? 作者 :“码上有前”? 文章简介 :前端高频面试题? 欢迎小伙伴们 点赞?、收藏⭐、留言?
前端高频面试题--Vue基础篇
往期精彩内容Vue基本原理双向绑定与MVVM模型Vue的优点计算属性与监听属性计算属性监听属性计算属性与监听属性的区别与侧重 Vue中key的作用插槽slot是什么?有什么作用,原理?过滤器Filters常见的事件修饰符及其作用vue中v-开头的指令及其作用v-if、v-show、v-html 的原理v-if和v-show的区别v-model是怎么实现,语法糖是怎样的?data为什么是一个函数而不是对象Vue中单页面与多页面的区别简述 mixin、extends 的覆盖逻辑Vue自定义指令子组件可以改变父组件数据嘛?对 React 和 Vue 的理解,它们的异同assets和static的区别vue如何监听对象或者数组某个属性的变化delete和Vue.delete删除数组的区别Vue模版编译原理对SSR的理解Vue的性能优化有哪些对 SPA 单页面的理解,优缺点分别是什么?template和jsx的有什么分别?MVVM的优缺点?对keep-alive的理解,它是如何实现的,具体缓存的是什么?
往期精彩内容
【前端高频面试题–HTML篇】
【前端高频面试题–CSS上篇】
【前端高频面试题–CSS下篇】
【前端高频面试题–JS上篇】
【前端高频面试题–JS下篇】
【前端高频面试题–ES6篇】
【前端高频面试题–ES7-ES11】
【前端–异步编程】
【前端高频面试题–TypeScript篇】
【前端高频面试题–git篇】
【前端高频面试题–微信小程序篇】
【前端高频面试题–Vue基础篇】
【前端高频面试题–虚拟DOM篇】
【前端高频面试题–Vue3.0篇】
【前端高频面试题–Vuex上篇】
【前端高频面试题–Vuex下篇】
【前端高频面试题–Vue生命周期篇】
【前端高频面试题–Vue组件通信篇】
【前端高频面试题–Vue路由篇】
【前端-Vue3创建一个新项目】
【前端大屏自适应缩放】
【前端Vue3 + TS项目开发一般流程】
Vue基本原理
Vue.js 是一个用于构建用户界面的渐进式框架,其基本原理可以总结为以下几个关键概念:
响应式数据: Vue.js 使用了响应式数据机制,即将数据与视图进行绑定。当数据发生变化时,相关的视图会自动更新。这是通过使用 Object.defineProperty 或 Proxy 对象来劫持数据的访问,以便在访问和修改数据时触发相应的更新。
模板引擎: Vue.js 使用了基于 HTML 的模板语法,允许您将组件的结构和逻辑以声明式的方式编写。模板中可以使用插值、指令和事件绑定等特性来与数据进行交互,使开发者能够更直观地描述用户界面。
组件化: Vue.js 提供了组件化的开发模式,将用户界面划分为独立、可复用的组件。每个组件拥有自己的模板、数据、方法和样式,可以嵌套组合以构建复杂的应用程序。组件化提高了代码的可维护性和复用性,并使开发过程更加模块化和可组合。
虚拟 DOM: Vue.js 使用虚拟 DOM(Virtual DOM)来优化视图更新的性能。当数据发生变化时,Vue.js 会构建一个虚拟 DOM 树,并与上一次的虚拟 DOM 树进行比较,找出需要更新的部分,然后通过最小化的操作来更新实际的 DOM。这种 diff 算法可以减少直接操作真实 DOM 的次数,提高性能。
生命周期钩子: Vue.js 提供了一系列的生命周期钩子函数,允许开发者在组件的不同阶段执行自定义的逻辑。例如,在组件创建前后、数据更新前后、销毁前等时刻,您可以通过生命周期钩子函数来执行相关的操作,例如初始化数据、发送网络请求、清理资源等。
指令和计算属性: Vue.js 提供了丰富的指令和计算属性来增强模板的功能。指令是带有前缀 v- 的特殊属性,用于对元素进行 DOM 操作或响应式绑定。计算属性是根据其他数据动态计算得出的属性,可以对复杂的计算逻辑进行封装和复用。
通过以上的基本原理,Vue.js 实现了一个高效、灵活且易用的前端开发框架,使开发者能够快速构建交互性强、响应式的用户界面。
双向绑定与MVVM模型
双向绑定(Two-Way Data Binding)和 MVVM 模型(Model-View-ViewModel)是与 Vue.js 相关的两个概念。
双向绑定:
双向绑定是指数据的变化能够自动反映到视图,并且用户在视图中的操作也能够自动更新数据。在 Vue.js 中,使用 v-model 指令可以实现双向绑定。v-model 可以用于表单元素(如输入框、选择框等),它会将元素的值与 Vue 实例中的数据进行绑定,当用户修改输入框的值时,数据会自动更新,反之亦然。
例如,下面的代码演示了使用 v-model 实现双向绑定:
<template> <div> <input type="text" v-model="message"> <p>{{ message }}</p> </div></template><script>export default { data() { return { message: '' }; }};</script>在上述代码中,输入框的值与 message 数据进行了双向绑定。当用户在输入框中输入内容时,message 数据会自动更新,并在下方的 <p> 元素中显示出来。反之,如果通过改变 message 数据的值,输入框的内容也会相应地更新。
MVVM 模型:
MVVM 是一种前端架构模式,它将应用程序划分为三个主要部分:Model(模型)、View(视图)和 ViewModel(视图模型)。
Model: 模型表示应用程序的数据和业务逻辑。它可以是从后端获取的数据、应用程序的状态或其他任何数据源。View: 视图是用户界面的可见部分,负责展示数据给用户,并接收用户的输入。ViewModel: 视图模型是连接视图和模型的桥梁。它通过暴露数据和命令来供视图使用,并通过监听数据的变化来更新视图。视图模型还可以包含一些额外的逻辑,例如数据的转换、验证和操作等。在 MVVM 模型中,视图和模型之间通过视图模型进行双向绑定,实现了数据的自动同步。当模型的数据发生变化时,视图会自动更新;当用户在视图中进行操作时,视图模型会更新模型的数据。
Vue.js 的设计理念与 MVVM 模型密切相关,其中视图对应于 Vue 的组件,模型对应于 Vue 实例中的数据,而视图模型则由 Vue.js 框架自动处理。Vue.js 通过使用响应式数据绑定和指令等机制,实现了视图和模型之间的双向绑定,使开发人员能够以声明式的方式构建用户界面,并实现数据的自动同步。
Vue的优点
Vue 具有以下几个优点:
简单易学:Vue 的设计目标之一是易于上手和理解。它采用了直观的模板语法,将组件的结构和行为封装在一起,使开发人员能够以声明式的方式构建用户界面,而无需过多关注底层实现细节。
灵活性:Vue 提供了灵活的组件化开发模式,可以根据需要构建各种规模的应用程序。Vue 的组件可以嵌套并组合在一起,使开发人员能够以模块化的方式构建复杂的界面,并且易于重用和维护。
响应式更新:Vue 实现了响应式数据绑定机制,当数据发生变化时,相关的视图会自动更新。开发人员只需要关注数据的变化,而无需手动操作 DOM 元素,极大地简化了界面的更新和维护。
强大的生态系统:Vue 有一个庞大而活跃的生态系统,包括 Vue Router、Vuex、Vue CLI 等官方提供的库和工具,以及许多第三方库和插件。这些工具和库提供了丰富的功能和解决方案,使开发人员能够更高效地构建复杂应用。
性能优化:Vue 通过使用虚拟 DOM 和高效的更新算法,可以在性能上表现出色。它能够高效地追踪和更新组件的变化,最小化 DOM 操作,提高应用的渲染性能。
社区支持和文档丰富:Vue 拥有一个庞大的开发者社区,有许多活跃的贡献者和用户,提供了丰富的资源和支持。Vue 官方文档详细且易于理解,还有大量的教程、示例代码和社区贡献的插件,帮助开发人员解决问题和学习。
综上所述,Vue 具备易学、灵活、响应式、强大的生态系统、性能优化以及丰富的社区支持等优点,使得它成为一个受欢迎的前端框架之一。
计算属性与监听属性
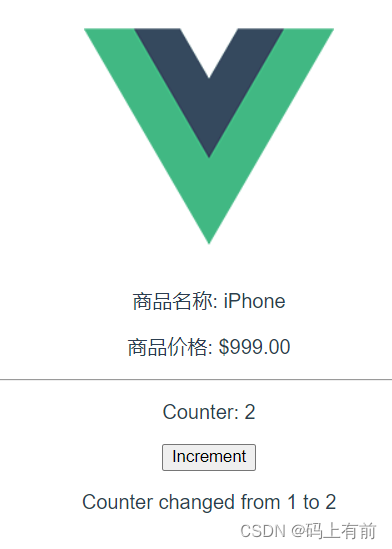
效果页面如下:
计算属性
计算属性的主要优点是它们会缓存计算结果。当依赖的数据发生变化时,计算属性会重新计算,并返回新的结果。但是,如果多次访问计算属性且没有发生依赖变化,它会立即返回之前缓存的结果,避免重复计算,提高性能。通过使用计算属性,我们可以将复杂的计算逻辑封装起来,使代码更加简洁和可维护。它们特别适合用于处理需要基于多个数据进行计算的场景,例如格式化数据、过滤列表等。相比于下述案例不适用计算属性写法:
<p>Full Name: {{'$' + this.price.toFixed(2)}}</p>而且满足插值{{}}}的单一插值原则与数据的双向绑定,更加美观,便于维护。
在下述示例中,我们有一个组件,其中有两个计算属性:productName 和 formattedPrice。productName 计算属性返回了 name 数据的值,而 formattedPrice 计算属性返回了 price 数据的值,并在前面添加了美元符号和小数点。在模板中,我们可以像访问普通属性一样使用这些计算属性,并将它们的值显示在页面中。
<template> <div> <p>商品名称: {{ productName }}</p> <p>商品价格: {{ formattedPrice }}</p> </div></template><script>export default { data() { return { name: 'iPhone', price: 999 }; }, computed: { productName() { return this.name; }, formattedPrice() { return '$' + this.price.toFixed(2); } }};</script>监听属性
在下面案例中,我们有一个计数器 counter 和一个按钮,每次点击按钮时计数器的值会增加。通过监听属性,我们可以在 counter 的值发生变化时执行相应的逻辑。在这个案例中,我们通过监听 counter 属性,在其值发生变化时打印出旧值和新值。并显示出来。
<template> <div> <p>Counter: {{ counter }}</p> <button @click="incrementCounter">Increment</button> <p>Counter changed from {{this.oldValue}} to {{this.newValue}}</p> </div></template><script>export default { data() { return { counter: 0, newValue:0, oldValue:0 }; }, watch: { counter(newValue, oldValue) { this.newValue = newValue; this.oldValue = oldValue; console.log(`Counter changed from ${oldValue} to ${newValue}`); } }, methods: { incrementCounter() { this.counter++; } }};</script>支持异步监听监听的函数接收两个参数,第一个参数是最新的值,第二个是变化之前的值当一个属性发生变化时,就需要执行相应的操作
监听数据必须是data中声明的或者父组件传递过来的props中的数据,当发生变化时,会触发其他操作,函数有两个的参数: immediate:组件加载立即触发回调函数deep:深度监听,发现数据内部的变化,在复杂数据类型中使用,例如数组中的对象发生变化。需要注意的是,deep无法监听到数组和对象内部的变化。
当想要执行异步或者昂贵的操作以响应不断的变化时,就需要使用watch。
计算属性与监听属性的区别与侧重
计算属性(Computed Properties)和监听属性(Watchers)在 Vue.js 中都用于响应数据的变化,但它们的使用场景和侧重点略有不同。
相似之处:
响应数据变化: 无论是计算属性还是监听属性,它们都可以对数据的变化做出响应,并执行相应的操作。自动更新: Vue.js 会自动追踪计算属性和监听属性所依赖的数据,并在这些数据变化时自动更新它们。计算属性的侧重点:
计算属性的主要侧重点是基于其他数据进行计算,并返回计算结果。它们是动态计算的属性,可以像普通属性一样在模板中使用。计算属性具有以下特点:
缓存计算结果: 计算属性会缓存计算结果,只有当依赖的数据发生变化时才会重新计算。这样可以避免重复计算,提高性能。声明式: 计算属性可以像普通属性一样在模板中进行访问,使模板代码更简洁易读。适用于复杂计算逻辑: 计算属性适用于处理需要基于多个数据进行计算的场景,例如格式化数据、过滤列表等。监听属性的侧重点:
监听属性的主要侧重点是监听特定数据的变化,并在数据变化时执行自定义的逻辑。监听属性具有以下特点:
监听数据变化: 监听属性会在指定的数据发生变化时触发相应的监听函数。执行自定义逻辑: 在监听函数中,您可以执行任何逻辑,例如打印变化信息、发送网络请求、更新其他数据等。适用于复杂操作和异步任务: 监听属性适用于需要在数据变化时执行较复杂的操作,例如异步任务、数据验证、依赖数据的衍生操作等。综上所述,计算属性适用于基于其他数据进行计算的场景,而监听属性适用于监听数据变化并执行自定义逻辑的场景。根据具体的需求,您可以选择使用计算属性、监听属性或它们的组合来实现您的功能。
Vue中key的作用
在Vue中,key是用于帮助Vue识别虚拟DOM节点的特殊属性。它的主要作用是在Vue的虚拟DOM diff算法中,帮助Vue准确地追踪和管理虚拟DOM的状态变化,以提高渲染的性能和效率。
以下是key属性的几个主要作用:
唯一标识子节点: 在Vue的列表渲染中,当使用v-for指令渲染一组相同类型的子节点时,每个子节点都需要有一个唯一的key属性。key属性用来标识每个子节点的唯一性,以便Vue能够准确地追踪和管理子节点的状态变化。
优化列表渲染: 通过在列表渲染中指定key属性,Vue可以使用它来优化虚拟DOM的diff算法。使用key属性可以帮助Vue识别出新增、删除和移动的子节点,而无需重新渲染整个列表。这样可以减少不必要的DOM操作,提高渲染性能。
保持组件状态: 当使用<transition>或<keep-alive>等Vue组件时,key属性也可以用于保持组件的状态。通过为组件指定唯一的key属性,可以确保在组件切换时,旧组件的状态得以保留,而不会被重新创建。
需要注意的是,key属性的值应该是在当前列表中具有唯一性的。通常,可以使用列表中每个元素的唯一标识符或索引作为key属性的值。然而,不推荐使用随机数或索引作为key,因为这可能导致不稳定的渲染结果和性能问题。
总结起来,key属性在Vue中的作用是帮助Vue准确追踪和管理虚拟DOM节点的状态变化,优化列表渲染,以及保持组件的状态。通过合理使用key属性,可以提高Vue应用程序的性能和用户体验。
插槽slot是什么?有什么作用,原理?
在 Vue.js 中,slot(插槽)是一种用于组件之间内容分发的机制。它允许在组件的模板中定义具有特殊含义的插槽,以便将内容插入到组件中的特定位置。
作用:
插槽的主要作用是让开发者能够在组件中灵活地插入内容,以实现组件的可复用性和扩展性。通过使用插槽,我们可以将组件的部分结构和内容交由组件的使用者来定义,使组件能够适应不同的使用场景,同时保持组件自身的封装性和内聚性。
原理:
在 Vue.js 中,组件的模板中可以包含一个或多个具名插槽,通过 <slot> 元素来定义插槽。当组件被使用时,插槽将被替换为传递给组件的内容。
插槽可以分为具名插槽和默认插槽两种类型。
具名插槽: 具名插槽允许我们在组件中定义多个具有不同名称的插槽,每个插槽可以接收不同的内容。在组件的模板中,使用<slot> 元素并指定 name 属性来定义具名插槽。在使用组件时,使用 <template> 元素和 v-slot 指令来指定要插入到具名插槽中的内容。 <template> <div> <header> <slot name="header"></slot> </header> <main> <slot></slot> </main> <footer> <slot name="footer"></slot> </footer> </div></template><template> <div> <slot></slot> </div></template>使用组件时,可以将内容插入到具名插槽或默认插槽中,使用 <template> 元素和 v-slot 指令来指定插入内容的位置。
<template> <my-component> <template v-slot:header> <h1>This is the header</h1> </template> <p>This is the main content</p> <template v-slot:footer> <footer>This is the footer</footer> </template> </my-component></template>通过使用插槽,我们可以将组件的结构和内容与使用组件的上下文进行解耦,使组件更加灵活和可复用。组件的使用者可以通过插槽的方式向组件中传递内容,从而实现自定义组件的外观和行为。
过滤器Filters
过滤器(Filters)是 Vue.js 提供的一种用于格式化和转换数据的功能。它可以在模板中对数据进行处理,以便在渲染时对数据进行格式化、过滤或其他操作。
作用:
过滤器的作用是将数据经过某种处理后,以期望的格式呈现给用户。它通常用于改变数据的展示方式,例如格式化日期、转换文本大小写、截断字符串等。过滤器可以在模板中直接使用,使得数据处理的逻辑可以封装在模板中,更加便捷和可读。
如何实现一个过滤器:
要实现一个过滤器,您可以使用 Vue.filter 方法来定义一个全局过滤器,或在组件中使用 filters 选项来定义一个局部过滤器。下面是一个示例,展示如何创建一个全局过滤器来格式化日期:
<template> <div> <p>{{ date | formatDate }}</p> </div></template><script>Vue.filter('formatDate', function(value) { // 这里是过滤器的实现逻辑 if (!value) return ''; return new Date(value).toLocaleDateString();});export default { data() { return { date: '2022-01-01' }; }};</script>在上述代码中,我们使用 Vue.filter 方法定义了一个名为 formatDate 的全局过滤器。这个过滤器接收一个日期字符串作为输入,然后将其转换为本地日期格式,并在模板中使用 date | formatDate 的语法将数据 date 应用到过滤器上。
您也可以在组件中使用 filters 选项来定义一个局部过滤器。局部过滤器只能在当前组件的模板中使用,而全局过滤器可以在整个应用程序中使用。
<template> <div> <p>{{ date | formatDate }}</p> </div></template><script>export default { data() { return { date: '2022-01-01' }; }, filters: { formatDate(value) { // 这里是过滤器的实现逻辑 if (!value) return ''; return new Date(value).toLocaleDateString(); } }};</script>无论是全局过滤器还是局部过滤器,它们都可以在模板中通过 {{ data | filterName }} 的语法应用到数据上,以实现数据的格式化和转换。
常见的事件修饰符及其作用
在 Vue.js 中,事件修饰符是用于修改事件处理函数行为的特殊指令。它们可以通过在事件指令后面使用点号(.)的方式进行附加。
以下是一些常见的事件修饰符及其作用:
.stop: 阻止事件冒泡。当事件被触发时,使用 .stop 修饰符可以阻止事件继续向父元素传播。 <button @click.stop="handleClick">Click Me</button>.prevent: 阻止默认事件行为。当事件被触发时,使用 .prevent 修饰符可以阻止元素默认的行为,比如提交表单时的页面刷新。 <form @submit.prevent="handleSubmit"> <!-- form fields --> <button type="submit">Submit</button></form>.capture: 使用事件捕获模式。默认情况下,事件是在冒泡阶段处理的,使用 .capture 修饰符可以将事件切换到捕获阶段进行处理。 <div @click.capture="handleClick">Click me</div>.self: 只在事件目标自身触发时调用处理函数,而不是在其子元素触发时调用。使用 .self 修饰符可以限制事件处理函数只在事件目标元素自身触发时才执行。 <div @click.self="handleClick">Click me (only the div)</div>.once: 事件只触发一次。使用 .once 修饰符可以使事件处理函数只执行一次,之后不再响应相同的事件。 <button @click.once="handleClick">Click Me (once)</button>这些事件修饰符可以单独使用,也可以组合使用。例如,可以像下面这样同时使用 .stop 和 .prevent 修饰符:
<a @click.stop.prevent="handleClick">Click Me</a>这将阻止事件冒泡并阻止默认的链接跳转行为。
通过使用事件修饰符,我们可以更细粒度地控制事件处理函数的行为,实现更灵活、精确的事件处理逻辑。
vue中v-开头的指令及其作用
在 Vue.js 中,v- 开头的指令是用于在模板中添加特定的行为的指令。它们是 Vue.js 提供的内置指令,用于与数据绑定、条件渲染、循环和事件处理等进行交互。
以下是一些常用的 v- 开头的指令及其作用:
v-model: 实现表单元素与应用程序数据的双向绑定。v-model 指令可以在表单元素(如 <input>、<textarea>、<select>)上使用,以便将表单输入的值与 Vue 实例的数据进行双向绑定。 <input v-model="message" type="text">v-if: 根据条件条件渲染元素。v-if 指令根据表达式的真假值来决定是否渲染元素,如果表达式为 true,元素将被渲染;如果表达式为 false,元素将被移除。 <div v-if="showMessage">Hello, Vue!</div>v-for: 遍历数组或对象,渲染多个元素。v-for 指令允许我们遍历数组或对象,并为每个元素生成相应的内容。 <ul> <li v-for="item in items" :key="item.id">{{ item.name }}</li></ul>v-bind: 动态绑定属性或响应式地更新 HTML 特性。v-bind 指令用于将 Vue 实例的数据绑定到 HTML 元素的属性上。 <img v-bind:src="imageSrc">可以简写为:
<img :src="imageSrc">v-on: 绑定事件监听器。v-on 指令用于监听 DOM 事件,并在触发时执行相应的方法。 <button v-on:click="handleClick">Click Me</button>可以简写为:
<button @click="handleClick">Click Me</button>v-show: 根据条件显示或隐藏元素。v-show 指令根据表达式的真假值来决定是否显示元素,如果表达式为 true,元素将显示;如果表达式为 false,元素将隐藏。 <div v-show="isVisible">Visible or Hidden</div>v-text: 更新元素的文本内容。v-text 指令用于将 Vue 实例的数据绑定到元素的文本内容中,类似于插值表达式 {{ }}。 <p v-text="message"></p>这些指令对于构建交互式和动态的 Vue.js 应用程序非常有用。它们使开发者能够直观地在模板中操作数据和控制元素的行为。
v-if、v-show、v-html 的原理
v-if、v-show 和 v-html 是 Vue.js 中常用的指令,它们在模板中具有不同的作用和工作原理。
v-if 的原理:
v-if 是一种条件渲染指令,根据表达式的真假值来决定是否渲染元素。当 v-if 的表达式为 true 时,被绑定的元素会被渲染到 DOM 中;当表达式为 false 时,元素会被从 DOM 中移除。v-if 指令在条件为 false 时有更高的切换开销,因为它会完全销毁和重建条件内的元素。 v-show 的原理:
v-show 也是一种条件渲染指令,根据表达式的真假值来决定是否显示元素。当 v-show 的表达式为 true 时,被绑定的元素会显示;当表达式为 false 时,元素会隐藏(通过设置 display: none)。v-show 指令在条件为 false 时仅仅是通过 CSS 控制元素的显示与隐藏,不会销毁和重建元素,因此在切换频繁的情况下,使用 v-show 性能更好。 v-html 的原理:
v-html 指令用于将 Vue 实例的数据绑定到元素的 HTML 内容中。它会将绑定的数据解析为 HTML,并将其插入到元素的内容中,可以用于动态渲染富文本或包含 HTML 标签的内容。注意:由于动态插入的 HTML 可能导致 XSS 攻击,Vue.js 会默认对插入的内容进行一定的安全处理。因此,只在可信任的内容上使用 v-html,避免插入不受信任的内容。 总结:
v-if 在条件切换频繁时适用,因为它会销毁和重建元素,但初始渲染开销较高。v-show 在切换频繁的情况下更适用,因为它只是通过 CSS 控制元素的显示与隐藏,没有销毁和重建元素的开销。v-html 用于将数据解析为 HTML,并插入到元素中,但要注意安全性问题,只在可信任的内容上使用。 v-if和v-show的区别
v-if 和 v-show 是 Vue.js 中用于条件渲染的指令,但它们在工作原理和使用场景上有一些区别。
主要区别如下:
编译时机:
v-if:在条件为 true 时,元素及其子组件被编译和渲染到 DOM 中;在条件为 false 时,元素及其子组件被完全销毁并从 DOM 中移除。v-show:在条件为 true 时,元素通过 CSS 控制显示;在条件为 false 时,元素通过 CSS 控制隐藏,但仍然存在于 DOM 中。 初始渲染开销:
v-if:在初始渲染时,如果条件为 false,元素及其子组件不会被渲染到 DOM 中,减少了初始渲染的开销。v-show:在初始渲染时,无论条件是 true 还是 false,元素都会被渲染到 DOM 中,但通过 CSS 控制隐藏。因此,初始渲染的开销较高。 切换开销:
v-if:在条件切换时,如果条件从 true 切换到 false,元素及其子组件会被销毁;如果条件从 false 切换到 true,元素及其子组件会重新编译和渲染。这意味着在条件切换频繁的情况下,v-if 可能会有较高的切换开销。v-show:在条件切换时,元素的显示与隐藏只是通过 CSS 控制,没有销毁和重新编译的开销,因此在条件切换频繁的情况下,v-show 的性能较好。 适用场景:
v-if:适用于在运行时条件不经常改变的情况下,或者在条件为 false 时需要释放资源的情况。v-show:适用于需要频繁切换条件的情况,或者在条件为 false 时保留组件状态的情况。 需要根据具体的需求和使用场景选择使用 v-if 还是 v-show。如果条件切换频繁或需要保留组件状态,v-show 通常是更好的选择。如果条件很少改变或需要节省初始渲染开销,v-if 可能更适合。
v-model是怎么实现,语法糖是怎样的?
v-model 是 Vue.js 中用于实现双向数据绑定的指令。它结合了数据属性的绑定和事件监听,使得表单元素与 Vue 实例的数据之间可以实现双向同步。
<input v-model="searchText">相当于
<input v-bind:value="searchText" v-on:input="searchText = $event.target.value">v-model 的实现原理如下:
当使用 v-model 绑定在表单元素上时,Vue.js 会自动为该元素添加一个 value 属性,并将该属性与 Vue 实例中的数据进行绑定。
当用户在表单元素中输入内容时,输入事件会触发,并将最新的值传递给 Vue 实例。
Vue 实例会将接收到的新值更新到与 v-model 绑定的数据属性上。
同时,Vue 实例会在后台监听与 v-model 绑定的数据属性的变化。
当数据属性的值发生变化时,Vue 实例会自动将新值反映到绑定的表单元素上,确保视图和数据的同步。
除了实现双向数据绑定外,v-model 还提供了语法糖,使得使用更加简洁。具体来说,v-model 是以下两个指令的缩写:
v-bind:用于将表单元素的值绑定到 Vue 实例的数据属性上,实现数据的单向绑定。
v-on:用于监听表单元素的输入事件,当输入事件触发时,将最新的值更新到 Vue 实例的数据属性上。
使用 v-model 可以简化上述过程,同时实现了数据的双向绑定,让开发者无需手动处理数据的更新和事件监听。
总结:v-model 通过将表单元素的值与 Vue 实例的数据属性进行双向绑定,实现了数据的同步更新。它是 v-bind 和 v-on 的语法糖,提供了简洁的方式来处理表单元素的数据绑定和事件监听。
data为什么是一个函数而不是对象
在 Vue.js 中,组件的 data 选项可以是一个函数,也可以是一个对象。但推荐使用函数形式的 data。
原因如下:
组件的复用性: 如果 data 是一个对象,在组件复用的情况下,所有实例将共享同一个 data 对象,导致状态互相干扰。而使用函数形式的 data,每个组件实例都会调用该函数,返回一个新的 data 对象,确保每个组件实例拥有独立的数据状态。
响应式: Vue.js 在创建组件实例时,会将 data 对象转换为响应式对象,以便追踪数据变化并更新视图。当 data 是一个函数时,每个组件实例都会调用该函数并返回一个新的数据对象,确保每个实例拥有独立的响应式数据。这样就可以避免数据状态的混乱和更新的难以追踪。
初始化时刻: 当 data 是一个对象时,该对象会在组件实例化之前被共享和初始化,这意味着如果该对象包含引用类型的数据(如数组或对象),不同实例之间会共享相同的引用,导致不符合预期的数据变化。而使用函数形式的 data,每个实例都会在创建时调用该函数,返回独立的数据对象,确保数据的独立性和一致性。
因此,使用函数形式的 data 可以确保每个组件实例都有独立的数据状态,并且能够正确地实现响应式数据的更新和追踪。
Vue中单页面与多页面的区别
Vue 单页应用(Single-Page Application,SPA)和多页应用(Multiple-Page Application,MPA)是两种不同的前端应用架构。
单页应用(SPA):
单页应用是指在加载初始页面后,通过动态更新页面内容的方式实现页面切换和交互,而无需重新加载整个页面。SPA 通常使用前端路由(如 Vue Router)来根据 URL 的变化加载不同的组件并更新视图,而不是通过服务器返回不同的 HTML 页面。SPA 的核心思想是将应用程序的逻辑和数据加载到客户端,使得用户体验更加流畅,因为只需要加载一次初始页面,之后的页面切换都是在客户端进行。多页应用(MPA):
多页应用是指每个页面都对应一个完整的 HTML 文件,每次切换页面都需要重新加载整个页面。MPA 通常是通过服务器端路由来实现页面之间的切换,每次切换都会向服务器发送请求,服务器根据请求返回不同的 HTML 页面。MPA 的每个页面都有自己独立的逻辑和数据,因此每次切换页面都需要重新加载资源,可能会导致页面加载时间较长。区别总结:
SPA 是在客户端动态加载内容,通过前端路由实现页面切换,只加载一次初始页面,之后的页面切换是在客户端进行。MPA 是通过服务器返回不同的 HTML 页面来实现页面切换,每次切换都要重新加载整个页面。SPA 提供了更好的用户体验,页面切换流畅,但在初始加载时需要下载较大的 JavaScript 文件。MPA 每次页面切换都需要向服务器发送请求,加载时间较长,但不需要下载大型的 JavaScript 文件。SPA 更适合构建复杂的交互性应用,如单页面应用、Web 应用程序等。MPA 更适合传统的多页面网站。选择 SPA 还是 MPA 取决于具体的需求和项目特点。SPA 适用于需要较高的用户交互和动态性的应用,而 MPA 适用于内容较为独立、页面切换不频繁的应用。
简述 mixin、extends 的覆盖逻辑
在 Vue.js 中,mixin 和 extends 都是用于组件复用的机制,但它们的覆盖逻辑有所不同。
Mixin(混入):
mixin 是一种将可复用的选项对象混入到组件中的方式。当一个组件使用 mixin 时,混入的选项会与组件自身的选项进行合并。在合并过程中,如果混入选项和组件自身选项有冲突,会按照一定的优先级进行覆盖。 优先级从高到低的覆盖逻辑如下:
同名生命周期钩子函数:混入选项的生命周期钩子函数会在组件自身的生命周期钩子函数之前调用。同名方法:如果混入选项和组件自身选项有相同的方法名,组件自身的方法会覆盖混入选项的方法。数据选项:混入选项中的数据会与组件自身的数据合并,组件自身的数据具有优先级。其他选项:混入选项中的其他选项(如computed、watch 等)会与组件自身的选项合并,组件自身的选项具有优先级。 Extends(继承):
extends 是一种创建基础组件并基于它进行扩展的方式。通过 extends 创建的组件会继承基础组件的选项,并可以对继承的选项进行覆盖或扩展。在继承过程中,如果子组件和基础组件有相同的选项,子组件的选项会覆盖基础组件的选项。 覆盖逻辑如下:
同名生命周期钩子函数:子组件的生命周期钩子函数会在基础组件的生命周期钩子函数之前调用。同名方法:子组件的方法会覆盖基础组件的方法。数据选项:子组件的数据会覆盖基础组件的数据。其他选项:子组件的其他选项(如computed、watch 等)会覆盖基础组件的选项。 总结:
mixin 的选项会与组件自身的选项合并,在冲突的情况下,组件自身的选项具有优先级。extends 是基于基础组件创建子组件,并对选项进行覆盖或扩展,在冲突的情况下,子组件的选项具有优先级。 Vue自定义指令
Vue 允许开发者自定义指令,通过自定义指令可以在 DOM 元素上添加自定义行为和交互逻辑。自定义指令可以用于处理特定的 DOM 操作、事件绑定、样式修改等。
要创建一个自定义指令,可以使用 Vue 提供的 directive 方法。下面是自定义指令的基本结构:
Vue.directive('directiveName', { // 指令的定义 bind(el, binding, vnode) { // 指令绑定时的处理逻辑 }, inserted(el, binding, vnode) { // 被绑定元素插入父节点时的处理逻辑 }, update(el, binding, vnode, oldVnode) { // 组件更新时的处理逻辑 }, unbind(el, binding, vnode) { // 指令解绑时的处理逻辑 }});directiveName 是自定义指令的名称,可以在模板中使用 v-directiveName 进行绑定。指令对象中的各个钩子函数分别对应不同的生命周期阶段,可以根据需要选择性地实现它们。钩子函数的参数包括: el:指令所绑定的元素。binding:一个对象,包含指令的信息,如指令的值、修饰符等。vnode:Vue 编译生成的虚拟节点。oldVnode:上一个虚拟节点,在 update 钩子函数中可用。 以下是几个常用的自定义指令场景:
自动聚焦: 在组件加载或显示时自动将焦点设置到指定的输入框。防抖与节流: 控制事件触发频率,限制用户操作的频繁性。权限控制: 根据用户权限动态显示或隐藏某些 DOM 元素。滚动加载: 当滚动到指定位置时加载更多内容。拖拽排序: 支持拖拽元素进行排序。通过自定义指令,可以根据具体的需求实现一些特定的交互效果和行为,提高代码的复用性和可维护性。
子组件可以改变父组件数据嘛?
在 Vue 中,子组件默认情况下是不能直接改变父组件的数据的。这是因为 Vue 遵循的是单向数据流的原则,父组件通过 props 将数据传递给子组件,子组件可以读取这些数据并进行展示,但不能直接修改这些数据。
如果子组件需要修改父组件的数据,可以通过两种方式实现:
通过事件进行通信: 子组件可以通过 $emit 方法触发一个自定义事件,父组件监听该事件并在事件处理函数中修改数据。子组件通过 $emit 方法传递需要修改的数据作为参数,父组件在事件处理函数中接收到该参数并进行相应的修改。
在子组件中:
this.$emit('eventName', newData);在父组件模板中:
<child-component v-on:eventName="handleEvent"></child-component>在父组件中的方法中处理事件:
methods: { handleEvent(newData) { // 修改父组件的数据 }}使用.sync 修饰符: Vue 提供了 .sync 修饰符,可以简化子组件修改父组件数据的操作。子组件通过 $emit 方法触发一个带有 .sync 修饰符的事件,同时将需要修改的数据作为参数传递。在父组件中,将子组件的属性绑定到一个局部变量,并通过事件监听修改该局部变量的值,从而实现对父组件数据的修改。
在子组件中:
this.$emit('update:propertyName', newData);在父组件模板中:
<child-component :property-name.sync="data"></child-component>这里的 data 是父组件中的数据,propertyName 是子组件的属性名称,通过 .sync 修饰符绑定了父组件数据的双向绑定。
需要注意的是,直接修改父组件的数据可能会导致数据流变得不可追踪和难以调试。在大多数情况下,推荐使用事件和修饰符的方式进行父子组件之间的通信,以保持数据流的清晰性和可维护性。
对 React 和 Vue 的理解,它们的异同
React 和 Vue 都是流行的前端框架,用于构建用户界面。它们有一些相似之处,也有一些显著的差异。
相似之处:
组件化开发:React 和 Vue 都支持组件化开发,将用户界面划分为独立的组件,使开发更模块化、可复用和可维护。虚拟 DOM:React 和 Vue 都使用虚拟 DOM 技术,通过在内存中构建虚拟 DOM 树来提高性能,并在需要更新时进行高效地差异比对和更新。响应式更新:React 和 Vue 都提供了响应式的数据绑定机制,当数据发生变化时,自动更新相关的视图组件。强大的生态系统:React 和 Vue 都有庞大的生态系统,有大量的第三方库、工具和社区支持,可以满足各种需求。差异之处:
语法和模板:React 使用 JSX(JavaScript XML)语法,将 HTML 结构和 JavaScript 代码混合在一起,通过 JavaScript 表达式来创建组件。Vue 使用模板语法,可以在 HTML 代码中直接编写组件模板,并通过 Vue 的指令和表达式进行数据绑定和逻辑处理。学习曲线:React 的学习曲线相对较陡峭,需要掌握 JSX、组件生命周期和状态管理等概念。Vue 的学习曲线相对较平缓,更易于上手和理解。状态管理:React 本身并不提供内置的状态管理方案,开发者可以选择使用 Redux、MobX 等第三方库来管理应用的状态。Vue 提供了内置的状态管理方案 Vuex,使得状态管理变得更加直观和方便。生态系统和社区:React 生态系统庞大且活跃,有众多的第三方库和工具支持,但由于灵活性较高,开发者需要自己选择和组合适合的工具。Vue 生态系统也很活跃,Vue Router 和 Vuex 等官方库提供了完整的解决方案,可以更快地构建应用。选择 React 还是 Vue 取决于具体的项目需求、团队经验和个人喜好。React 更注重灵活性和可扩展性,适用于大型复杂应用;Vue 则更注重简洁性和易用性,适合快速开发和小型项目。
assets和static的区别
在许多前端框架和项目中,你可能会看到 assets 和 static 这两个目录。它们的主要区别如下:
assets 目录:
assets 目录通常用于存放项目中的静态资源文件,例如图像、样式表、字体等。这些资源会被构建工具处理,并且通常会被打包到最终的构建输出中。在构建过程中,Webpack 或其他构建工具会根据需要对 assets 目录中的资源进行处理,例如应用 CSS 预处理器、压缩图像等。通常,你可以在代码中通过相对路径引用 assets 目录下的文件。 static 目录:
static 目录用于存放静态资源,这些资源不会经过构建过程的处理。所有放置在 static 目录下的文件会被完全复制到输出目录中(例如 dist 目录),并且保持原始的文件结构。这些文件不会被构建工具处理,也不会被添加特定的哈希或版本号。它们会被简单地原样复制。可以在代码中通过绝对路径引用 static 目录下的文件。 总结来说,assets 目录中的资源会经过构建工具的处理,并被打包到输出中,而 static 目录中的资源则是静态的,不会经过构建处理,而是被直接复制到输出目录中。选择使用哪个目录取决于你对资源的处理需求。如果资源需要经过构建处理,例如压缩、转换等,应该将其放在 assets 目录中。如果资源不需要任何处理,只需简单地复制到输出目录中,可以将其放在 static 目录中。
vue如何监听对象或者数组某个属性的变化
在 Vue 中,你可以使用 watch 选项来监听对象或数组某个属性的变化。watch 选项允许你在属性发生变化时执行相应的操作。下面是使用 watch 监听对象和数组属性变化的示例:
1. 监听对象属性的变化:
// Vue 实例new Vue({ data: { obj: { prop: 'initial value' } }, watch: { 'obj.prop': function(newVal, oldVal) { console.log('obj.prop 变化了:', newVal, oldVal); // 执行相应的操作 } }});上面的代码中,我们通过将属性路径 'obj.prop' 传递给 watch 选项来监听 obj 对象的 prop 属性的变化。当 obj.prop 发生变化时,会触发回调函数,你可以在回调函数中执行相应的操作。
2. 监听数组属性的变化:
// Vue 实例new Vue({ data: { arr: ['a', 'b', 'c'] }, watch: { 'arr': function(newVal, oldVal) { console.log('arr 变化了:', newVal, oldVal); // 执行相应的操作 } }});在上面的代码中,我们通过监听数组 arr 的变化来捕获数组元素的变化。当数组的元素发生变化时,会触发回调函数,并将新的数组和旧的数组作为参数传递给回调函数。
需要注意的是,使用 watch 监听对象或数组属性变化时,Vue 默认是通过引用比较来检测变化。也就是说,只有当属性的引用发生变化时,才会触发 watch 回调函数。如果要监听对象或数组内部属性的变化,可以使用深度监听选项 deep: true,如下所示:
new Vue({ data: { obj: { prop: 'initial value' } }, watch: { 'obj': { handler: function(newVal, oldVal) { console.log('obj 变化了:', newVal, oldVal); // 执行相应的操作 }, deep: true } }});通过设置 deep: true,Vue 会递归地监听对象内部属性的变化。这样,当对象内部的属性发生变化时,也会触发 watch 回调函数。
总结起来,你可以使用 watch 选项来监听 Vue 实例中对象或数组某个属性的变化,并在回调函数中执行相应的操作。
delete和Vue.delete删除数组的区别
在 JavaScript 中,delete 是用于删除对象属性的操作符,而 Vue.delete 是 Vue.js 提供的方法,专用于删除 Vue 实例中响应式数组的元素。它们之间有一些重要的区别:
使用范围:
delete 可以用于删除对象的属性,无论是普通对象还是数组对象。Vue.delete 只能用于删除 Vue 实例中的响应式数组的元素。 响应式更新:
使用delete 删除对象的属性不会触发依赖该属性的重新渲染,也不会触发 Vue 实例的响应式更新。使用 Vue.delete 删除响应式数组的元素会触发 Vue 实例的响应式更新,以及相关联的视图更新。 语法和用法:
delete 是 JavaScript 的操作符,使用方式为 delete object.property,其中 object 是对象,property 是要删除的属性名。Vue.delete 是 Vue.js 提供的方法,使用方式为 Vue.delete(array, index),其中 array 是要操作的响应式数组,index 是要删除的元素的索引。 下面是一些示例代码,以便更好地理解它们的区别:
使用 delete 删除对象属性:
const obj = { name: 'John', age: 25 };delete obj.age;console.log(obj); // 输出: { name: 'John' }使用 Vue.delete 删除响应式数组的元素:
new Vue({ data: { arr: ['apple', 'banana', 'orange'] }, methods: { removeItem(index) { Vue.delete(this.arr, index); } }});在上面的代码中,Vue.delete(this.arr, index) 删除了响应式数组 arr 中指定索引 index 的元素,并触发了 Vue 实例的响应式更新。
总结来说,delete 是 JavaScript 的操作符,用于删除对象属性,不会触发响应式更新;而 Vue.delete 是 Vue.js 提供的方法,用于删除 Vue 实例中的响应式数组的元素,并触发响应式更新。
Vue模版编译原理
Vue 模板编译是 Vue.js 的核心功能之一,它将模板字符串编译为渲染函数,以便将数据渲染到最终的 DOM 中。Vue中的模板template无法被浏览器解析并渲染,因为这不属于浏览器的标准,不是正确的HTML语法,所有需要将template转化成一个JavaScript函数,这样浏览器就可以执行这一个函数并渲染出对应的HTML元素,就可以让视图跑起来了,这一个转化的过程,就成为模板编译。模板编译又分三个阶段,解析parse,优化optimize,生成generate,最终生成可执行函数render。下面是 Vue 模板编译的简要工作原理:
解析阶段:
在解析阶段,模板编译器会将模板字符串解析为抽象语法树(AST)。解析器会遍历模板字符串,识别其中的 HTML 标签、指令、表达式和文本内容,并根据它们的关系构建 AST。优化阶段:
在优化阶段,编译器会对生成的 AST 进行一系列的优化操作,以提升渲染性能。例如,编译器会静态分析 AST,找出静态节点(不包含变量或表达式的节点),并进行标记,以便在重新渲染时跳过这些静态节点。代码生成阶段:
在代码生成阶段,编译器会根据优化后的 AST 生成渲染函数。渲染函数是一个 JavaScript 函数,它接收数据作为参数,并返回一个虚拟 DOM 节点(VNode)树。渲染函数的生成过程将模板中的指令、表达式和静态内容转换为对应的 JavaScript 代码。运行阶段:
在运行阶段,Vue.js 会将生成的渲染函数与响应式数据进行关联,创建一个渲染上下文。当数据发生变化时,Vue.js 会调用渲染函数,并将新的数据传递给渲染函数,生成新的虚拟 DOM 节点树。然后,Vue.js 会将新的虚拟 DOM 节点树与旧的虚拟 DOM 进行对比,并只更新发生变化的部分,最终将更新后的内容渲染到真实的 DOM 中。通过将模板编译为渲染函数,Vue.js 实现了高效的响应式更新机制,将数据的变化与视图的更新相结合,提供了流畅的用户界面交互体验。
需要注意的是,编译是在构建时进行的,而不是在运行时。一旦编译完成,生成的渲染函数会随 Vue 实例一起打包到最终的 JavaScript 文件中,然后在浏览器中执行。这样,在运行时只需要执行渲染函数,而不需要再进行模板解析和编译的过程,提高了性能和效率。
对SSR的理解
SSR(Server-Side Rendering,服务器端渲染)是一种用于构建 Web 应用程序的技术,它将页面的初始渲染过程从客户端移动到服务器端。传统的客户端渲染(CSR,Client-Side Rendering)是在浏览器中使用 JavaScript 动态生成和渲染页面内容,而 SSR 在服务器端生成完整的 HTML 页面,然后将其发送到客户端进行展示。以下是对 SSR 的一些理解:
初始页面加载速度:SSR 可以提供更快的初始页面加载速度。因为在 SSR 中,服务器端会生成完整的 HTML 页面,包括初始内容和数据,直接发送给客户端,减少了客户端需要等待 JavaScript 下载、解析和执行的时间。这有助于提供更快的首次渲染,尤其对于大型或复杂的应用程序。
搜索引擎优化:SSR 对搜索引擎优化(SEO)更友好。搜索引擎爬虫能够直接获取服务器端生成的完整 HTML 页面内容,而不需要等待 JavaScript 加载和执行。这有助于确保搜索引擎能够正确地索引应用程序的内容,提高网页在搜索结果中的排名。
更好的用户体验:SSR 可以提供更好的初始用户体验。因为页面的初始内容是在服务器端生成的,用户可以更快地看到页面的内容,而不需要等待 JavaScript 加载和执行。这减少了首次加载的白屏时间,提高了用户体验和参与度。
对于一些特定场景的需求:SSR 在某些场景下非常有用。例如,需要在服务器端进行身份验证或访问受限资源,或者需要在渲染之前获取一些异步数据。SSR 可以在服务器端执行这些操作,然后将渲染的结果发送给客户端,提供更灵活的应用程序开发和集成。
复杂度和性能考虑:SSR 的实现相对复杂,需要在服务器端进行额外的工作,包括模板渲染、数据获取和管理等。另外,SSR 也增加了服务器的负载,需要更多的计算资源。因此,在选择使用 SSR 时,需要权衡复杂度和性能的考虑。
需要注意的是,SSR 并不是适用于所有的应用场景。对于一些简单的应用程序或单页应用,使用 CSR 可能更加合适。在实际开发中,可以根据具体的需求和应用场景来选择使用 SSR 还是 CSR,或者结合两者的优势来构建更好的 Web 应用程序。
Vue的性能优化有哪些
Vue 提供了一些性能优化技巧和建议,可以帮助提升 Vue 应用程序的性能。以下是一些常见的 Vue 性能优化方法:
使用组件级别的懒加载:将应用程序拆分为多个组件,并在需要时才进行加载。这可以减少初始加载时间,并在用户实际需要时才加载和渲染组件。
合理使用 v-if 和 v-show:v-if 适用于在条件满足时渲染和销毁组件,而 v-show 可以在组件间切换显示和隐藏。根据具体的使用场景,选择合适的指令来优化组件的渲染性能。
避免不必要的计算和监听:在组件中避免使用复杂的计算属性或监听器,以减少不必要的计算和依赖追踪。只在必要的情况下使用计算属性,避免过度计算。
合理使用列表渲染:在渲染大型列表时,使用 key 属性来提供唯一的标识符,以优化 Vue 的虚拟 DOM diff 算法。避免在列表中使用索引作为 key,而是使用唯一且稳定的标识符。
使用异步组件和路由懒加载:将应用程序的组件和路由进行懒加载,以减少初始加载时间。Vue 提供了异步组件和路由懒加载的支持,可以根据需要延迟加载组件和路由。
合理使用 keep-alive 缓存组件:对于经常被访问的组件,可以使用 keep-alive 组件进行缓存,避免重复的渲染和销毁。这可以提高组件的性能和响应速度。
使用 v-for 的时候避免同时使用 v-if:在 v-for 循环内部避免同时使用 v-if 条件判断,因为每次迭代都会进行条件判断,影响性能。如果需要根据条件筛选列表,可以在 computed 属性中预先筛选数据。
合理使用 vue-router 的导航守卫:在使用 vue-router 进行路由管理时,可以使用导航守卫(beforeEach、beforeResolve 等)来控制页面的加载和权限验证,避免加载不必要的组件或进行重复的操作。
使用生产环境构建:在部署应用程序时,使用 Vue 的生产环境构建,该构建会进行代码压缩和优化,减少文件大小和加载时间。
使用性能分析工具:使用性能分析工具(如 Vue Devtools、Chrome 开发者工具等)来检测并分析应用程序的性能瓶颈,定位和解决性能问题。
这些是常见的 Vue 性能优化方法,根据具体的应用程序和场景,可以选择合适的优化策略来提升 Vue 应用程序的性能。
对 SPA 单页面的理解,优缺点分别是什么?
SPA(Single-Page Application,单页面应用)是一种 Web 应用程序架构模式,它在加载初始页面后,通过使用 JavaScript 动态地更新页面内容,而不是通过传统的多个页面间的完整刷新。以下是对 SPA 的理解以及其优缺点的总结:
理解:
SPA 是一种通过使用前端框架(如 Vue.js、React、Angular 等)实现的应用程序,它在浏览器中加载初始页面,然后通过 AJAX 或 WebSocket 等技术与服务器进行数据交互,并通过 JavaScript 动态地更新页面的内容。SPA 通常包括一个单一的 HTML 文件和一些静态资源(如 JavaScript、CSS 和图像),它们在初始加载时被下载,然后在运行时进行动态渲染。
优点:
良好的用户体验:SPA 可以提供更流畅的用户体验,因为页面切换时不需要完整地刷新页面,而是仅更新需要改变的部分,减少了页面重新加载的延迟和闪烁。快速响应:由于 SPA 在初始加载后,大部分内容都在客户端进行动态渲染,它可以更快地响应用户的交互操作,而不需要每次都从服务器获取完整的页面内容。减少带宽消耗:由于 SPA 只需要加载初始页面和少量的静态资源,它可以减少与服务器的数据传输量,降低带宽消耗。前后端分离:SPA 的前端和后端可以相对独立地开发和部署,前端负责展示和交互逻辑,后端负责提供数据接口。这种前后端分离的架构模式有助于团队协作和开发效率。缺点:
初始加载时间较长:SPA 需要下载并执行较多的 JavaScript 代码,以及其他静态资源,因此初始加载时间可能较长。这可能会对较慢的网络连接和性能较低的设备产生不良影响。SEO 难度较高:由于 SPA 动态地生成页面内容,搜索引擎爬虫在抓取和索引 SPA 网站时可能遇到困难。尽管现代搜索引擎对 SPA 有一定的支持,但对于 SEO 的需求仍然需要额外的工作。前端路由管理复杂:SPA 的前端路由管理相对复杂,需要处理 URL 的变化、页面状态的管理以及页面间的导航等问题。这可能需要使用额外的路由库,并增加开发和维护的复杂度。综上所述,SPA 可以提供良好的用户体验、快速响应和前后端分离的优点,但也面临初始加载时间较长、SEO 难度较高和前端路由管理复杂等缺点。在选择使用 SPA 时,需要根据具体的应用需求和考虑到用户体验、性能、开发复杂度等因素进行权衡。
template和jsx的有什么分别?
template 和 JSX 是两种不同的语法格式,用于在 Vue 和 React 中定义组件的结构和内容。
Template(模板) 是 Vue 的默认语法,它使用 HTML 标记和特定的 Vue 指令来描述组件的结构和数据绑定。在模板中,可以直接使用 HTML 标签、插值表达式({{ }})和指令(如 v-if、v-for 等)来定义组件的结构和行为。模板提供了一种更接近传统 HTML 的方式来编写组件,使得开发者可以快速上手和理解。
下面是一个使用 Vue 模板的示例:
<template> <div> <h1>{{ message }}</h1> <button v-on:click="increment">Increment</button> </div></template><script>export default { data() { return { message: 'Hello, Vue!', count: 0 }; }, methods: { increment() { this.count++; } }}</script>JSX 是 React 中的语法扩展,它允许在 JavaScript 中编写类似 XML 的结构。JSX 允许在 JavaScript 中直接使用 HTML 标记和组件,通过使用特定的语法将它们嵌入到 JavaScript 代码中。JSX 提供了更强大和灵活的方式来构建组件,可以在组件中直接使用 JavaScript 表达式和逻辑。
下面是一个使用 React JSX 的示例:
import React, { useState } from 'react';const MyComponent = () => { const [message, setMessage] = useState('Hello, React!'); const [count, setCount] = useState(0); const increment = () => { setCount(count + 1); }; return ( <div> <h1>{message}</h1> <button onClick={increment}>Increment</button> </div> );};export default MyComponent;在上述示例中,JSX 允许在 JavaScript 函数组件中直接使用 HTML 标记和组件,使用花括号 {} 来插入变量和表达式。
总结起来,template 是 Vue 使用的默认模板语法,更接近传统的 HTML 编写方式;而 JSX 是 React 中的语法扩展,允许在 JavaScript 中编写类似 XML 的结构。两者都具有相似的功能,但语法和使用方式上有所不同,开发者可以根据自己的偏好和项目需求选择适合的语法格式。
MVVM的优缺点?
MVVM(Model-View-ViewModel)是一种软件架构模式,用于将应用程序的逻辑和用户界面分离,以提高代码的可维护性和可测试性。MVVM 模式主要由以下三个组件组成:
Model(模型):模型代表应用程序的数据和业务逻辑。它负责处理数据的获取、存储和操作,以及定义应用程序的业务规则和逻辑。
View(视图):视图是用户界面的可视部分,负责展示数据和与用户的交互。它通常是由 HTML、XML 或其他界面描述语言编写的,用于呈现模型的数据和接收用户输入。
ViewModel(视图模型):视图模型是连接模型和视图的中间层,负责将模型的数据转换为视图可以理解和展示的形式,并将用户的操作传递给模型。它通常包含与视图相关的业务逻辑和状态管理。
MVVM 模式的优点包括:
分离关注点:MVVM 将应用程序的逻辑和用户界面分离,使得各个组件之间的关注点清晰分明。模型负责数据处理,视图负责数据展示,而视图模型负责数据转换和交互逻辑,这样可以更好地管理和维护代码。
可测试性:MVVM 的分层结构使得单元测试和集成测试变得更加容易。由于视图和模型是解耦的,可以针对视图模型编写单元测试,而不需要依赖具体的视图实现或模型状态。
可维护性:通过将应用程序的逻辑和界面分离,MVVM 提供了更好的代码组织结构和可维护性。开发者可以更容易地理解和修改视图模型,而不会对视图和模型产生影响。
灵活性:MVVM 模式允许开发者在视图模型中添加额外的逻辑,以满足特定需求。视图模型可以处理用户输入、数据转换、验证和其他与视图相关的操作,使得开发者可以更灵活地处理用户交互。
然而,MVVM 模式也存在一些缺点:
学习曲线:相对于传统的 MVC(Model-View-Controller)模式,MVVM 模式的学习曲线可能较陡峭。开发者需要理解和掌握视图模型的概念和使用方式,以及数据绑定和命令绑定等特定的技术。
复杂性:MVVM 模式引入了额外的组件和层次结构,增加了代码的复杂性。在一些简单的应用程序中,使用 MVVM 可能会显得过于复杂,不利于快速开发和迭代。
性能开销:MVVM 模式中的数据绑定和响应式系统可能会带来一定的性能开销。在处理大规模数据或频繁更新的场景下,需要谨慎设计和优化数据绑定机制,以避免性能问题。
综上所述,MVVM 模式在分离关注点、可测试性和可维护性方面具有优势,但需要权衡学习成本、复杂性和性能开销。在设计和选择架构模式时,需要考虑具体的应用需求和开发团队的技术水平。
对keep-alive的理解,它是如何实现的,具体缓存的是什么?
keep-alive 是 Vue.js 提供的一个内置组件,用于缓存和复用动态组件。它可以将需要缓存的组件包裹起来,使其在组件切换时保持状态,避免重新渲染和销毁,从而提高性能和用户体验。
当使用 keep-alive 包裹一个动态组件时,Vue 会将该组件的实例缓存起来,而不是销毁它。这样,在下次需要渲染该组件时,Vue 会直接从缓存中取出组件实例,并重新插入到 DOM 中,而不会重新创建和挂载。
keep-alive 组件通过一个名为 include 的属性来指定哪些组件需要被缓存。它可以接受一个字符串或正则表达式,用于匹配组件的名称。只有匹配到的组件才会被缓存,其他组件则会按需销毁和重新创建。
具体而言,keep-alive 实现缓存的原理如下:
在组件首次渲染时,如果 keep-alive 包裹的组件没有被缓存,则会创建并挂载该组件,并将其实例缓存起来。
当需要切换到另一个组件时,Vue 会检查目标组件是否被包裹在 keep-alive 中,并进行以下处理:
在组件切换时,keep-alive 提供了一些生命周期钩子函数,如 activated 和 deactivated,可以用于在组件被激活和失活时执行特定的逻辑。
需要注意的是,keep-alive 缓存的是组件的状态和数据,而不是其 DOM 结构。DOM 结构仍然会根据组件的渲染函数进行动态生成。这意味着,即使组件被缓存,它的生命周期钩子函数(如 mounted 和 destroyed)仍会在每次插入和移除时被调用。
总结起来,keep-alive 组件通过缓存动态组件的实例,避免了组件的重新创建和销毁,从而提高了性能。它缓存的是组件的状态和数据,并提供了钩子函数用于处理组件的激活和失活时的逻辑。
以上就是一些前端高频面试Vue篇的内容啦,当学无止境,知识点远不止这些,还需不断学习和努力啦,看到这里点了赞吧(▽)