vue3+WebRTC拉流(正确姿势)
文章目录
vue3+WebRTC拉流(正确姿势)缘由一、webRtc拉流是什么?1.实时通信:2.网络穿越:3.媒体处理:4.数据通道:5.使用场景: 二、使用webRtc引用到Vue项目步骤1.引入库2.git仓库地址 (项目 /dist里有jswebrtc.min.js文件):3.示例代码(播放单个拉流视频)页面中设置video元素代码逻辑4.示例代码(播放多个拉流视频) 总结
缘由
最近我要改老项目的一个vr实时同步画面的问题,后端返回我的是一个前缀为webrtc://**.flv 的视频链接,于是我开始与这个链接进行长达两天的斗争,下面是斗争结果,各位同志过目
提示:以下是本篇文章正文内容,下面案例可供参考
一、webRtc拉流是什么?
WebRTC(Web Real-Time Communication)是一种用于浏览器之间实时通信的开放标准和技术集合。它提供了一组用于音频、视频和数据传输的API,使开发者能够在浏览器中构建实时通信应用程序,如音视频通话、视频会议、文件共享和屏幕共享等。
WebRTC 的主要特点包括:
1.实时通信:
WebRTC 允许浏览器之间进行实时的音视频传输和数据交换,实现了低延迟、高质量的实时通信体验。
2.网络穿越:
WebRTC 使用了一种称为 ICE(Interactive Connectivity Establishment)的技术,可以克服网络中的防火墙和 NAT(Network Address Translation)等障碍,使浏览器能够直接建立点对点的连接。
3.媒体处理:
WebRTC 提供了对音频和视频流的捕获、编解码、传输和渲染的能力。它支持多种音视频编解码器,并且能够自适应网络状况进行带宽管理。
4.数据通道:
除了音视频传输,WebRTC 还提供了数据通道,允许浏览器之间直接传输任意数据,用于实现点对点的数据传输和协作。
在使用 WebRTC 进行实时通信时,通常涉及两个主要角色:发送者和接收者。发送者可以通过浏览器捕获音频和视频流,并将其发送给接收者。接收者可以接收到发送者的音频和视频流,并在浏览器中进行播放或处理。
5.使用场景:
在拉流的场景中,接收者通过 WebRTC 从发送者那里接收音视频流。这可以是实时的音视频通话、视频会议中的参与者之间的流传输,或者从一个直播源获取流进行播放等。
WebRTC 的核心技术包括媒体获取和处理、网络穿越和点对点连接建立等,通过这些技术,它提供了一种便捷的方式在浏览器中实现实时的音视频传输和数据交换。
二、使用webRtc引用到Vue项目步骤
1.引入库
我使用的是jswebrtc
2.git仓库地址 (项目 /dist里有jswebrtc.min.js文件):
链接: GitHub - kernelj/jswebrtc: JSWebrtc – 支持 SRS 的 Webrtc 播放器
3.示例代码(播放单个拉流视频)
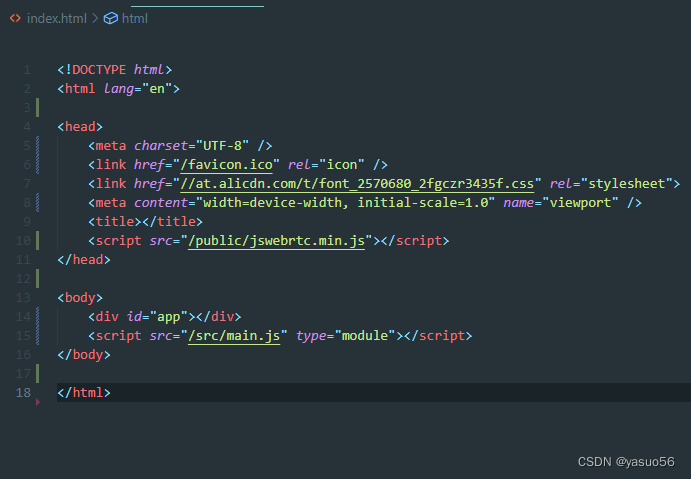
在你项目中的index.html中引入jswebrtc.min.js

页面中设置video元素
//页面中设置video的样式以及类名,ref等<video id="webrtc" ref="webrtc" controls style="width: 100%;height: 100%;object-fit: fill"></video>代码逻辑
let videoSrc = 'webrtc://192.168.0.11/live/c.flv'const initVideo = (url) => { // 播放器存在 清空重置if (player) {player.destroy()player = null}let videoDom = document.getElementById('webrtc')// 初始化播放器 player = new JSWebrtc.Player(url, {video: videoDom,autoplay: true,onPlay: (obj) => {// 监听video元素状态,可播放时进行播放 。 某些情况下 autoplay 会失效// mdn https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLMediaElement/canplay_event// 菜鸟 https://www.runoob.com/tags/av-event-canplay.htmlvideoDom.addEventListener('canplay', function () {videoDom.play()})// console.log(obj, '播放器开始播放!')}}) }调用这个方法的时候吧url传进去就可以了
initVideo(videoSrc)4.示例代码(播放多个拉流视频)
<div class="bodychild" v-for="(item) in monData"> <video :id="item.deviceNo" ref="webrtc" controls style="width: 100%;height: 100%;object-fit: fill"></video></div>let monData: any = ref() const upData = () => { let params = { pageNum: num.value, pageSize: size.value } GetVideo(params).then((res: any) => { if (res.data.message == "数据为空") { nulla.value = false return } monData.value = res.data.data.list monData.value.forEach((el: any) => { initVideo(el.rtmpPullAddress.replace('.flv', ''), el.deviceNo) }) })} let player: any = nulllet initVideo = (url: any, visitNo: any) => { setTimeout(() => { let videoDom = document.getElementById(visitNo)// 初始化播放器 player = new JSWebrtc.Player(url, { video: videoDom, autoplay: true, onPlay: (obj: any) => { // 监听video元素状态,可播放时进行播放 。 某些情况下 autoplay 会失效 // mdn https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLMediaElement/canplay_event // 菜鸟 https://www.runoob.com/tags/av-event-canplay.html videoDom.addEventListener('canplay', function () { videoDom.play() }) } }) }, 1000)}总结
本文仅仅简单介绍了webRtc拉流的使用,而jswebrtc提供了大量能使我们快速便捷地处理拉流的函数和方法,详情请看链接: JSWebrtc – 支持 SRS 的 Webrtc 播放器。