视口
3.1 视口分类
PC端视口
移动端视口
视觉视口
理想视口(完美视口)
布局视口
3.2 PC端视口
3.2.1PC端视口的概念:
pc端视口的默认宽度和浏览器窗口的宽度一致;
在 css 标准文档中,视口也被称为:初始包含块;
它是所有 css 百分比宽度推算的根源;
3.2.2PC端视口获取方法:
获取浏览器窗口文档显示区域的宽度,不包含滚动条
document.documentElement.clientWidth
包含滚动条可视区域
window.innerWidth
包含滚动条、边框的可视区域
window.outerWidth
设备整个屏幕的宽度,与浏览器无关
screen.width
3. 3移动端视口
3.3.1 布局视口
概念:
Css布局时的画布,用于约束页面内容显示的范围
可以理解为我们画画时候的画板大小,用于约束绘画者绘画的范围
大小:默认980px
作用:用于解决早期的页面在手机上显示的PC问题
3.3.2 视觉视口
概念:视觉视口就是用户可见的区域,它的绝对宽度永远和设备屏幕一样宽
作用:用于解决单一使用布局视口压缩页面出现的问题;比如:压缩后页面内容太小,用户无法精准点击甚至是无法查看清楚页面内容
3.3.3 理想视口
概念:当页面在浏览器中呈现最佳效果即为理想视口.布局视口宽度 = 视觉视口宽度 = 设备宽度
作用:用于使页面完美呈现在浏览器中;解决单一压缩页面在手机浏览器中带来的问题.
3.3.4 理想视口实现
width: 布局视口宽度
width值可以是设备宽度标识 device-width,也可以是具体值,但有些安卓手机是不支持具体值,IOS全系列都支持
initial-scale: 初始缩放比例
scale = 屏幕宽度(设备独立像素) / 布局视口宽度
maximum-scale: 最大缩放比例
minimum-scale: 最小缩放比例
user-scalable: 是否允许用户缩放
移动端实例代码:
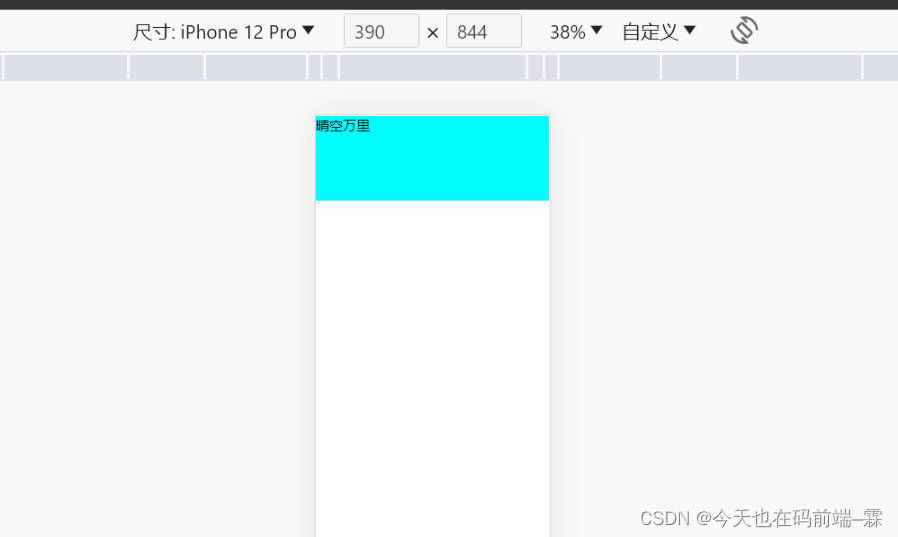
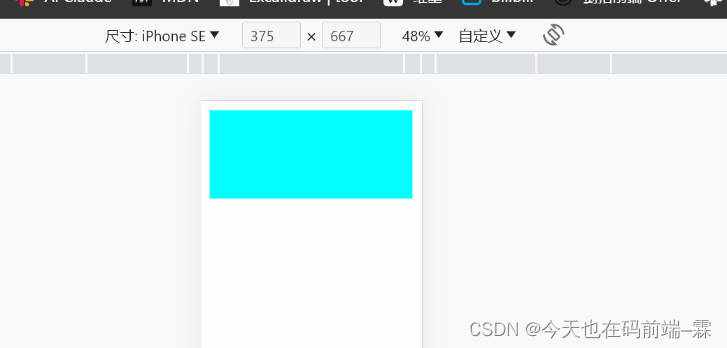
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv='X-UA-Compatible content='IE=edge'> <!-- 代表开启了理想视口(完美视口) --> <!-- width=device-width 那设备宽度(设备独立像素)去对布局视口赋值 --> <!-- scale = 设备宽度(设备独立像素) / 布局视口宽度 --> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- <meta name="viewport" content="width=500" /> --> <!-- width和initial-scale冲突 会用大的那一个值--> <!-- <meta name="viewport" content="width=500, initial-scale=1.0" /> --> <!-- <meta name="viewport" content="width=500, initial-scale=0.5" /> --> <title>Document</title> <style> * { margin: 0; padding: 0; } .box{ width: 375px; height: 100px; background-color: aqua; } </style> </head> <body> <div class="box">晴空万里</div> </body></html>运行截图:


四.适配
适配场景:实际开发中上线后的移动端项目需要在不同的手机上供用户使用访问,不同的手机屏幕尺寸大小不一样。关键点:等比。
主流的适配方式有三种:
viewport 适配
rem 适配(主流方式,几乎完美适配)
vw、vh适配
4.1 viewport 适配
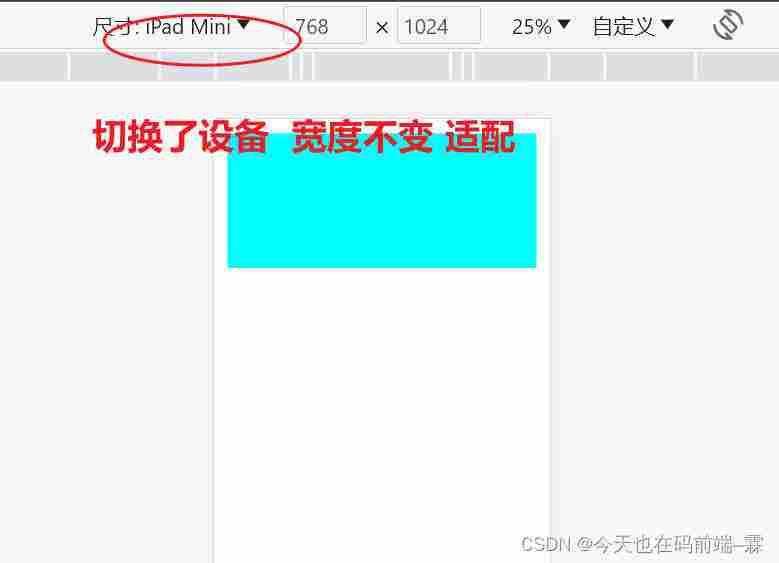
方法:拿到设计稿之后,设置布局视口宽度为设计稿宽度,然后直接按照设计稿给宽高进行布局即可。
优点:不用复杂的计算,直接使用图稿上标注的px值
缺点:
有些不希望被适配的东西,例如边框,也被适配了,导致比设计稿大的设备上边框太粗。
不能使用完整的meta标签,会导致在某些安卓手机上有兼容性问题。
一般适用于:计图稿宽度 < 375
4.2 rem适配
em 和 rem 都是 css 中的长度单位。而且两个都是相对长度单位,不过两个有点区别
em 相对的是父级元素的字体大小
rem 相对的是根元素的字体大小
rem适配的原理:编写样式时统一使用rem为单位,在不同设备上动态调整根字体大小
4.2.1方法一
淘宝、百度的移动端页面用的此方案,优势:编写样式时直接挪动小数点即可。
设置完美视口
通过js设置根字体大小 = ( 当前设备横向独立像素值 *100) / 设计稿宽度
编写样式时,直接以rem为单位,值为:设计值 / 100
增加 JS 代码进行实时适配.
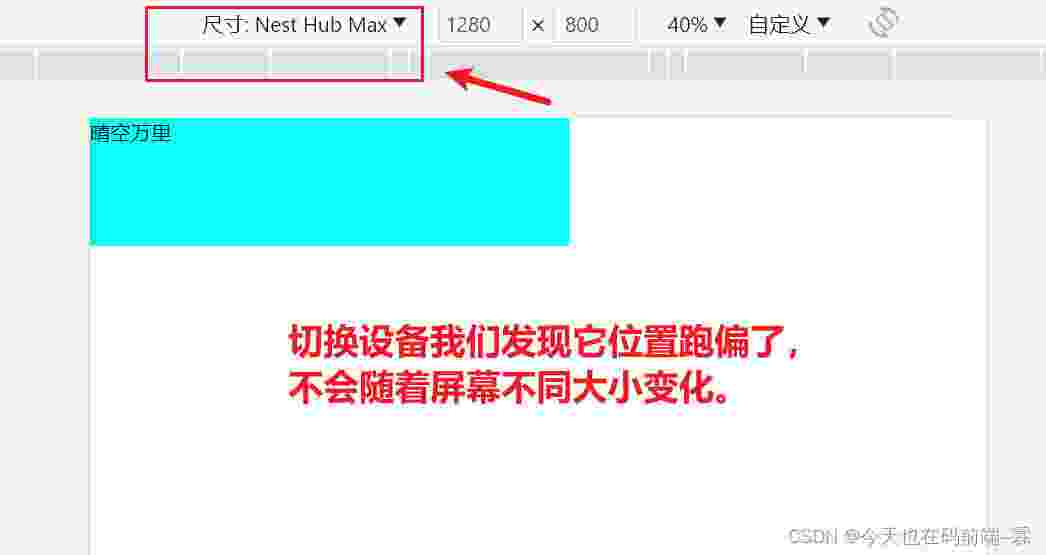
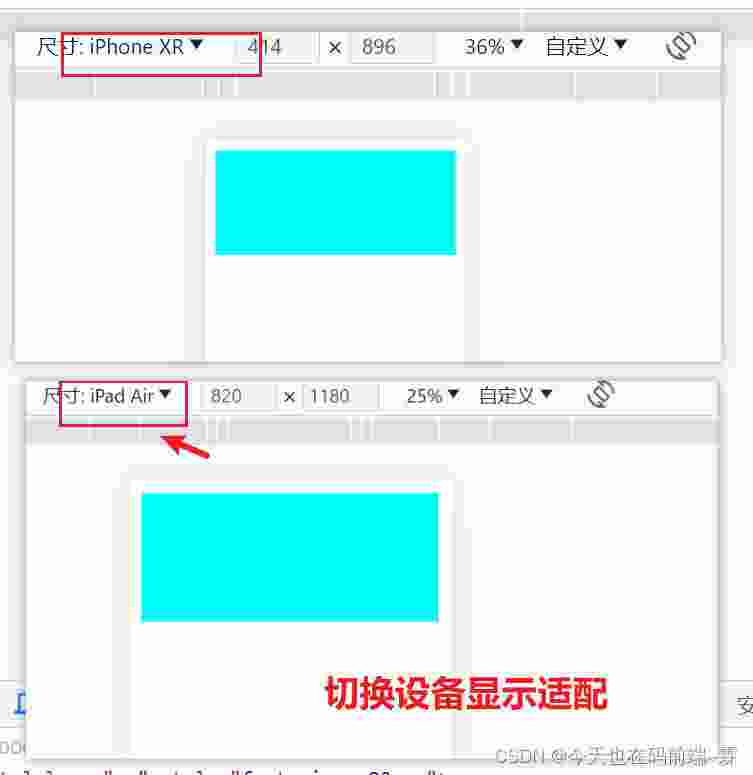
<style> * { margin: 0; padding: 0; } html { font-size: 100px; } .box { width: 3.45rem; height: 1.5rem; margin: 0.15rem; background-color: aqua; } </style> </head> <body> <div class="box"></div> <script> function update() { // 要去动态求出根字体的字体大小 // 根字体 = ( 设备横向独立像素值 * 100 ) / 设计稿宽度 // 因为开启了理想视口 设备独立像素就等于布局视口(docuemnt.doucemntElement.clientWidth) let rootFontSize = (document.documentElement.clientWidth * 100) / 375; // 赋值给html的字体大小 document.documentElement.style.fontSize = rootFontSize + "px"; } update(); // 设备一变==>设备独立像素变==>因为理想是口了所以布局视口变==>执行window.onresize方法 // window.onresize = function () { // update(); // }; window.onresize = update; </script> </body>运行截图:


4.2.2方法二
搜狐、唯品会的移动端页面用的此方案
设置完美视口
通过js设置根字体大小 = 当前设备横向独立像素值 / 10
编写样式时,直接以rem为单位,值为:设计值 / (设计稿宽度 / 10)
增加 JS 代码进行实时适配
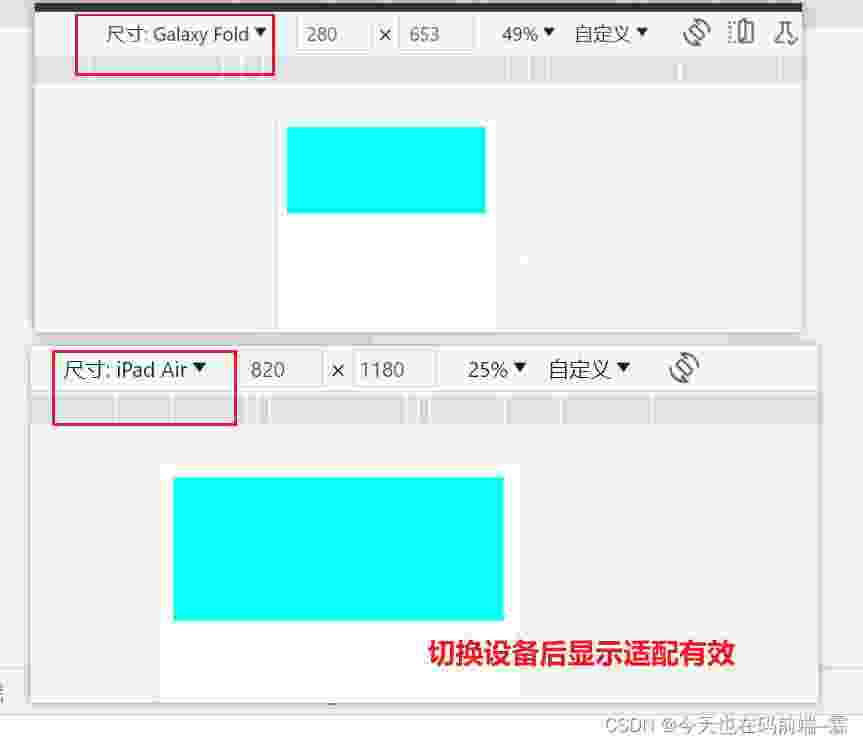
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv='X-UA-Compatible content='IE=edge'> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; padding: 0; } .box { width: 9.2rem; height: 4rem; margin: 0.4rem; background-color: aqua; } </style> </head> <body> <div class="box"></div> <script> // 固定设置根字体大小为设备独立像素/10 // 设计值 ==》 设计稿宽度 / 除以10 function update() { let rootFontSize = document.documentElement.clientWidth / 10; document.documentElement.style.fontSize = rootFontSize + "px"; } update(); window.onresize = update; </script> </body></html>运行截图:

4.3vw适配
vw和vh是两个相对单位
1vw = 等于布局视口宽度的1%
1vh = 等于布局视口高度的1%
px物理像素边框,高清屏幕下 1px 对应更多的物理像素,所以 1 像素边框看起来比较粗.
vw适配实例代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv='X-UA-Compatible content='IE=edge'> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; padding: 0; } /* html,body{ height: 100%; } */ .box { /* width: 100%; height: 100%; */ /* vw把视口的宽分为100等份 vh把视口的高分为100等份*/ /* width: 100vw; height: 100vh; */ width: 92vw; height: 40vw; margin: 4vw; background-color: aqua; } </style> </head> <body> <div class="box"></div> </body></html>运行截图

五.移动端事件
5.1事件类型
移动端事件列表
touchstart 元素上触摸开始时触发
touchmove 元素上触摸移动时触发
touchend 手指从元素上离开时触发
touchcancel 触摸被打断时触发
这几个事件最早出现于IOS safari中,为了向开发人员转达一些特殊的信息。
5.2事件绑定
方式1
box.ontouchstart = function(){ console.log('touch start')}方式2
box.addEventListener('touchstart', function(){console.log('touch start')})5.3点击穿透
touch 事件结束后会默认触发元素的 click 事件
解决方法:阻止默认行为
//阻止默认行为node.addEventListener('touchstart', function(e){ console.log('hello')e.preventDefault(); })码字不易,路过的伙伴们点个赞, 下一篇见。