Element UI
1.Element UI 引言
官网: https://element.eleme.io/#/zh-CN
1.1 官方定义

1.2 定义
element ui 就是基于vue的一个ui框架,该框架基于vue开发了很多相关组件,方便我们快速开发页面。
1.3 由来
饿了么前端团队 基于vue进行开发并且进行了开源 element ui 中提供全部都是封装好组件。

1.4 安装Element UI
1.4.1 通过vue脚手架创建项目
1.4.2 在vue脚手架项目中安装element ui
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
1.下载element ui的依赖npm i element-ui -S2.指定当前项目中使用element ui//在【main.js】中指定当前项目中使用element uiimport ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';//在vue脚手架中使用element uiVue.use(ElementUI);//在main.js中导入ElementUI插件import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.config.productionTip = false//Vue.use用来安装插件//该方法需要在调用 new Vue() 之前被调用。Vue.use(ElementUI);new Vue({ router, store, render: h => h(App)}).$mount('#app')2.Layout(栅格)布局组件的使用
通过基础的 24 分栏,迅速简便地创建布局
在element ui中布局组件将页面划分为多个行row ,每行最多分为24栏(列)

在一个布局组件中是由 row 和 col 组合而成
在使用时要区分 row 属性和 col 属性
2.1 属性的使用
行属性使用
<el-row :gutter="20"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col></el-row>列属性使用

<el-row :gutter="20"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6" :offset="8"><div class="grid-content bg-purple"></div></el-col></el-row>3.Container 布局容器组件
3.1 创建布局容器
<el-container></el-container>3.2 容器中包含的子元素
<el-header>:顶栏容器。<el-aside>:侧边栏容器。<el-main>:主要区域容器。<el-footer>:底栏容器。3.3 容器的嵌套使用
<el-container> <!-- 容器的嵌套使用 --> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-container> <el-main>Main</el-main> <el-footer>Footer</el-footer> </el-container> </el-container></el-container>3.4 水平与垂直容器
<el-container direction="vertical"> <!-- 水平与垂直容器的使用 --> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-container direction="horizontal"> <el-main>Main</el-main> <el-footer>Footer</el-footer> </el-container> </el-container></el-container>注意:当子元素中没有有 el-header 或 el-footer 时容器排列为水平
3.5 子容器属性
| 子容器 | 参数 | 说明 | 默认值 |
|---|---|---|---|
| Header Attributes | height | 顶栏高度 | 60px |
| Aside Attributes | width | 侧边栏高度 | 300px |
| Footer Attributes | height | 底栏高度 | 60px |
4.Form相关组件
4.1 Radio单选框
4.1.1 创建按钮
<template> <el-radio v-model="radio" label="1">备选项</el-radio> <el-radio v-model="radio" label="2">备选项</el-radio></template><script> export default { data () { return { radio: '1' }; } }</script>注意:在使用 radio 单选按钮时,至少加入 v-model 和 label 两个属性
4.1.2 Radio按钮属性的使用
属性的使用还是直接写在对应的组件标签上以 属性名 = 属性值 的方式实现的。

4.1.3 Radio 事件的使用
事件的使用也是和属性使用是一致,都是直接写在对应的组件标签上
事件在使用时必须使用Vue中绑定事件方式进行,使用如@事件名=事件处理函数(绑在在vue组件中对应函数)

<template><el-radio v-model="radio" @change="changeRadio" label="1">备选项1</el-radio> <el-radio v-model="radio" @change="changeRadio" label="2">备选项2</el-radio></template><script> export default { data () { return { radio: '1' }; }, methods: { changeRadio(){ alert(this.radio2); }, } }</script>4.1.4 Radio 按钮组
<template> <el-radio-group v-model="radio3"> <el-radio label="3">123</el-radio> <el-radio label="6">12</el-radio> <el-radio label="9">1</el-radio> </el-radio-group></template><script> export default { data () { return { radio: '1' }; } }</script>
4.2 checkbox 多选框
<template> <el-checkbox-group v-model="checkList"> <el-checkbox label="复选框 A"></el-checkbox> <el-checkbox label="复选框 B"></el-checkbox> <el-checkbox label="复选框 C"></el-checkbox> <el-checkbox label="禁用" disabled></el-checkbox> <el-checkbox label="选中且禁用" disabled></el-checkbox> </el-checkbox-group> <div>当前复选框的值为:{{checkList}}</div></template><script> export default { data () { return { checkList:['复选框 A','选中且禁用'], }; } }</script>4.3 Input 输入框组件
4.3.1 创建 Input 组件
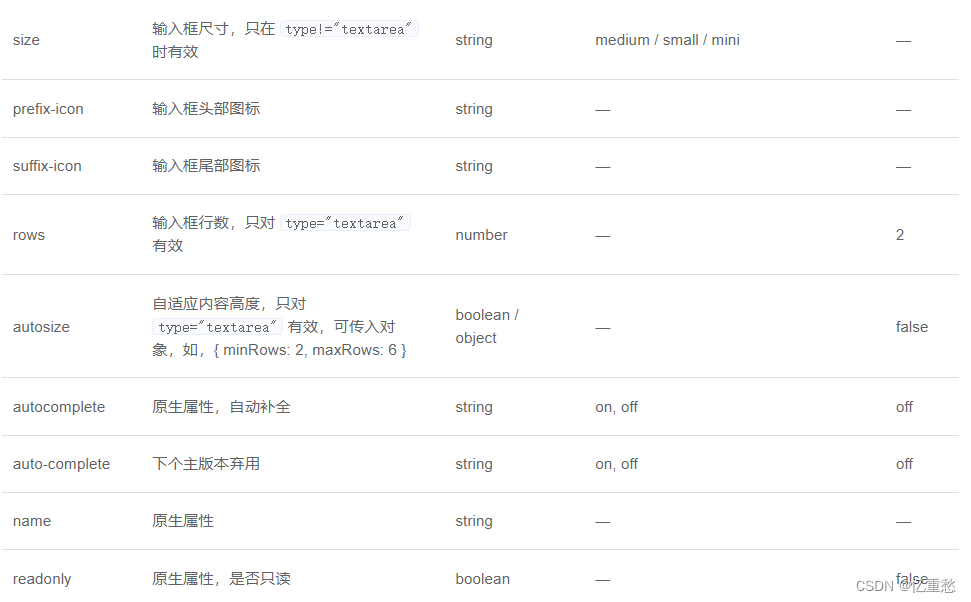
请输入内容<el-input v-model="input" placeholder="请输入内容"></el-input><script>export default { data() { return { input: '' } }}</script>4.3.2 Input 组件属性
<el-input v-model="inputmean" style="width:400px;" placeholder="普通输入框"></el-input> <br> <el-input placeholder="可清空输入框" v-model="inputmean" style="width:400px;" clearable></el-input> <br> <el-input placeholder="密码输入框" v-model="inputmean" style="width:400px;" show-password></el-input> <br> <!-- row为文本高度 --> <el-input type="textarea" :rows="2" placeholder="请输入内容" v-model="inputmean" style="width:400px;margin:5px;"></el-input> <br> <el-input type="textarea" autosize placeholder="请输入内容" v-model="inputmean" style="width:400px;"></el-input> 

4.3.3 Input 输入事件的使用
<template> <el-input v-model="username" @blur="aaa" @focus="bbb" @clear="clears" clearable @input="ccc" placeholder="输入框事件的绑定" ></el-input></template><script> export default { data () { return { username:'', }; }, methods: { aaa() { console.log("失去焦点"); }, bbb() { console.log("获取焦点"); }, ccc(value) { console.log("改变:" + value); }, clears() { console.log("清除"); }, } }</script>4.3.4 Input组件中方法的使用
<template> <el-input v-model="username" ref="inputs" style="width: 400px"></el-input> <el-button @click="focusInputs">focus方法</el-button> <el-button @click="blurInputs">blur方法</el-button> <el-button @click="selectInputs">select方法</el-button></template><script> export default { data () { return { username:'', }; }, methods: { focusInputs(){ this.$refs.inputs.focus(); }, blurInputs(){ this.$refs.inputs.blur(); }, selectInputs(){ this.$refs.inputs.select(); } } }</script>在使用组件的方法时需要在对应的组件中加入ref="组件别名”
在调用方法时直接使用this.$refs .组件别名.方法名()
4.4 Select 选择器(下拉列表)组件的使用
4.4.1 Select 选择器组件的创建
<template> <div id="container"> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" > <!-- 遍历options数组 --> </el-option> </el-select> </div></template><script>export default { name: "select.vue", data() { return { options: [ { value: "选项1", label: "黄金糕", }, { value: "选项2", label: "双皮奶", }, { value: "选项3", label: "蚵仔煎", }, ], value: "", // value为当前选定的值 }; },};</script><style></style>注意:1.要求下拉列表中必须存在option的value属性值 ⒉.要求select中必须使用v-model进行数据绑定
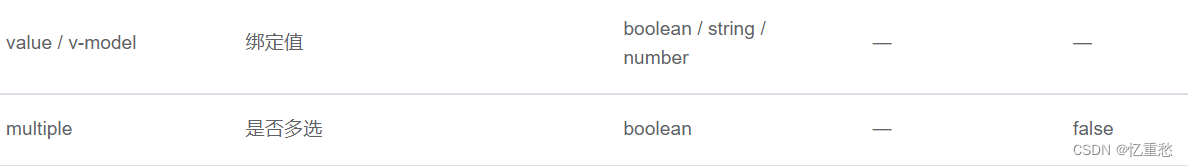
4.4.2 Select 组件的属性

…
4.4.3 Select 组件事件的使用

4.5 Switch 组件的使用
4.5.1 Switch 组件的创建
<el-switch v-model="value" active-color="#13ce66" inactive-color="#ff4949"></el-switch><script> export default { data() { return { value: true } } };</script>4.5.2 Switch组件的属性使用

4.5.3 Switch组件的事件使用

4.6 DateTimePicker 日期时间选择器
4.6.1 DateTimerPicker 组件的创建
<template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-model="value1" type="datetime" placeholder="选择日期时间"> </el-date-picker> </div></template><script> export default { data() { return { value1: '', }; } };</script>4.6.2 DateTimerPicker 组件的属性

4.7 Upload 组件
4.7.1 Upload 组件创建
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList" > <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip"> 只能上传jpg/png文件,且不超过500kb </div></el-upload>注意:在使用upload组件时必须设置action属性,action属性为必要参数不能省略
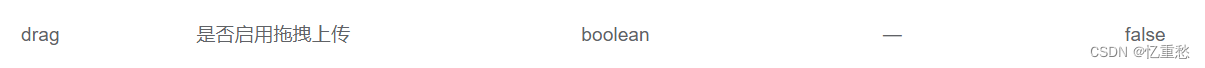
4.7.2 Upload 组件属性



4.8 Form 表单组件
4.8.1 Form 组件的创建
<template> <el-form ref="form" :model="form" label-width="80px"> <el-form-item label="活动名称"> <el-input v-model="form.name"></el-input> </el-form-item> ........ <el-form-item> <el-button type="primary" @click="onSubmit">立即创建</el-button> <el-button>取消</el-button> </el-form-item> </el-form></template><script>export default { name: "form.vue", data() { return { form: { name: '', region: '', date1: '', date2: '', delivery: false, type: [], resource: '', desc: '' } } }, methods: { onSubmit() { console.log('submit!'); } }};</script>4.8.2 内联表单
当垂直方向空间受限且表单较简单时,可以在一行内放置表单。
<el-form :inline="true" :model="formInline" class="demo-form-inline">........</el-form><script> export default { data() { return {} }, methods: { } }</script>4.8.3 Form 表单属性


4.8.4 表单验证(失去焦点自动验证)
<el-form :model="ruleForm" :rules="rules" > <!-- 在rules属性指定rules规则,才能使用规则 --> <!-- 使用prop给组件传参,通过rules中的命令参数来定义规则 --> <el-form-item label="活动名称" prop="name"> <el-input v-model="ruleForm.name"></el-input> </el-form-item></el-form><script>export default { name: "form.vue", data() { return { ruleForm: { name: "", }, rules: { name: [ { required: true, message: "请输入活动名称", trigger: "blur" }, { min: 3, max: 5, message: "长度在 3 到 5 个字符", trigger: "blur" }, ], }, }; },};</script>4.8.4 表单验证(失去焦点自动验证)
<el-form :rules="rules" .... ref="ruleForm"> <!-- 在rules属性指定rules规则,才能使用规则 --> <!-- 使用prop给组件传参,通过rules中的命令参数来定义规则 --> <el-form-item label="活动名称" prop="name"> <el-input v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item> <!-- 提交时,传递了当前组件的别名ruleForm,调用验证方法,在提交时还可以做验证 --> <el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item></el-form><script>export default { name: "form.vue", data() { return {} }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert("submit!"); } else { console.log("error submit!!"); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); }, },};</script> 5 Notice 组件
5.1 Alert 组件
5.1.1 Alert 组件的创建
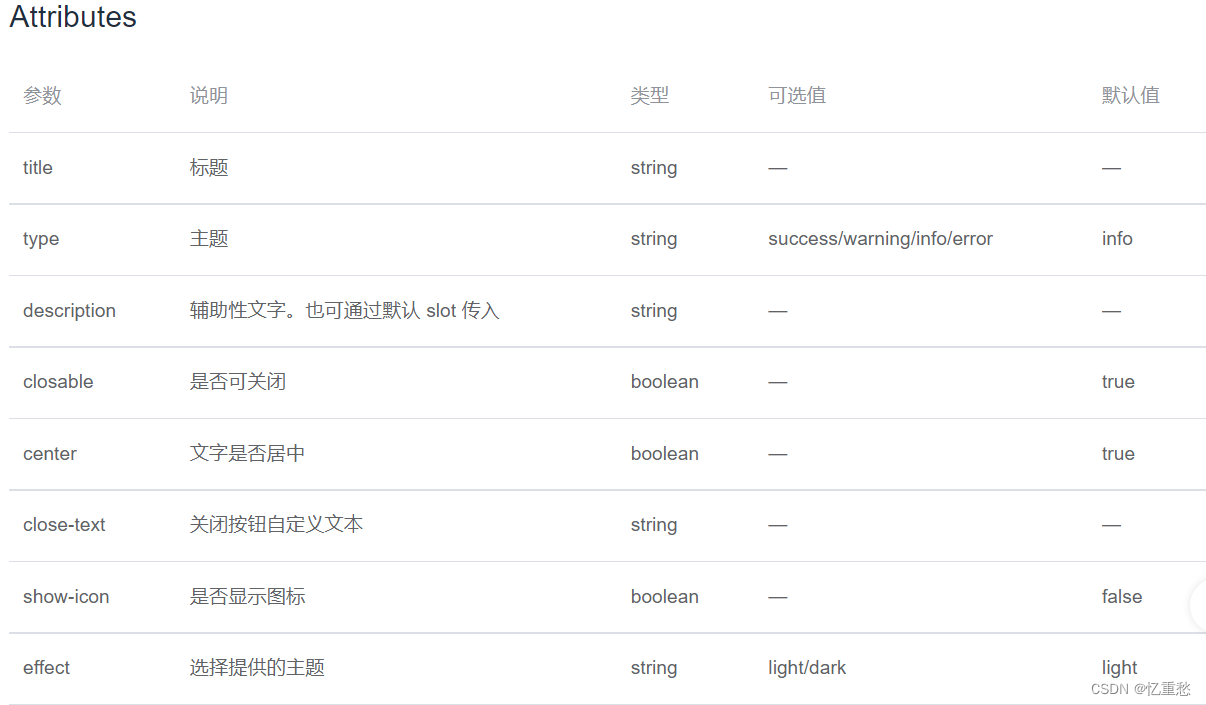
<template> <div id="container"> <el-alert title="成功提示的文案" type="success"> </el-alert> <el-alert title="消息提示的文案" type="info"> </el-alert> <el-alert title="成功提示的文案" type="success" effect="dark"> </el-alert> <el-alert title="消息提示的文案" type="info" effect="dark"> </el-alert> <el-alert title="自定义 close-text" type="info" close-text="知道了"> </el-alert> </div></template><script>export default { name: "alert.vue",};</script><style>#container .el-alert { margin: 20px;}</style>5.1.2 Alert 组件的属性

5.2 Message 消息提示组件
5.2.1 Message 组件的创建
<template> <el-button :plain="true" @click="open">打开消息提示</el-button> <el-button :plain="true" @click="openVn">VNode</el-button></template><script> export default { methods: { open() { this.$message('这是一条消息提示'); }, openVn() { const h = this.$createElement; this.$message({ message: h('p', null, [ h('span', null, '内容可以是 '), h('i', { style: 'color: teal' }, 'VNode') ]) }); } } }</script>注意:这个组件的创建无须在页面中书写任何标签,他是一个js插件,在需要展示消息提示的位置直接调用提供的js插件方法即可
6 表格组件
6.1 Table 组件
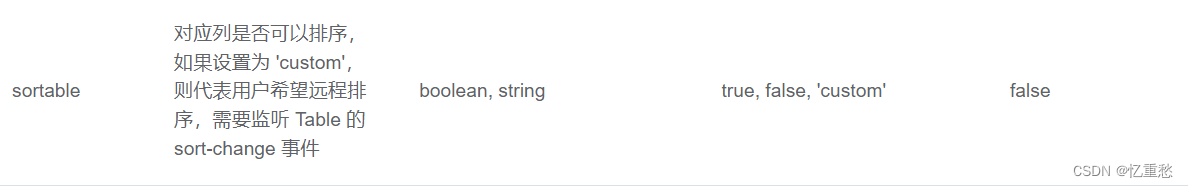
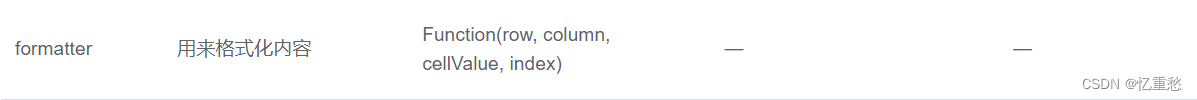
6.1.1 Table组件的创建
<template> <div> <el-table :data="tableData"> <el-table-column prop="id" label="编号"></el-table-column> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </div></template><script>export default { name: "table.vue", data() { return { tableData: [ { id: 1, name: "小张", age: "20", email: "123456@qq.com" }, { id: 2, name: "张", age: "20", email: "12345@qq.com" }, ], }; },};</script>6.1.2 表格中的属性