前端VSCode常用插件-以及常用技巧
一.VSCode常用插件
1.Chinese(Simplified)汉化
VSCode下载完毕是英文版的,先安装这个插件,改为中文版。 2.Auto Rename Tag
2.Auto Rename Tag
修改开始标签,结束标签自动变化
3.One Dark Pro
颜色主题 字体颜色效果显示
字体颜色效果显示
4.格式化代码(vscode系统自带)
格式化代码插件非常多,比如Prettier等。但是刚开始学先手动书写语法规范格式比较好,而且标签嵌套比较多可能需要自动格式化比较好
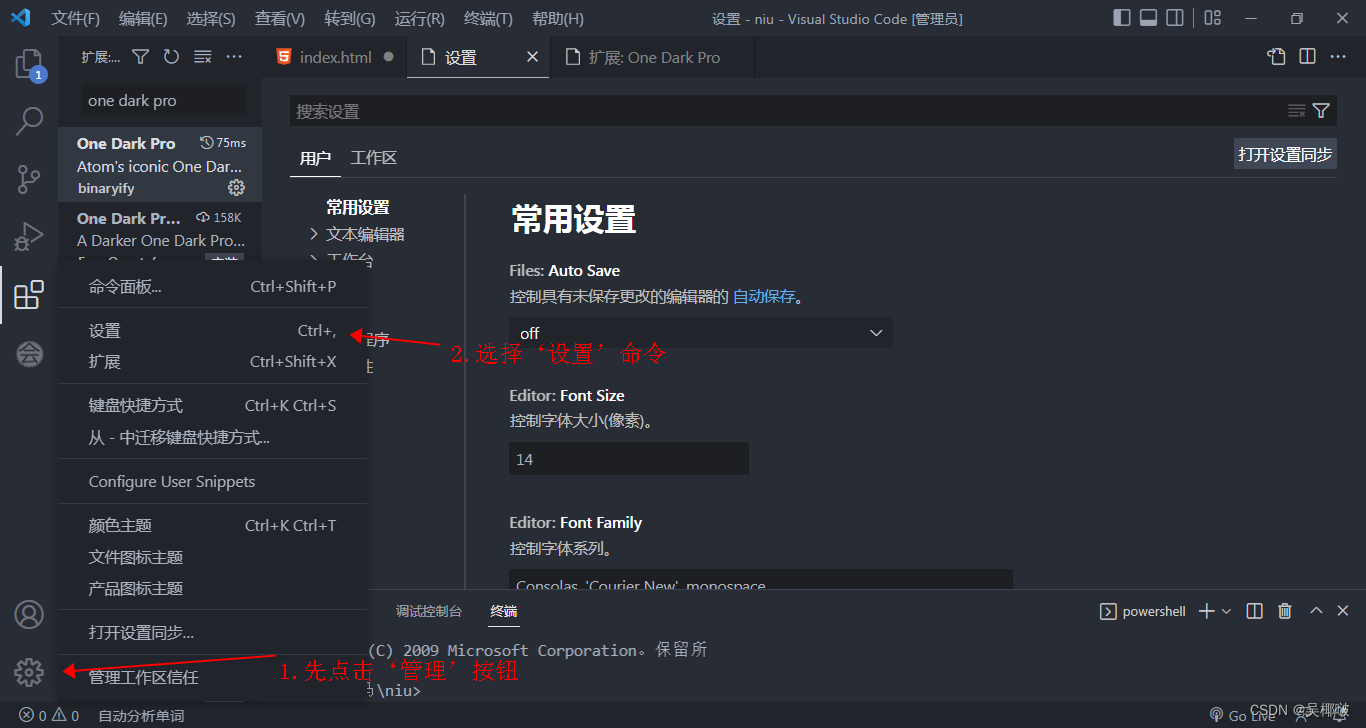
(1)点击管理按钮-选择里面的设置命令
(2)选择用户–>文本编辑器–>正在格式化–>勾选如下图的2个按钮
张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 » 正文
-
本文链接:http://zhangshiyu.com/post/67674.html
-
<< 上一篇 下一篇 >>
前端VSCode常用插件-以及常用技巧
13 人参与 2024年02月07日 10:31 分类 : 《随便一记》 评论
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1