本人通过在哔哩哔哩学习以下视频,学习过程中自己整理的关于软件测试基础知识的所有笔记,大家可以用作参考!
软件测试基础入门到项目实战
软件测试
一、软件及测试
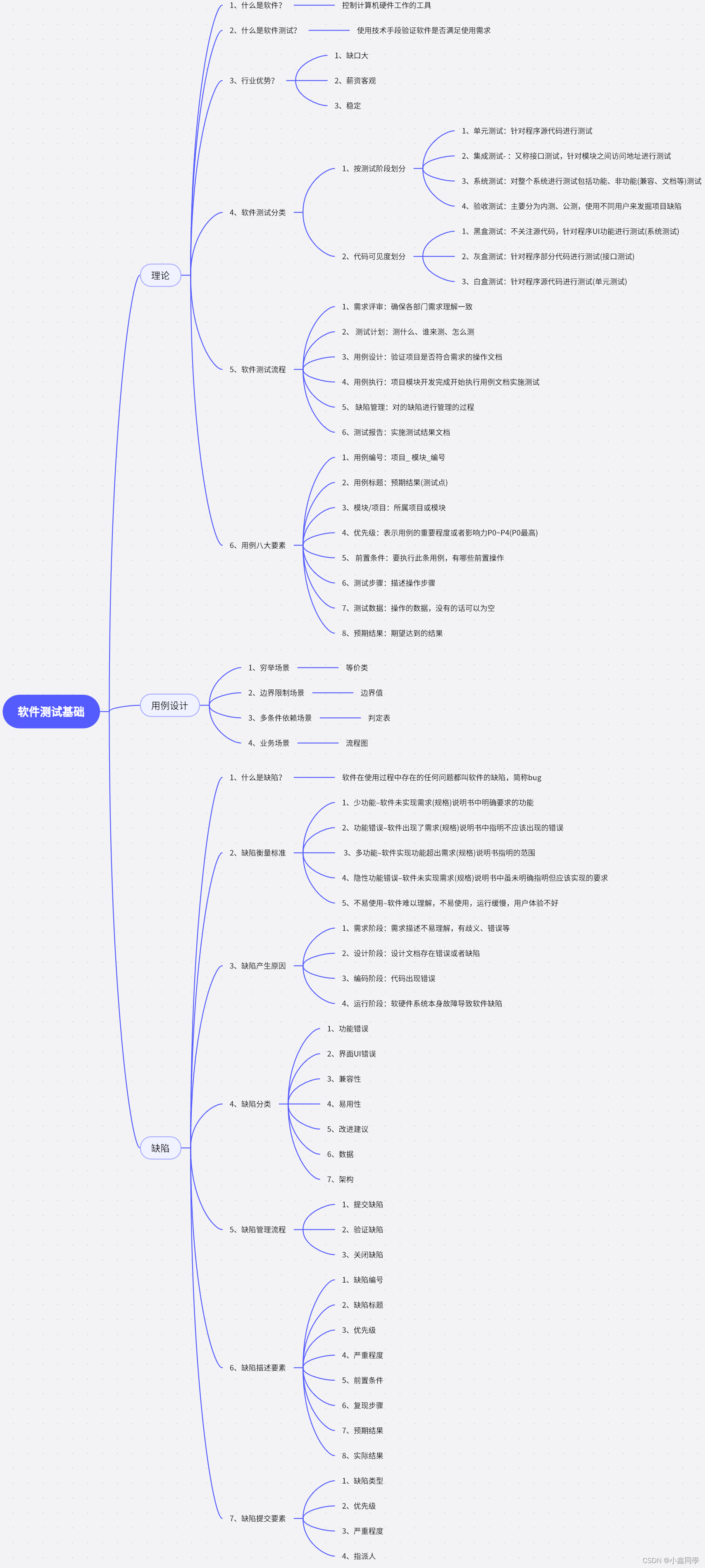
什么是软件:控制计算机硬件工作的工具软件测试的定义:使用技术手段验证软件是否满足使用需求软件测试的目的: 减少软件缺陷(bug),保障软件质量二、测试主流技能
功能测试:功能测试主要验证程序的功能是否满足需求自动化测试:使用代码或工具代替手工,对项目进行测试接口测试:使用代码或工具对服务端提供的接口进行测试性能测试:模拟多人使用软件,查找服务器缺陷三、测试分类
1、按测试阶段划分
单元测试:针对程序源代码进行测试集成测试:又称接口测试,针对模块之间访问地址进行测试系统测试:对整个系统进行测试包括功能、非功能(兼容、文档等)测试验收测试:主要分为内测、公测,使用不同用户来发掘项目缺陷2、代码可见度划分
黑盒测试:不关注源代码,针对程序UI功能进行测试(系统测试)
源代码可见❌UI功能可见✅灰盒测试:针对程序部分代码进行测试(接口测试)
部分源代码可见✅功能可见❌白盒测试:针对程序源代码进行测试(单元测试)
全部代码可见✅UI功能可见❌四、模型
质量模型:衡量一个优秀软件的维度
功能性 性能
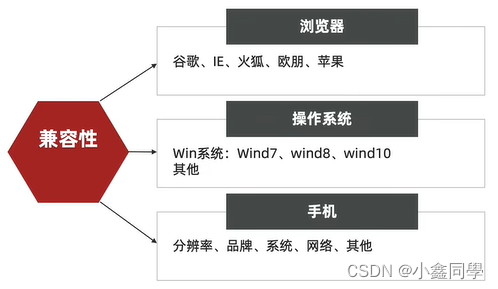
性能 兼容性
兼容性 易用性 简洁 友好 流畅 美观 可靠性
易用性 简洁 友好 流畅 美观 可靠性 安全
安全 可维护性可移植性
可维护性可移植性 五、测试流程
需求评审:确保各部门需求理解一致测试计划:测什么、谁来测、怎么测用例设计:验证项目是否符合需求的操作文档用例执行:项目模块开发完成开始执行用例文档实施测试缺陷管理:对的缺陷进行管理的过程测试报告:实施测试结果文档六、测试用例
用例:用户使用的案例 测试用例:是为测试项目而设计的执行文档测试用例的作用 防止漏测实施测试的标准 用例设计编写格式
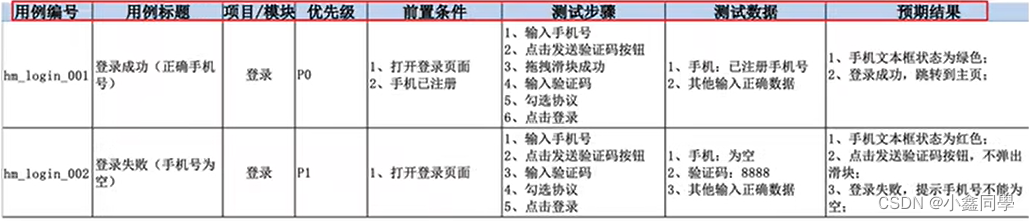
测试用例:是为测试项目而设计的执行文档测试用例的作用 防止漏测实施测试的标准 用例设计编写格式 用例编号:项目_ 模块_编号用例标题:预期结果(测试点)模块/项目:所属项目或模块优先级:表示用例的重要程度或者影响力P0~P4(P0最高)前置条件:要执行此条用例,有哪些前置操作测试步骤:描述操作步骤测试数据:操作的数据,没有的话可以为空预期结果:期望达到的结果
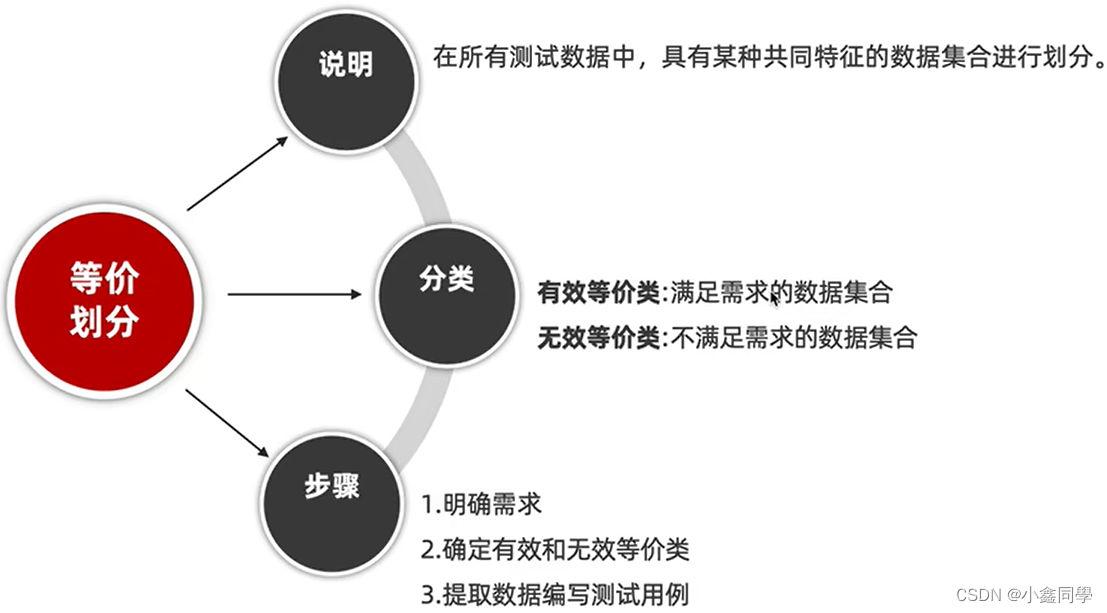
用例编号:项目_ 模块_编号用例标题:预期结果(测试点)模块/项目:所属项目或模块优先级:表示用例的重要程度或者影响力P0~P4(P0最高)前置条件:要执行此条用例,有哪些前置操作测试步骤:描述操作步骤测试数据:操作的数据,没有的话可以为空预期结果:期望达到的结果 七、等价类划分法

1、例题
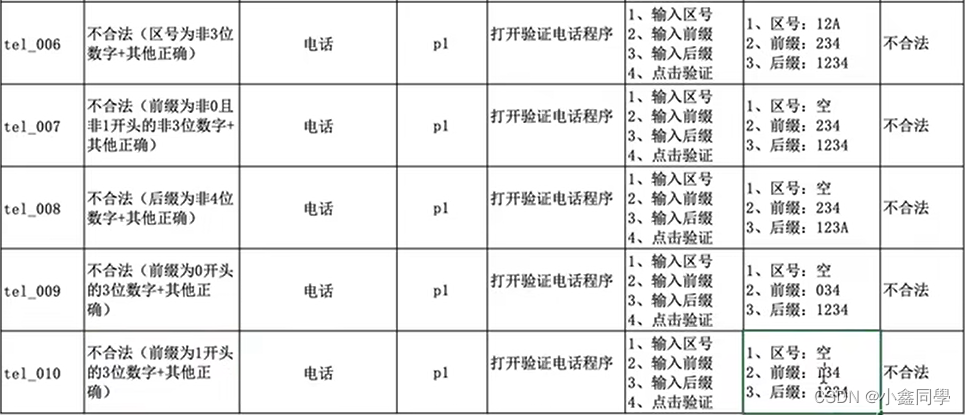
需求:验证某城市电话号码正确性
要求:
区号:空或者是三位数字前缀码:非“O”且非“1”开头的三位数字后缀码:四位数字


2、适用场景
针对:需要有大量数据测试输入,但是没法穷举测试的地方。
输入框下拉列表单选复选框典型代表:页面的输入框类测试。
八、边界值分析法
1、边界范围节点
选取正好等于、刚好大于、刚好小于边界的值作为测试数据
上点:边界上的点(正好等于)
离点:距离上点最近的点(刚好大于、刚好小于)
内点:范围内的点(区间范围内的数据)
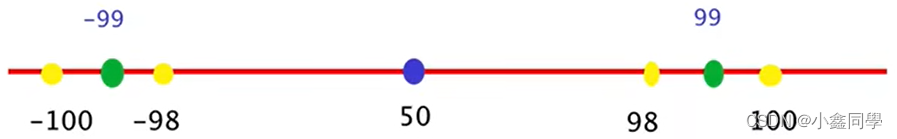
例题( 最多:7条)
上点:边界上的点(绿色)
离点:离边界最近的点〔黄色)
内点:范围内的点(蓝)
2、边界值法设计用例步骤
(1)明确需求
(2)确定有效和无效等价类
(3)确定边界范围值
(4)提取数据编写测试用例
3、案例1
(1)明确需求
需求:通过边界值法验证标题长度的合法性要求:标题长度大于0,小于等于30个字符(2)确定有效和无效等价
| 有效等价 | 无效等价 |
|---|---|
| 大于0,小于等于30个字符 | 大于0,小于等于30个数字 |
(3)确定边界值范围
| 上点 | 离点 | 内点 |
|---|---|---|
| 0位,30位 | 1位,-1,29位,31位 | 15位 |
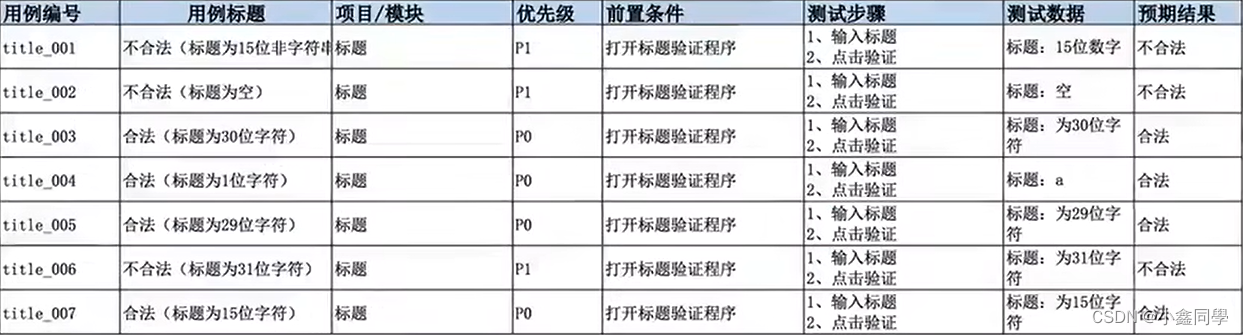
(4)提取数据编写测试用例

4、案例2
(1)明确需求
需求:通过边界值法验证QQ号码的合法性要求:6-10位自然数(2)确定有效和无效等价
| 有效等价 | 无效 |
|---|---|
| 自然数 | 非自然数 |
(3)确定边界值范围
| 上点 | 离点 | 内点 |
|---|---|---|
| 6位,10位 | 5位,7位,9位,11位 | 8位 |
(4)提取数据编写测试用例

5、案例优化
重点:开内闭外(开区间选包含的点,闭区间选不包含的点)
开区间:不包含边界上的点(没有等号),如a<10
闭区间:包含边界上的点(有等号),如a<=10
优化策略:
结论:7个优化为5个点
上点:必选(不考虑区间开闭)
内点:必选(建议选择中间范围)
离点:开内闭外(考虑开闭区间,开区间选择内部离点,闭区间选择外部离点)
10<a<=20 →使用开闭区间表达:(10,20]
开区间:不包含
闭区间:包含
开区间指的是区间边界的两个值不包括在内;(a,b)
闭区间指的是区间边界的两个值包括在内。[a,b]
半开半闭区间:开区间一边的边界值不包括在内,而闭区间一边的边界值包括在内。[a,b)、 (a,b]
6、使用场景
强调:单个输入框,常用的方式 边界值+等价类
面试题:最常用的用例设计方法有哪些?——等价类、边界值
在等价类的基础上针对有边界范围的测试数据输入的地方(重点关注边界)
常见词语描述:大小、尺寸、重量、最大、最小、至多、至少等修饰词语
典型代表:有边界范围的输入框类测试
九、判定表法
1、判定表法的引用
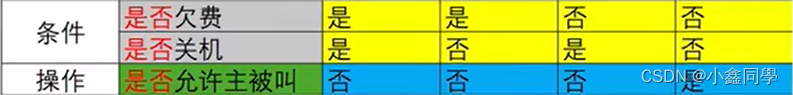
案例:验证”若用户欠费或者关机,则不允许主被叫”功能的测试
说明:
等价类边界值分析法主要关注单个输入类条件的测试
并未考虑输入条件之间的各种组合、输入条件与输出结果之间有相互制约关系的测试。
2、判定表定义及组成部分
定义:是一种以表格形式表达多荥件逻辑判断的工具
组成:
条件桩:列出问题中的所有条件,列出条件的次序无关紧要。
动作桩:列出问题中可能采取的操作,操作的排列顺序没有约束。
条件项:列出条件对应的取值,所有可能情况下的真假值。
动作项:列出条件项的、各种取值情况下应该采取的动作结果。
规则
判定表中贯穿条件项和动作项的一列就是一条规则
假设有n个条件,每个条件的取值有两个(0,1),全组合有2的n次方种规则
3、判定表法设计用例步骤
(1)明确需求
(2)画出判定表
列出条件桩和动作桩填写条件项,对条件进行全组合根据条件项的组合确定动作项简化、合并相似规则(有相同的动作)(3)根据规则编写测试用例
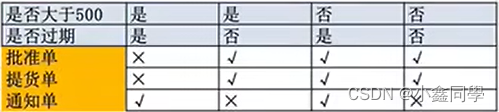
4、案例1 订购单检查
(1)明确需求
规则:
如果金额大于500元,又未过期,则发出批准单和提货单;如果金额大于500元,但过期了,则不发批准单与提货单;如果金额小于等于500元,则不论是否过期都发出批准单和提货单;在过期的情况下不论金额大小还需要发出通知单。(2)画出判定表
(3)根据规则编写测试用例
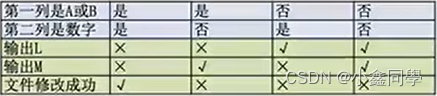
5、案例2 文件修改规则
(1)明确需求
规则:
输入的第一列字符必须是A或B第二列字符必须是一个数字如果第一列字符不正确,则给出信息L如果第二列字符不正确,则给出信息M如果两列字符输入正确,则修改文件成功(2)画出判定表
(3)根据规则编写测试用例
6、使用场景
有多个输入条件,多个输出结果,输入条件之间有组合关系,输入条件和输出结果之间有依赖(制约)关系判定表—般适用于条件组合数量较少的情况(比如4个条件以下)提示:
(1)多条件之间有依赖关系,使用判定表来进行测试覆盖;
(2)判定表一般适合4个以内条件依赖关系;
(3)如果条件超过4个,就不适合覆盖所有条件,应采用(正交法)来解决。
十、场景法
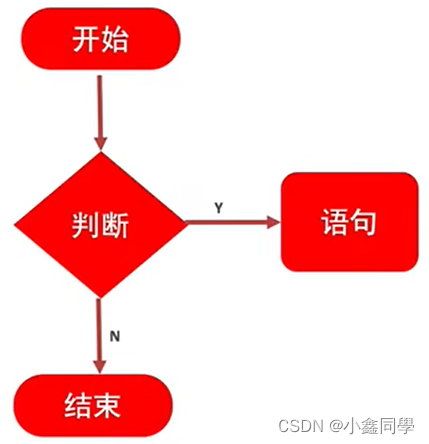
1、流程图
使用标准图形和箭头来表达程序或业务的走向
流程图对测试人员有什么作用?
(1)能够看懂流程图,设计业务用例
(2)当需求文档信息不全是,能够根据需求,梳理出流程
网页版工具:https://processon.com/
windows工具: visio
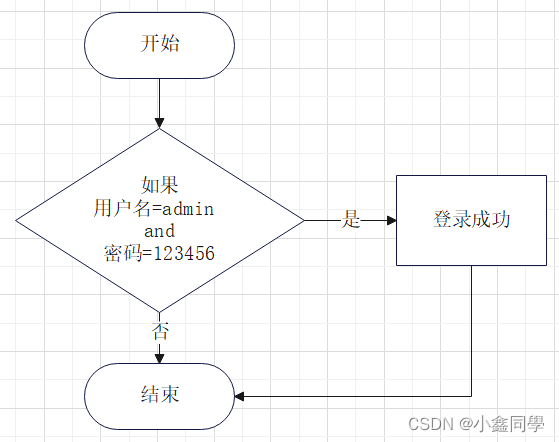
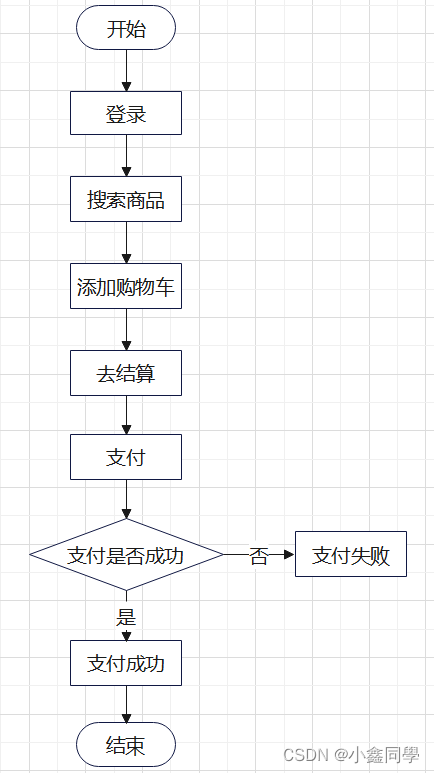
流程图练习:
(1)用户名为admin\密码为:123456,输出:登录成功
(2)登录、搜索商品、添加购物车、去结算、支付,如果支付成功,则提示下单成功,否则提示支付失败
2、场景法介绍
说明:
场景法也可以叫流程图法,是用流程图描述用户的使用场景,然后通过覆盖流程路径来设计测试用例。
意义:
用户使用角度:用户平时使用的不是单个功能,而是多个功能组合起来进行使用
测试人员角度:平时测试的都是单个功能点进行测试,容易忽略多个功能的组合测试
3、使用场景
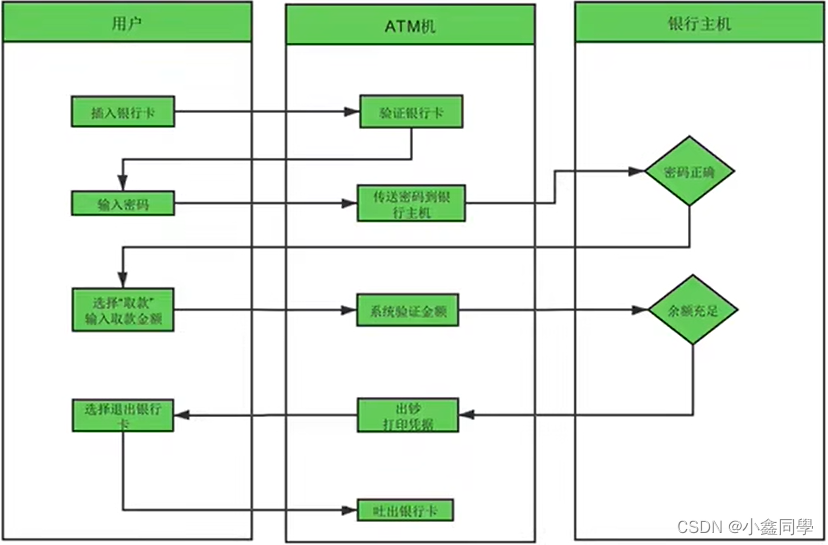
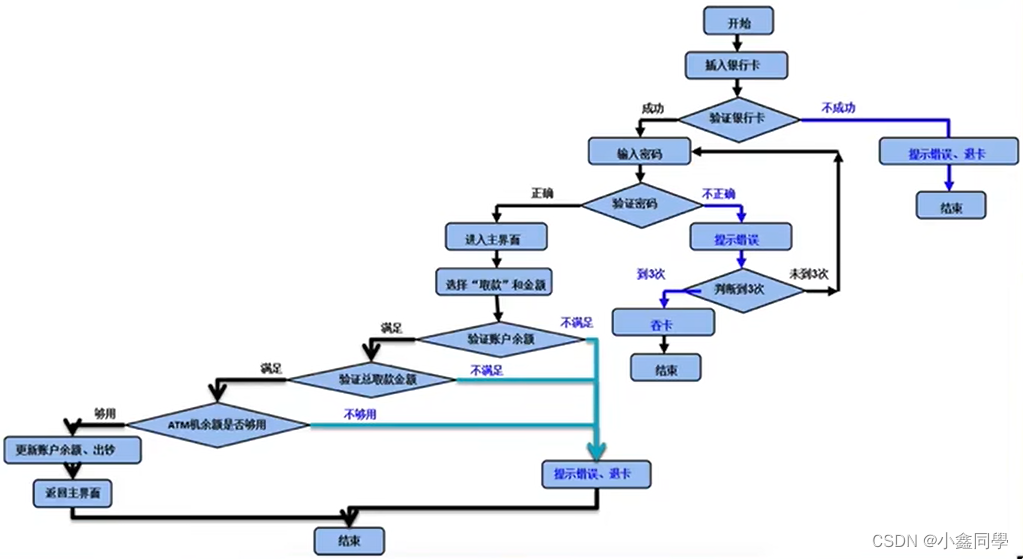
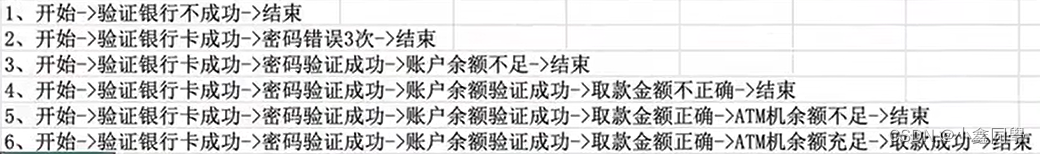
根据实际的应用场景,来测试业务用例,可以使用场景法4、案例1 ATM机取款流程
(1)明确需求
(2)画出流程图

(3)根据流程图编写测试用例
十一、错误推荐法
1、介绍
定义:通过经验推测系统可能出现的问题
思想:根据经验列举出可能出现问题的清单,根据清单分析问题可能原因,推测发现缺陷
场景:
(1)时间紧任务量大时,根据之前项目类似经验找出易出错的模块重点测试
(2)实践宽裕通过该方法列出之前出现问题较多的模块再次测试
2、应用场景
当项目用例都执行完毕,且BUG修复完成,离上线还有一段时间,在这段时间中可使用错误推荐法复测主要业务或测试未覆盖的功能。十二、用例执行
说明:执行结果与用例的期望结果不一致(含义) 执行失败的用例
执行失败的用例 提示:用例执行不通过为缺陷,需要进行缺陷管理
提示:用例执行不通过为缺陷,需要进行缺陷管理 十三、缺陷介绍
缺陷相关知识 能够说出软件缺陷判定标准能够说出项目中缺陷的管理流程能够使用Excel对于缺陷进行管理能使用工具管理缺陷1、缺陷的定义
软件在使用过程中存在的任何问题都叫软件的缺陷,简称bug。
2、缺陷的判定标准
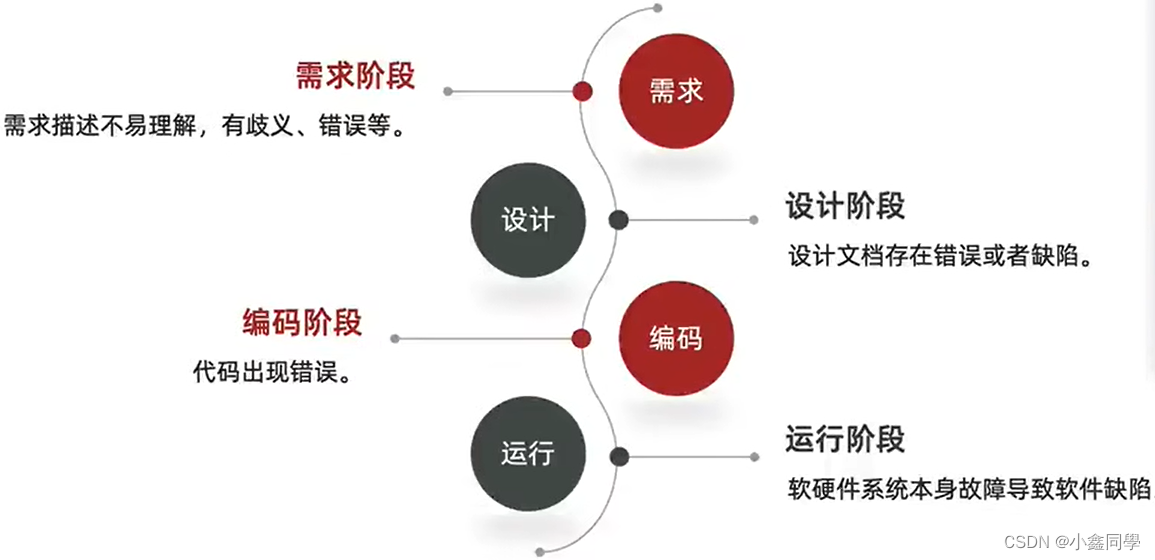
软件未实现需求(规格)说明书中明确要求的功能–少功能软件出现了需求(规格)说明书中指明不应该出现的错误–功能错误软件实现功能超出需求(规格)说明书指明的范围–多功能软件未实现需求(规格)说明书中虽未明确指明但应该实现的要求–隐性功能错误软件难以理解,不易使用,运行缓慢,用户体验不好–不易使用3、缺陷产生的原因

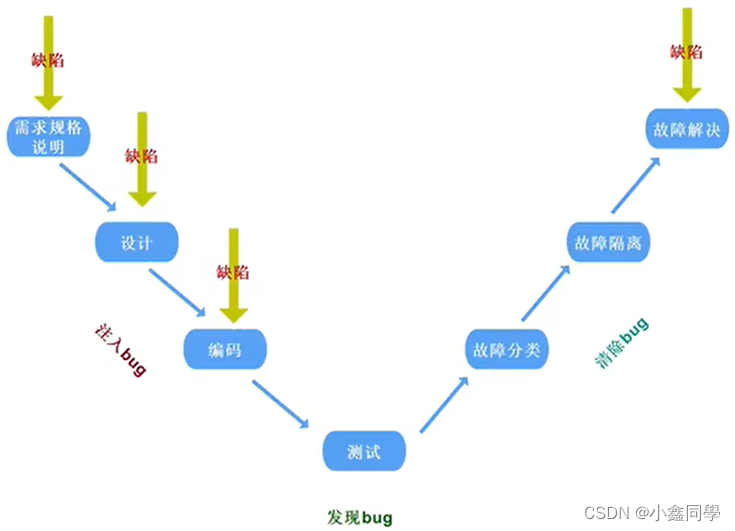
4、软件缺陷的生命周期

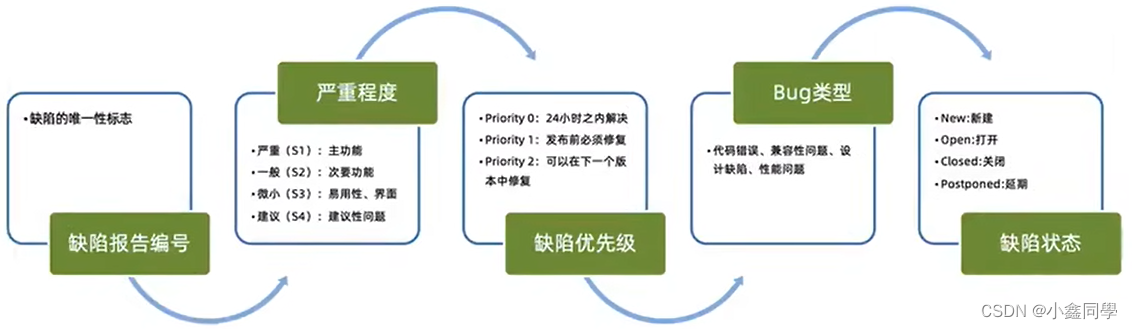
5、软件缺陷的核心内容

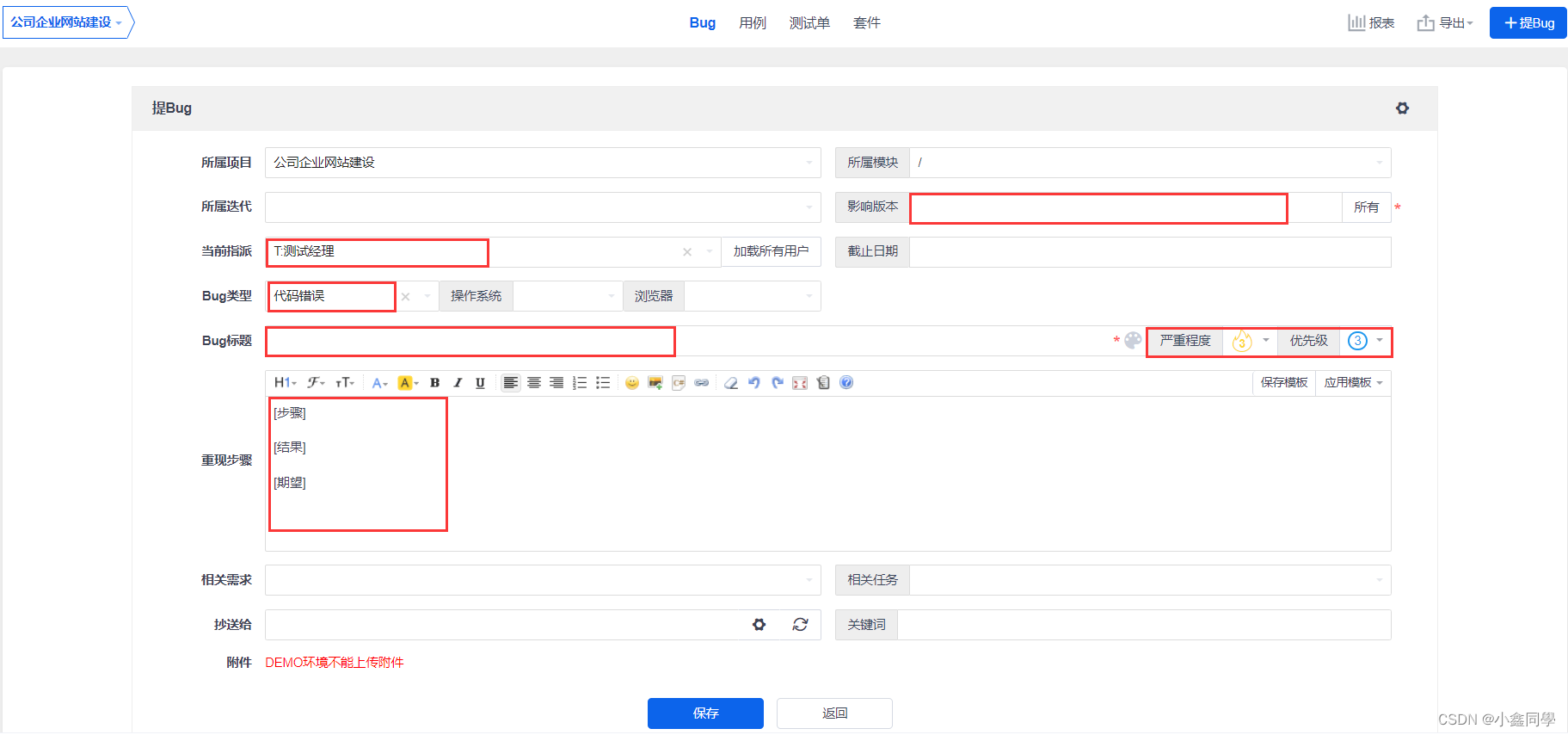
6、缺陷提交要素

7、软件缺陷类型

工作流程
设计用例→执行用例(执行测试)→缺陷(提交、验证、关闭)
缺陷定义:任何问题(Bug)
缺陷标准:多功能、少功能、错误、缺少隐性功能、易用性
描述缺陷重点:缺陷标题、前置条件、复现步骤、预期结果、实际结果、附件备注
提交缺陷信息:指派人、缺陷等级、修复优先级、Bug类型、状态(统计缺陷)
十四、缺陷编写
1、缺陷报告示例

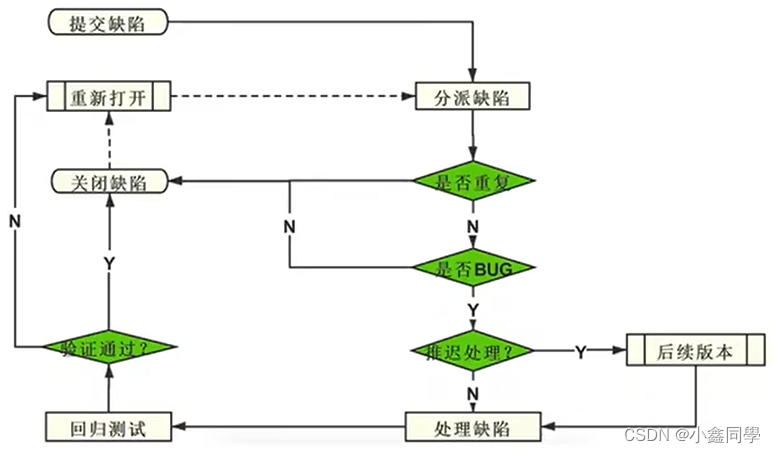
2、缺陷的跟踪流程

3、提交缺陷注意事项

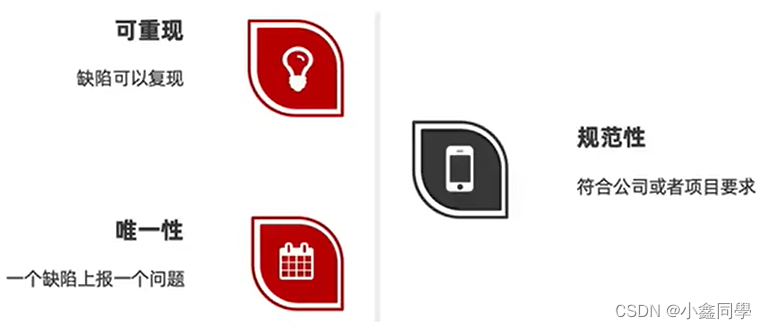
4、缺陷编写规范

十五、缺陷管理工具
项目管理工具-管理缺陷(禅道、JIRA、TFS)Excel管理缺陷1、禅道的介绍
地址: https://demo.zentao.net/user-login.html
特点:
国产、免费、开源、简单、轻量级
三管融合(产品管理、项目管理、质量管理
2、禅道的特点

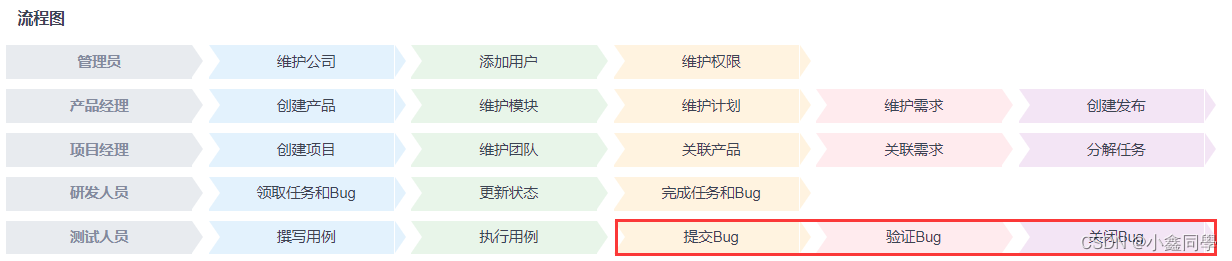
3、禅道使用流程


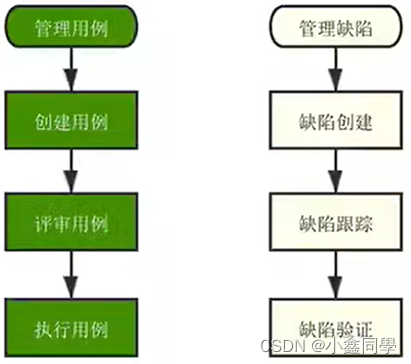
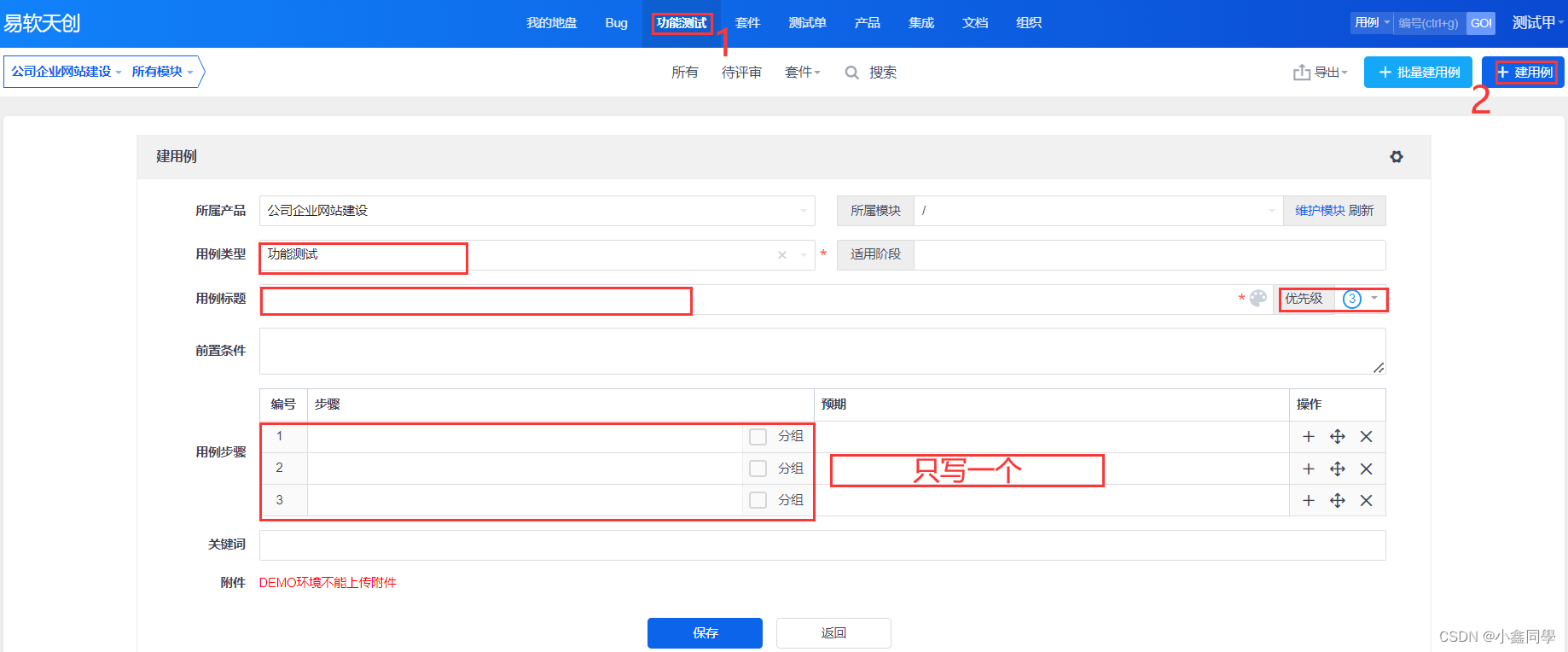
4、禅道管理用例
登录 创建用例
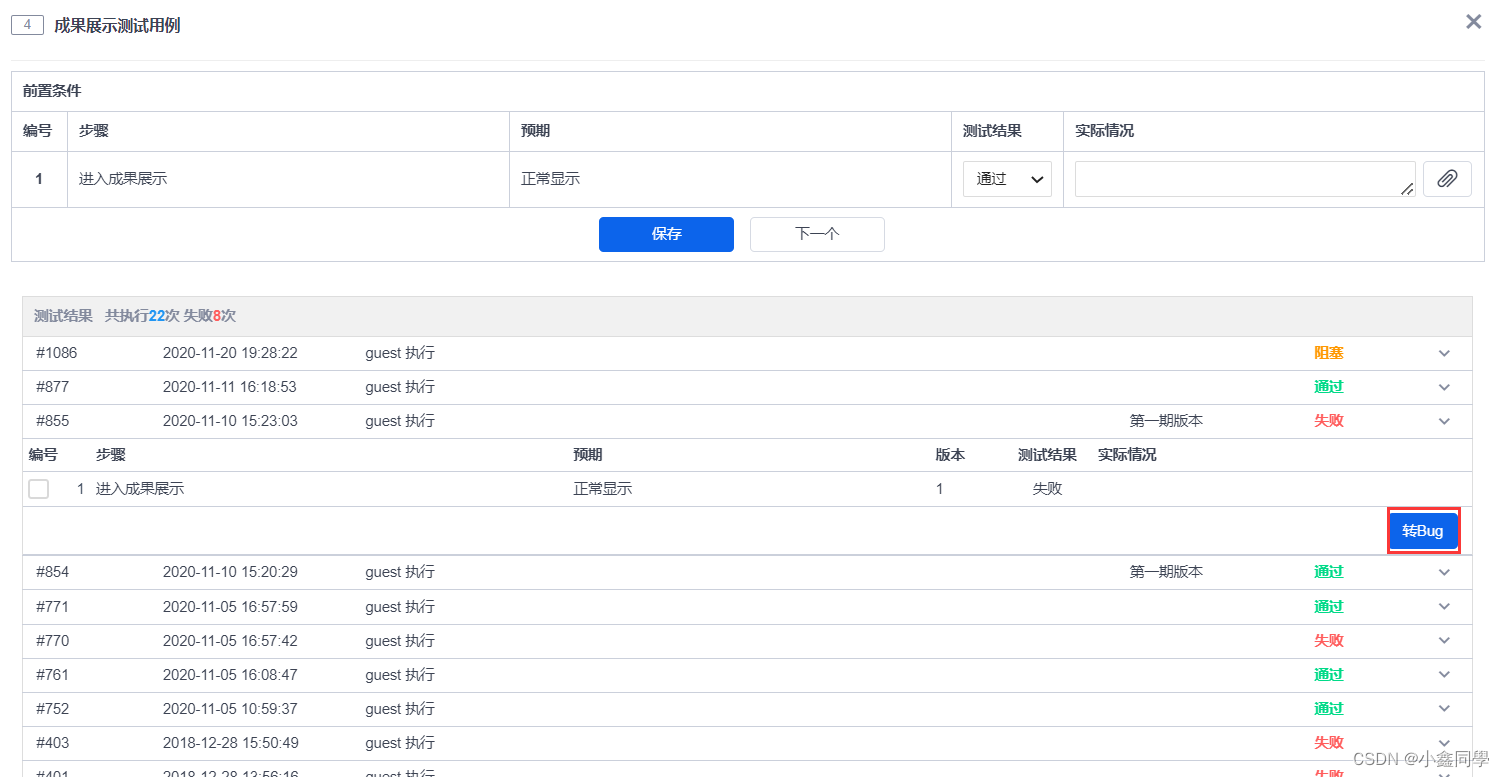
创建用例 执行失败可转Bug
执行失败可转Bug
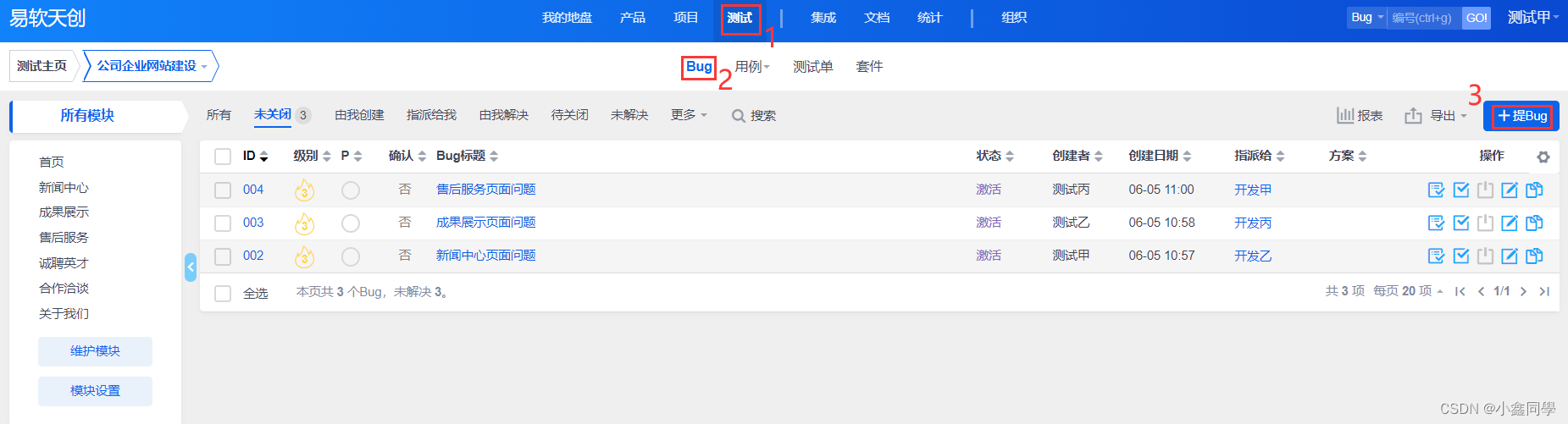
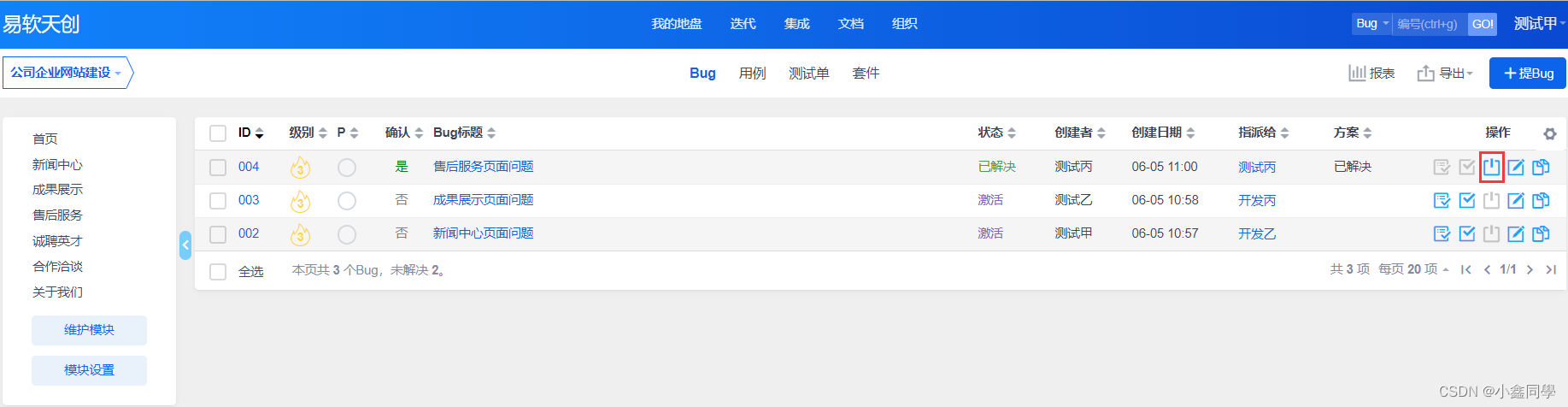
5、禅道管理缺陷
登录 创建缺陷
创建缺陷
 关闭缺陷
关闭缺陷
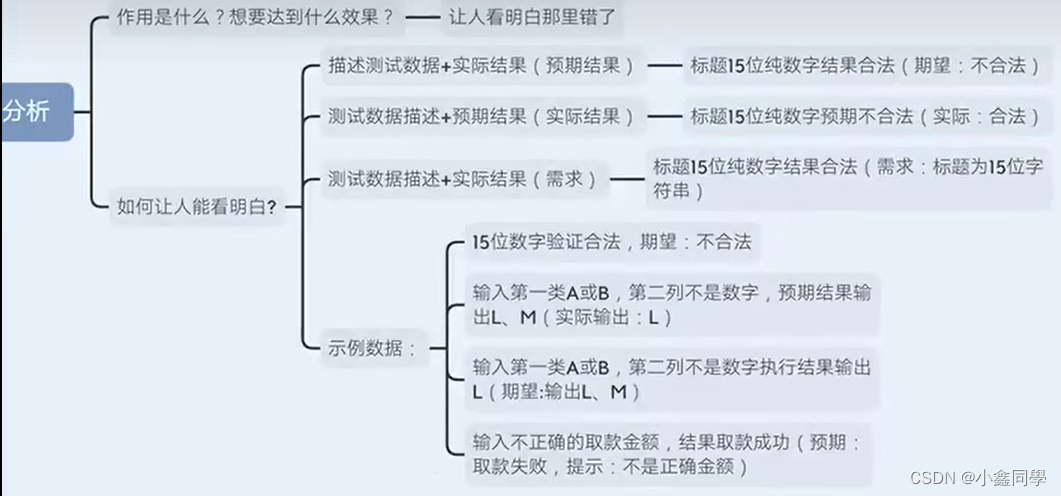
6、缺陷标题分析

作业讲解
单模块用例设计

十六、HTML
1、HTML介绍
Web前端三大核心技术
HTML:负责网页的架构,将内容显示在网页上CSS:负责网页的样式、美化JS:负责网页的行为,控制html和css,调用js的方法与操作什么是HTML
HTML是用来描述网页的一种语言。Html标签
单标签<html> <标签名>双标签<b>内容</b> <标签名></标签名>标签属性
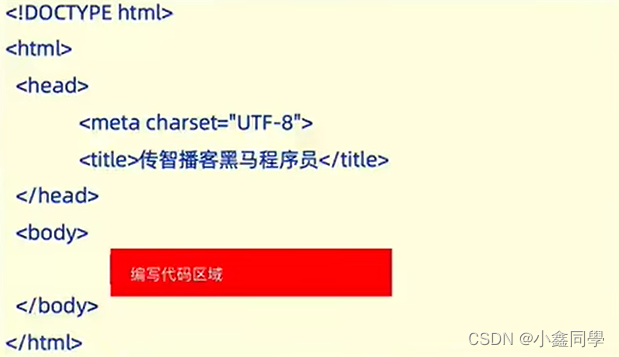
属性格式:属性名=“属性值"<a href="http://www.jd.com”>京东</a>2、HTML骨架标签

3、注释
作用:描述的内容不会被浏览器执行说明:解析程序给程序员看快捷键:ctrl+/ 测试点:前端页面上线之前检查注释描述或去除注释4、常用标签
4.1标题标签
说明:HTML标题是通过<h1>-<h6>等标签进行定义
示例:
<body> <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6></body>4.2段落标签
说明:HTML段落是通过<p>标签进行定义的示例: <body> <p>第一个段落</p> <p>另外一个段落</p></body>4.3超链接标签
说明: 超链接是通过<a>标签进行定义的
示例:
<body><a href=“http://www.baidu.com" target="_blank”>百度</a></body>属性:
href:点击文本要跳转的地址(网页、本地文件)
target:指定窗口打开模式
4.4图片标签
说明:网页中插入图片就要使用图片标签,HTML图片是通过<img>标签进行定义的示例: <body><img src="logo.jpg" title="传智播客" alt="logo" width="104px" height="142px"/></body>4.5换行和空格
换行:<br/>空格: ;示例: <body> <!--1、换行--> 你好<br/>黑马! <!--2、空格--> 黑马 软件测试!</body>4.6布局标签
说明:页面布局使用,常用(div和span)示例:body <!--1、大盒子-div布局--> <div>div1</div> <div>div2</div> <div>div3</div> <!--2、小盒子-span布局--><div> 价格<span>v199</span> </div></body>4.7列表标签
说明:列表标签常用li元素(分为:有序和无序)示例:<bodys <!--1、有序列表--> <ol> <li>北京</li> <li>上海</li> </ol> <!--2、无序列表--> <ul> <li>测试</li> <li>开发</li> </ul></body>4.8表单标签
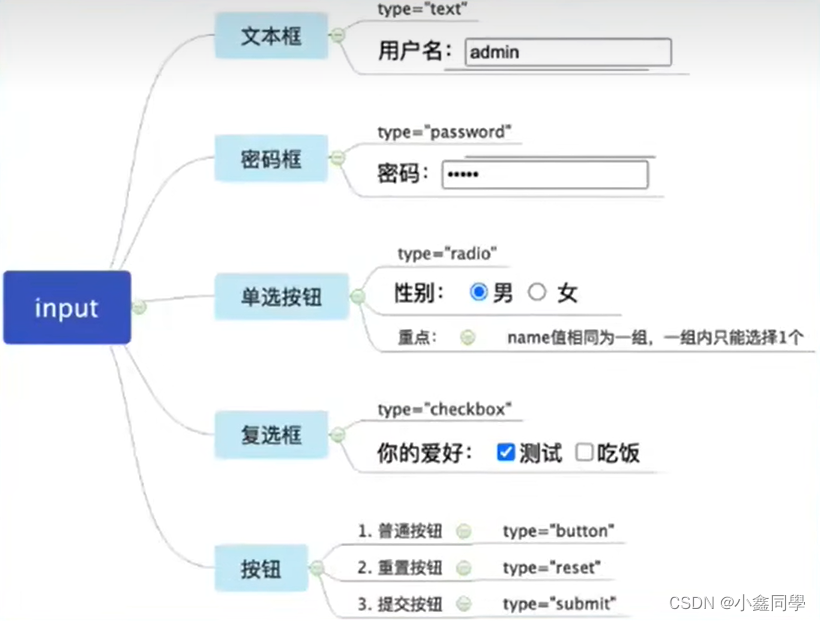
说明:页面提交输入信息需要使用表单标签<form>
示例:
<body> <form action="18-接受数据.html" method="post”> 用户名: <input type="text" name="username" /> <br /> 密码框:<input type="password" name="password"" /> <br /> <!-- 单选效果: 1、相同一组的radio才能做单选。 2、设置相同(组名)name属性值为一组。 --> 性别: <input type="radio" name="one" />男 <input type="radio" name="one" />女 <br /> 您的爱好: <input type="checkbox"/>挣钱 <input type="checkbox"/>吃饭 <input type="checkbox"/>欣赏美 <input type="checkbox"/>个人发挥 <br /> <!-- 按钮测试点:统一使用value进行赋值 提示:普通按钮默认没有执行效果,需要配合js来实现。 --> <input type="submit" /> <input type="reset" /> <input type="button" value="点我试试"/ οnclick="alert('点我干啥?')"/> </form></body>
4.9from标签
作用:将页面输入的数据提交到后台或指定页面
属性:
action:指定将数据提交到那个页面method:提交参数的方法(get、post)get:查询使用
参数url明文显示提交速度快提交参数有长度限制post:提交数据、登录、注册
非明文显示
提交速度慢
提交参数的长度无限制
十七、项目介绍
1、项目背景
传智作为一个IT教育机构,拥有自己开发且实际运营的产品;将开发和运营的技术作为授课的内容,对于学员而言学到的都是一手的真实案例和实际经验。2、产品定位
一款汇集科技资讯、技术文章和问答交流的用户移动终端产品;用户通过该产品,可以获取最新的科技资讯,发表或学习技术文章,讨论交流技术问题。3、项目目标
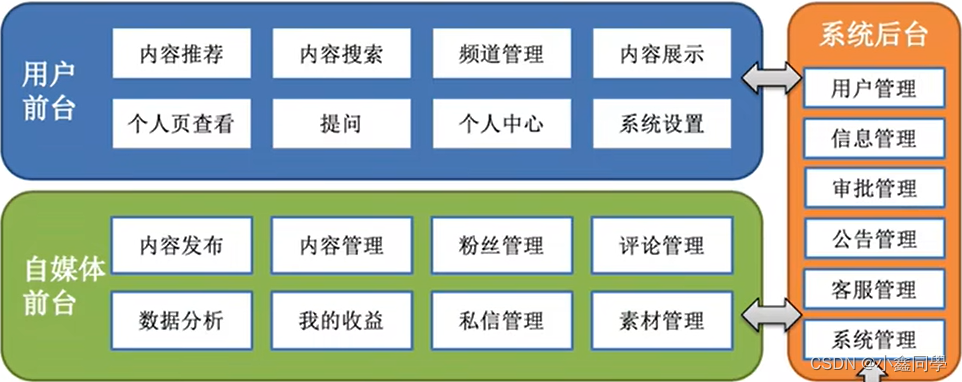
研发并上线运营头条产品;从实际的产品技术中孵化Python人工智能、Python 数据分析、Python web、测试、运维等课程案例;构建公司自己的数据仓库、和算法模型。4、产品功能架构
产品主要分为三个前端子产品:
十八、项目功能测试
1、测试对象
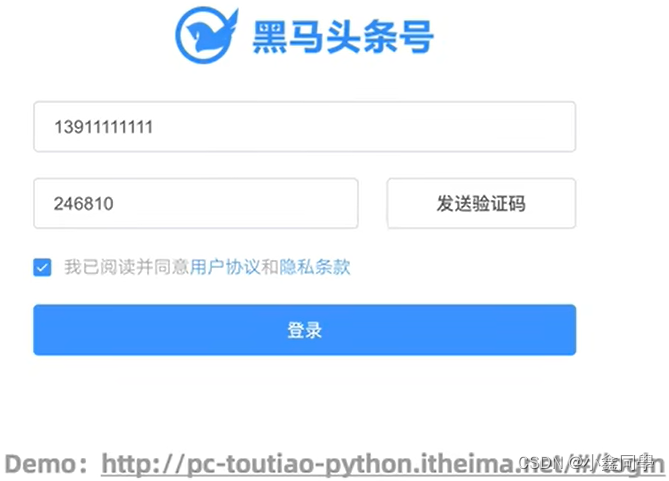
完成黑马头条web登录功能测试;完成黑马头条web发布文章功能测试。2、登录

2.1登录需求
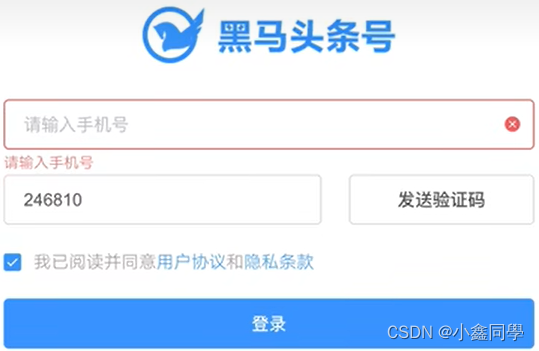
(1)输入正确的中国手机号(11位)
当文本框失去焦点的时候验证,红色为失败,绿色为成功
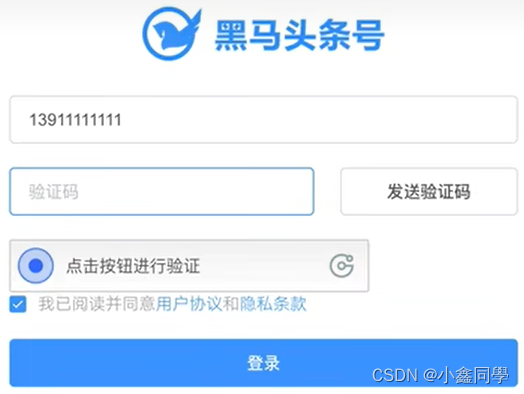
(2)点击发送验证码
如果手机号文本框状态为绿色,弹出“点击按钮进行验证”;
如果手机号文本框为红色,提示手机号不正确。
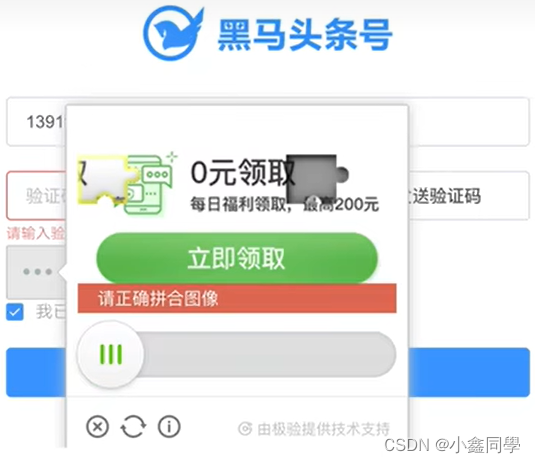
(3)点击按钮进行验证
拖拽图形到指定位置,按钮消失;
拖拽图形未到指定位置,晃动提醒,滑块回到初始位置;
超过5次,提示尝试过多,请点击重试。
(4)输入验证码
正确的验证码,并“勾选我已阅读并同意”,点击登录,进入系统;
错误的验证码,并“勾选我已阅读并同意”,点击登录,提示验证码错误;
正确的验证码,未“勾选我已阅读并同意”,点击登录,提示请勾选。
(5)点击登录
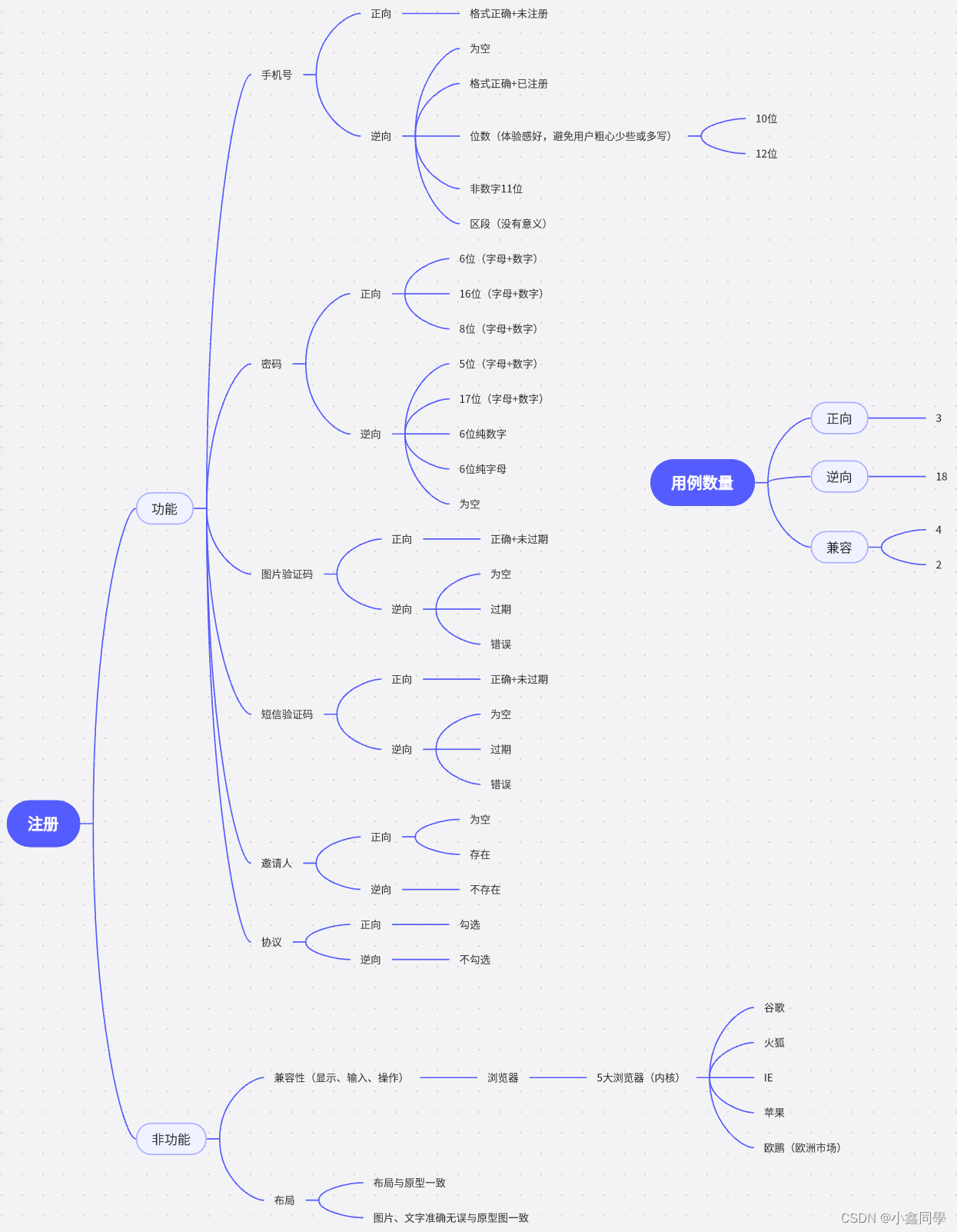
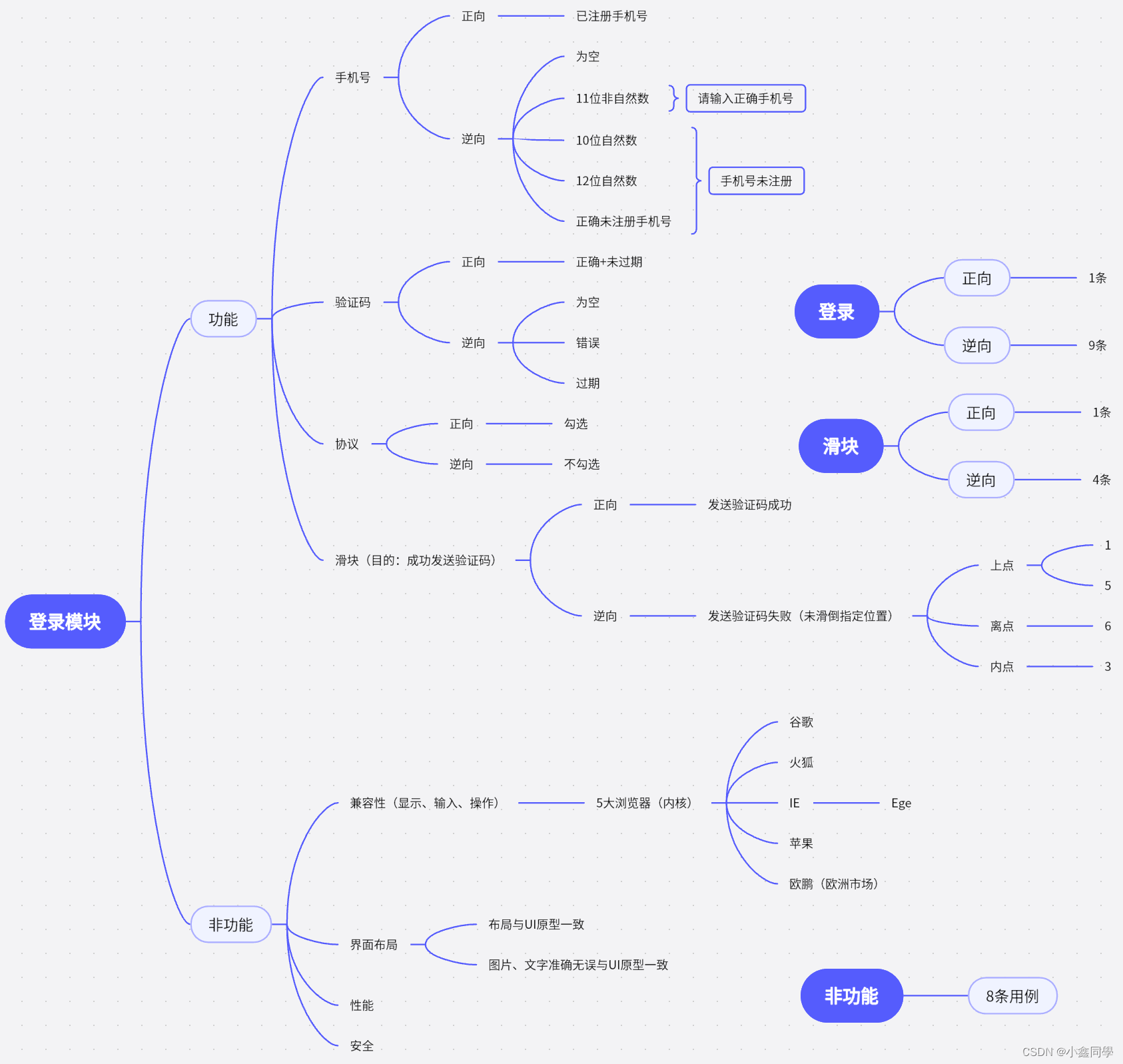
手机号、验证码都为绿色,勾选“我已阅读并同意”,登录成功。2.2登录测试点

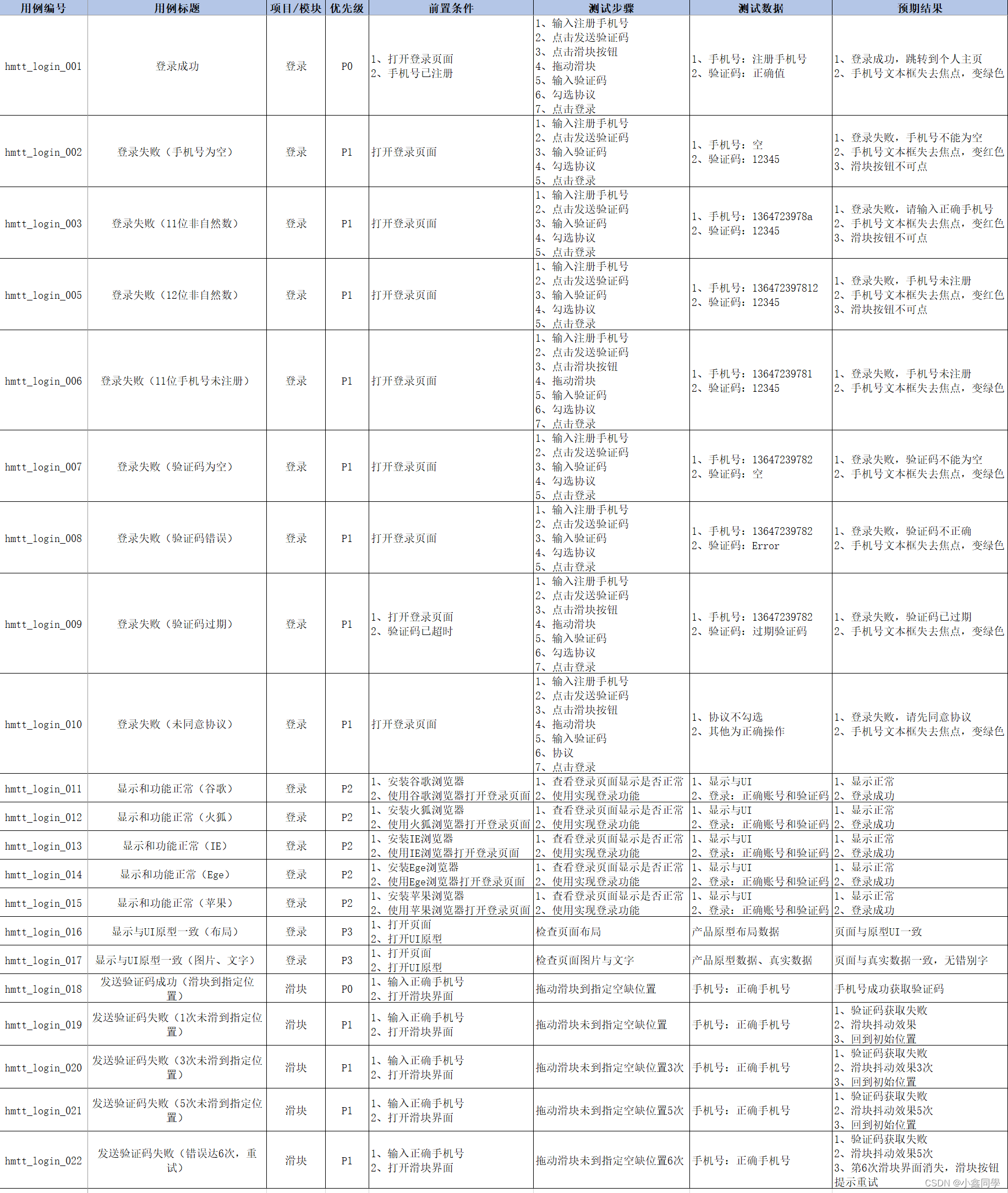
2.3登录测试用例

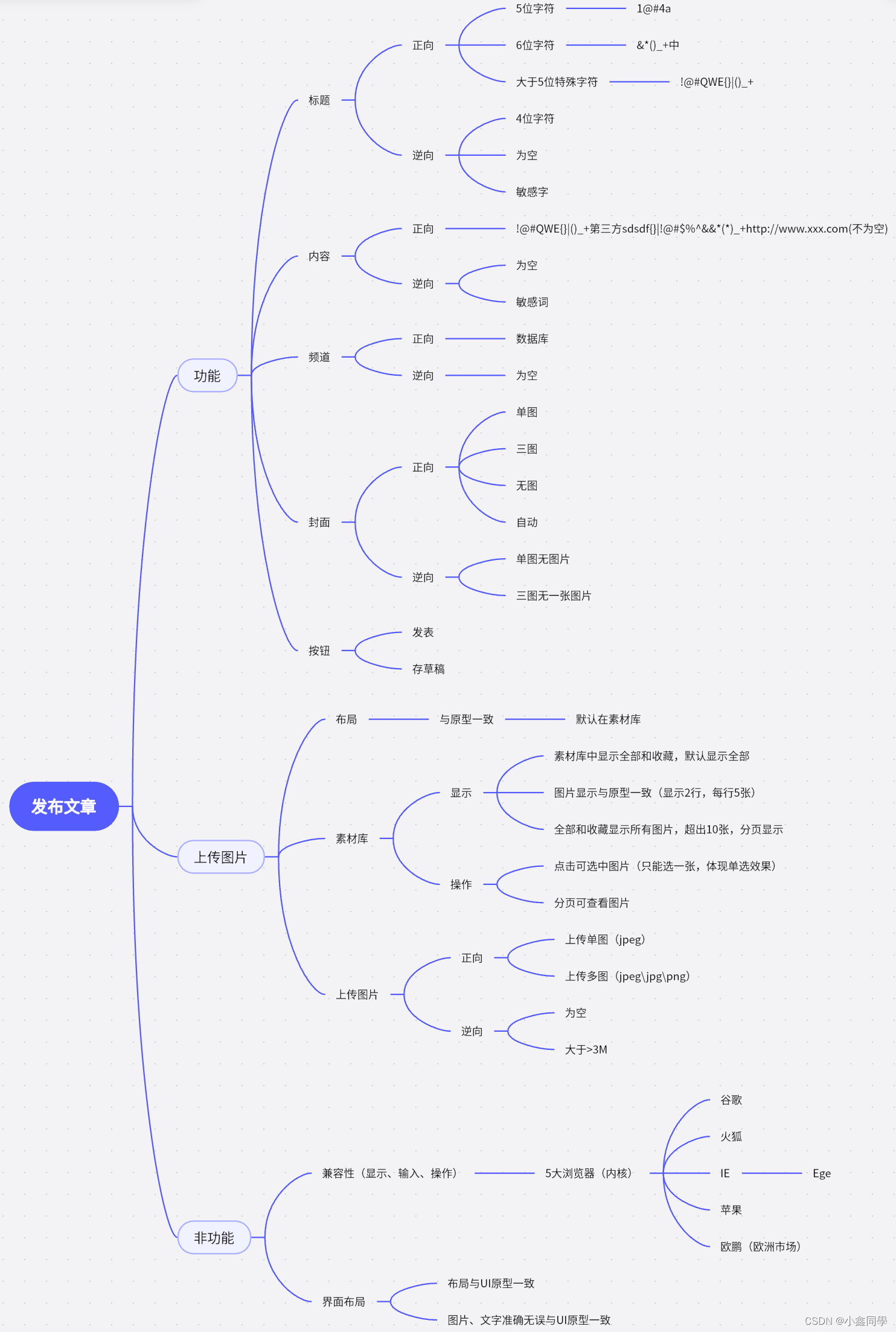
3、发布文章

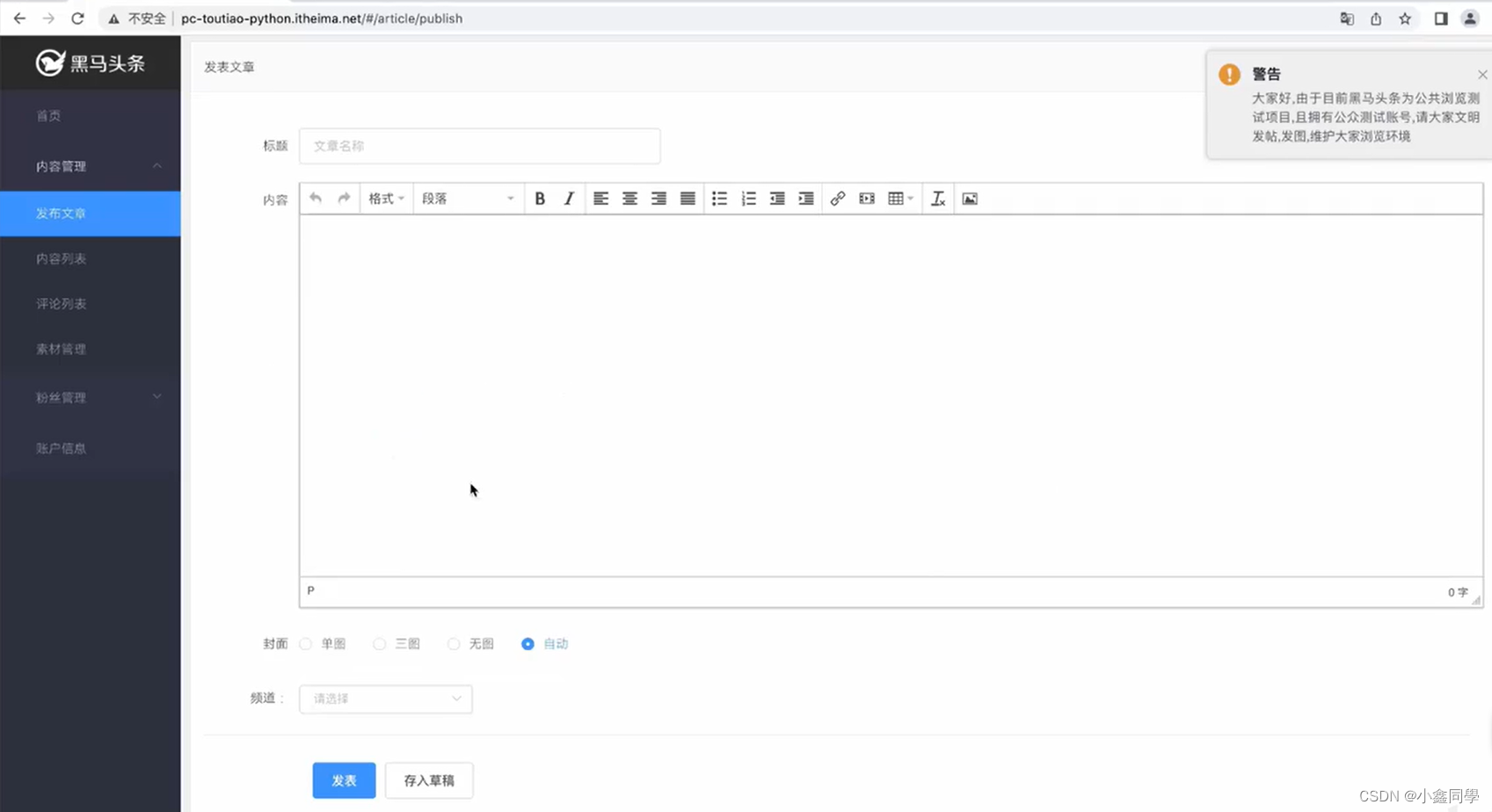
3.1发布文章需求
(1)文章标题不能小于5个字符
(2)文章内容不能为空
(3)频道不能为空
(4)封面选择
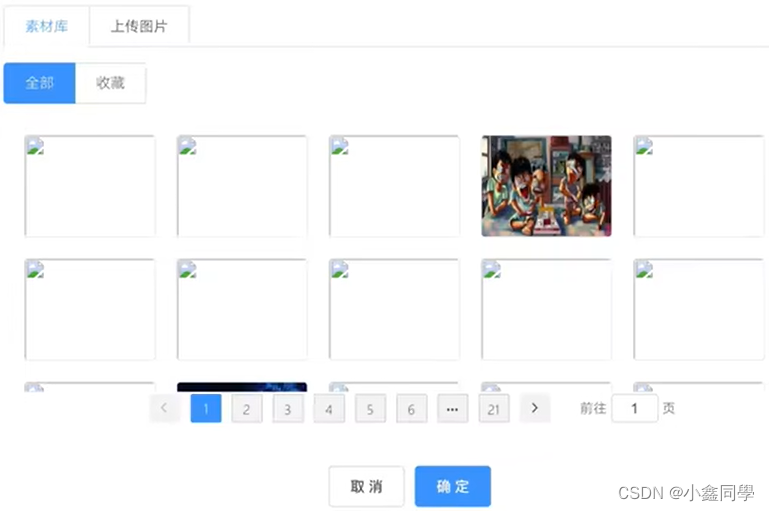
单图三图无图自动(5)点击选择图片
素材库、上传图片切换
素材库
全部和收藏切换
图片可以选择
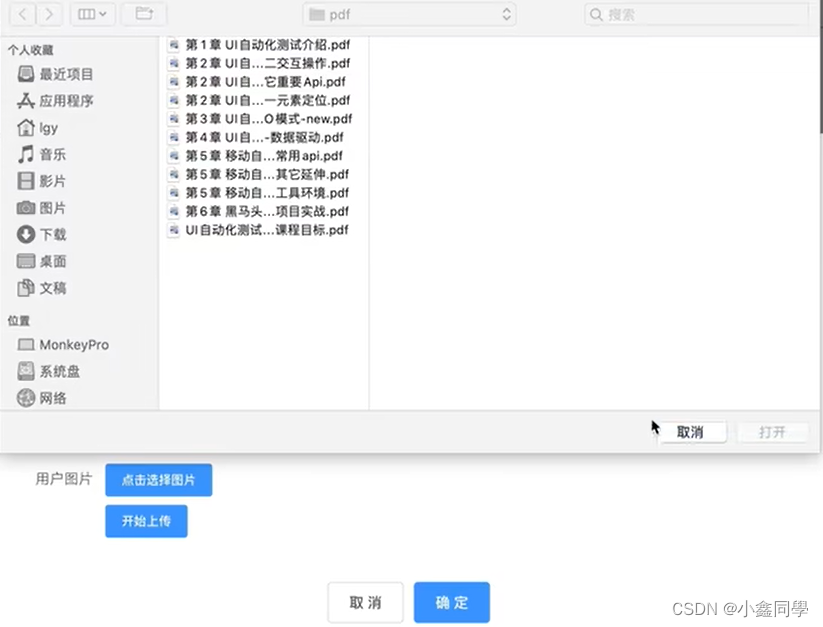
上传图片
点击选择图片-选择本地文件
点击开始上传-如果已经选择本地文件,点击上传,上传成功
点击开始上传-如果未选择本地文件,提示"请选择一张图片"
(6)点击发表,提示新增文章成功,跳转到内容列表,文章状态显示待审核
(7)点击存入草稿,提示新增文章成功,跳转到内容列表,文章状态显示草稿
3.2发布文章测试点

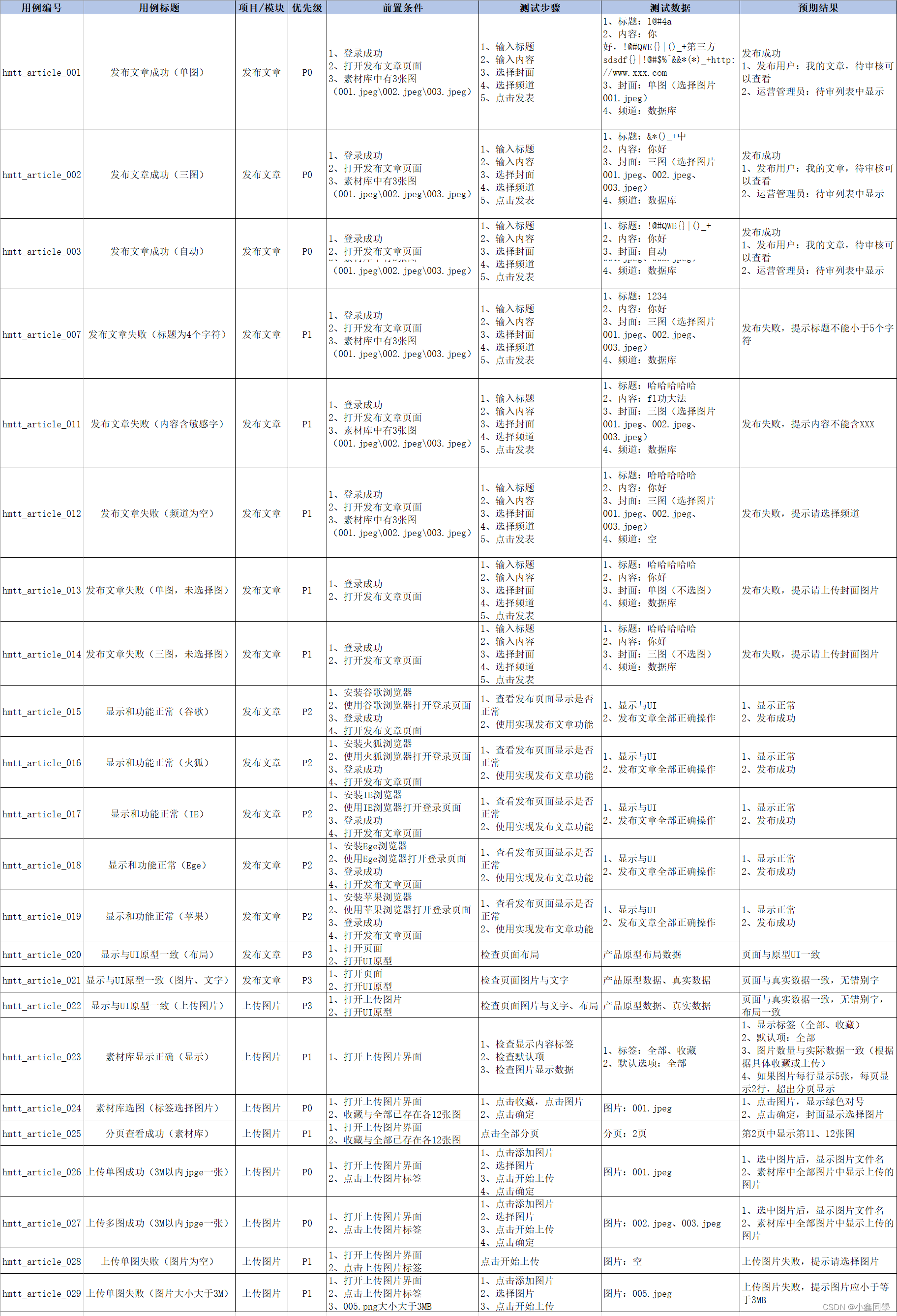
3.3发布文章测试用例

软件测试基础知识总结