vue2代码
<!-- 提示信息弹窗 --> <uni-popup ref="message" type="message"> <uni-popup-message :type="msgType" :message="messageText" :duration="2000"></uni-popup-message> </uni-popup>type: 'center',msgType: 'success',messageText: '这是一条成功提示',value: ''vue2的调用方法
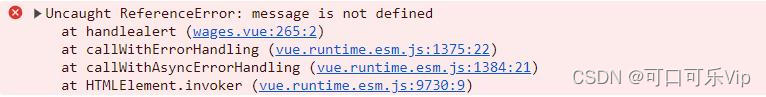
this.$refs.message.open()然后调用的时候报错会出现错误

vue3的代码
<!-- 提示信息弹窗 --> <uni-popup ref="message" type="message"> <uni-popup-message :type="msgType" :message="messageText" :duration="2000"></uni-popup-message> </uni-popup>const type=ref('center');const msgType=ref('success');const messageText=ref('这是一条成功提示');const value=ref('');const message = ref(null)
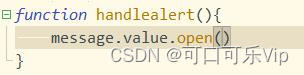
改成message.value.open()即可