一、js 执行机制
JavaScript语言的一大特点就是单线程,即(同一时间只能做一件事情)。因为JavaScript是为了处理页面中用户的交互,以及操作DOM而诞生的。比如对某个DOM元素进行添加和删除操作。不能同时进行,应该先进行添加,再进行删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是∶如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。所以HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,于是,js中出现了 同步 和 异步。
二、同步和异步
同步任务:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的。
异步任务:多任务多线程,比如:做一件事的同时,可以去做其他事情。
解释:
同步任务都在主线程上执行,形成一个执行栈。
异步任务(js的异步是通过回调函数实现的放入到消息队列中)比如:
① 普通的事件。click、resize等
② 资料加载,load、error 等
③ 定时器,setInterval、setTimeout等
三、执行顺序
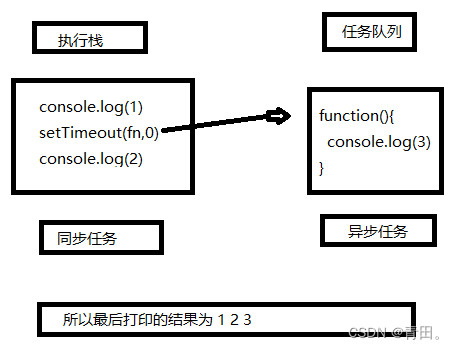
①先执行执行栈中的同步任务
② 异步任务(回调函数)放入任务队列中
③ 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
如图:

四、事件循环
我们把任务分为同步任务和异步任务。js把异步任务分为宏任务和微任务
在es5之后,JavaScript引入了promise,这样不需要浏览器,JavaScript引擎自身也能够发起异步任务了。
宏任务 由(浏览器、node发起)、
微任务 由(js引擎发起的任务)比如promise(Promise本身是同步的,then/catch的回调函数是异步的)
所以我们把代码可能分为3种
① 同步代码(js执行栈/回调栈)
② 微任务的异步代码(js引擎)
process.nextTick (node)
promise.then( ) catch( ) Promise本身是同步,then/catch的回调函数是异步的微任务
Async/Await
Object.observer等等
③ 宏任务的异步代码
script(代码块)
setTimeout/ setInterval定时器
setImmediate 定时器
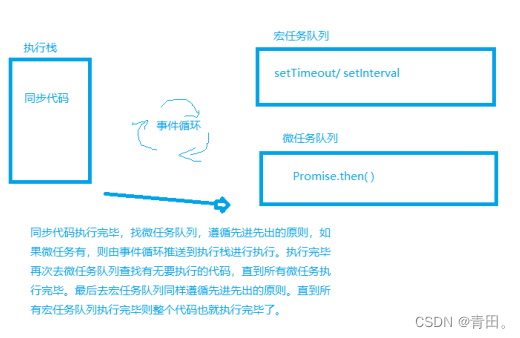
再看三种代码的执行顺序:
同步代码 →→→→微任务的异步代码(promise等) →→→→宏任务的异步代码(setTimeout/ setInterval等)
如图:

五、案列
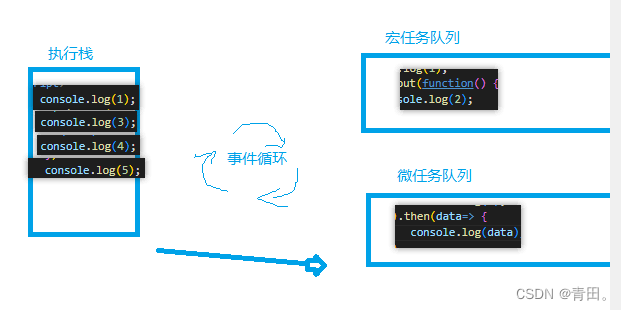
5-1案例:
<script> console.log(1); setTimeout(function() { console.log(2); },0) const p = new Promise((res,rej)=> { console.log(3); res(1000) console.log(4); }).then(data=> { console.log(data); }) console.log(5); //结果为 1 3 4 5 1000 2 </script>分析:

5-2案例:
<script> new Promise((resolve,reject)=> { resolve(1) new Promise((resolve,reject)=> { resolve(2) }).then(data => { console.log(data); }) }).then(data=> { console.log(data); }) console.log(3); // 3 2 1</script>5-3案例:
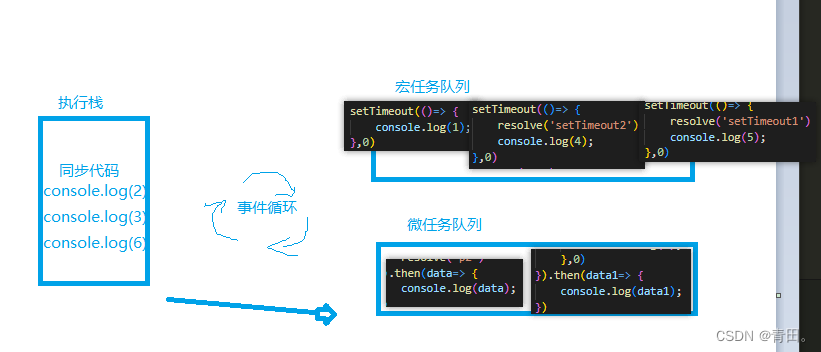
<script> setTimeout(() => { console.log(1); }, 0) new Promise((resolve, reject) => { console.log(2); resolve('p1') new Promise((resolve, reject) => { console.log(3); setTimeout(() => { resolve('setTimeout2') console.log(4); }, 0) resolve('p2') }).then(data => { console.log(data); }) setTimeout(() => { resolve('setTimeout1') console.log(5); }, 0) }).then(data1 => { console.log(data1); }) console.log(6); // 2 3 6 p2 p1 1 4 5</script>分析:

5-4案例:
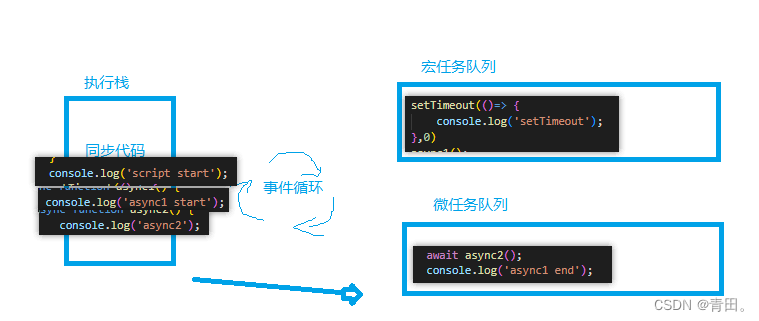
<script> async function async1() { console.log('async1 start'); await async2(); console.log('async1 end'); } async function async2() { console.log('async2'); } console.log('script start'); setTimeout(()=> { console.log('setTimeout'); },0) async1();</script>分析:

5-5案例:
<script> setTimeout(() => { console.log(0); }, 0) new Promise((res, rej) => { console.log(1); res(); }).then(() => { console.log(2); new Promise((res, rej) => { console.log(3); res(); }).then(() => { console.log(4); }).then(() => { console.log(5); }) }).then(() => { console.log(6); }) new Promise((resolve, reject) => { console.log(7); resolve(8); }).then((data) => { console.log(data); console.log(9); }) //结果为???</script>