一.ubuntu安装nginx
1.更新本地软件包列表
sudo apt update2.安装nginx
sudo apt install nginx3.验证nginx是否安装成功
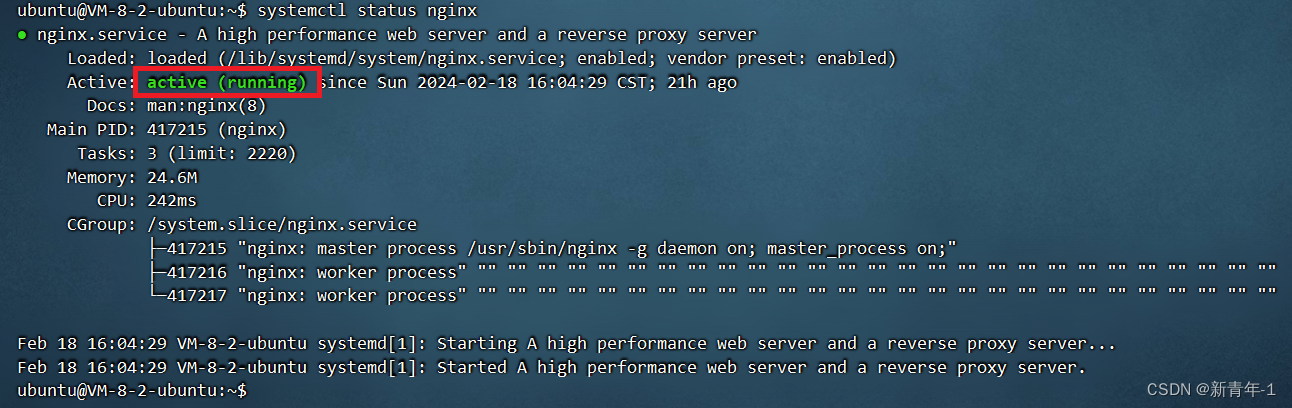
sudo systemctl status nginx如果Nginx正在运行,则命令输出应该显示Active(active (running))状态。

4.若nginx未运行,则输入命令进行启动
sudo service nginx start5.查看nginx版本信息
nginx -V6.浏览器输入ubuntu所在服务器的ip地址

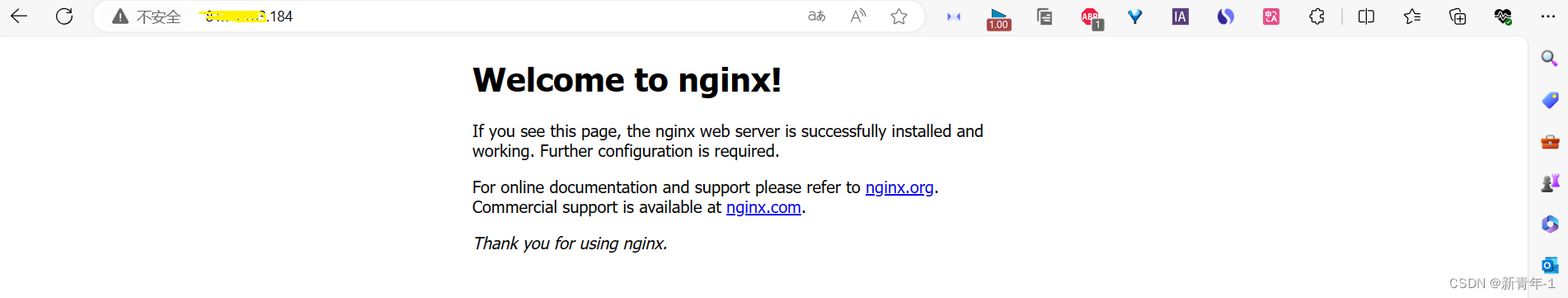
当我们看到如图所示,即说明nginx安装成功!
二.vue项目代码打包
方式一: 在vscode的终端输入
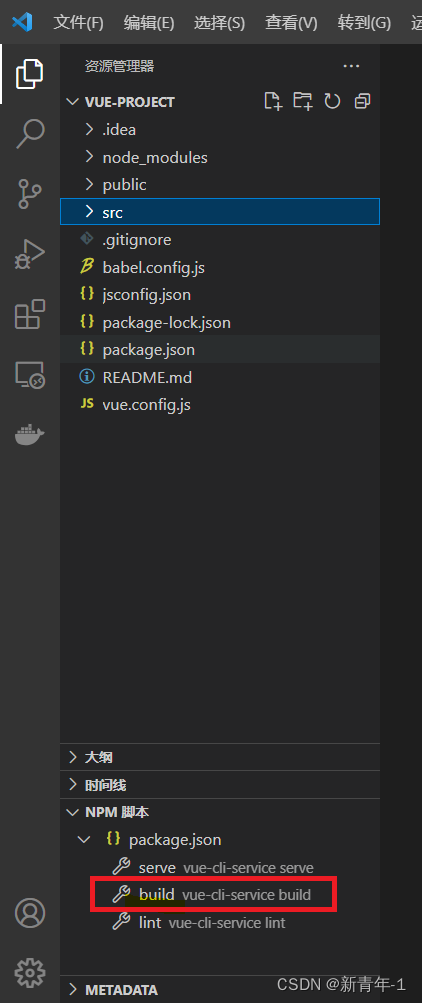
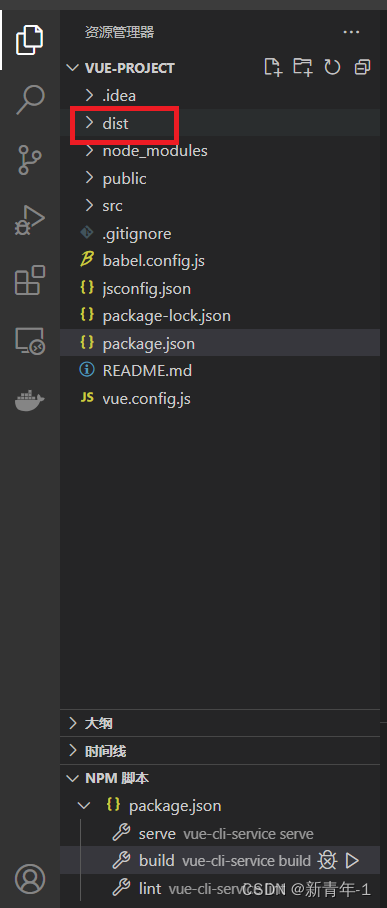
npm run build方式二: 点击如图的红色方形部分的npm脚本进行项目代码打包

打包成功,则终端输出信息如下

当前目录下生成的dist文件夹就是打包好的vue项目代码

三.ubuntu修改nginx配置文件
nginx是依赖于其配置文件进行工作的,其配置文件路径是/etc/nginx/nginx.conf
使用下面的命令来查看默认配置文件
cat /etc/nginx/nginx.conf如果你不想看到注释和空白,可以使用以下命令只显示具体内容
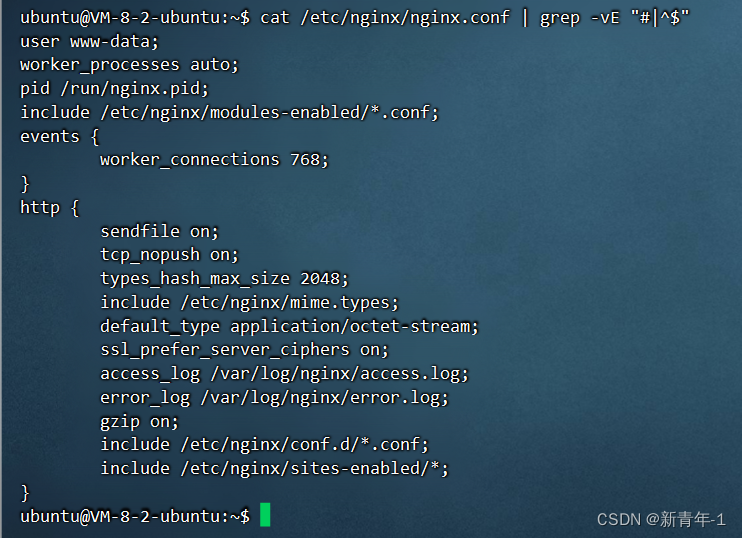
cat /etc/nginx/nginx.conf | grep -vE "#|^$"
接下来我将每行进行注释(注释以#开头):
user www-data; # 运行 Nginx 的用户worker_processes auto; # 自动设置 worker 进程数为 CPU 核心数pid /run/nginx.pid; # Nginx 的 PID 文件路径include /etc/nginx/modules-enabled/*.conf; # 包含模块配置文件events { # 事件处理模块的配置 worker_connections 768; # 每个 worker 进程的最大连接数}http { # HTTP 核心模块的配置 sendfile on; # 开启 sendfile 功能 tcp_nopush on; # 开启 tcp_nopush 功能 types_hash_max_size 2048; # 设置 types_hash_max_size 参数的值 include /etc/nginx/mime.types; # 包含 MIME 类型定义文件 default_type application/octet-stream; # 默认 MIME 类型 ssl_prefer_server_ciphers on; # 开启 SSL/TLS 功能 access_log /var/log/nginx/access.log; # 访问日志文件路径 error_log /var/log/nginx/error.log; # 错误日志文件路径 gzip on; # 开启 Gzip 压缩 include /etc/nginx/conf.d/*.conf; # 包含其他配置文件 include /etc/nginx/sites-enabled/*; # 包含虚拟主机配置文件}这里,我们只需要了解其中重要的3个部分:
第1行的 www-data 是运行nginx的用户,后面我们需要把该用户加入当前ubuntu用户所属组,保证www-data有足够权限访问当前ubuntu用户目录下的前端文件(因为本人是把前端文件的路径添加在当前ubuntu用户目录下的)。
倒数第3行的 include /etc/nginx/conf.d/*.conf;可以理解为把路径/etc/nginx/conf.d下的所有以.conf结尾的文件都复制到这里,而路径/etc/nginx/conf.d下的所有文件代表虚拟主机配置文件。
倒数第2行的 include /etc/nginx/sites-enabled/*;可以理解为把路径/etc/nginx/sites-enabled下的所有文件复制到这里,当我们进入目录/etc/nginx/sites-enabled下,会发现只有default一个文件。
总结一下,当nginx运行的时候,会加载配置文件/etc/nginx/nginx.conf,而这个配置文件里面包含了目录/etc/nginx/sites-enabled下的所有文件(即文件default)
这时可以参考之前查看 nginx.conf 的方式来查看default文件:
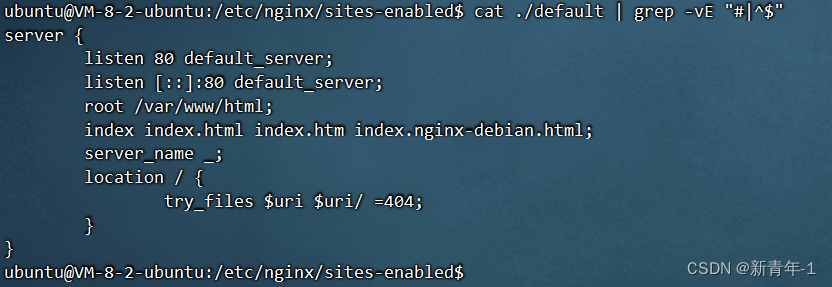
cd /etc/nginx/sites-enabledcat ./default | grep -vE "#|^$"default文件内容如下:

文件中的配置信息进行注释,(以 # 开头)
# 虚拟主机的配置 server { # 侦听 80 端口,分别配置了 IPv4 和 IPv6 listen 80 default_server; listen [::]:80 default_server; # 定义服务器的默认网站根目录位置 root /var/www/html; # 定义主页的文件名 index index.html index.htm index.nginx-debian.html; # 定义虚拟服务器的名称 server_name _; # location 块 location / { try_files $uri $uri/ =404; } }当我们在浏览器访问网站的时候是默认80端口的,如果我们需要在其他端口访问网站,例如8080端口,则需要修改listen 80 为listen 8080,则访问网站的时候需要在ip地址后面加上:8080。
如果我们想更改网站文件存放的路径,直接修改 root 的路径就可以了
四.部署前端代码
理解上面内容后,我们可以开始部署前端文件了。一般情况下,我们是不会去修改nginx原有的配置文件内容,而是另外添加一些关键的文件,使得nginx在运行的时候顺带执行咱们添加的文件来完成相应的功能。
1.进入目录/etc/nginx/sites-enabled,创建文件myweb.conf,名字可以任意取,但是必须以.conf结尾
cd /etc/nginx/sites-enabledsudo touch myweb.conf把以下内容添加到myweb.conf文件里面:
server { listen 8070 default_server; #可以把8070修改为你需要设置的端口号 root /home/ubuntu/project/dist; #你的前端文件存放的路径地址 index index.html index.htm; #保证你的dist文件夹下面有个文件叫做index.html server_name localhost; #这里的localhost替换为你自己的ubuntu所在ip地址ubuntu location / { try_files $uri $uri/ =404; }}根据自己的情况进行以下修改:
listen 8070 default_server;这里的8070可以修改为你需要设置的端口号root /home/ubuntu/project/dist;这里的/home/ubuntu/project/dist可以修改为你存放前端代码的具体路径,建议在当前ubuntu用户目录下新建一个project文件夹,把之前打包好的前端代码文件夹dist放在这里server_name localhost;这里的localhost替换为你自己的ubuntu所在的ip地址 总结一下,我们为什么要添加myweb.conf在目录/etc/nginx/sites-enabled下,因为之前有讲过nginx运行的时候是要加载目录/etc/nginx/sites-enabled下的所有文件,这样当然也就顺便把文件myweb.conf加载啦,而myweb.conf文件存放的是我们部署的前端代码文件的一些信息,这样nginx就能加载到咱们的前端代码啦。
2.上传打包好的前端代码文件夹dist到当前ubuntu用户所在的目录下,如/home/ubuntu/project,该目录需要根据自己的情况进行相应的修改,需要保证与myweb.conf文件下的root行所在的路径一致即可。
3.把nginx用户www-data添加到当前ubuntu的用户所属组:
使用命令groups查看当前用户所属组,例如
可以看到红色方框即为当前用户所属组,接着使用命令把用户www-data添加到当前用户组ubuntu
sudo usermod -a -G ubuntu www-data该命令根据自己实际情况进行修改。
我们可以查看当前用户组的所有用户,判断是否添加成功:
getent group ubuntu
可以看到,我们添加成功了,这样nginx用户就有权限访问到咱们的前端代码啦!
4.在ubuntu所在的云服务器或者虚拟机添加防火墙规则,允许访问8070端口:
我这里使用的是云服务器,因此需要添加防火墙规则
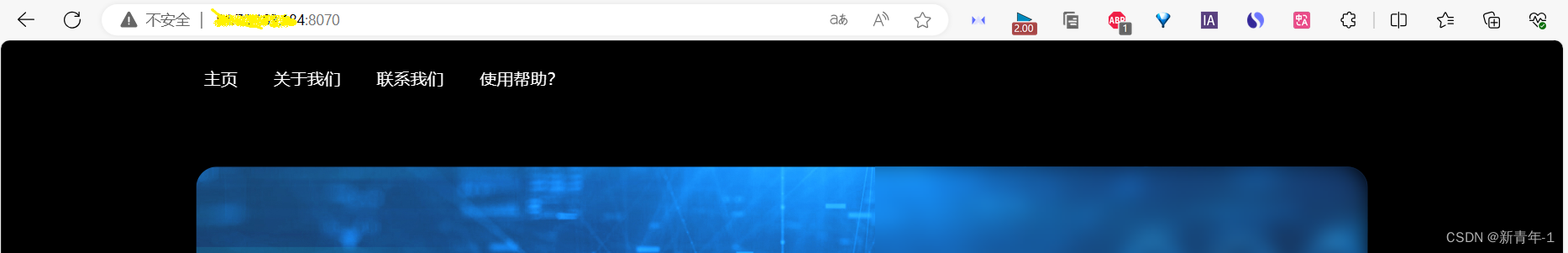
5.在浏览器输入ip地址:8070即可访问到前端界面啦!