一、登录海康开放平台下载web开发包,下载需要先登录海康账号,没有的需先注册一个。
海康开放平台web开发包下载地址:https://open.hikvision.com/download/5cda567cf47ae80dd41a54b3?type=10&id=4c945d18fa5f49638ce517ec32e24e24
二、将web开发包引入vue项目
下载后解压的包目录如下:

将把webs下的整个codebase文件夹和jquery-1.7.1.min.js都复制到public文件夹下,在index.html下引入对应文件,必须引入的只有jquery-1.7.1.min.js和webVideoCtrl.js
<!-- 海康插件引入 --> <script src="./jquery-1.7.1.min.js"></script> <script src="./codebase/encryption/AES.js"></script> <script src="./codebase/encryption/cryptico.min.js"></script> <script src="./codebase/encryption/crypto-3.1.2.min.js"></script> <script id="videonode" src="./codebase/webVideoCtrl.js"></script>三、安装webs/codebase/WebComponentsKit.exe(可不做此操作)
四、运行解压包的nginx-1.10.2/start.bat,nginx启动端口可以自行修改;此处默认80,其中为了方便开发环境下测试,我把nginx-1.10.2放到项目中与public文件夹同级,因此nginx的root路径设置为../dist(项目打包路径,根据需要自行修改)


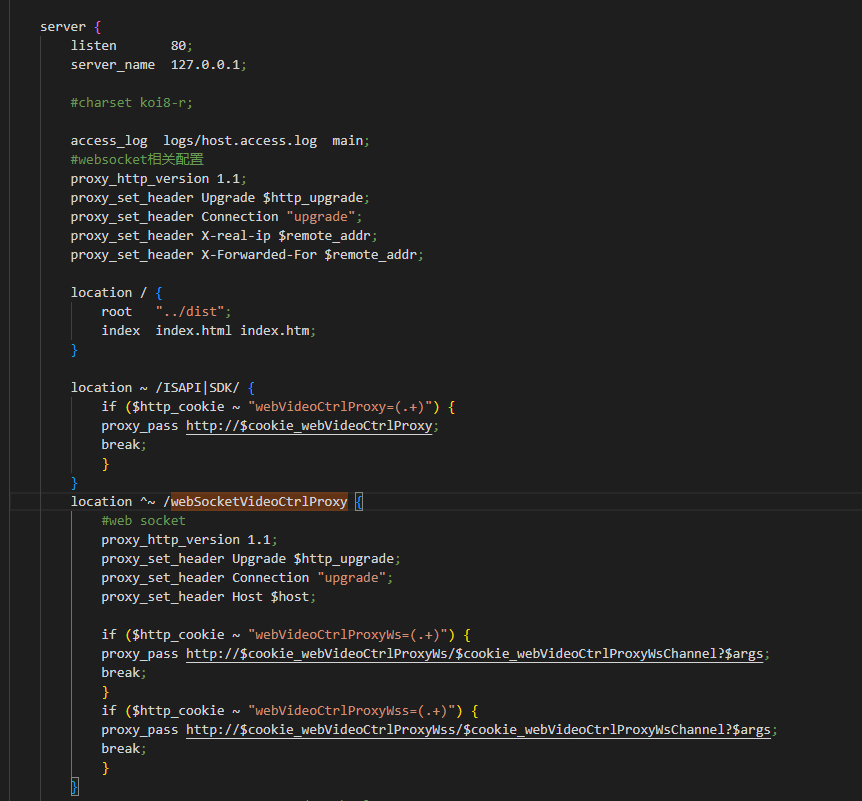
开发环境配置:在vue.config.js文件下配置nginx对应的反向代理,以下webSocketVideoCtrlProxy反向配置暂未配置成功,因此开发过程看不了视频,但可以进行登录等其他与websocket无关的接口的调用,想要成功拉流看视频得先打包部署,这个有弄懂的小伙伴可以告知一下
"/ISAPI": { target: "http://127.0.0.1/ISAPI", // 本地nginx服务 changeOrigin: true, ws: true, pathRewrite: { "^/ISAPI": "/", },},"/SDK": { target: "http://127.0.0.1/SDK", // 本地nginx服务 changeOrigin: true, ws: true, pathRewrite: { "^/SDK": "/", },},// webSocketVideoCtrlProxy反向配置暂未配置成功,当前配置在开发过程不需要打包就可实现除播放视频外的其他功能注意:
1、本地开发过程nginx服务必须运行
2、开发过程运行项目地址必须是本地ip地址,不能用localhost那个,否则登录不成功
3、开发过程想要预览监控视频,需要先打包,然后访问部署后的项目路径,访问ip必须是服务器ip地址,不能用localhost或者127.0.0.1,否则登录不成功
五、初始化
<div id="divPlugin" style="height: 100%; width: 100%" ></div>注意:Dom元素ID必须是divPlugin,不然会出问题
初始化函数如下:
/** * 初始化 * @param {number} iWndowType 分屏类型:1 - 1*1,2 - 2*2,3 - 3*3,4 - 4*4,默认值1,单画面 * @param {number} width 插件的宽度(单位为”px”, 100%表示撑满插件容器) * @param {number} height 插件的高度(单位为”px”, 100%表示撑满插件容器) * @returns null */let init = (iWndowType, width, height) => { console.log("window.WebVideoCtrl-------", window.WebVideoCtrl, width, height); // 检查浏览器是否支持无插件 if (!webVideoCtrl.I_SupportNoPlugin()) { Message.warning( "当前浏览器不支持无插件预览监控视频,已自动切换成插件模式,如果还未安装插件请安装" ); // 检查插件是否已经安装 const isInstall = webVideoCtrl.I_CheckPluginInstall(); if (isInstall == -1) { Message.warning( "您还未安装过插件,请先下载WebComponentsKit.exe双击安装!" ); return; } } // 初始化插件 webVideoCtrl.I_InitPlugin(width, height, { szColorProperty: "plugin-background:ffffff; sub-background:00000; sub-border:D0DAE4; sub-border-select:409EFF", // 表示插件的背景颜色,插件子窗口的背景颜色,窗口边框的颜色,窗口边框选中后的颜色 iWndowType, bNoPlugin: true, // 支持无插件 cbSelWnd: (xmlDoc) => { let iWndIndex = parseInt($(xmlDoc)?.find("SelectWnd").eq(0).text(), 10); console.log("当前选择的窗口编号:" + iWndIndex); }, cbDoubleClickWnd: (iWndIndex, bFullScreen) => { let szInfo = "当前放大的窗口编号:" + iWndIndex; if (!bFullScreen) { szInfo = "当前还原的窗口编号:" + iWndIndex; } console.log(szInfo); }, cbInitPluginComplete: () => { // 嵌入播放插件 webVideoCtrl.I_InsertOBJECTPlugin("divPlugin"); console.log("初始化成功--------"); resize(); // 检查插件是否最新 if (webVideoCtrl.I_CheckPluginVersion() == -1) { Message.warning("检测到新的插件版本,双击WebComponentsKit.exe升级!"); return; } }, // 插件初始化完成回调,必须要定义 });};在实际使用过程,iWndowType不管怎么设置都不起效,只有在窗口resize后才起作用,所以在初始化成功后手动加了resize()给它调整大小,resize()函数封装在下面可以找到。
六、主要函数封装
调整大小
/** * 调整大小 */let resize = () => { webVideoCtrl.I_Resize($("#divPlugin").width(), $("#divPlugin").height());};登录:初始化成功后调用,登录成功后根据需要获取通道信息,这里我获取的是数字通道的数据
/** * 登录 * @param {string} ip 设备的 IP 地址或者普通域名 * @param {number} prototocol http 协议,1 表示 http 协议 2 表示 https 协议 * @param {number} port 登录设备的 http/https 端口号,根据 iPrototocol 选择传入不同的端口 * @param {string} userName 登录用户名称 * @param {string} password 用户密码 */let login = (ip, prototocol, port, userName, password) => { webVideoCtrl.I_Login(ip, prototocol, port, userName, password, { async: true, // http 交互方式,true 表示异步,false 表示同步 cgi: 1, // CGI 协议选择,1 表示 ISAPI,2 表示 PSIA,如果不传这个参数,会自动选择一种设备支持的协议. // 登录成功回调 success: (xmlDoc) => { console.log("login success-----------", xmlDoc); // getAnalogChannelInfo(`${ip}_${port}`, { // async: true, // success: (analogChannelInfo) => { // let analogCameras = analysisAnalogChannelInfo(analogChannelInfo); // console.log( // "获取模拟通道----------", // analogChannelInfo, // analogCameras // ); // }, // error: (statusA, xmlDocA) => { // console.log("获取模拟通道 error-----------", statusA, xmlDocA); // }, // }); getDigitalChannelInfo(`${ip}_${port}`, { async: true, success: (digitalChannelInfo) => { let digitalCameras = analysisDigitalChannelInfo(digitalChannelInfo); console.log( "获取数字通道----------", digitalChannelInfo, digitalCameras ); }, error: (statusD, xmlDocD) => { console.log("获取数字通道 error-----------", statusD, xmlDocD); }, }); // getZeroChannelInfo(`${ip}_${port}`, { // async: true, // success: (zeroChannelInfo) => { // let zeroCameras = analysisZeroChannelInfo(zeroChannelInfo); // console.log("获取零通道----------", zeroChannelInfo, zeroCameras); // }, // error: (statusZ, xmlDocZ) => { // console.log("获取零通道 error-----------", statusZ, xmlDocZ); // }, // }); }, // 失败函数回调 error: () => { console.log("login error-----------"); }, });};登出
/** * 登出 * @param {string} deviceIdentify 设备标识(IP_Port) * @returns 成功返回 0,失败返回-1 */let logout = (deviceIdentify) => { return webVideoCtrl.I_Logout(deviceIdentify);};获取模拟通道
/** * 获取模拟通道 * @param {string} deviceIdentify 设备标识(IP_Port) * @param {*} options 可选参数对象: * * async http 交互方式,true 表示异步,false 表示同步; * * success 成功回调函数,有一个参数,表示返回的 XML 内容。; * * error 失败回调函数,有两个参数,第一个是 http 状态码,第二个是设备返回的 XML(可能为空) */let getAnalogChannelInfo = (deviceIdentify, options) => { webVideoCtrl.I_GetAnalogChannelInfo(deviceIdentify, options);};解析模拟通道XML内容
/** * 解析模拟通道XML内容 * @param {XMLDocument} xmlDoc XML内容 * @returns cameraList: 监控列表 */let analysisAnalogChannelInfo = (xmlDoc) => { let cameraList = []; let channels = $(xmlDoc)?.find("VideoInputChannel"); $.each(channels, (i, channel) => { let id = $(channel).find("id").eq(0).text(); let name = $(channel).find("name").eq(0).text(); if (name == "") { name = "Camera " + (i < 9 ? "0" + (i + 1) : i + 1); } cameraList.push({ id, name, }); }); return cameraList;};获取数字通道
/** * 获取数字通道 * @param {string} deviceIdentify 设备标识(IP_Port) * @param {*} options 可选参数对象: * * async http 交互方式,true 表示异步,false 表示同步; * * success 成功回调函数,有一个参数,表示返回的 XML 内容。; * * error 失败回调函数,有两个参数,第一个是 http 状态码,第二个是设备返回的 XML(可能为空) */let getDigitalChannelInfo = (deviceIdentify, options) => { webVideoCtrl.I_GetDigitalChannelInfo(deviceIdentify, options);};解析数字通道XML内容
/** * 解析数字通道XML内容 * @param {XMLDocument} xmlDoc XML内容 * @param {boolean} filterOnline 是否过滤禁用的数字通道 * @returns cameraList: 监控列表 */let analysisDigitalChannelInfo = (xmlDoc, filterOnline) => { let cameraList = []; let channels = $(xmlDoc)?.find("InputProxyChannelStatus"); $.each(channels, (i, channel) => { let id = $(channel).find("id").eq(0).text(); let name = $(channel).find("name").eq(0).text(); let online = $(channel).find("online").eq(0).text(); if (filterOnline && online == "false") { // 过滤禁用的数字通道 return true; } if (name == "") { name = "IPCamera " + (i < 9 ? "0" + (i + 1) : i + 1); } cameraList.push({ id, name, online, }); }); return cameraList;};获取零通道
/** * 获取零通道 * @param {string} deviceIdentify 设备标识(IP_Port) * @param {*} options 可选参数对象: * * async http 交互方式,true 表示异步,false 表示同步; * * success 成功回调函数,有一个参数,表示返回的 XML 内容。; * * error 失败回调函数,有两个参数,第一个是 http 状态码,第二个是设备返回的 XML(可能为空) */let getZeroChannelInfo = (deviceIdentify, options) => { webVideoCtrl.I_GetZeroChannelInfo(deviceIdentify, options);};解析零通道XML内容
/** * 解析零通道XML内容 * @param {XMLDocument} xmlDoc XML内容 * @param {boolean} filterEnabled 是否过滤禁用的零通道 * @returns cameraList: 监控列表 */let analysisZeroChannelInfo = (xmlDoc, filterEnabled) => { let cameraList = []; let channels = $(xmlDoc)?.find("ZeroVideoChannel"); $.each(channels, (i, channel) => { let id = $(channel).find("id").eq(0).text(); let name = $(channel).find("name").eq(0).text(); if (name == "") { name = "Zero Channel " + (i < 9 ? "0" + (i + 1) : i + 1); } let enabled = $(channel).find("enabled").eq(0).text(); if (filterEnabled && enabled == "false") { // 过滤禁用的零通道 return true; } cameraList.push({ id, name, enabled, }); }); return cameraList;};开始预览
/** * 开始预览 * @param {string} deviceIdentify 设备标识(IP_Port) * @param {*} options 可选参数对象: * * iWndIndex 播放窗口,如果不传,则默认使用当前选择窗口播放(默认选中窗口 0) * * iStreamType 码流类型 1-主码流,2-子码流,默认使用主码流预览 * * iChannelID 播放通道号,默认通道 1 * * bZeroChannel 是否播放零通道,默认为 false * * iPort RTSP 端口号,可以选择传入,如果不传,开发包会自动判断设备的 RTSP 端口 * * success 成功回调函数 * * error 失败回调函数 */let startRealPlay = (deviceIdentify, options) => { webVideoCtrl.I_StartRealPlay(deviceIdentify, options);};停止播放
/** * 停止播放 * @param {*} options 可选参数对象: * * iWndIndex 播放窗口号,可不传,表示操作当前选中窗口 * * success 成功回调函数 * * error 失败回调函数 */let stopPlay = (options) => { webVideoCtrl.I_Stop(options);};常用函数封装文件下载地址:https://download.csdn.net/download/weixin_46653941/87555074
详细API可以看自己下载的开发包内的Web3.2_控件开发包编程指南.pdf,上面这个下载地址只是我自己二次封装的一些API。
实操结果图(涉及隐私加了马赛克):
