<template> <div class="common-layout"> <el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-container> <el-main>Main</el-main> <el-footer>Footer</el-footer> </el-container> </el-container> </el-container> </div></template>直接使用ElementPlus框架的Container 布局容器,在页面中没有铺满,查看可知,有padding20px,高度也只有一半,因此添加了scc。

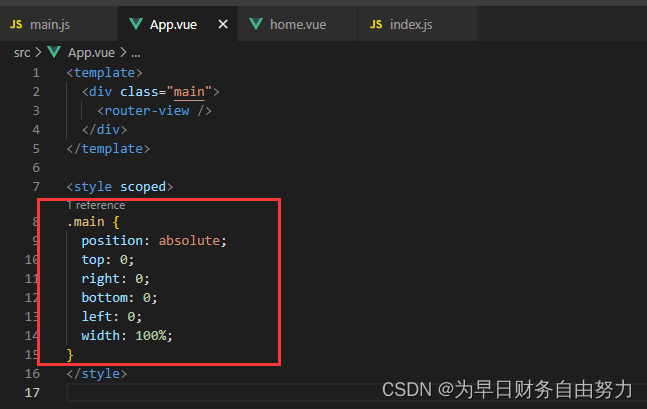
.main { position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 100%;}
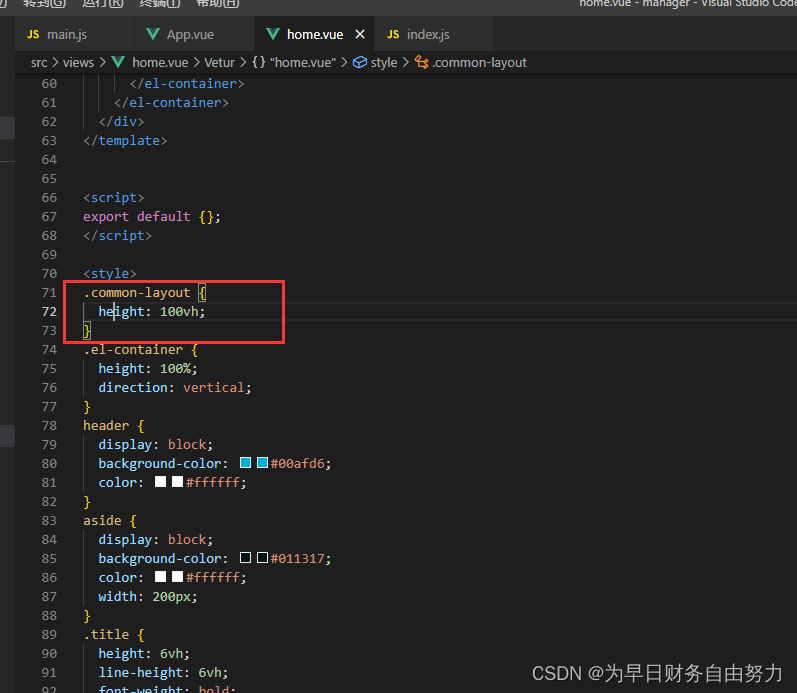
.common-layout { height: 100vh; }