Vue 作为一款轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟
DOM、运行速度快,并且作者是中国人尤雨溪,对应的 API 文档对国内开发者优化,作为前端
开发人员的首选入门框架
一 Vue基本概念
1. 为什么要学Vue?


Vue市场占有率非常大

2. Vue是什么?
Vue是一个【渐进式】的JavaScript框架
【渐进式】意思是虽然Vue功能很丰富,方法很多,但是并不需要掌握全部的知识点,按照项目实际需要,掌握其中20%常用的知识点就能满足日常开发80%的需求。
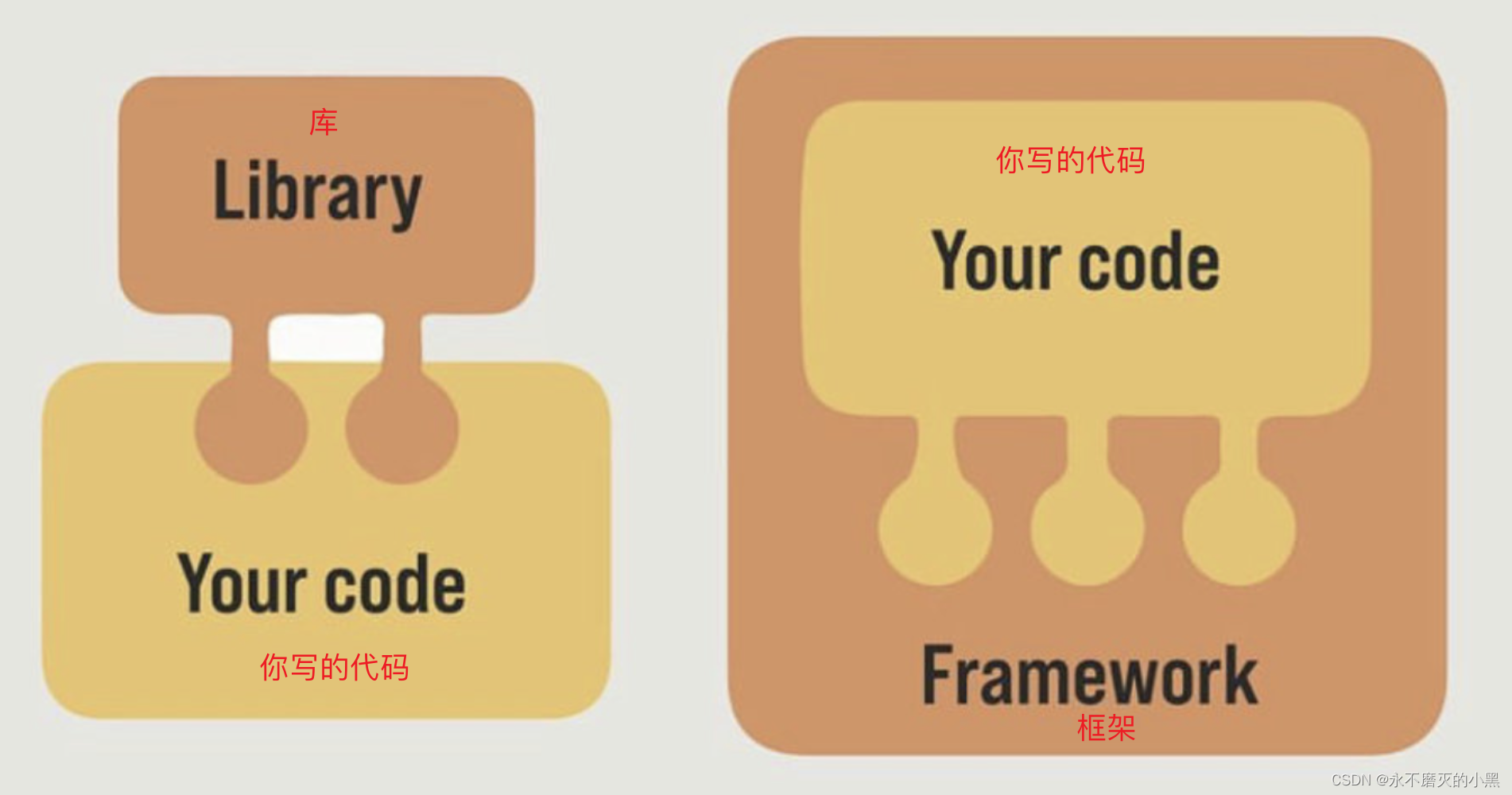
3. 框架和库的区别?

【库】独立于你代码之外,本质上库就是一系列方法的集合,库的学习成本低。
【框架】拥有自己的一套语法规则,你的代码必须严格按照它的规则来,框架的学习成本高但更高效。
【生活案例】你去菜市场买个菜,如果你想省力气一点,你可以借用一个小推车(库)来达到省力的目的(几乎没有学习成本),同样你也可以使用汽车(框架),那样效率更高更省力,但是要想使用汽车,你必须掌握驾驶技能(学习成本高)。
【思考】既然大家都想开车(使用Vue),那我们该报什么驾校(选择什么样的开发方式)才能更快速的成为合格的驾驶员?
Vue 的优势:
1、Vue.js 可以进行组件化开发,使代码编写量大大减少,读者更加易于理解。
2、Vue.js 最突出的优势在于可以对数据进行双向绑定。
3、使用 Vue.js 编写出来的界面效果本身就是响应式的,这使网页在各种设备上都能显示出非常好看的效果。
4、相比传统的页面通过超链接实现页面的切换和跳转,Vue 使用路由不会刷新页面。
5、vue 是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。
6、而且他的第三方 UI 组件库使用起来节省很多开发时间,从而提升开发效率。
感兴趣的可以去查阅更多资料 谢谢大家