此帖子所提到的所有依赖包都是基于银河麒麟v10真机的arm架构包,如果是在windows上的虚拟机上 把依赖包换成x64的包即可,方法步骤都是一样
一.node安装
原始方法安装(建议用第二种nvm方法,因为更简单):
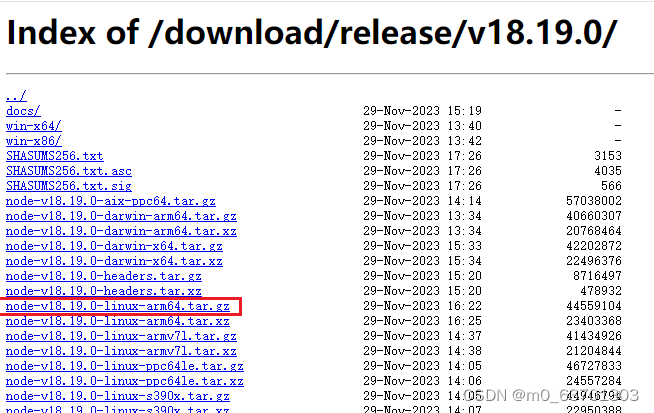
1.1nodejs官网下载基于arm架构的包

1.1.1或者打开终端使用wget方式安装
wget https://nodejs.org/download/release/v18.19.0/node-v18.19.0-linux-arm64.tar.gz
1.2解压node包,常规方式解压或者使用命令解压都可
命令解压:
tar -zxvf ./node-v18.19.0-linux-arm64.tar.gz 1.3将node包移动到路径usr/sbin 或者usr/bin下 可直接剪切过去或者使用命令
sudo mv ./node-v18.19.0-linux-arm64 /usr/sbin1.4将解压后的包改名为nodejs 名字自己取 直接重命名可能会因权限不够无法修改这里需要用到指令
cd /usr/sbin/sudo mv node-v18.19.0-linux-arm64/ nodejs1.5对node和npm建立软链接 使之可以全局使用
sudo ln -s /usr/sbin/nodejs/bin/node /usr/sbin/sudo ln -s /usr/sbin/nodejs/bin/npm /usr/sbin/

这是已经ok了 node -v和npm -v查看版本出现版本号就成了
使用nvm方式安装 简单粗暴:
1.安装nvm
链接: https://pan.baidu.com/s/1gPLPxtSahQnMQDHs__5UKQ 提取码: ABC1

安装成功后使用nvm -v查看版本,有版本号就ok
终端输入nvm install +node版本就可直接下载
nvm ls可查看下载的版本

node -v npm-v 检查是否安装成功
二.安装vscode
需要下载基于arm架构的安装包 ,可去官网下载
这是我使用的包:https://pan.baidu.com/s/10sEREUuUgZQU7d2L27WhCw 提取码:ABC1
三.安装vue脚手架
npm install -g @vue/cli四.切换淘宝镜像和安装cnpm
淘宝镜像:
//镜像最新地址npm config set registry https://registry.npmmirror.com安装cnpm:
npm install -g cnpm --registry=https://registry.npmmirror.com五.创建vite+electron项目
这不多说了 之前文章有详细过程electron+vite+vue3项目搭建_electron+vite+vue3+js项目搭建-CSDN博客
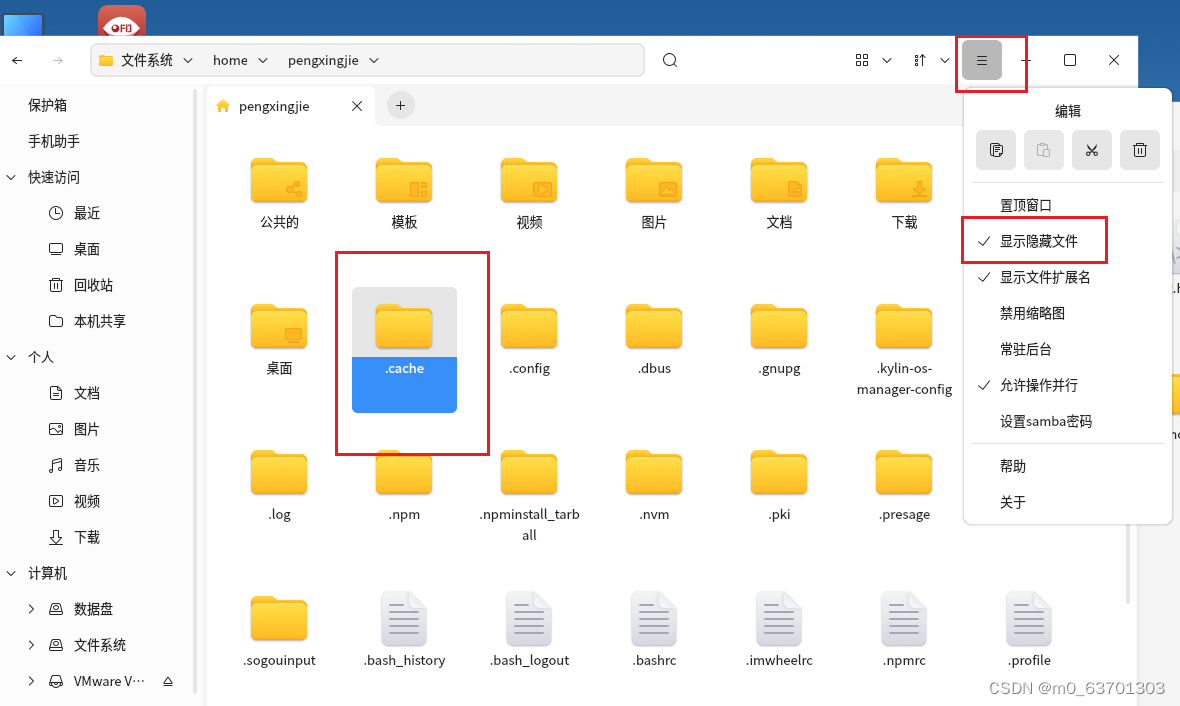
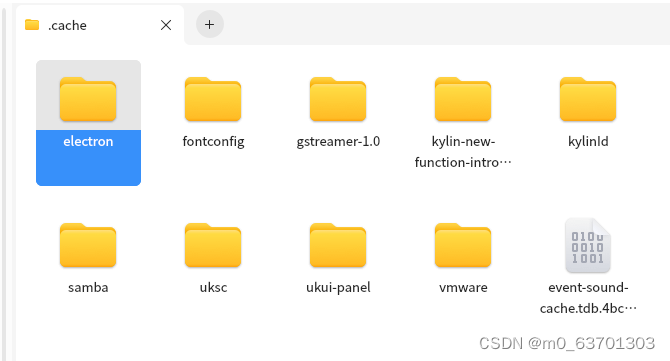
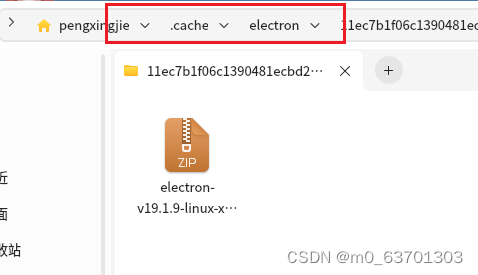
主要说下electron环境问题主要看看electron包有没有在这个路径中



按照正常的vite+electron项目创建流程系统会自动将包下载到这个地方,如果没有手动加进去
在.cache文件夹中创建个electron文件夹把electron包放进去就ok
最后npm run dev启动就完事

如果使用vueCli脚手架创建项目 可能会遇到报错vue-cli-service: Permission denied
该错误是由于vue-cli-service文件权限不足导致的
解决方法:进入项目终端输入chmod 777 node_modules/.bin/vue-cli-service即可
重新npm run serve