选择器
1.1基本选择器
基本选择器包括:
标签选择器:根据标签的名称获取
id选择器:获取的是ID属性
类选择器 :class属性
通用选择器:通配符
id属性唯一,class不唯一
1.2 标签选择器

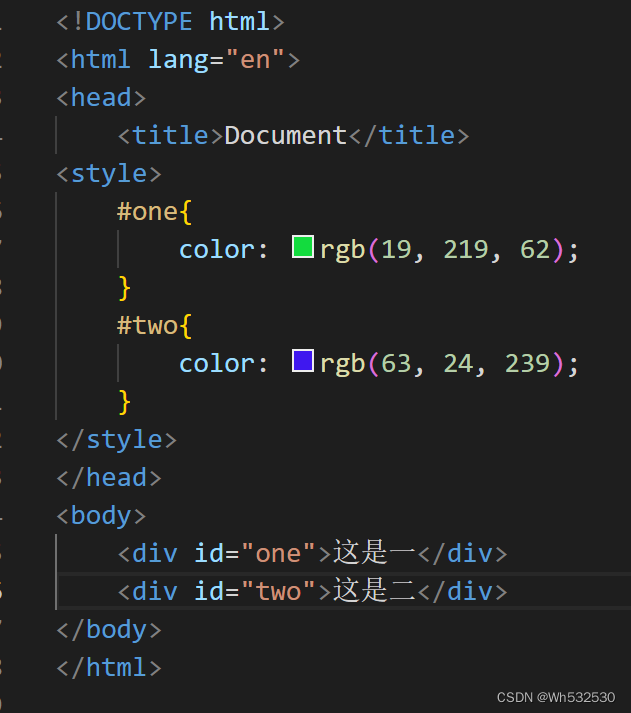
1.3 id选择器

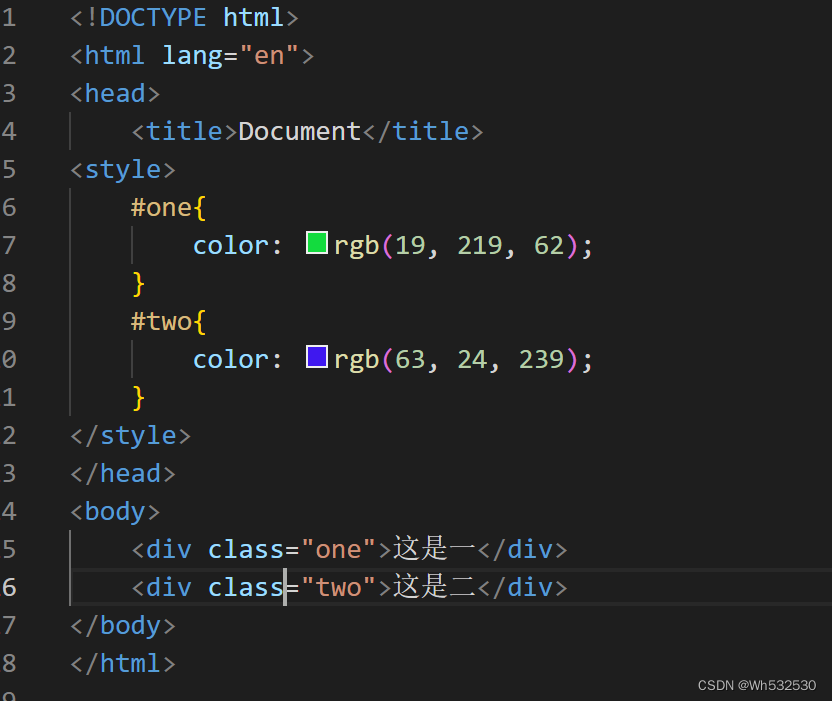
1.4 类选择器

1.5通用选择器

2.包含选择器
2.1子代选择器
获取的是某个标签的第一级子标签
2.2后代选择器
获取的某个标签里面所有的子标签
2.3分组选择
逗号选择器,可以同时设置多个标签,使用逗号进行分割
示例:

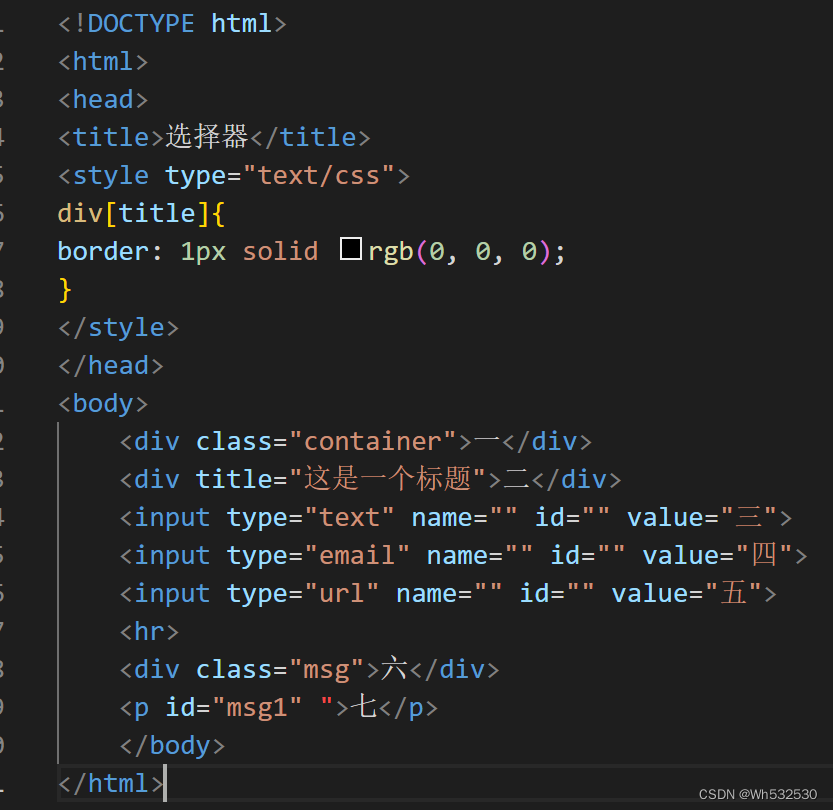
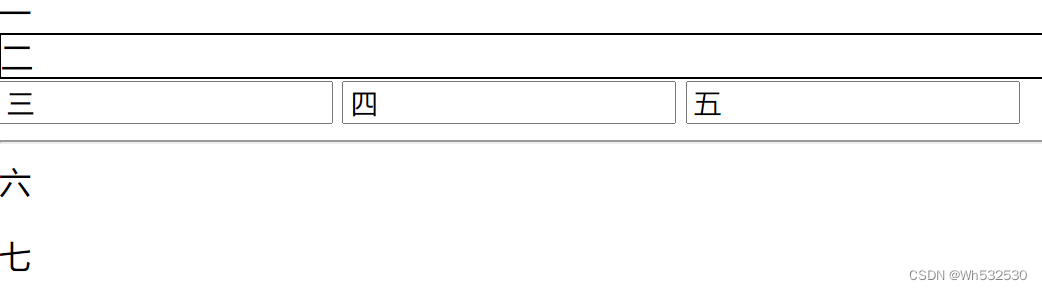
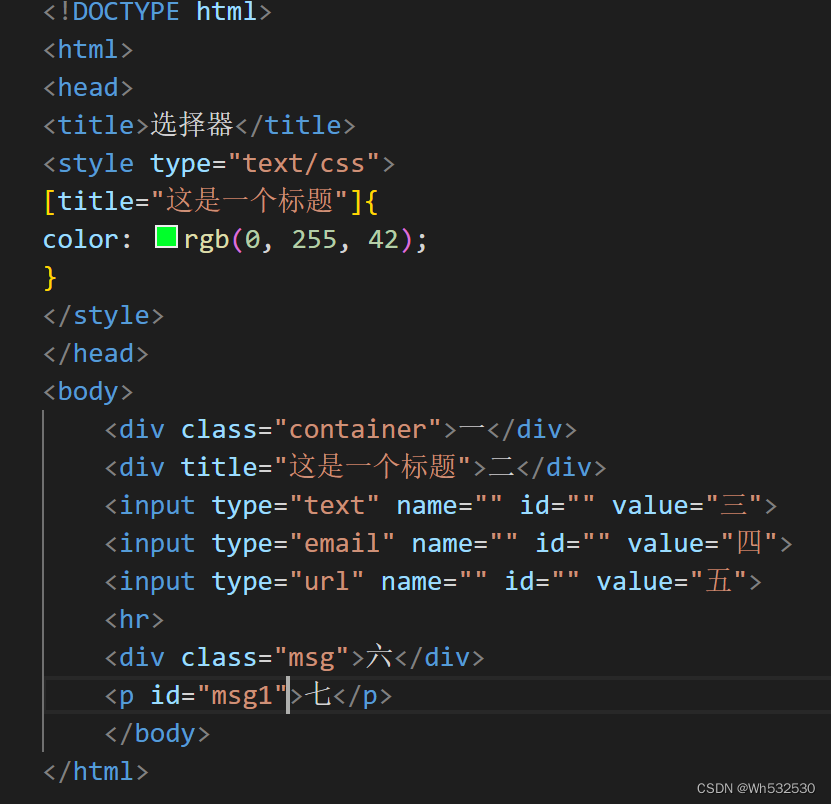
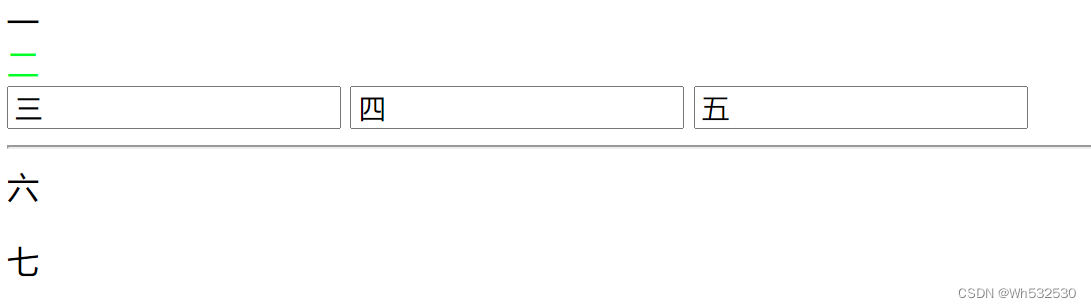
3.属性选择器
3.1选择选中的额标签中存在的某个属性


3.2 确切的等于某个值


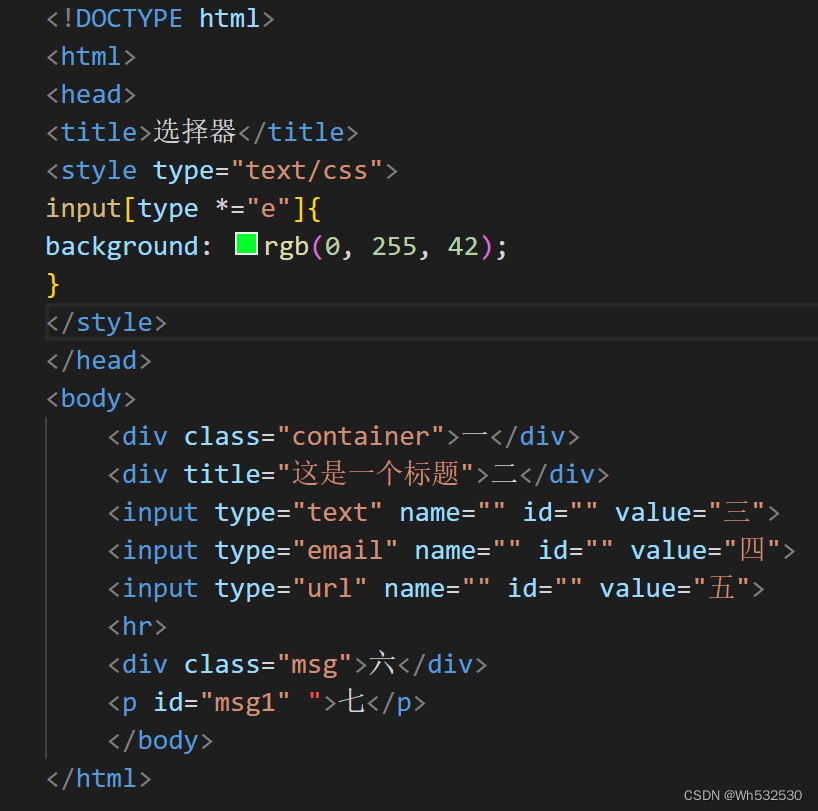
3.3 属性值包含某个值


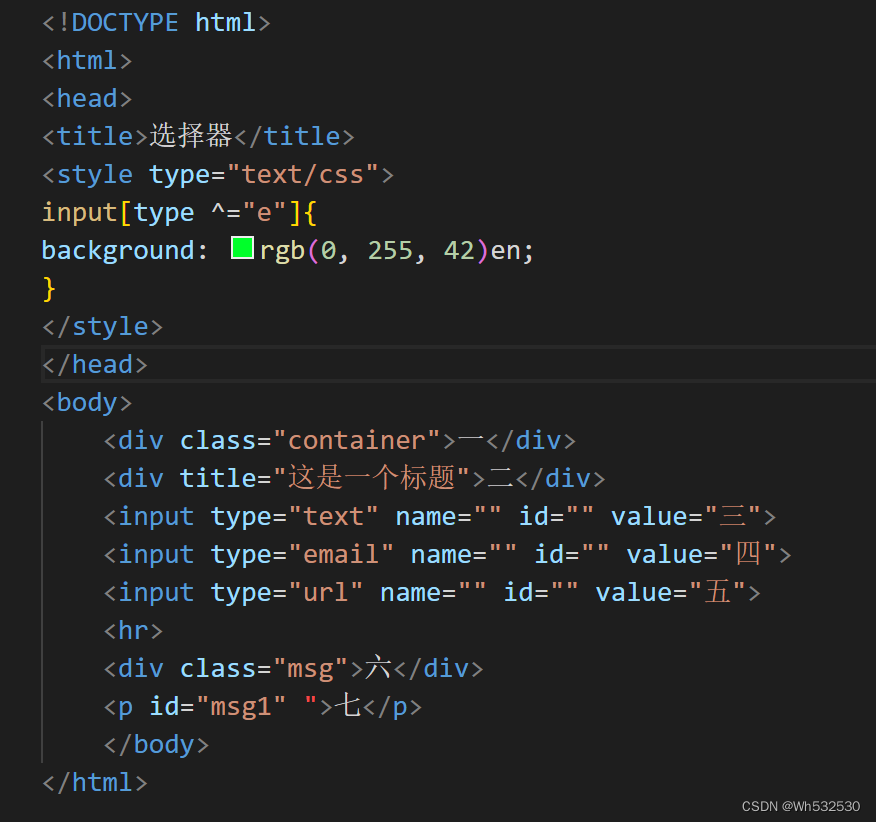
3.4 属性值以某个值开头


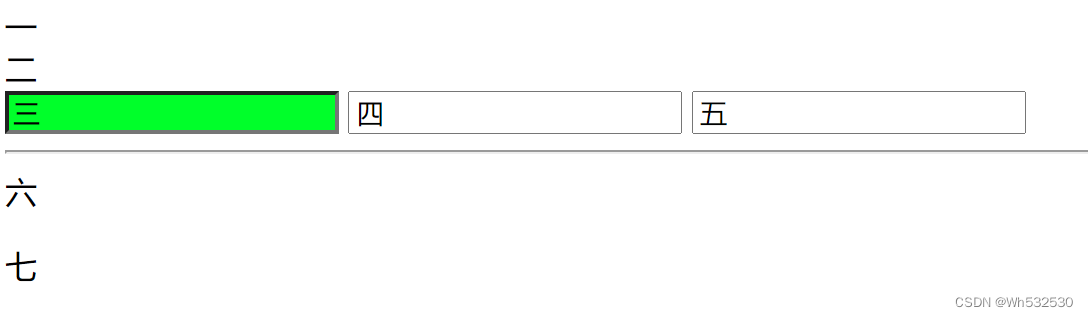
3.5属性值以某个值结尾


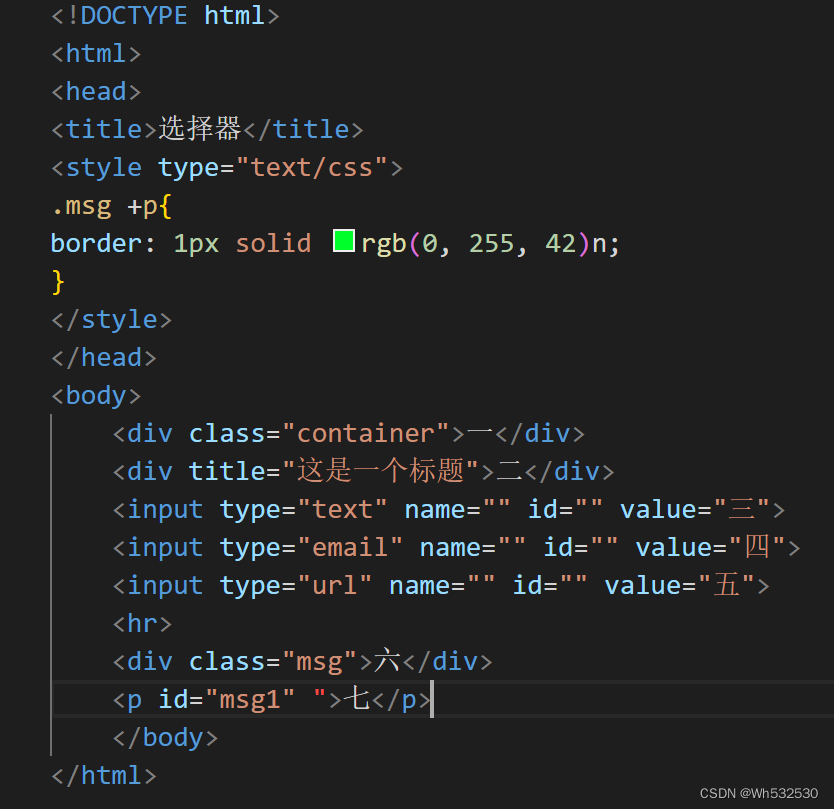
3.6+表示下一个标签


3.7属性等于某个属性值


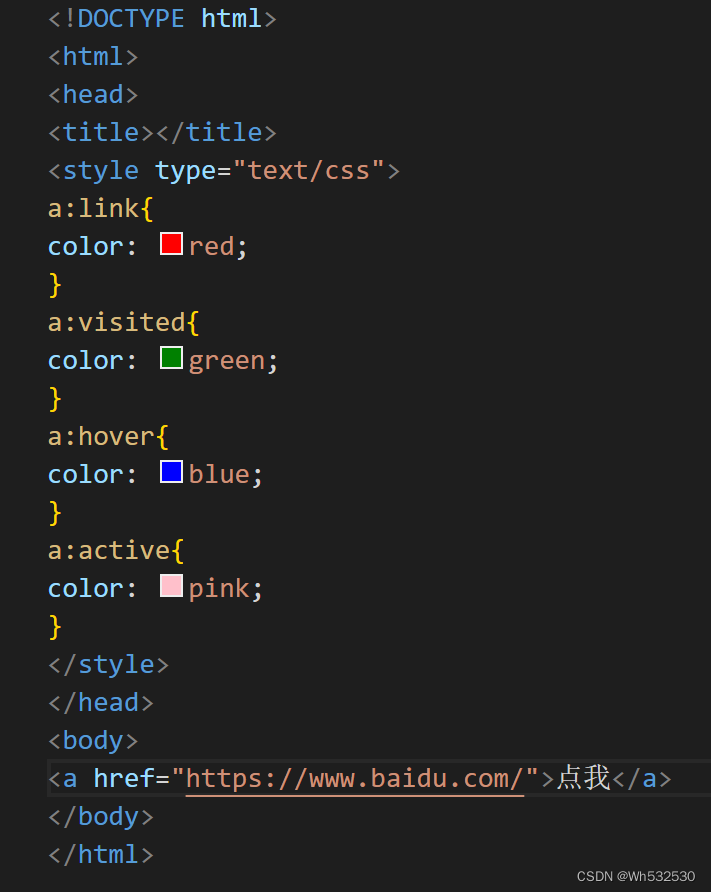
4.伪类选择器
同一个标签,根据不同的状态,有不同的样式如下:
link ------ 链接点击之前
visited ----- 链接点击之后
hover ------"悬停"
active ------"激活" 鼠标点击的时候但是不松手
四种状态的顺序最好固定,link visited hover active

5.伪元素选择器
要使用伪元素选择器一定要加上content属性
::before
::after


目录
选择器
1.1基本选择器
1.2 标签选择器
1.3 id选择器
1.4 类选择器
1.5通用选择器
2.包含选择器
2.1子代选择器
2.2后代选择器
2.3分组选择
3.属性选择器
3.1选择选中的额标签中存在的某个属性
3.2 确切的等于某个值
3.3 属性值包含某个值
3.4 属性值以某个值开头
3.5属性值以某个值结尾
3.6+表示下一个标签
3.7属性等于某个属性值
4.伪类选择器
link ------ 链接点击之前
visited ----- 链接点击之后
hover ------"悬停"
active ------"激活" 鼠标点击的时候但是不松手
5.伪元素选择器