1,CSS概述
CSS是层叠样式表,由Cascading Style Sheets简称而来。
CSS的功能为:能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,并且能够做到页面的样式和结构分离。
CSS的作用效果跟我们日常使用的化妆术是一样的,化妆术能使人看起来更好看,而CSS能够美化页面,从而使页面变得更加好看。
CSS使用前后的对比效果就如下面的化妆前后的对比:

2,CSS语法规则
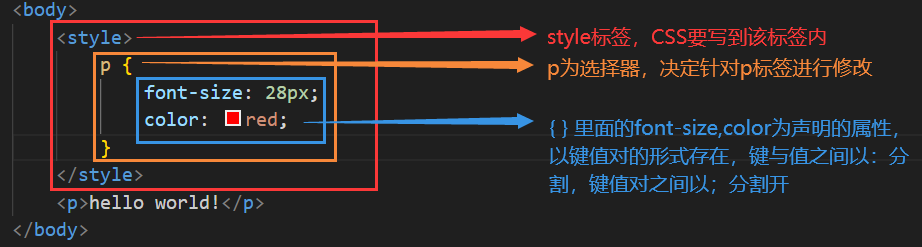
CSS语法规则可归纳为:选择器 + 若干属性声明
选择器,决定针对谁进行修改属性声明,决定对其进行何种修改CSS语法规则示意图如下:
3,CSS引入方式
CSS引入方式有3种,分别为内部样式,内联样式和外部样式。
1,内部样式
内部样式:使用<style> 标签,直接将CSS写到该标签内,从而实现嵌入到Html文件中的作用。
<style> p { font-size: 28px; color: red; }</style><style> 标签里面的CSS能够放到HTML的任何位置,但是一般都是放到<head>标签内。内部样式的优点是能够使样式和页面结构分离,而缺点是分离的不够彻底,尤其是在CSS内容多的时候。 2,内联样式
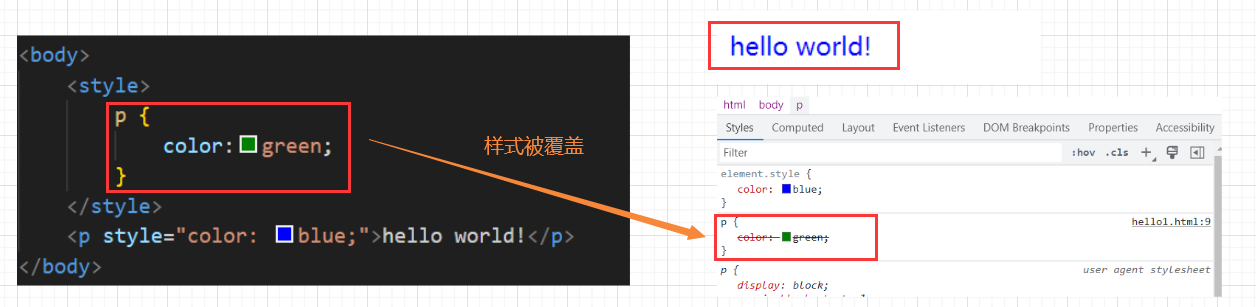
内联样式:使用style属性,针对指定的元素进行设置样式,样式直接写属性键值对,不需要写选择器,而该样式只对当前元素生效。
<body> <p style="color: blue;">hello world!</p></body>内联样式方式只适合于写简单的样式,而不能写过于复杂的样式,并且只针对某个标签生效。
内联样式方式的优先级较高,当同一部分使用多种方式进行引入时,内联样式会覆盖其他的样式。

3,外部样式
外部样式:把CSS代码单独作为一个.css文件,然后再通过link属性将该css文件引入到对应的html文件中。

<link>标签引入css文件。外部样式是实际开发中最常用的引入css方式,该方式使样式和结构彻底分离,但受到浏览器缓存的影响,修改后不一定立马生效。 小知识:缓存
缓存:就是数据交换的缓冲区(称作Cache),是存贮数据(使用频繁的数据)的临时地方。当用户查询数据,首先在缓存中寻找,如果找到了则直接执行。如果找不到,则去数据库中查找。
缓存的本质就是用空间换时间,牺牲数据的实时性,以服务器内存中的数据暂时代替从数据库读取最新的数据,减少数据库IO,减轻服务器压力,减少网络延迟,加快页面打开速度。
这是计算机中一种常见的提升性能的技术手段。
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的,如果频繁访问该网站,那么这些外部资源就没必要反复从服务器获取,就可以使用缓存将这些网页依赖的资源先存起来(也就是将其存在本地磁盘上),等下次访问时直接从本地磁盘上获取该资源,从而提高访问的效率。
可以通过 ctrl + F5 强制刷新页面,强制浏览器重新获取 css 文件。
4,CSS选择器
1,基础选择器
基础选择器是由单个选择器构成的,主要有以下4种基础选择器,分别为标签选择器,类选择器,id选择器和通配符选择器。
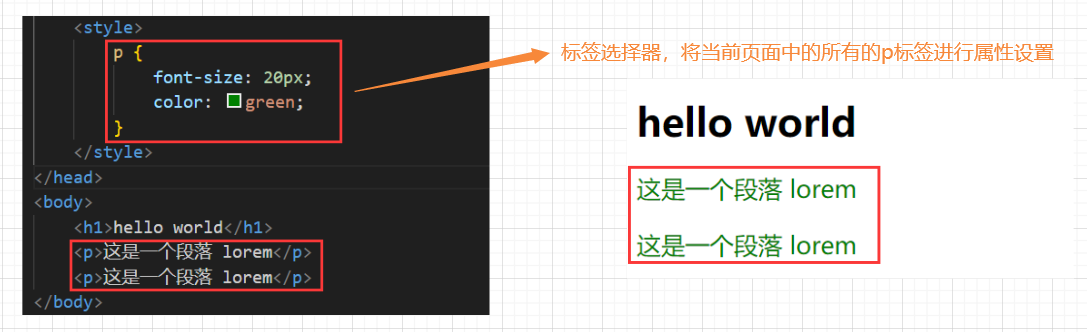
1.1,标签选择器
标签选择器: 在{ 前面写标签名,此时就表示会选中当前页面中的所有的指定标签。
标签选择器的特点为:能够快速地将同一类型的标签都选择出来,但是不能进行差异化选择。

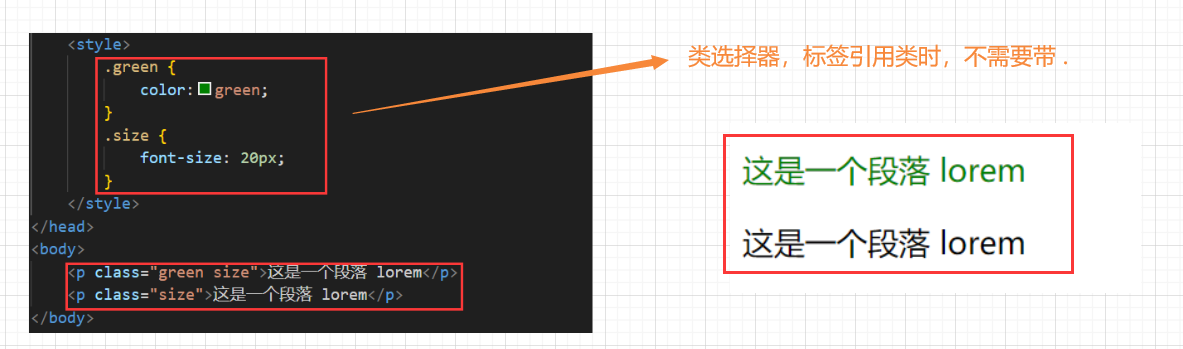
1.2,类选择器
类选择器: 在{ 前面写类名,类名用.开头,类名不能使用纯数字,中文以及标签名来进行命名,若类名过长,可以使用-分割。
当前html页面的标签使用class属性来进行调用,一个类可以被多个标签使用,而一个标签也可以使用多个类,类名之间使用空格分割。
类选择器的特点为:不仅能够差异化表示不同的标签,还可以让多个标签使用同一个类选择器,从而实现代码更好复用。

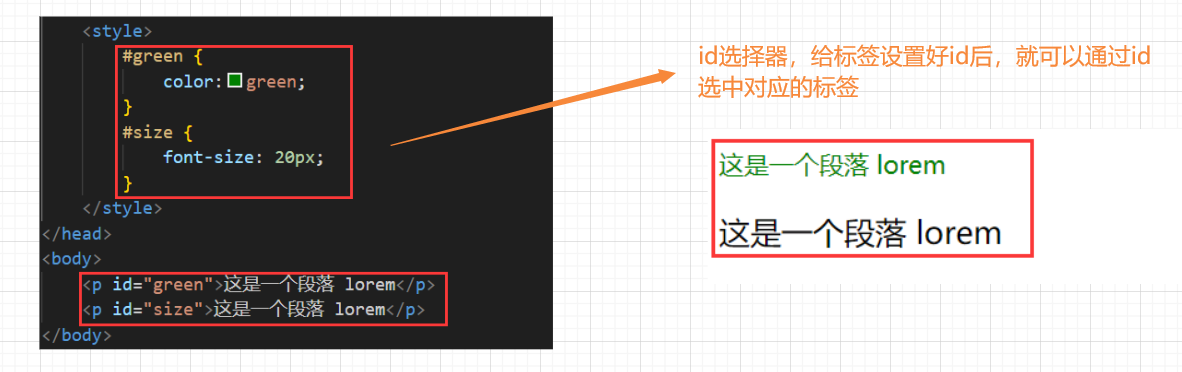
1.3,id选择器
id选择器: 在{ 前面写id,id用#开头,id是标签的唯一身份标识,不能被多个标签使用,id选择器的值和html中某个标签的id值相同。

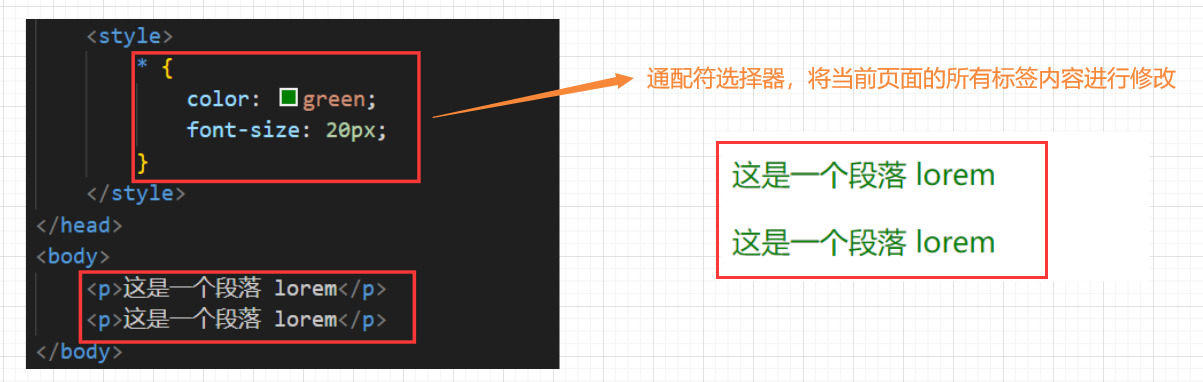
1.4,通配符选择器
通配符选择器:在{ 前面写*,使用* 通配符定义,选取当前html页面所有的标签,不需要被页面结构的调用。

2,复合选择器
复合选择器是由多种基础选择器搭配使用的,主要由以下4种复合选择器,分别为后代选择器,子选择器,并集选择器和伪类选择器。
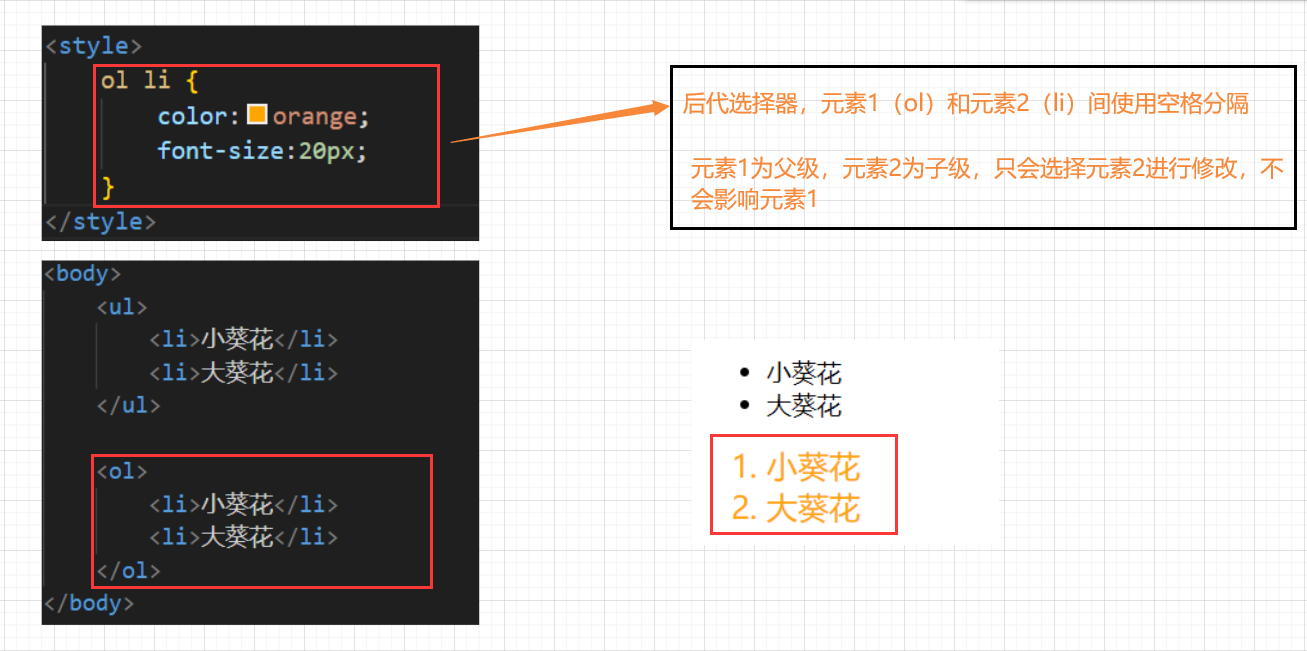
2.1,后代选择器
后代选择器:也叫包含选择器,选择某个父元素的某个子元素。

ol标签找到,然后在这些ol标签内找所有的li标签。注意,只要是ol标签内的后代li标签就行,也就是包含子元素,孙子元素,重孙子元素…,不一定非得是子元素。 2.2,子选择器
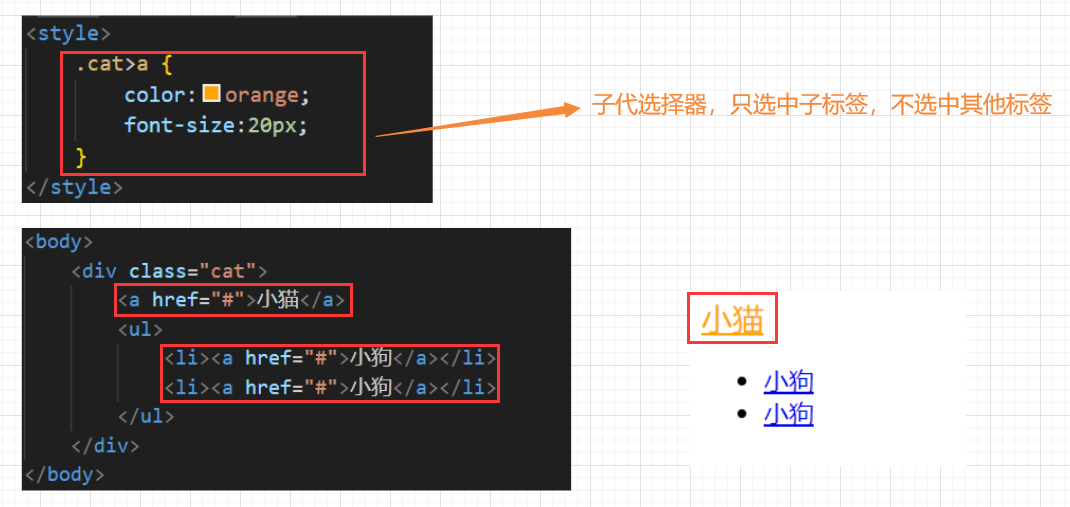
子选择器:与后代选择器相类似,但是只能选择子元素标签,不可以选择孙子元素标签,元素之间使用>进行分割。

2.3,并集选择器
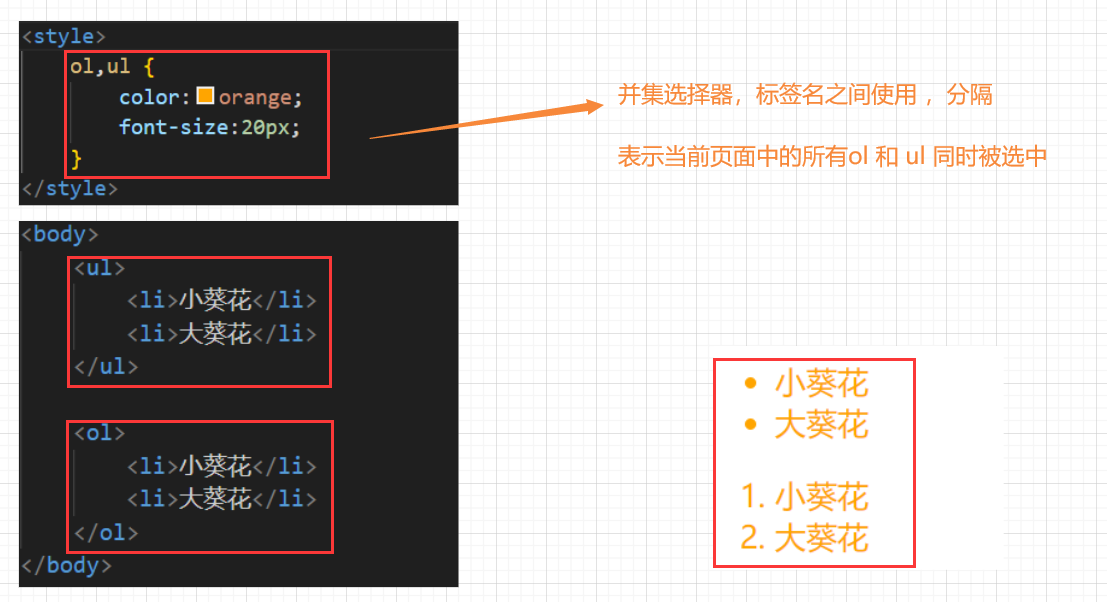
并集选择器:集体声明,用于选择多组标签,标签之间使用,分隔,但最后一个标签后不需使用,,表示同时选中多个标签。
并集选择器建议竖着写,每个选择器占一行,能够提高代码的可读性,便于程序员后续地操作。

2.4,伪类选择器
伪类选择器:复合选择器的特殊用法,表示选中某个标签元素的某个特定状态。
伪类选择器主要讲以下4类伪类选择器,分别为:
a:link 选择未被访问过的链接a:visited 选择已经被访问过的链接:hover 选择鼠标指针悬停时的状态:active 选择鼠标指针按下时的状态(鼠标按下了但是未弹起)小知识:如何让一个已经被访问过的链接恢复成未访问的状态?
清空浏览器历史记录即可,使用快捷键: ctrl + shift + delete。
5,CSS常用属性
1,字体属性
1.1,设置字体家族
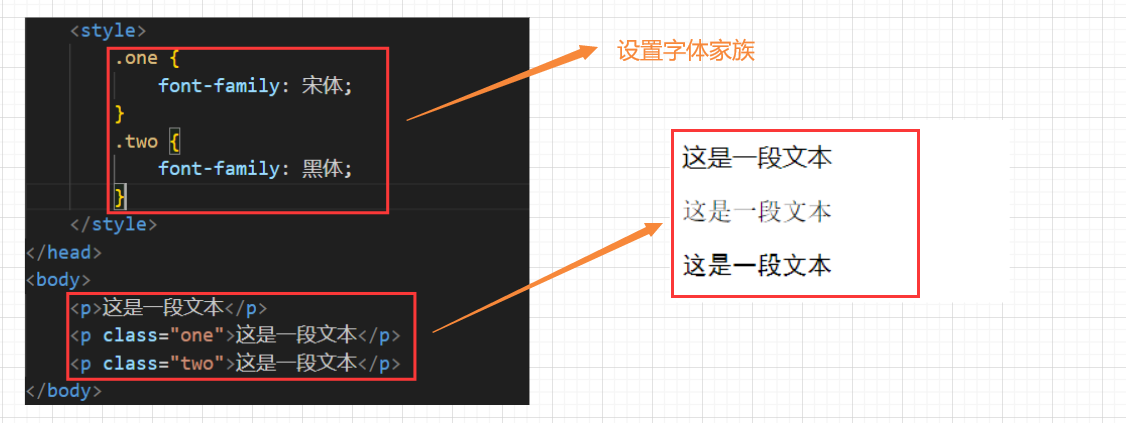
设置字体家族:使用font-family 来确定当前文本内容使用何种字体来显示。
使用font-family 指定的字体,需要求这些字体在当前系统上已经安装了,如果你指定的字体在当前系统上未安装,则不能正确显示。
如果遇到这种情况,该怎么处理呢?
这种情况一般解决方式为:可以通过浏览器请求对应的服务器,从而获取到指定字体文件,进而就能解决上述字体无法正确显示的情况。

font-family 内可以写多种字体,字体之间使用,分隔,使用规则:从左往右依次在系统上查找指定的字体,若指定的字体都找不到,使用默认字体。系统上会自带一些常见的字体,如微软雅黑,宋体,黑体,华文行楷… 一般建议使用这些常见的字体,避免出现兼容性问题。 1.2,设置字体大小
设置字体大小:使用font-size 来确定当前文本内容字体的大小,单位为px 。
使用font-size 确定当前文本内容字体的大小,实际上设置的是字体中字符框的高度,实际的字符字型可能会比字符框高或矮。
浏览器中的每个文字,都可以近似为一个方框。如果文本内容为阿拉伯数字,方框会比较窄,而如果是中文,方框一般为一个正方形。
不同的浏览器默认字体的大小一般不一样,最好确定一个明确值,标题标签需要单独指定字体大小,也可给body标签使用font-size 。
1.3,设置字体粗细
设置字体粗细:使用font-weight 来确定当前文本内容字体的粗细。
使用font-weight 来设置字体粗细有2种典型设置风格,分别为使用数字和使用单词。
font-weight 的属性值常用的有以下3种,分别为:
normal,字体正常粗细,与400等值。bold,字体加粗,与700等值。<bumber>,一个处于1到1000范围的值,值越大,文字越粗。 使用font-weight 可实现把段落文本内容字体粗细设置成标题标签类似的文字粗细,也可把标题标签设置成段落文本内容字体的粗细。
1.4,设置字体样式
设置字体样式:使用font-style 来确定当前文本内容字体使用何种样式。
使用font-style 设置当前文本字体是否倾斜,使用font-style: italic来设置倾斜样式,使用font-style: normal来取消倾斜。
2,文本属性
2.1,设置文本颜色
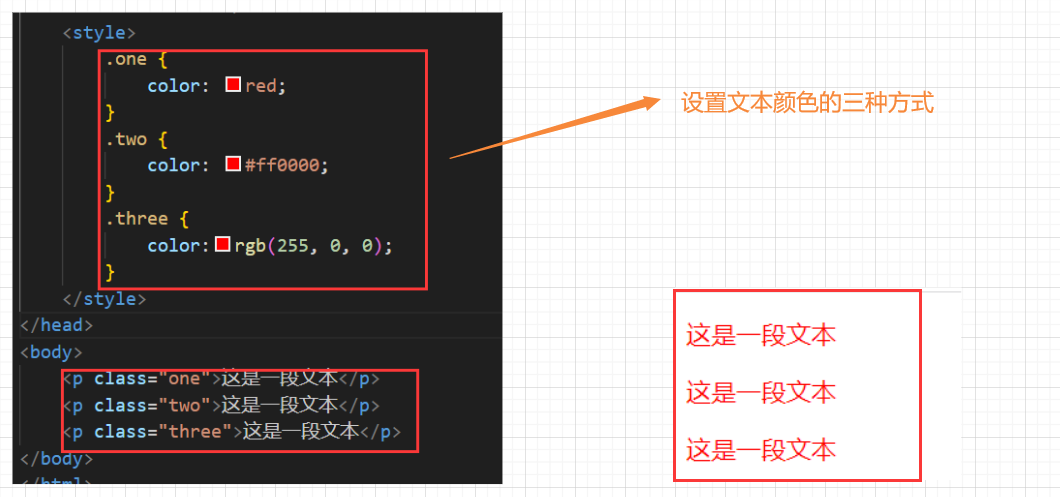
设置文本颜色:使用color来进行设置文本颜色。
使用color来进行设置文本颜色时,color属性值有3种写法,分别为预定义的颜色值(颜色的单词),十六进制形式,RGB方式。
小知识:计算机是如何表示颜色的?
颜色就是不同波长频率的光,在日常中看到的很多光都是混合合成的,红绿蓝三种颜色光等比例混合就形成了我们日常最常见的白光。
需要注意的是,红绿蓝这三种颜色是光的三原色,而一些人所说的三原色是红黄蓝,这是美术上的颜料三原色,等比例混合得到黑色。
计算机中表示颜色,使用一种名为RGB的典型表示方式,R表示red,G表示green,B表示blue。
在前端中,给RGB各分配了一个字节,每个字节的取值范围为0~255 / 00~FF(十六进制形式)。

注意:如果每个分量的两个十六进制数字都相同,就可以把6位十六进制数缩写为3位十六进制数,如#ff0000 可缩写成#f00。
2.2,设置文本对齐
设置文本对齐:使用text-align来进行控制文本水平方向的对齐方式。
使用text-align不光可以用来进行设置文本水平方向的对齐方式,还能控制图片等元素的对齐方式。
text-align的属性值有3种,分别为:center 居中对齐,left 左对齐,right 右对齐。
2.3,设置文本装饰
设置文本装饰:使用text-decoration来进行设置文本装饰操作。
text-align的常用属性值有4种,分别为:underline 下划线,none 无修饰, overline 上划线, line-through 删除线。
text-align的属性值none 可以实现将a标签产生的下划线去掉,从而提高页面的美观性的功能。
2.4,设置文本缩进
设置文本缩进:使用text-indent来进行设置文本缩进操作。
text-indent进行设置文本缩进操作,用于控制段落的首行缩进,其他行无影响。
text-indent的属性值单位可以是px,也可以是em。
px为单位,就相当于文本首行缩进的长度是绝对的量,这个是不随着文字的尺寸变化而改变的。以em为单位,就相当于文本首行缩进的长度是相对的量,这个是以文字的尺寸为基础来进行设置的,会随着文字尺寸变化而改变。推荐使用em为单位,1em就相当于一个文字的间距,而这个间距是当前文本的字体大小。 文本缩进不只是仅能往右进行缩进操作,也可以往左进行缩进操作,属性值为负的,往左缩进会导致文字就会冒出去。
2.5,设置文本行高
设置文本行高:使用line-height来进行设置文本行高操作。
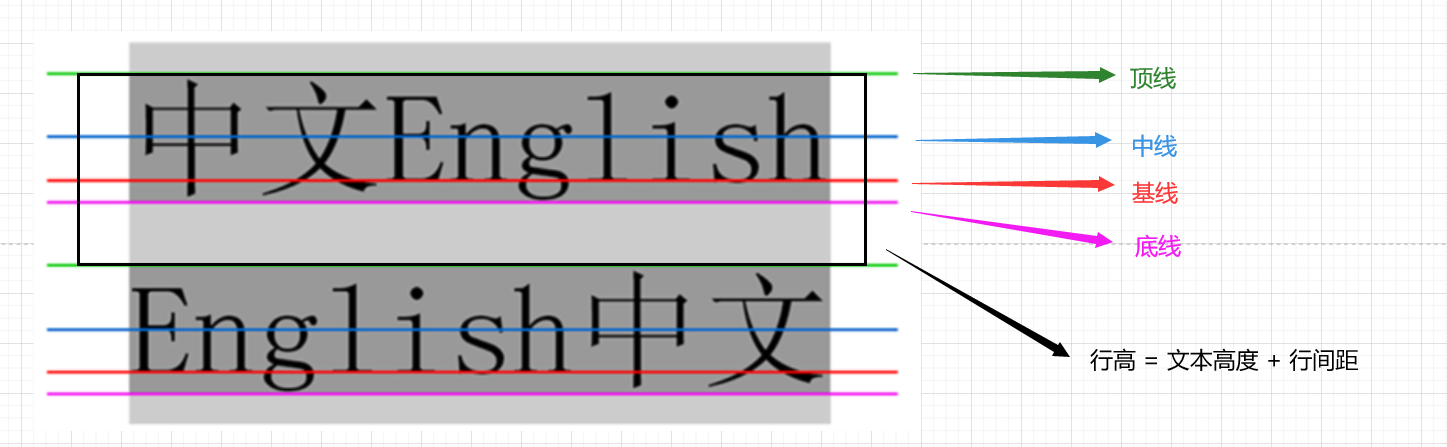
文本行高是啥呢? 文本行高指的是上下文本行之间的基线距离,行高等于文字高度与行间距之和。
HTML中展示文字涉及到4个基准线,分别为:顶线,中线,基线和底线。

注意1:行间距等于上边距和下边距之和,而上边距与下边距是相等的,行高 = 文本高度 + 上边距 + 下边距。
例如,字体大小是 16px,上下边距就分别是 12px,则该文本行高为 40px 。注意2:行高也可以设置为normal,表示这个行高为浏览器默认行高,该取决于浏览器的实现。
注意3:行高设置成与元素高度一样的值,就可以实现文字居中对齐的效果。
3,背景属性
3.1,设置背景颜色
设置背景颜色:使用background-color来进行指定背景颜色操作。
使用background-color来进行指定背景颜色时,属性值书写方式也是有3种,分别为预定义的颜色值,十六进制形式,RGB方式。
background-color属性值默认是 transparent (透明) 的,可以通过设置颜色的方式来进行修改。
3.2,设置背景图片
设置背景图片:使用background-image来进行设置背景图片操作。
使用background-image来进行设置背景图片比直接使用img标签方式更加方便控制图片在盒子中的位置。
background-image的属性值url(...)不可以遗漏,url可以是绝对路径,也可以是相对路径,并且url的路径引号可加也可不加。
当引入背景图片后,图片默认情况上是以平铺的形式展示给我们。
3.3,设置背景平铺
设置背景平铺:使用background-repeat来进行设置背景平铺方式操作。
background-repeat属性值有4种,分别为:repeat 平铺 (默认) , no-repeat 不平铺, repeat-x 水平平铺,repeat-y 垂直平铺。
背景颜色background-color与背景图片background-image可以同时存在,背景图片在背景颜色的上方。
3.4,设置背景位置
设置背景位置:使用background-position来进行设置背景的位置操作。
background-position的参数有两个,分别为x 水平坐标 和 y 垂直坐标。
background-position的参数有以下3种书写风格:
background-position的参数书写注意事项:
3.5,设置背景尺寸
设置背景尺寸:使用background-size来进行设置背景尺寸操作。
background-position的参数取值有4个,分别为:length ,perccentage, cover, contain.
lengt:使用具体像素来指定背景尺寸的大小。
background-size:600px 400px; perccentage:使用百分比来指定背景尺寸的大小,百分比相对于包含元素的尺寸,并且并不需要包含元素显示设置宽高。
background-size:50% 50%; cover:扩展图片来填满元素(保持像素的长宽比),是图片宽高最短的那个边覆盖元素一边,可能导致背景图片不完整。
background-size:cover; contain:缩小图片来适应元素的尺寸(保持像素的长宽比),是图片宽高最长的那个边覆盖元素一边,可能导致背景有空白。
background-size:contain; 注意:参数contain和cover的区别,当元素为矩形(不是正方形) 时,区别是比较明显的。
4,显示模式
4.1,标签的显示模式
在CSS中,HTML标签的显示模式有多种,但主要使用的标签显示模式有2种,分别为块级元素和行内元素。
块级元素:独占一行,高度,宽度,内外边距,行高都可以进行控制,宽度默认是父级元素宽度的100%,也就是和父元素一样宽。
常见的块级元素有以下几种,分别为:h1~h6, p, div ,ul ,ol, li …
注意:文字类的元素内不能使用放块级元素,例如p标签主要用于存放段落文本,其内部不能存放块级元素,尤其是div块级元素。
行内元素:不独占一行,一行可以显示多个;高度,宽度,行高不可以进行控制,设置会无效;宽度默认是本身内容的宽度。
行内元素的内边距和左右外边距可以进行控制,但上下外边距不可以进行控制;并且其只能容纳文本和其他行内元素, 不能放块级元素。
常见的行内元素有以下几种,分别为:a,strong, b,em, i ,del, s, ins, u ,span …
注意:a标签内不能再存放a标签,尽管在chrome中不报错,若想在a标签内存放a标签,因a标签内可放块级元素,故可先将其转换成块级元素。
总结:行内元素与块级元素的区别?
块级元素独占一行,而行内元素不独占一行。块级元素可以设置宽度,高度和行高,而行内元素不可以设置宽度,高度和行高。块级元素4个方向都能设置内外边距,而行内元素可以设置内边距,左右外边距,垂直方向不能设置外边距。块级元素的默认宽度是和父元素等宽,而行内元素的默认宽度是和元素里面的的内容一样宽。4.2,改变标签显示模式
改变显示模式:使用display来进行改变标签的显示模式操作。
使用display 可将div等块级元素转换成行内元素,也可以将a,span等行内元素转换成块级元素。
display的参数取值有3种,分别为:block 改成块级元素, inline 改成行内元素, inline-block改成行内块元素。
因行内元素使用时限制比较多,而块级元素使用比较正常,一般在使用时,都会先把行内元素转换成块级元素。
5,CSS盒子模型
1,盒模型
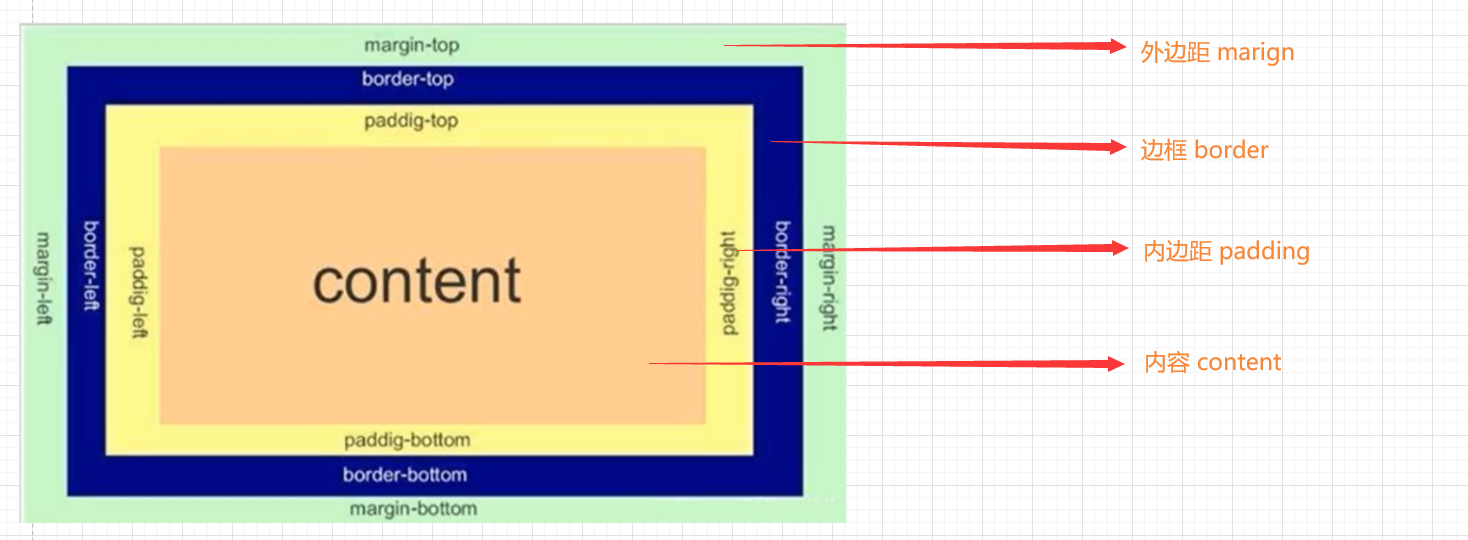
盒模型:每个HTMl元素都相当于一个矩形的盒子,而这个盒子由4部分构成,分别为外边距,边框,内边距,内容。

2,边框 border
边框border 有以下几种基础属性,分别为border-width边框粗细, border-style 边框样式,border-color 边框颜色。
border-style 边框样式,默认情况是无边框的,可以通过该属性的设置变成有边框的,常见的属性值有以下几种,分别为:solid 实线边框,dashed 虚线边框,dotted点线边框 …
边框border 的四个方向可以分别进行设置,属性分别为:border-top 上边框,border-bottom下边框, border-left 左边框,border-right右边框。
边框border 的基础属性可以分别书写,也可以支持简写,而这个简写的属性先后顺序没有要求。
border-width: 10px;border-style: solid;border-color: green;等效为:
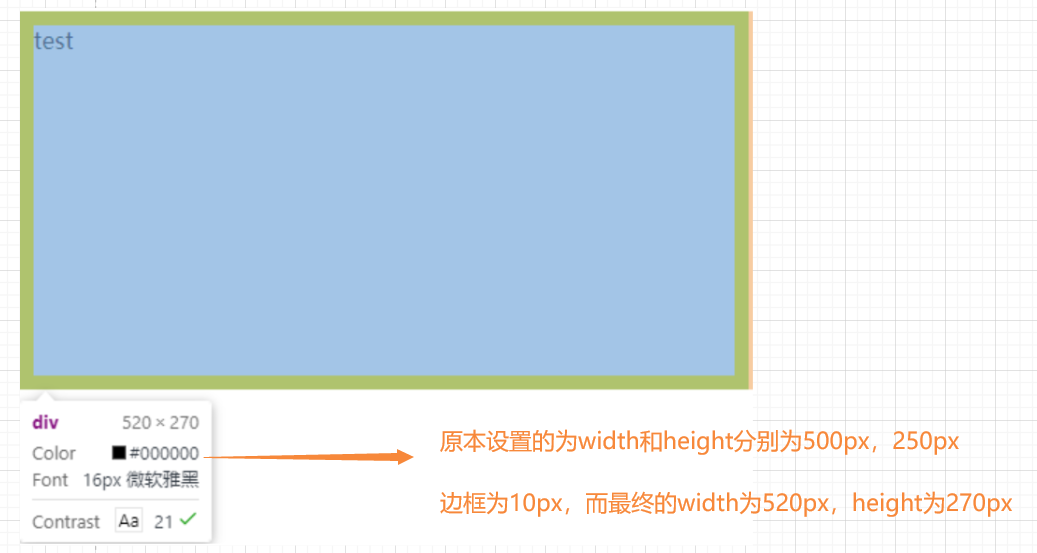
border: 10px solid green;注意:边框在默认情况下会撑大盒子,进而可能会影响当前元素和其他元素的相对位置。

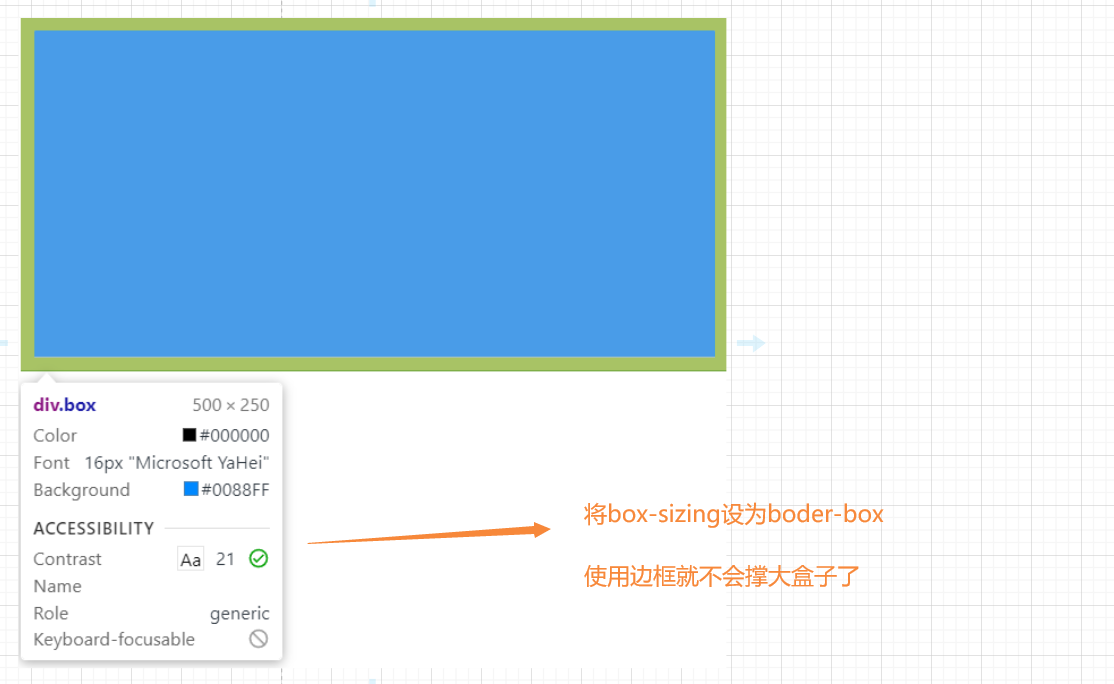
**若不想边框撑大盒子该怎么办呢? **CSS中可通过设置box-sizing属性修改浏览器行为,若将其设置为border-box,则边框就不再撑大盒子。

边框border 除了上述那几种基础属性外,还有一个比较常用的属性border-radius,通过border-radius可使边框带圆角效果。
border-radius属性值为length,length是内切圆的半径,数值越大,弧线的弧度越弧。
border-radius属性值的写法有2种,分别为基础写法和复合写法。
基础写法:使用border-top-left-radius 左上角, border-top-right-radius 右上角, border-bottom-left-radius 左下角, border-bootom-right-radius 右下角分别设置圆角效果。
复合写法:可以把多个方向的border-radius合在一起使用,写法分别为:
border-radius:10px;border-radius为10px。 border-radius: 10px 20px 30px 40px; 当border-radius属性值设为正方形盒子宽度的一半就可生成圆形,当 border-radius属性值设为矩形高度的一半就可生成圆角矩形。
3,内边距 padding
内边距padding指的是内容和边框之间的距离。
在默认情况下,内容是顶着边框来放置的,可以通过使用内边距padding来控制这个距离。
内边距padding的写法有2种,分别为基础写法和复合写法。
基础写法:使用padding-top, padding-bottom, padding-left, padding-right分别给4个不同的方向设置上内边距。
复合写法:可以把多个方向的padding合在一起使用,复合写法有4种,分别为:
padding:5px;:表示四个方向的内边距都是5px。padding:5px 10px;表示上下内边距为5px,左右内边距为10px。padding:5px 10px 20px; 表示上内边距为5px,左右内边距为10px,下内边距为20px。padding:5px 10px 20px 30px; 表示上内边距为5px,右内边距为10px,下内边距为20px,左内边距为30px。 注意:内边距padding的设置也会撑大盒子,从而影响盒子的真实大小。使用box-sizing: border-box属性可使其不再撑大盒子。
4,外边距 marign
外边距marign指的是盒子与盒子之间的距离。
外边距margin的写法同内边距padding一样都有2种,分别为基础写法和复合写法。
基础写法:使用marign-top, marign-bottom, marign-left, marign-right分别给4个不同的方向设置上内边距。
复合写法:可以把多个方向的padding合在一起使用,复合写法有4种,分别为:
marign:5px;:表示四个方向的外边距都是5px。marign:5px 10px;表示上下外边距为5px,左右外边距为10px。marign:5px 10px 20px; 表示上外边距为5px,左右外边距为10px,下外边距为20px。marign:5px 10px 20px 30px; 表示上外边距为5px,右外边距为10px,下外边距为20px,左外边距为30px。 外边距marign的特殊用法:实现块级元素在父类元素内水平居中的效果。
实现前提:指定块级元素的宽度(如果不指定,默认和父元素一致),将水平外边距marign设为auto,表示让浏览器自动调节。
实现方式:marigm-left和marign-right都设为auto,marign设为auto,marign设为0 auto。
注意:该块级元素水平居中方式和text-align不一样,text-align:center是让行内元素或行内块元素水平居中,而marign:auto是让块级元素在父类元素内水平居中。
6,弹性布局
1,弹性布局
弹性布局:用来实现页面布局,也就是控制某个指定元素放在指定位置。
实现页面布局的方式有很多种,分别为:基于表格的布局方式,基于浮动的布局方式,弹性布局和网络布局这四种网页布局方式。
因弹性布局相较于其他几种布局方式,实现操作更简单,使用限制更少,功能更丰富等优点,故使用弹性布局来进行实现页面布局最好。
知识:行内元素与行内块元素不适合进行水平布局的原因?
行内元素虽然在水平方向上是排列的,但因其尺寸边距等属性不可控,故其不适合进行水平布局。
行内块元素虽然可以设置尺寸边距等属性,但因其默认不占一行,故其也不适合进行水平布局。
行内元素和行内块元素一样,都会将源码中的换行当作成一个空格,也会对页面的元素布局产生一些不必要的影响。
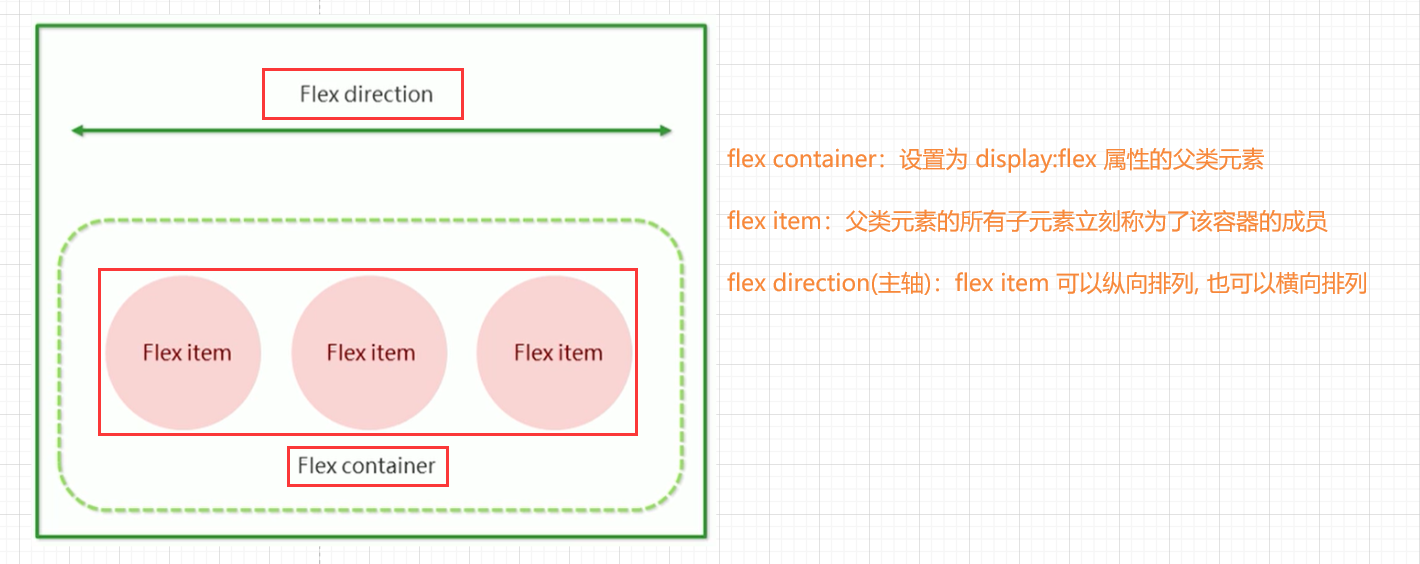
弹性布局方式的本质是:给父盒子添加display:flex属性来控制子盒子的位置和排列方式。
任何一个 html 元素,都可以指定为display:flex 来完成弹性布局,flex 是flexible box的缩写,译为弹性盒子。
此时,弹性容器内的元素,则不再是块级元素,行内元素,而是转换成了弹性元素,遵守弹性布局规则,可以设置尺寸和边距。

注意:当父元素设置为display: flex之后,子元素的 float,clear, vertical-align 都会失效。
2,弹性布局属性
2.1,justify-content
justify-content:设置主轴上的子元素排列方式,使用之前必须明确好主轴是哪个方向。
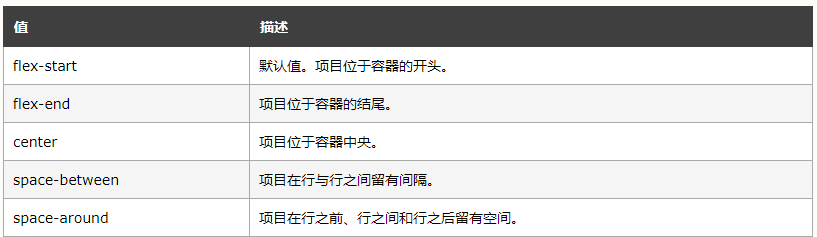
justify-content的属性取值有5种,分别为:flex-start,flex-end, center,space-between,space-around。

当未指定 justify-content 时,效果同将属性取值为flex-start,按照从左到右的方向布局。

设置 justify-content: flex-end,此时元素都排列到右侧。

设置 jutify-content: center,此时元素居中排列

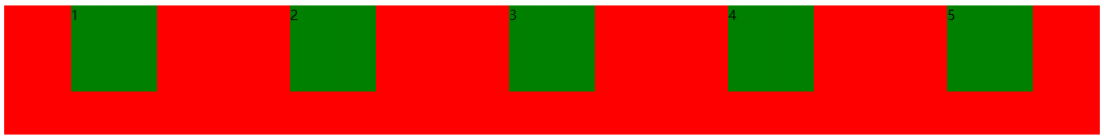
设置 justify-content: space-around,此时平分剩余空间

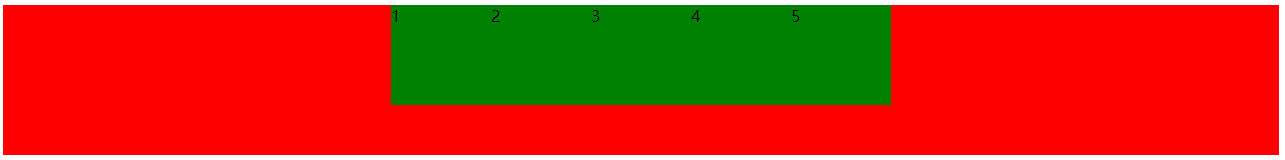
设置 justify-content: space-between,先两边元素贴近边缘, 再平分剩余空间.

2.2,align-items
align-items:设置了侧轴上的元素排列方式。
align-items的属性取值有6种,分别为:stretch,flex-start,flex-end, center,space-between,space-around。

align-items的属性取值与justify-content的属性取值差不多,效果也差不多,只是按纵轴方向排列。
align-items的属性未指定时,效果同其取值为stretch,效果为拉伸。即当子元素未被显式指定高度,其就会填充满父元素的高度。

align-items可以实现垂直居中效果,但只能针对单行元素来实现,如果有多行元素,就需要使用item-contents。

总结
以上就是CSS的所有基础内容,希望能够对大家有帮助。如果大家有什么解决不了的问题,欢迎大家评论区留言或者私信告诉我。如果感觉对自己有用的话,可以点个赞或关注鼓励一下博主,我会越做越好的,感谢各位的支持,我们下期见!
