我在刚接手到一个项目的时候,不知道前端的代码的情况下,想要写后端代码,遇到问题
所以需要看前台代码,着手IDEA 开始 安装nodejs (为什么要安装nodejs呢,首先就是说需要npm, 而nodejs 内置npm)
1.从官网下载 nodejs
2.然后下一步 下一步 傻瓜式安装
3.选择其他盘符如D盘或者是E盘目录下创建NodeDevelop文件夹,再在【NodeDevelop】下分别创建【node_cache】和【node_global】 --- 这个问题注意一下,否则后续会遇到报错问题
4. 配置环境变量
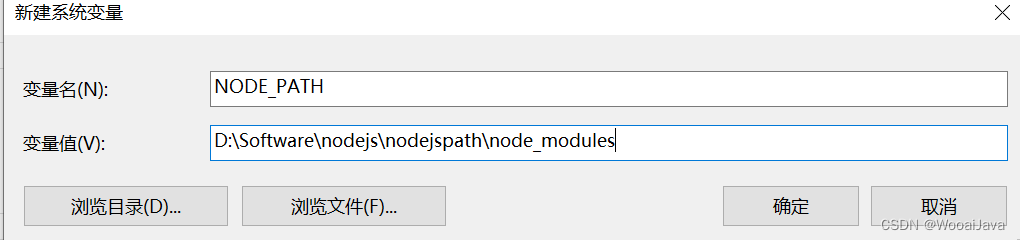
在【系统变量】下新建【NODE_PATH】,输入【D:\Program File\nodejs\node_modules】,将【用户变量】下的【Path】修改为【D:\Software\nodejs\nodejspath\node_global】


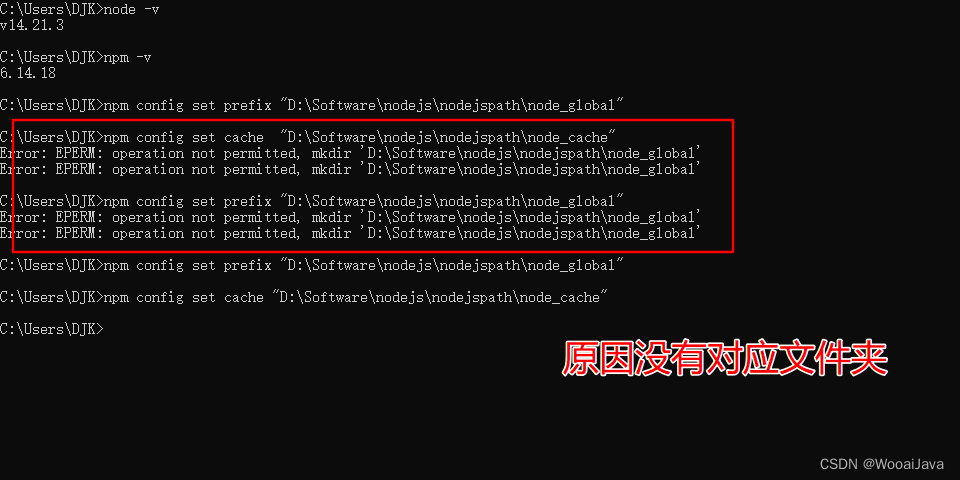
遇到的报错问题:Error: EPERM: operation not permitted, mkdir 'D:\Software\nodejs\nodejspath\node_global'
Error: EPERM: operation not permitted, mkdir 'D:\Software\nodejs\nodejspath\node_global'
就是盘符路径的问题,因为更改了路径,D盘下没有创建文件夹的原因