文章目录
一、前言二、前端代码wxml三、前端代码js四、后端java五、程序流程六、参考
一、前言
微信小程序开发笔记——导读
大部分微信小程序开发者都会有这样的需求:获取小程序用户的手机号码。但是,因为小程序用户的手机号码属于重要信息,为了安全,所以需要如下一系列较为复杂的方法和步骤。我前期主要通过小程序云的方法获取用户手机号码,后面因为微信政策变更,小程序云不再提供免费版本,最低每月也要收费19元。所以,我才转用方法二和方法三。否则方法一小程序云的方法是最简单的。微信小程序开发笔记 进阶篇④——getPhoneNumber 获取用户手机号码(小程序云)
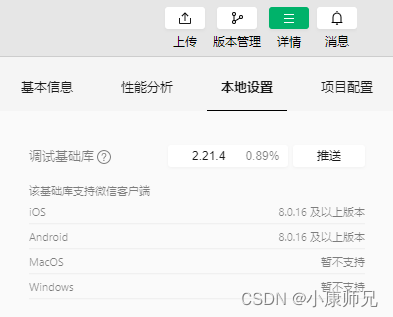
微信小程序开发笔记 进阶篇⑤——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之前)
微信小程序开发笔记 进阶篇⑥——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之后)

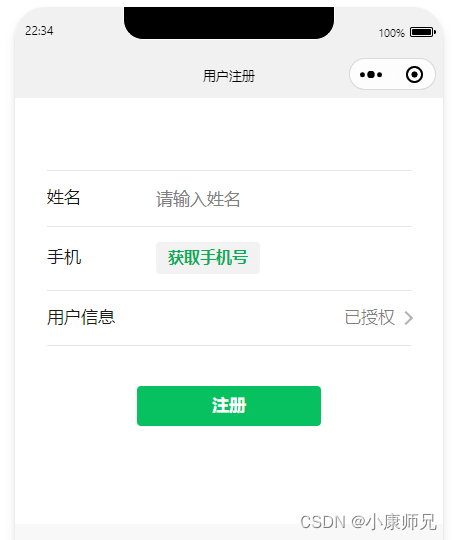
二、前端代码wxml
必须要有这个button,并且用户点击了,才能有下一步<button type="default" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" class="weui-vcode-btn" wx:else>获取手机号</button>
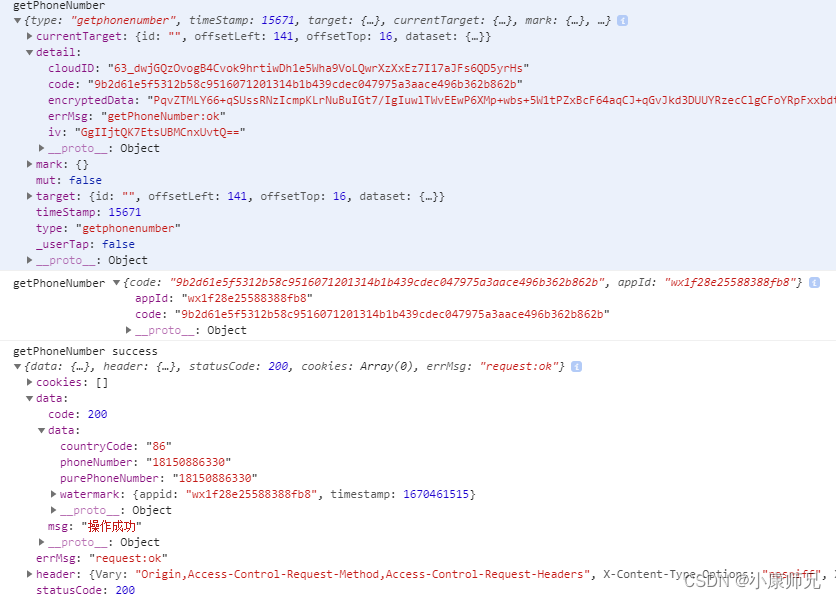
三、前端代码js
bindgetphonenumber="getPhoneNumber"按钮的回调函数 getPhoneNumber(e) { var_this = this console.log("getPhoneNumber", e) keyueliSdk.getPhoneNumber({ code: e.detail.code, appId: app.globalData.appId, }, (res) => { console.log("getPhoneNumber", "success", res) _this.setData({ mobile: res.data.data.phoneNumber }) }, (res) => { console.log("getPhoneNumber", "fail", res) })},keyueliSdk.js接口工具类 //获取用户手机号码const getPhoneNumber = (data, success, fail) => { console.log("getPhoneNumber", data) request( endpoint + "/v1/app/user/getPhoneNumber", { // 'content-type': 'application/x-www-form-urlencoded' 'content-type': 'application/json' }, data, "POST", success, fail )}module.exports = { getPhoneNumber: getPhoneNumber,}四、后端java
controller.java @ApiOperation("查询用户手机号码")@PostMapping("/getPhoneNumber")public AjaxResult getPhoneNumber(@ApiParam() @RequestBody AppCode appCode){ log.info(appCode.toString()); return AjaxResult.success(loginService.getPhoneNumber(appCode));}loginService.java public JSONObject getPhoneNumber(AppCode appCode){ if(!WXUtils.checkAppId(appCode.getAppId())){ log.error("appId异常: "+ appCode.toString()); throw new CustomException("AppId 异常"); } return WXUtils.getPhoneNumber(appCode.getCode(), appCode.getAppId());}WXUtils.java public static JSONObject getPhoneNumber(String code, String appId){ try { String objectStr = HttpUtil.post(String.format("https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=%s",getAccessToken(appId)), "{\"code\":\""+code+"\"}"); log.info(objectStr); JSONObject jsonObject = JSON.parseObject(objectStr); return jsonObject.getJSONObject("phone_info"); }catch (Exception e){ e.printStackTrace(); log.error("微信code解析异常", e.getMessage()); } return null;}public static String getAccessToken(String appId){ try { String objectStr = HttpUtil.get(String.format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=%s&secret=%s",appId, getAppSecret(appId))); log.info(objectStr); JSONObject jsonObject = JSON.parseObject(objectStr); return jsonObject.getString("access_token"); }catch (Exception e){ e.printStackTrace(); log.error("微信code解析异常", e.getMessage()); } return null;}五、程序流程

六、参考
phonenumber.getPhoneNumberauth.getAccessToken获取手机号 | 微信开放文档觉得好,就一键三连呗(点赞+收藏+关注)