有时候,后端返回的JSON数据格式,是前端不需要的格式类型,这时,要么让后端修改,你要什么格式,那么让后端大哥哥给你返回什么格式。但是有时候不尽人意,后端大哥哥让你自己转换,此时就甩给前端了,只能在前端自己处理了。
目录
1.对后端数据的字段值/字段进行操作
2.处理多层级的数据结构
3.对JSON的字段进行排序
4.实际案例
1.对后端数据的字段值/字段进行操作
后端的JSON格式:
//后端返回的数据格式var data = ref([{id: '00111322',name: 'zs01',age: 18},{id: '00035565644',name: 'ls02',age: 20}])1.对字段的值进行更改
//返回的格式var data1 = data.value.map(res => {return {...res, //...使用es6语法,表示每一个对象,这里指的就是 {id: '00111322',name: 'zs01',age: 18}id: Number(res.id), //把字符串转换数字类型age: res.age + 1, //给每一个人加一岁name: res.name.substring(0, 2) //把name的值截取2位}})console.log(...data1) //...表示返回每一个元素效果
![]()
2.对字段进行操作
//返回的格式var data1 = data.value.map(res => {return {...res, //...使用es6语法,表示每一个对象,这里指的就是 {id: '00111322',name: 'zs01',age: 18}id: Number(res.id), //把字符串转换数字类型age: res.age + 1, //给每一个人加一岁name1: res.name.substring(0, 2), //把name的值截取2位,并且需要name1字段mark:res.id+res.name}})console.log(...data1) //...表示返回每一个元素效果
![]()
2.处理多层级的数据结构
后端的JSON格式:
//后端返回的数据格式var data = ref([{title: '一号楼',key: '100',children: [{title: '一单元',key: '110',children: [{title: '房间1',key: '111'},{title: '房间2',key: '112'}]}]}])1.修改字段操作
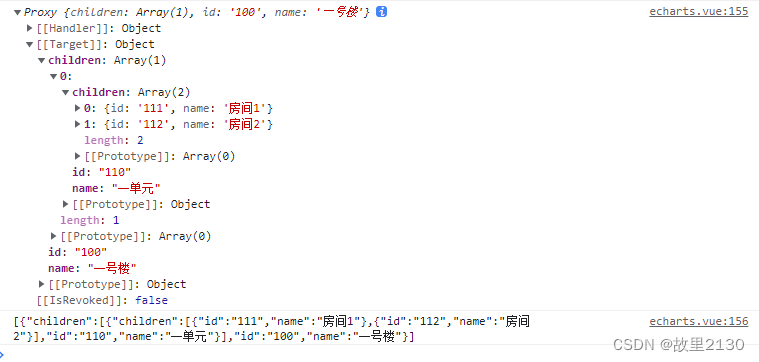
//把title和key,分别改成id和name,一一对应起来,返回的格式 ,使用递归的方式function formatData(data1) {data1.forEach(res => {res.id = res.key;res.name = res.title;delete res.key;delete res.title;if (res.children) {formatData(res.children)}})}formatData(data.value) //调用console.log(...data.value) //...表示返回每一个元素console.log(JSON.stringify(data.value)) //返回字符串效果

2.修改字段的值操作
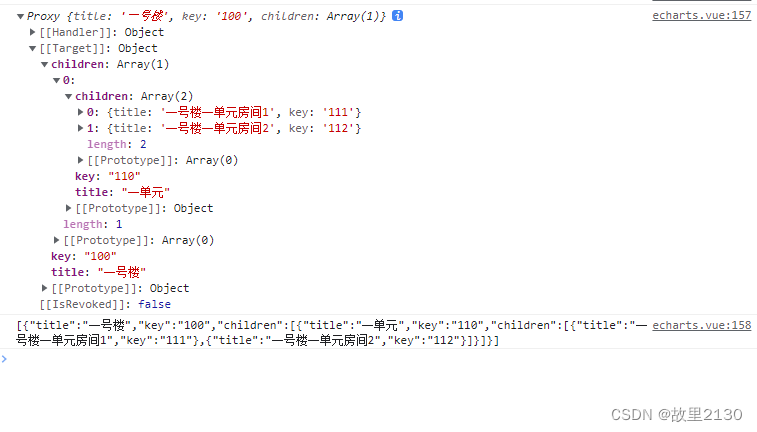
//在最后一个字段title中,把前面的数据加上function formatData(data1, text) {data1.forEach(res => {if (!res.children) {res.title = text + res.title}if (res.children) {text += res.title;formatData(res.children, text)}})}formatData(data.value, '') //调用console.log(...data.value) //...表示返回每一个元素console.log(JSON.stringify(data.value)) //返回字符串效果

3.对JSON的字段进行排序
后端JSON数据格式:
//后端返回的数据格式var data = ref([{title: '一号楼',key: '100',children: [{title: '一单元',key: '110',children: [{title: '房间1',key: '111'},{title: '房间2',key: '112'}]}]}, {title: '二号楼',key: '200',children: [{title: '二单元',key: '210',children: [{title: '房间1',key: '211'},{title: '房间2',key: '212'}]}]}])根据key的值排序
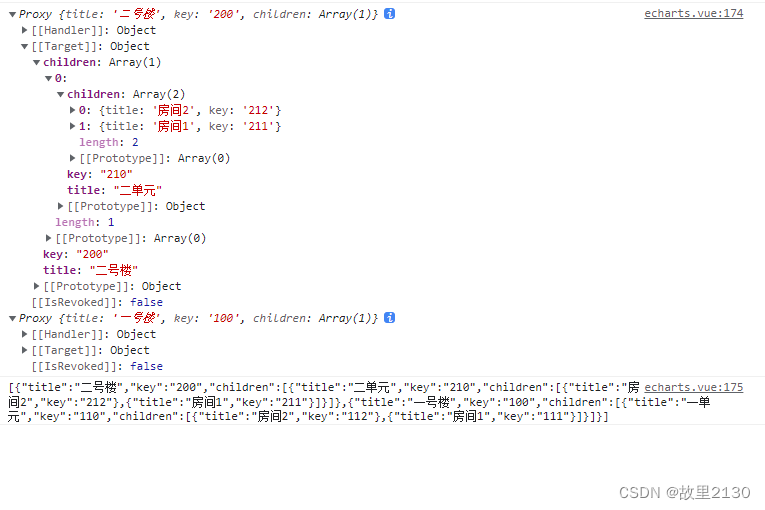
//根据根据key的值排序const compare = p => (m, n) => n[p] - m[p]; //简写排序,可以参考JavaScript中sort() 方法 //m[p] - n[p]升序 n[p] - m[p] 降序function formatData(data1, sortField) { //key:需要排序的字段data1.sort(compare(sortField));data1.forEach(res => {if (!res.children) {return;} else {formatData(res.children, sortField);}});}formatData(data.value, 'key') //调用,根据key的值排序console.log(...data.value) //...表示返回每一个元素console.log(JSON.stringify(data.value)) //返回字符串效果,降序排列

4.实际案例
1.在使用uCharts时,经常需要进行数据转换

2.把res转成res1格式,因为res1是需要的

3.定义 res
let res = ref([{"name": "的方式是大多数","value": 6},{"name": "yqwuwiyvui","value": 3},{"name": "sdsfsdf","value": 2},{"name": "wewerw","value": 6}])4.定义res1和res1s,因为res1s是res1中series的值
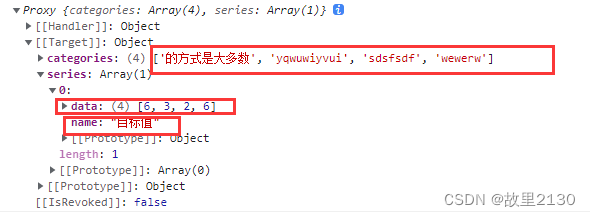
let res1 = ref({categories: [],series: []})let res1s = ref({name: "",data: []})5.转换
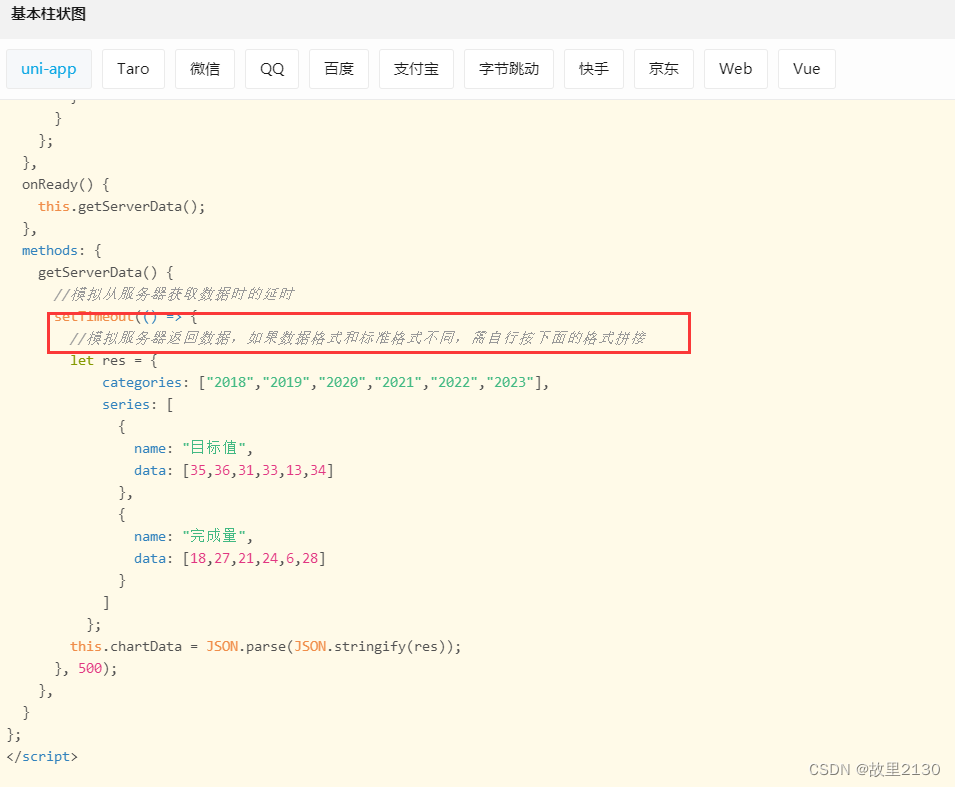
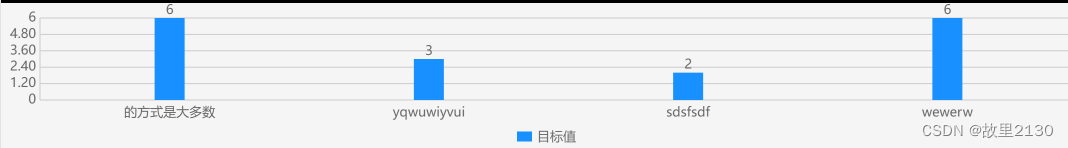
res.value.forEach((va) => {res1.value.categories.push(va.name)res1s.value.data.push(va.value)})res1s.value.name = "目标值"res1.value.series.push(res1s.value)chartData.value = res1.value6.效果


上面的方式可以实现,没有问题,应该还有别的方式也行。
来源:vue3中前端处理不同数据结构的JSON_vue解析json-CSDN博客