本文接着上文《手把手叫你用VS2019写个WebApi(可以供网页、手机、电脑三端连接使用)从网页访问后端并在后端通过EF获取sqlserver中的数据》
https://blog.csdn.net/weixin_43935474/article/details/132497256?spm=1001.2014.3001.5501
上文中介绍了如何创建一个WebApi后端接口的例子,现在来写个网页端访问这个后端接口的例子。
开发环境:Visual Studio Code
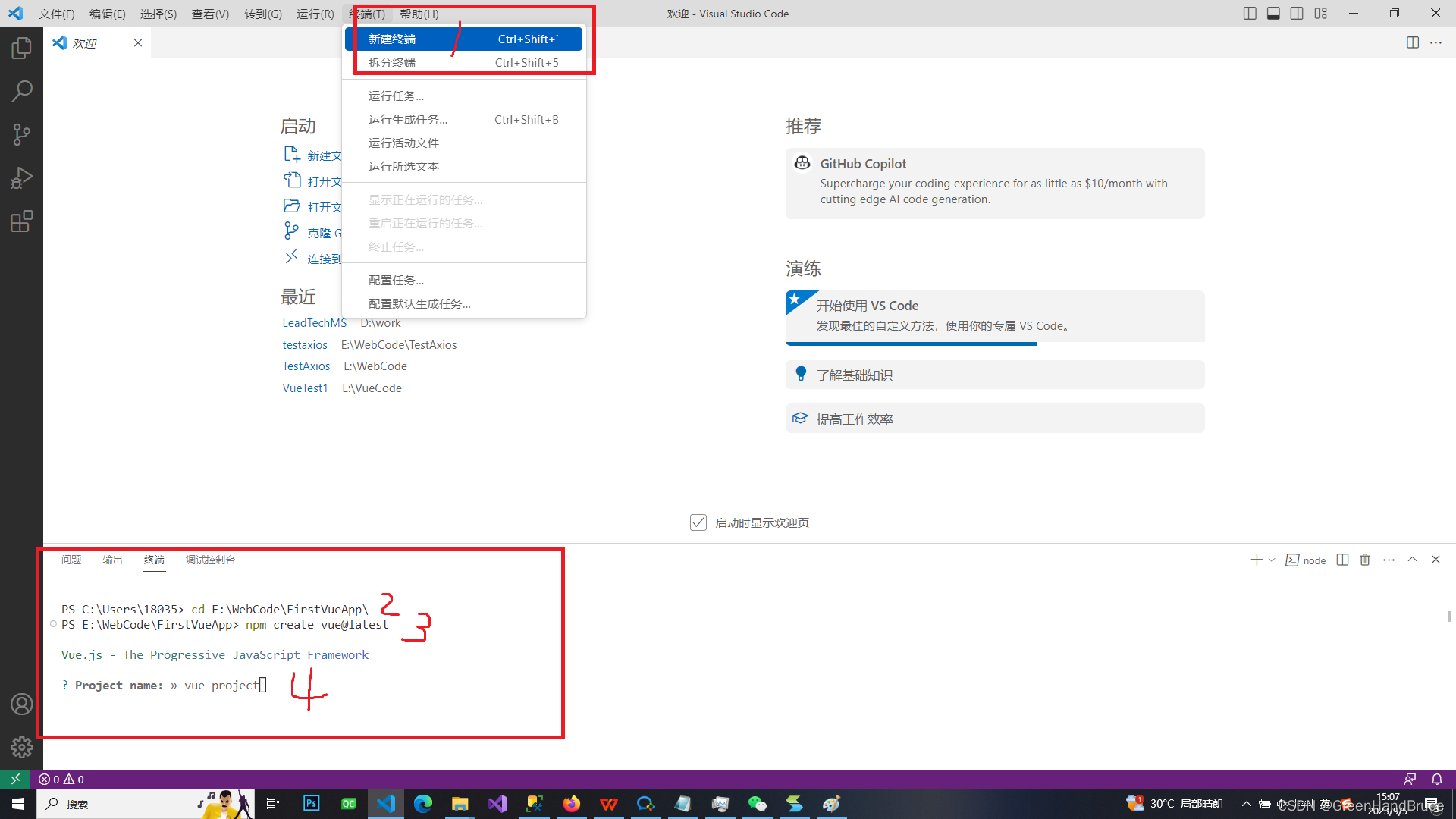
先打开VS Code,新建终端,在下方终端内先输入
cd E:\WebCode\FirstVueApp\表示我将在上述路径下创建项目。然后输入
npm create vue@latest表示我要创建一个vue框架的项目,然后输入项目名,默认叫“vue-project”,也可以在此处输入自己取的项目名称

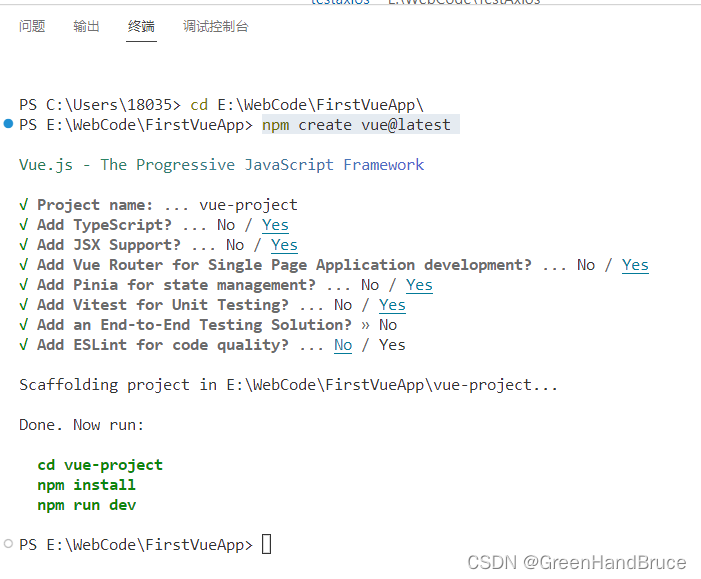
然后按下回车,会提示是否添加一些可选功能,我的选择如下:

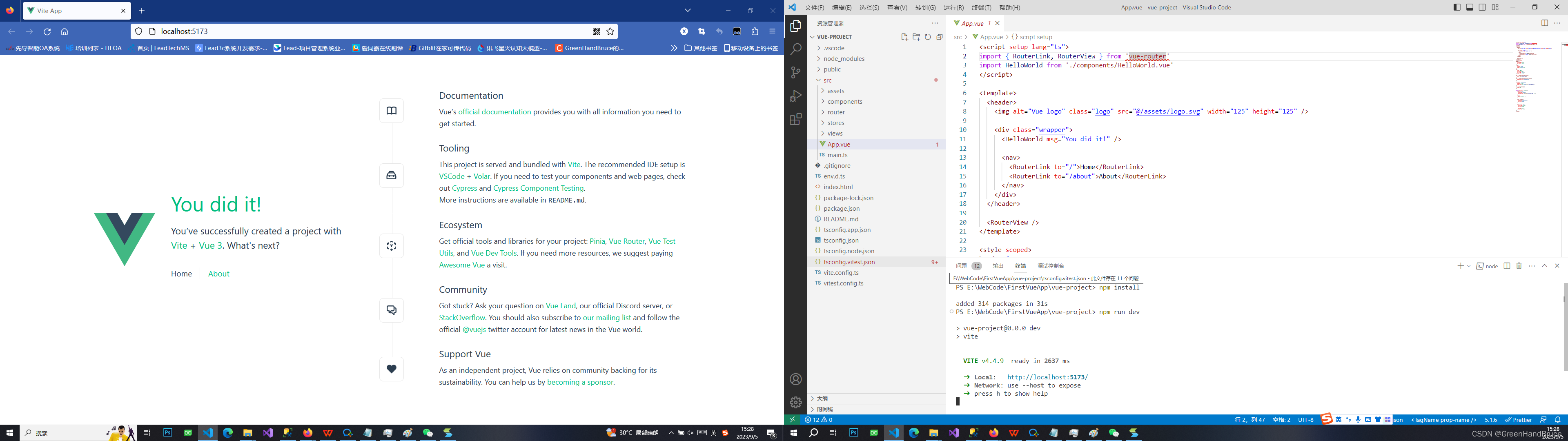
然后点击资源管理器(界面左上角第一个菜单),点击“打开文件夹”,打开刚才创建项目的目录E:\WebCode\FirstVueApp\vue-project,即可显示项目相关的文件。
然后在终端输入npm install按下回车,再输入npm run dev按下回车,按住Ctrl键再点击Local:右侧的网址,即可打开浏览器显示这个vue项目的网站显示效果,
如下:

接些来,我们把网站页面上显示的内容改掉,换成从webapi后端访问接口拿到的数据,具体操作如下:
先关闭上述网页,然后在VS Code的终端按下Ctrl+C,结束命令。
然后输入
npm install axios安装axios,用于访问后端接口。
然后把App.vue文件里面的内容换成如下代码:
<script>import { ref, onMounted } from 'vue'import axios from 'axios'export default { setup() { const data = ref('') const fetchData = async () => { try { const response = await axios.get('https://localhost:44364/api/GetUserData') data.value = response.data } catch (error) { console.error(error) } } onMounted(() => { fetchData() }) return { data } }}</script><template> <div class="greetings"> <h1>恭喜你与后端webapi链接成功并从后端获取到数如下据:</h1> <h1>{{ data }}</h1> </div></template>注意:上述axios.get('https://localhost:44364/api/GetUserData')里面的网址是WebApi1项目启动后的服务器网址,你们的可能和我不一样,自己改一下。
然后我们用VS打开前一篇文章里面介绍的WebApi1项目,运行起来,如下图:

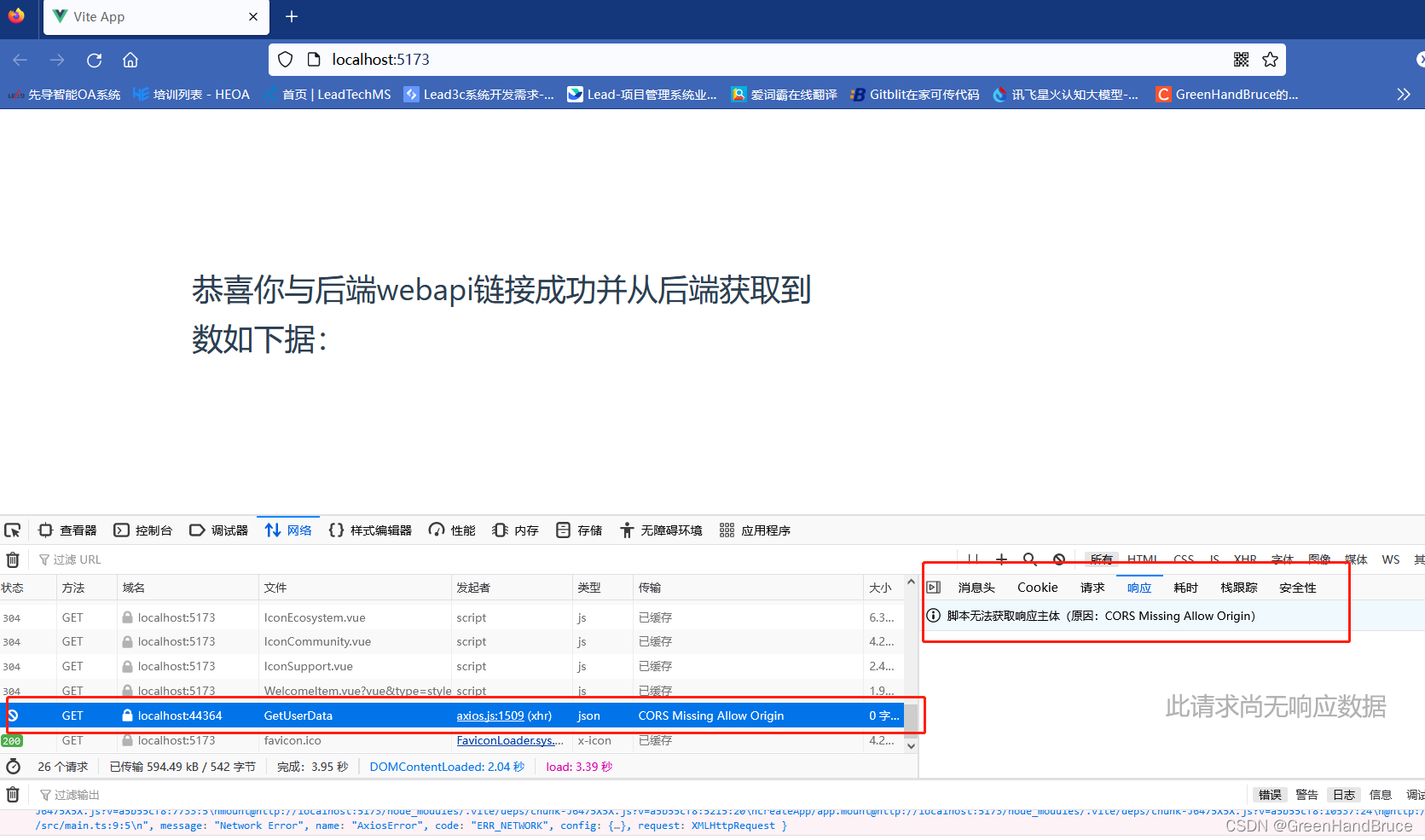
然后回到VS Code,在终端输入npm run dev回车,启动前端。打开Local:右侧的网址,即可如下显示:

可以发现并没有从后端拿到数据!那我们按下F12,再按F5刷新网页,来查看问题,发现访问后端数据的请求被拦截了,如下:

这是因为当我们用启动前端的时候,vue会自己启动一个端口号是5173的服务器(我的端口是5173,你们的端口可能不是这个,要根据实际情况来看),然后我们的webapi1的服务器端口是44364,那么,前端要访问44364这个端口就是跨域访问,这种情况是被后端禁止的。
解决方法如下:

在WebApi1的Web.config文件的<system.webServer></system.webServer>节点中添加如下代码:
<httpProtocol><customHeaders><add name="Access-Control-Allow-Origin" value="*" /><add name="Access-Control-Allow-Headers" value="Content-Type" /><add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /></customHeaders></httpProtocol>然后重启WebApi1项目,然后刷新前端,即可看到数据:

搞定!
然后现在我觉得显示数据的时候很丑,我想用一个比较好看的表格来显示,可以用element-plus包,这个饿了么开发的网页端组件,很漂亮,具体操作如下:
在终端输入npm install element-plus --save按回车
npm install element-plus --save然后main.ts文件添加如下代码:
import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'import App from './App.vue'app.use(ElementPlus)App.vue文件里面的<template>节点改成如下:
<template> <div class="greetings"> <h1>恭喜你与后端webapi链接成功并从后端获取到数如下据:</h1> <el-table :data="data" stripe style="width: 100%"> <el-table-column prop="JobNumber" label="工号" width="180" /> <el-table-column prop="WorkeName" label="姓名" width="180" /> <el-table-column prop="Sex" label="性别" /> </el-table> </div></template>然候npm run dev回车,就可以看到下面的效果:
