
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
JavaScript程序控制结构
顺序结构
分支结构
循环结构-for
循环结构-while语句
循环结构-do-while语句
循环结构-for-in循环
循环结构-循环的嵌套
循环中断与继续
JavaScript函数
常用系统函数-全局函数
常用系统函数-常用的对象函数
自定义函数
函数变量的作用域
课后练习
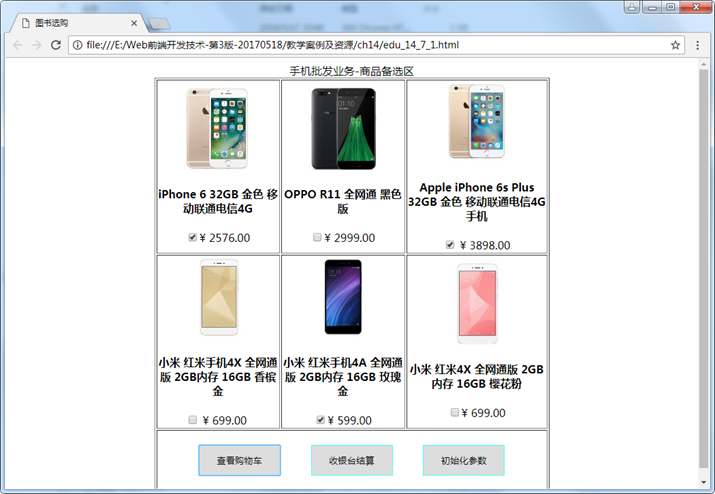
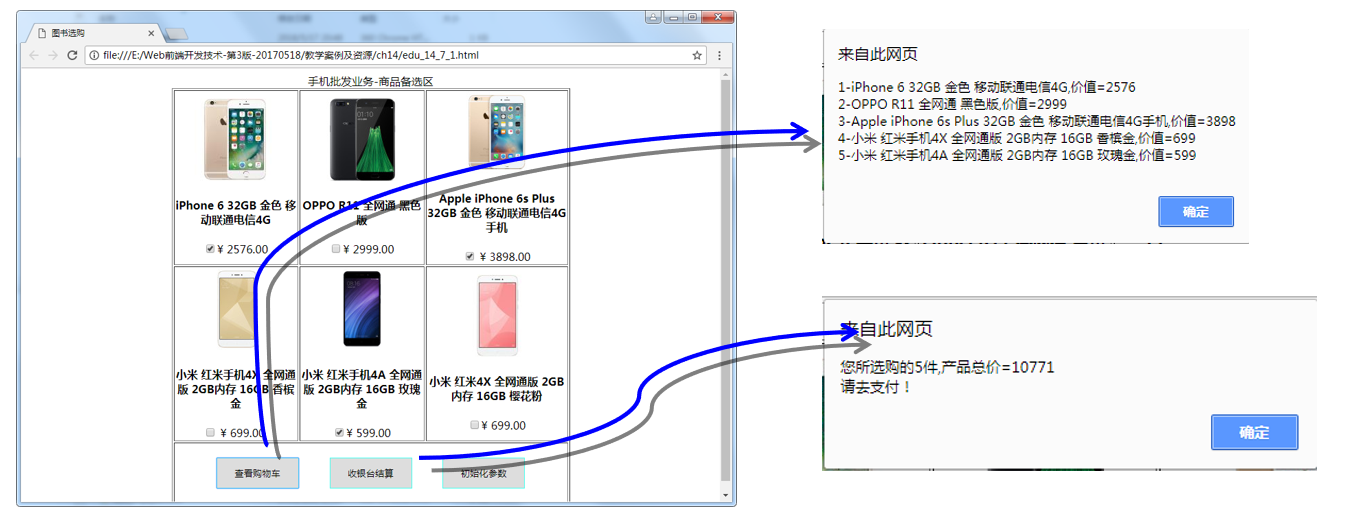
编程实现“手机批发业务-产品选购”页面,主要功能有查看购物车、收银台结算、初始化参数等
总结
前言
Web 前端开发工程师应掌握以下内容
理解 JavaScript 程序的概念与作用;
掌握 JavaScript 标识符和变量的概念及使用方法;
掌握 JavaScript 常用运算符和表达式概念;
掌握 JavaScript 中顺序、分支、循环等 3 种程序控制结构语法;
掌握 JavaScript 函数的定义方法,并学会使用;
学会综合运用 JavaScript 设计具有动态、交互功能的网页。
JavaScript程序控制结构
在网页设计中JavaScript的主要作用是实现内容与行为的分离,而要实现交互式的页面必须编写相应的脚本程序。程序是专门解决某一问题的特定代码。
JavaScript 程序设计分为两种 :面向过程和面向对象的程序设计。
程序控制结构:顺序结构、分支结构和循环结构。
顺序结构
顺序结构是最常用的一种程序结构,是按照语句出现的顺序,从第一条语句开始一步一步逐条执行,直至最后一条语句。
分支结构
在 JavaScript 中,可以使用下面几种条件语句:
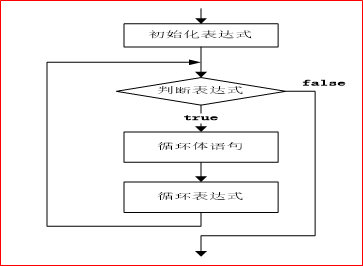
if 语句( 单条件单分支 ):在一个指定的条件成立时执行代码。 if...else 语句( 单条件双分支 ):在指定的条件成立时执行代码,当条件不成立时执行另外的代码。 if...else if....else 语句( 多条件多分支 ):使用这个语句可以选择执行若干块代码中的一个。 switch 语句( 单条件多分支 ):使用这个语句可以选择执行 若干块代码 中的一个。循环结构-for
for (初始化表达式;判断表达式;循环表达式){
需循环执行的代码
}

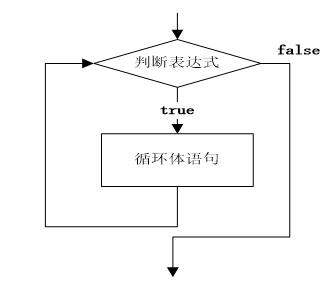
循环结构-while语句
while(表达式) {
需执行的代码;
}

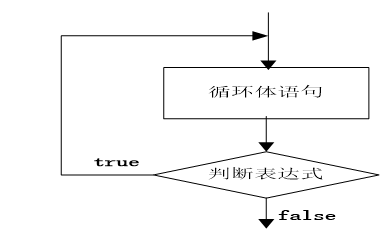
循环结构-do-while语句
do… while循环
do{
需执行的代码;
}while(表达式)

循环结构-for-in循环
该循环用来对数组或对象的属性进行操作的。基本语法:
for (变量 in 对象){ 执行代码; }
循环结构-循环的嵌套
循环的嵌套:一个循环内又包含着另一个完整的循环结构,称为循环的嵌套。
循环中断与继续
break作用:立即结束循环并转到循环后续语句执行。
continue作用:结束本次循环,其后的语句本次不再执行,开始下一次的循环。
JavaScript函数
JavaScript 函数分为系统内部函数和系统对象定义的函数及用户自定义函数。 函数需要先定义后使用, JavaScript 函数一般定义在 HTML 文件的头部 head 标记或外部 JS 文件中 ,而函数的调用可以在 HTML 文件的主体 body 标记中任何位置。 常用 系统函数 分 全局函数 和 对象定义的函数 。全局函数它不属于任何一个内置对象,使用不需要加任何对象名称,直接使用。常用系统函数-全局函数
1. 计算表达式的结果函数:eval(字符串表达式)
返回值:表达式的值或“undefined”。
2.编码函数escape():escape(字符串)
escape() 函数将参数字符串中的特定字符(ISO-Latin-1 字符集)进行编码,并返回一个编码后的字符串。它可以对空格、标点符号及其他非ASCII字母表的字符进行编码,除了以下字符:“* @ - _ + . / ”。
3.解码函数:unescape(string)
unescape 函数返回的字符串是 ISO-Latin-1 字符集的字符。参数string包含形如“%xx”的字符的字符串,此处xx为两位十六进制数值。
4.字符型转换成数值型函数:parseFloat(string)
5.字符型转换成数值型函数:parseInt(numbestring , radix);
6.判断是否是NaN()函数:isNaN(testValue);
NaN:not a Number (注意大小写)
常用系统函数-常用的对象函数
(1)toString(radix)。将Number型数据转换为字符型数据,并返回指定的基数的结果。其中radix范围2~36,若省略该参数,则使用基数10。
var a = 12;alert(a.toString(2)); //告警框输出结果为1100(二进制)
alert(a.toString()); //告警框输出结果为12(默认的十进制)
(2)toFixed(n)。将浮点数转换为固定小数点位数的数字。n是整数,设置小数的位数,如果省略了该参数,将用0代替。
例如:
var a = 2016.1567;alert(a.toFixed(2)); //保留2位小数,结果为2016.16
alert(a.toFixed (5)); //保留5位小数,告警框输出结果为2016.15670
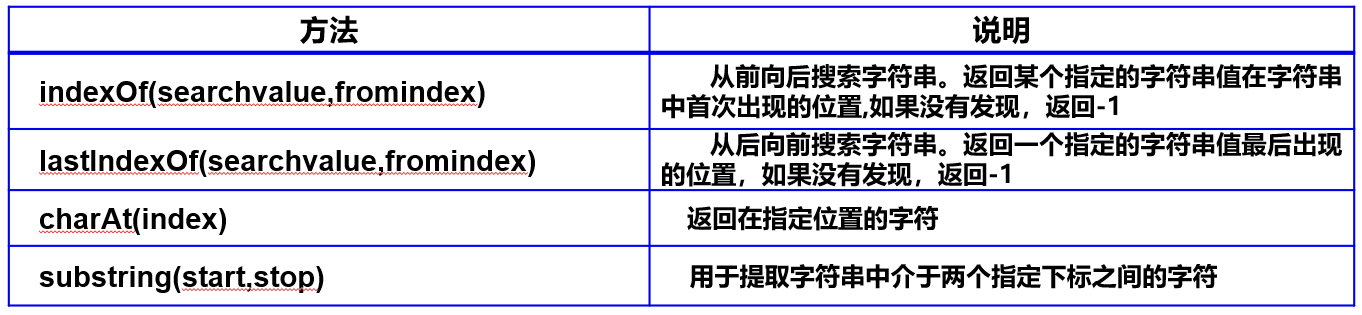
(3)字符串查找和提取常用函数

var str="Welcome to you!";
var substr=str.substring(3,6); //从第0个字符起,第3个-6个之间字符为"com"
var somestr=str.charAt(4); //从第0个字符开始数,取第4个字符结果是"o"
其它参照案例edu_14_6_7.html
自定义函数
基本语法:
function functionname(argument1,argument2,..., argumentn){函数体;}
语法说明:
函数就是包裹在花括号中的代码块,使用关键词 function 来定义。当调用该函数时,会执行函数内的代码。 在调用函数时,可以向其传递值,这些值被称为参数。这些参数可以在函数中使用。可以发送任意多的参数,参数之间用由逗号分隔。也可以没有参数,但括号不能省略,参数类型不需要给定。 函数体必须写在“ { ”和“ } ”内,“ { ”、“ } ”定义了函数的开始和结束。 JavaScript 中区分字母大小写,因此“ function ”这个词必须是全部字母小写的,否则程序就会出错。另外需要注意的是,必须使用大小写完全相同的函数名来调用函数。 例 如 :function sum(x,y){return x*y;}
function showMessage(mess){
alert(mess);
}
函数变量的作用域
变量分为局部变量和全局变量。
局部变量 是指在函数内部声明的变量,只在一段程序中起作用的变量; 全局变量 是指在函数之外声明的变量,在整个 JavaScript 代码中都可起作用的变量,全局变量的生命周期从声明开始,在页面关闭时结束。 局部变量和全局变量可以重名。即在函数体外声明了一个变量,在函数体内再声明一个同名的变量。在函数体内部,局部变量的优先级高于全局变量,即在函数体内,同名的全局变量被隐藏了。 需要注意到是:专用于函数体内部的变量一定要用 var 关键字声明 ,否则该变量将被定义成全局变量,如果函数体外部有同名的变量,可能导致该全局变量被修改。课后练习
编程实现“手机批发业务-产品选购”页面,主要功能有查看购物车、收银台结算、初始化参数等


<!-- edu_14_7_1.html --><!doctype html><html lang="en"><head><meta charset="UTF-8"><title>图书选购</title><style type="text/css">table{width: 580px;height: 200px;}td{text-align: center;vertical-align: middle;}.myBtn {margin: 20px;width: 120px;height: 45px;border: 1px ridge #44FFEE;}</style><script type="text/javascript">var result = ""; //存放选购信息var price = new Array(2576.00, 2999.00, 3898.00, 699.00, 599.00, 699.00);var product = new Array("iPhone 6 32GB 金色 移动联通电信4G", "OPPO R11 全网通 黑色版", "Apple iPhone 6s Plus 32GB 金色 移动联通电信4G手机", "小米 红米手机4X 全网通版 2GB内存 16GB 香槟金", "小米 红米手机4A 全网通版 2GB内存 16GB 玫瑰金", "小米 红米4X 全网通版 2GB内存 16GB 樱花粉");var isSelected = new Array(0, 0, 0, 0, 0, 0); function clearAll() {isSelected = [0, 0, 0, 0, 0, 0]; //选择状态全部置0//所有复选框状态变为未选中状态myForm.sp0.checked = false;myForm.sp1.checked = false;myForm.sp2.checked = false;myForm.sp3.checked = false;myForm.sp4.checked = false;myForm.sp5.checked = false;}function checkOut() {var total = 0;//存放小计金额var count = 0;//存放选购产品件数for(var i = 0; i < isSelected.length; i++) {count += isSelected[i];}for(var i = 0; i < price.length; i++) { total = total + price[i] * isSelected[i]//累计金额}alert("您所选购的" + count + "件,产品总价=" + total+"\n"+"请去支付!");}function shoppingCart() {//判断有多少个复选框被选中var selectList = ""; //保存所选产品清单for(var j = 0; j < product.length; j++) {if(isSelected[j]) {//分行显示selectList += (j + 1) + "-" + product[j] + ",价值=" + price[j] + "\n"; }}var info = (selectList == "") ? "您的购物车为空,请选购!" : selectList;alert(info);//生成一个结算清单,显示输出}function checkSelect(number) {var temp;//暂存复选框状态switch(number) {case 0:temp = myForm.sp0.checked;break;case 1:temp = myForm.sp1.checked;break;case 2:temp = myForm.sp2.checked;break;case 3:temp = myForm.sp3.checked;break;case 4:temp = myForm.sp4.checked;break;default: temp = myForm.sp5.checked;break;}isSelected[number] = (temp) ? 1 : 0; //记录下选中产品,1-选中,0-未选}</script></head><body><form name="myForm" method="post" action=""><table align="center" border="1"><caption>手机批发业务-商品备选区</caption><tr><td><img src="mobile_1.jpg" /><br /><h4 name="h41">iPhone 6 32GB 金色 移动联通电信4G</h4><input type="checkbox" name="sp0" value="2576" onclick="checkSelect(0);">¥ 2576.00<br /></td><td><img src="moblie_2.jpg" /><br /><h4 name="h421">OPPO R11 全网通 黑色版</h4><input type="checkbox" name="sp1" value="2999" onclick="checkSelect(1);">¥ 2999.00<br /></td><td><img src="moblie_3.jpg" /><br /><h4 name="h43">Apple iPhone 6s Plus 32GB 金色 移动联通电信4G手机</h4><input type="checkbox" name="sp2" onclick="checkSelect(2);"> ¥ 3898.00<br /></td></tr><tr><td><img src="moblie_4.jpg" /><br /><h4 name="h44">小米 红米手机4X 全网通版 2GB内存 16GB 香槟金</h4><input type="checkbox" name="sp3" value="699" onclick="checkSelect(3);"> ¥ 699.00<br /></td><td><img src="moblie_5.jpg" /><br /><h4 name="h45"> 小米 红米手机4A 全网通版 2GB内存 16GB 玫瑰金</h4><input type="checkbox" name="sp4" value="599" onclick="checkSelect(4);">¥ 599.00<br /></td><td><img src="moblie_6.jpg" /><br /><h4 name="h46">小米 红米4X 全网通版 2GB内存 16GB 樱花粉</h4><input type="checkbox" name="sp5" value="699" onclick="checkSelect(5);">¥ 699.00<br /></td></tr><tr><td colspan="3"><input class="myBtn" type="button" value="查看购物车" onclick="shoppingCart();"><input class="myBtn" type="button" value="收银台结算" onclick="checkOut();"><input class="myBtn" type="button" value="初始化参数" onclick="clearAll();"></td></tr></table></form></body></html>总结
JavaScript是一种功能强大、使用简便的、具有安全性的客户端脚本语言。
本章简要地介绍了JavaScript语言的历史和特点,详细讲解了JavaScript的标识符、变量、运算符和表达式、三种程序控制结构(包括顺序结构、分支结构和循环结构)及函数等相关知识。通过在HTML文档中嵌入JavaScript脚本语言,可以增强用户与网页之间的交互性,并在页面中实现各种特效,提高页面的观赏性。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
