文章目录
一、React Admin 前端脚手架选型 二、React Admin 前端脚手架之ant-design-pro 三、ant-design-pro使用步骤 四、调试主题 五、常用总结(持续更新) EditableProTable组件 常用组件 EditableProTable组件 编辑某行后,保存时候触发发送请求 EditableProTable组件,添加记录提醒:只能同时编辑一行 EditableProTable组件 后台请求数据 ProForm组件 在ProTable表格 Columns中自定义Copy的内容 ProForm 高级表单 去掉重置和提交按钮 antd ProTable使用分页 ProDescriptions 组件 高级描述列表组件 ProDescriptions 组件获取后台数据 六、过程中问题总结 报错:opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ] 报错:SettingDrawer配置栏只在开发环境用于预览,生产环境不会展现,请拷贝后手动修改配置文件 为什么我生产环境展现了? 升级antd4.x 到ant5.x 报错:Can't resolve 'antd/es/style/themes/index.less' 报错:umi或antdpro运行时报错“Module ‘xxx‘ does not exist in container“ 参考
一、React Admin 前端脚手架选型
https://www.bilibili.com/video/BV1nD4y1t7qH/?spm_id_from=333.337.search-card.all.click&vd_source=e66b048d577502789e7de9b732345c73
UI组件库对比和介绍:Ant.Design,Material UI,Semantic UI
参考URL: https://www.bilibili.com/video/BV1484y197CZ/
二、React Admin 前端脚手架之ant-design-pro
官方github:https://github.com/ant-design/ant-design-pro
预览:http://preview.pro.ant.design
首页:http://pro.ant.design/index-cn
使用文档:http://pro.ant.design/docs/getting-started-cn
更新日志: http://pro.ant.design/docs/changelog-cn
常见问题:http://pro.ant.design/docs/faq-cn
国内镜像:http://ant-design-pro.gitee.io
开箱即用的中台前端/设计React企业开发解决方案。
ant-design-pro蚂蚁官方出品(2023 蚂蚁集团体验技术部出品),介绍:
ant-design-pro https://www.osrc.com/tomsun28/projects/project_848612420101120000
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
Ant Design Pro 作为一个前端脚手架,默认读者已经懂了一些前端的基础知识,并且了解 umi 和 Ant Design, 如果你是纯粹的新手,第一次来跑项目建议读一下 新手需知。
三、ant-design-pro使用步骤
官方文档:https://pro.ant.design/zh-CN/docs/getting-started
https://www.bilibili.com/video/BV1Ke4y177mf/
https://www.bilibili.com/video/BV1mr4y1r7GV/
包管理器
推荐使用 tyarn 来进行包管理,可以极大地减少 install 的时间和失败的概率,并且完全兼容 npm。
如果喜欢使用 npm 而不是 yarn,可以使用 cnpm, 安装速度比 tyarn 更快,但是与 npm 不是完全兼容。
选择 umi 的版本, 这里我们选择 umi@3
? ? 要全量的还是一个简单的脚手架? (Use arrow keys)
❯ simple
complete
这里我们选择 simple
启动项目
Ant Design Pro 以 umi 作为脚手架,启动和开发与 umi 基本相同。
启动项目
在项目根目录下执行 npm run start, 即可启动项目。
构建
由于 Ant Design Pro 使用的工具 Umi 已经将复杂的流程封装完毕,构建打包文件只需要一个命令 umi build,构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js、.css、index.html 等静态文件。
四、调试主题
【推荐】生产环境中取消显示SettingDrawer 黑暗主题切换
参考URL: https://www.cnblogs.com/marushiru/p/17088946.html
ant.design提供了帮助用户调试主题的工具:主题编辑器
五、常用总结(持续更新)
EditableProTable组件 常用组件
建议在充分理解了ProTable之后,再使用EditableProTable会比较顺畅
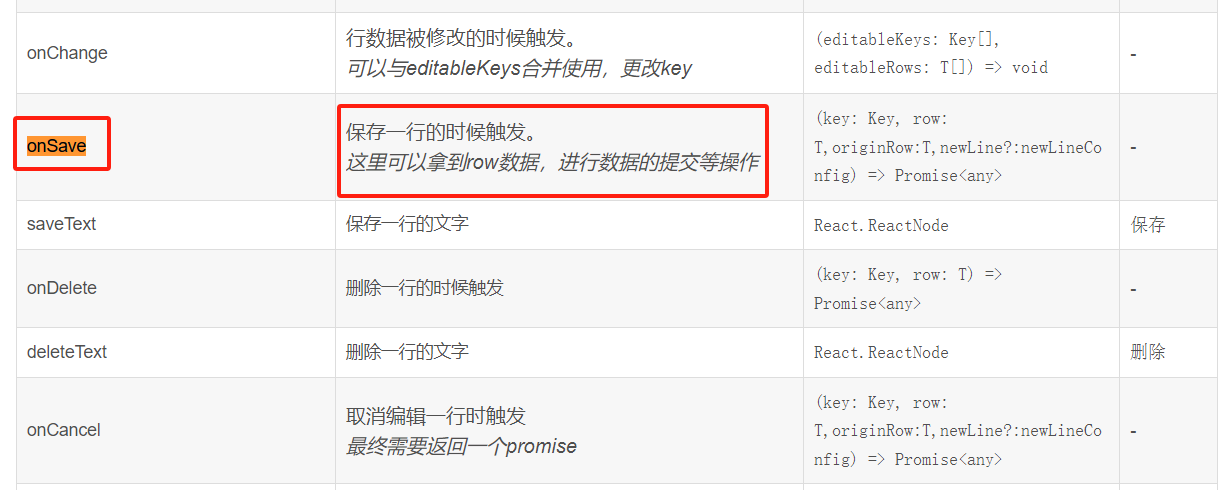
EditableProTable组件 编辑某行后,保存时候触发发送请求

按ctrl 进入onSave源码定义:
onSave?: (/** 行 id,一般是唯一id */key: RecordKey, /** 当前修改的行的值,只有 form 在内的会被设置 */record: DataType & { index?: number;}, /** 原始值,可以用于判断是否修改 */originRow: DataType & { index?: number;}, /** 新建一行的配置,一般无用 */newLineConfig?: NewLineConfig<DataType>) => Promise<any | void>