项目背景
我们在项目中经常会遇到预览pdf文件的需求,对pc端来说实现这样的功能相对简单,因为可以直接在浏览器中打开文件链接进行预览,这里就不再详细介绍了。今天主要介绍一下手机端页面如何实现pdf的预览,无论是手机端web项目还是app中嵌入的web页面,我们均可以通过pdf.js + iframe 的方式实现pdf文件的预览。
1. 插件引入
首先我们需要在项目中引入pdf.js插件,这里以vue2的前端项目为例引入插件,pdf.js插件不能通过 npm install 的方式来安装,需要将插件包下载下来并放进项目资源目录中。插件包的下载链接: http://mozilla.github.io/pdf.js/getting_started/#download
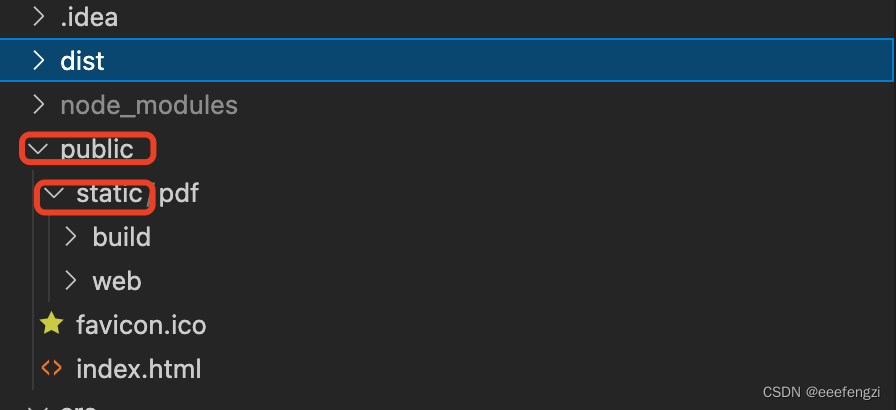
如图点击下载插件包,然后在项目的public目录下创建 static 目录,并将pdf.js插件包放入。
2. 插件使用
插件引入成功后就要在项目中使用了,这里我们使用 iframe标签来渲染pdf文件,相关的html代码如下:
<div class="main-wrapper"> <iframe id="iframe" :src="pdfSrc" width="100%" height="100%" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes"></iframe></div>// 在data中定义pdfSrc变量data() { return { pdfSrc: '' }},methods: { //生成pdfSrc generatePdfSrc() { // 这里的url可以是pdf文件的访问路径,也可以是通过window.URL.createObjectURL()生成的路径 let pdfUrl = 'https://xxxxx.pdf' // ./static/pdf/web/viewer.html 这里的地址是插件在项目中的地址 this.pdfSrc = './static/pdf/web/viewer.html?file=' + pdfUrl }}通过上述方法便完成了pdf在手机端页面的预览。
3. 注意事项
项目中一般会有两种文件的访问方式,一种是后端会直接将文件的访问地址给我们(如https://xxxx.pdf),让前端进行访问,另一种是后端会提供一个获取文件流的接口,通过流的方式获取文件。
如果我们拿到的是文件的地址,直接将地址赋值给项目中定义的pdfUrl就可以直接展示。如果是拿到的流文件,则需要将流文件通过window.URL.createObjectURL进行转换后再赋值给pdfUrl进行展示。详细的处理过程我在另一篇文章中有介绍,前端处理后台返回流类型的图片/PDF,需要的童鞋可以前往查看。
至此,我们要实现的功能就完成了,有问题的童鞋可以在评论区留言,一起交流。