?️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
?个人主页:亦世凡华、
?系列专栏:uni-app
?座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
?引言
⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
目录
uni-app组件概述
基础组件
视图容器
基础内容
表单组件
媒体组件
路由组件
扩展组件
uni-app组件概述
组件是视图层的基本组成单元,是一个单独且可复用的功能模块的封装,每个组件,包括如下几个部分:以组件名称为标记的开始标签和结束标签、组件内容、组件属性、组件属性值。
在uni-app中,组件大致分为基础组件和扩展组件,如下:
基础组件
基础组件在uni-app框架中已经内置,无需将内置组件的文件导入项目,也无需注册内容内置组件,随时可以直接使用,比如<view>组件。
<picker mode="date" :value="date" start="2015-09-01" end="2020-09-01" @change="bindDateChange"><view class="picker"> 当前选择: {{date}}</view></picker>基础组件主要分为十几大类,举例说明一下常用的基础组件,如下:
视图容器
所有的视图组件,包括view、swiper等,本身不显示任何可视化元素。它们的用途都是为了包裹其他真正显示的组件。这里讲解重要且常见的组件。
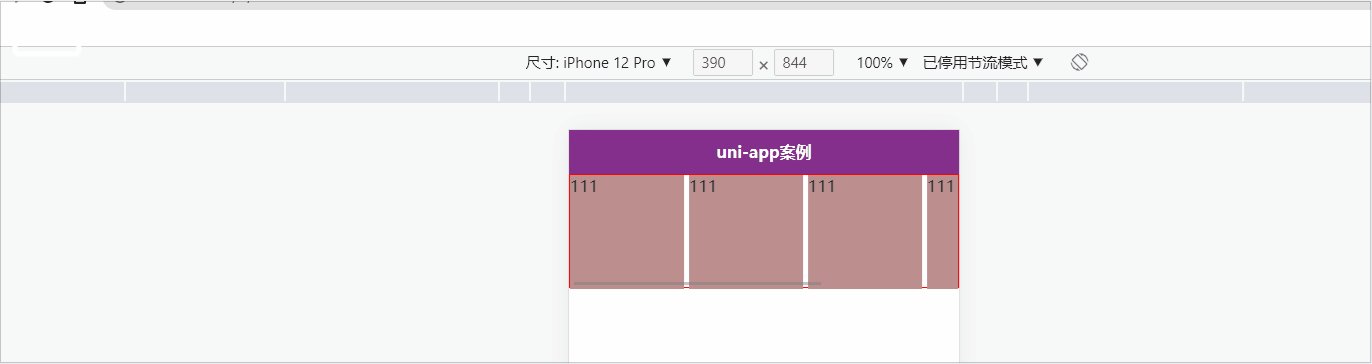
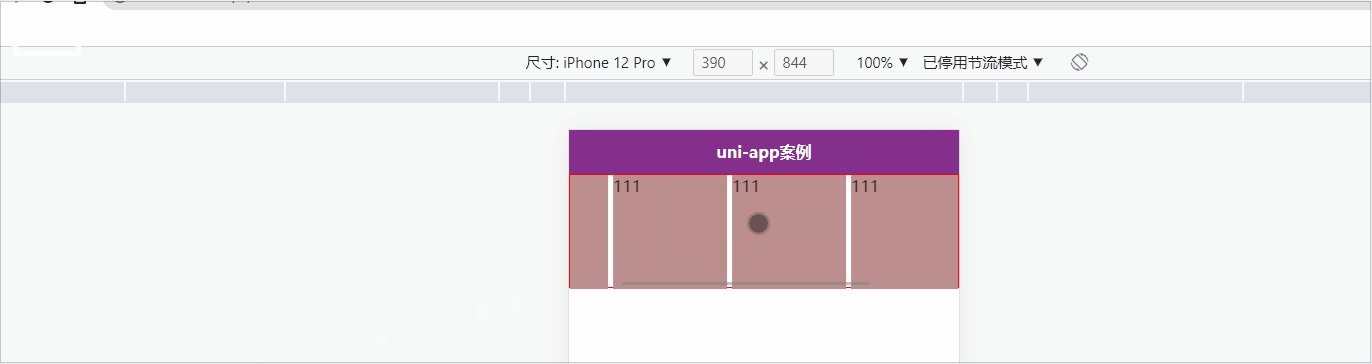
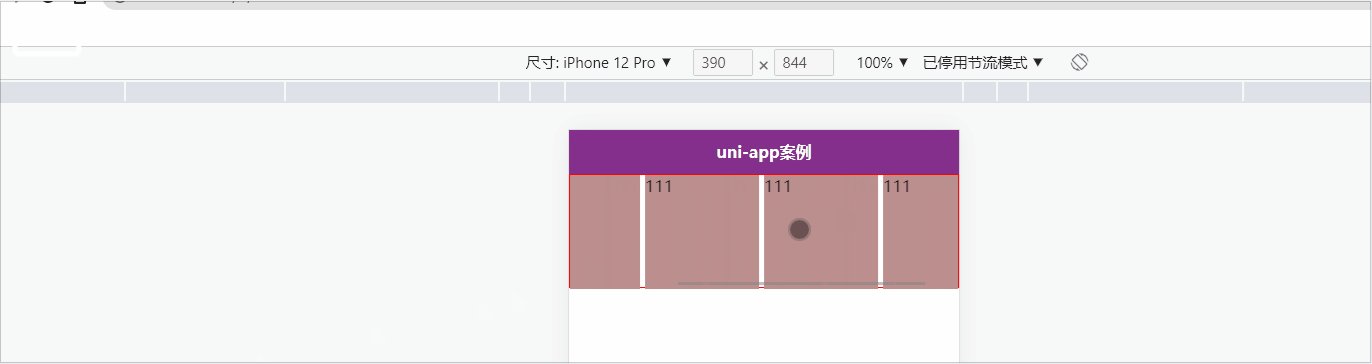
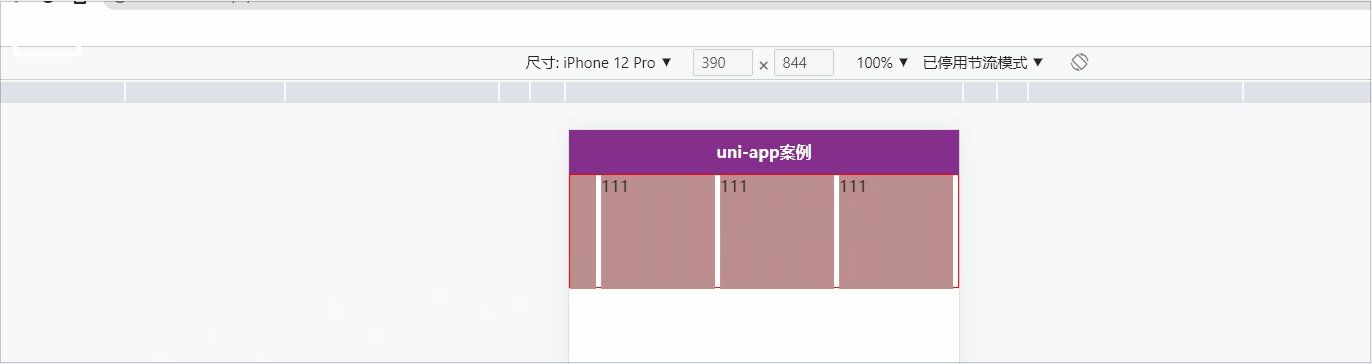
scroll-view:可滚动视图区域,用于区域滚动。该组件属性很多,可自行去官网查看:
<template><view class="scroll" scroll-x><scroll-view class="group" scroll-x @touchmove.stop> <!-- 触摸屏幕滑动时,阻止冒泡事件--><view class="item">111</view><view class="item">111</view><view class="item">111</view><view class="item">111</view><view class="item">111</view></scroll-view></view> </template><script>export default {}</script><style lang="scss">.scroll{border: 1px solid red;box-sizing: border-box;height: 220rpx;.group{white-space: nowrap;.item{width: 220rpx;height: 220rpx;background: rosybrown;display: inline-block;margin-right: 10rpx;}}}</style>
swiper:滑块视图容器,一般用于左右滑动或上下滑动,比如banner轮播图。相关的属性这里就不再赘述,可以自行查看官方文档,如下:

<template><view class="scroll" scroll-x><swiper circular indicator-dots indicator-color="#008c8c" autoplay interval="3000" duration="200" indicator-active-color="red"><swiper-item class="swiper-item"><image src="../../static/images/轮播图1.png" mode="aspectFill"></image></swiper-item><swiper-item class="swiper-item"><image src="../../static/images/轮播图2.png" mode="aspectFill"></image></swiper-item><swiper-item class="swiper-item"><image src="../../static/images/轮播图3.png" mode="aspectFill"></image></swiper-item><swiper-item class="swiper-item"><image src="../../static/images/轮播图4.png" mode="aspectFill"></image></swiper-item></swiper></view> </template><script>export default {}</script><style lang="scss">.swiper-item{width: 400rpx;image{width: 750rpx;height: 500rpx;}}</style>
基础内容
基础内容主要是对图表、文本、富文本、进度条细节方面的相关美化设置,如下:
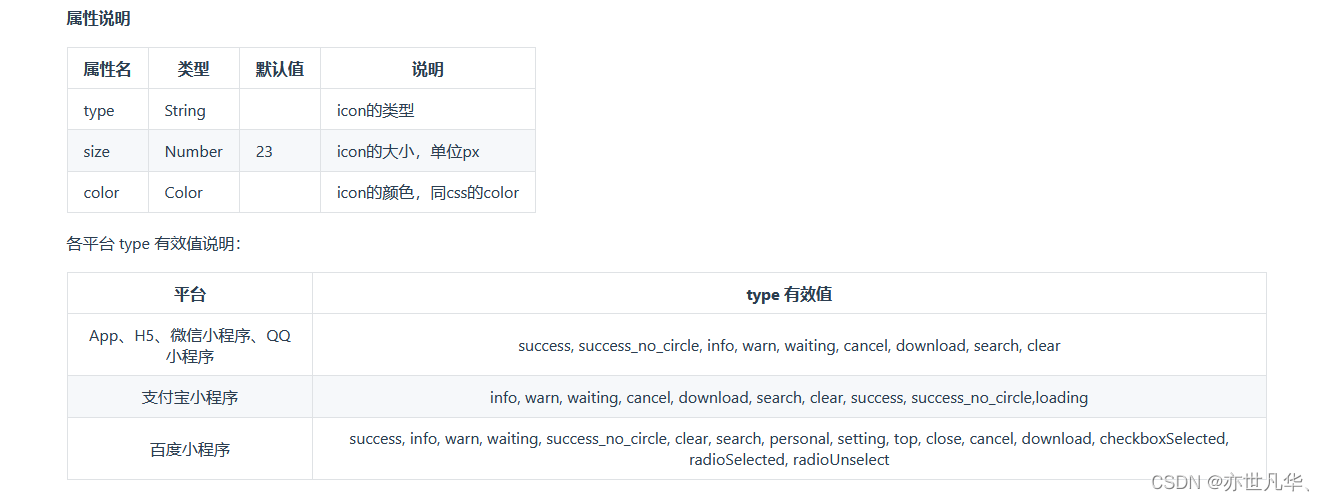
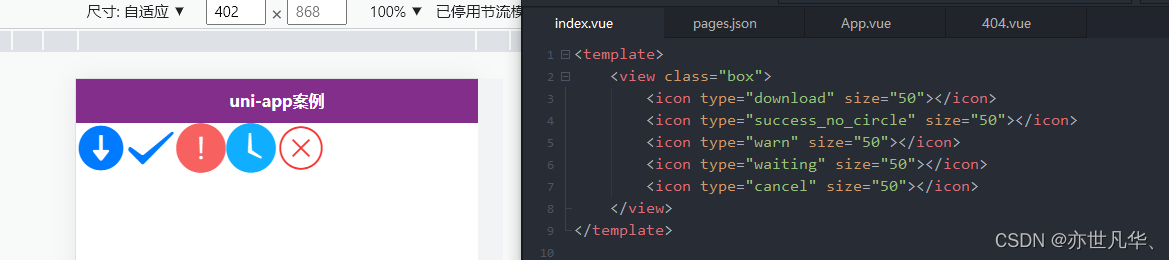
icon图表:由于 icon 组件各端表现存在差异,可以通过使用 字体图标 的方式来弥补各端差异。


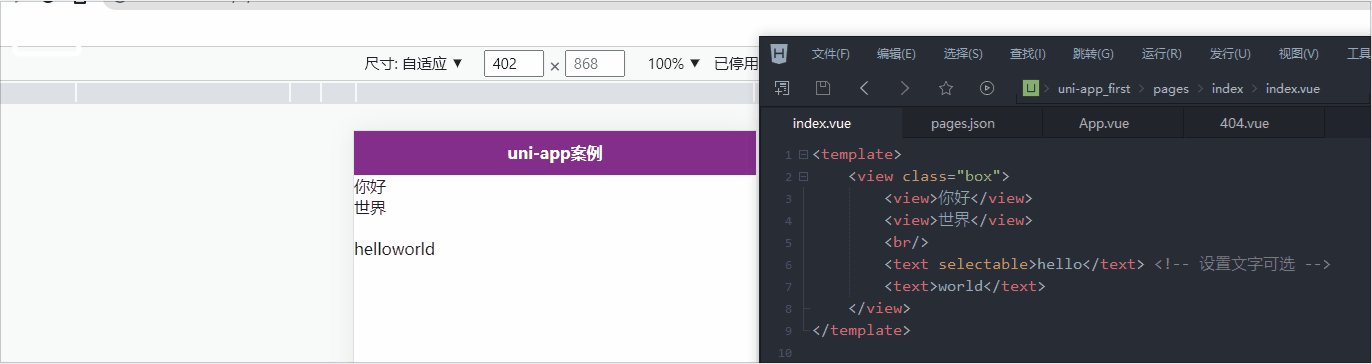
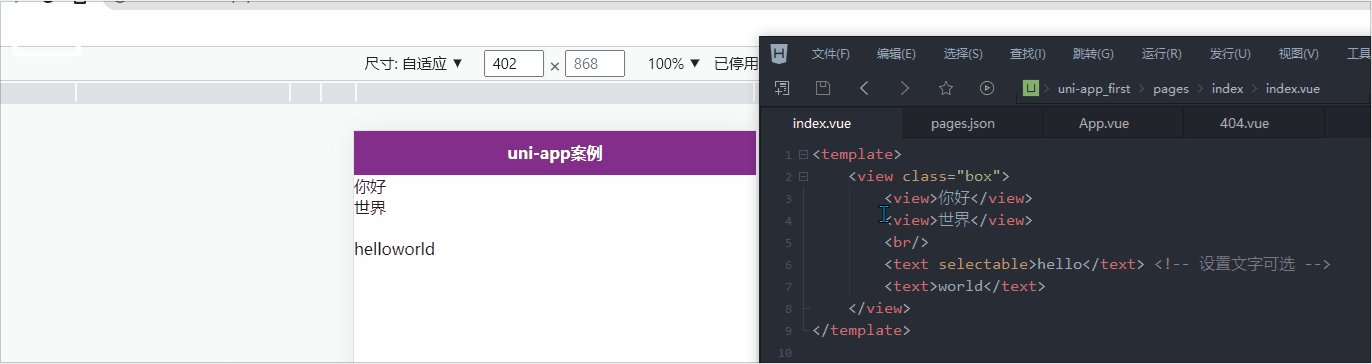
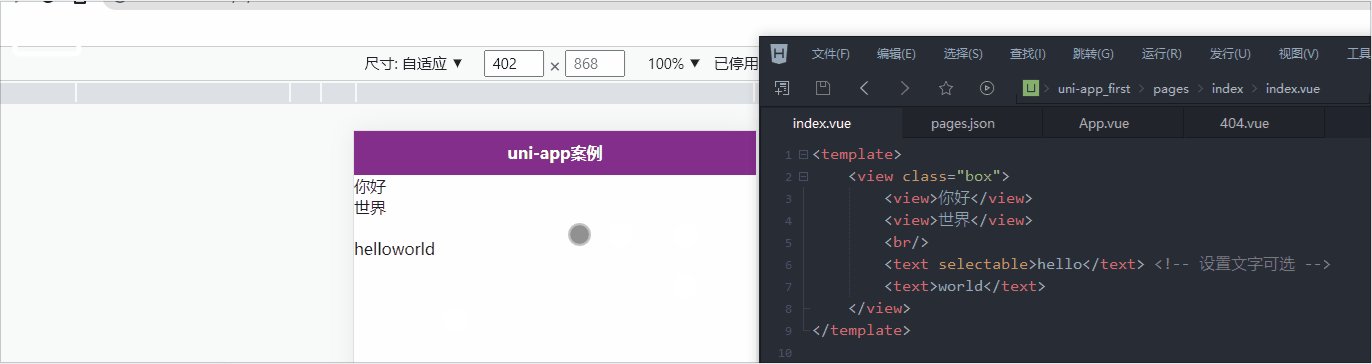
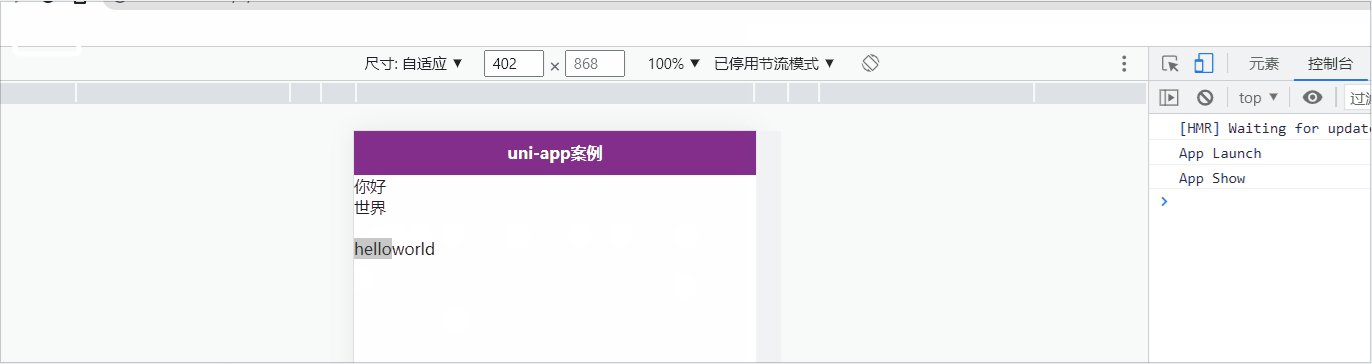
text文本组件:用于包裹文本内容。

这里注意一点,text相当于web里面的span标签,属于行内元素;而view相当于web里面的div标签,属于块级元素,独占一行。如下:

其它相关组件这里就不再赘述,后期项目用到的话再进行讲解。
表单组件
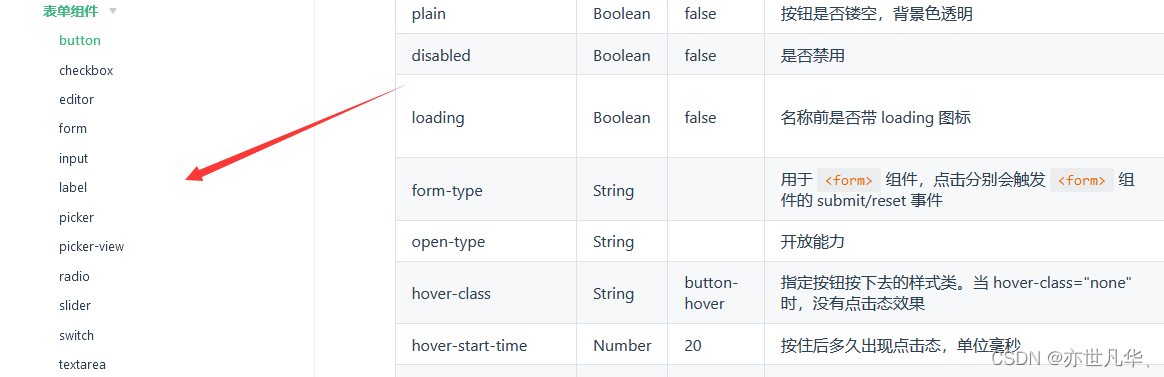
表单组件组件的话,基本上就是那web里面常见的标签,有几个uni-app自带的独有的表单组件,不过使用的方式都是一致的,如下:

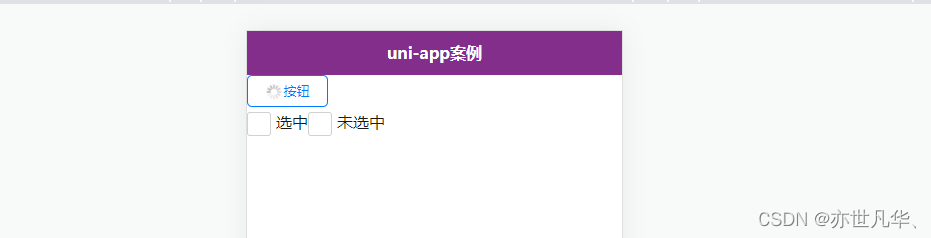
举几个简单的例子,具体要搭配JS的组件这里就不再赘述了可自行参考官方文档,如下:
<template><view><!-- 按钮的使用 --><button type="primary" size="mini" loading plain>按钮</button><!-- 多选框的使用 --><checkbox-group><label><checkbox value="cb" /><text>选中</text></label><label><checkbox value="cb" /><text>未选中</text></label></checkbox-group></view></template>
媒体组件
媒体组件主要用于设计图片、音频、视频等文件的内容,相关的组件使用如下:
image图片播放组件:相关属性如下,图片的使用的话可以参考官方文档,讲解的非常详细,这里博主就不再赘述了。

audio音频播放组件:相关属性如下,举几个简单的例子说明一下。

<template><view><view style="text-align: center;"><audio style="text-align: left" :src="current.src" :poster="current.poster" :name="current.name" :author="current.author" :action="audioAction" controls></audio></view></view></template><script>export default {data() {return {current: {poster: 'https://web-assets.dcloud.net.cn/unidoc/zh/music-a.png',name: '哪里都是你',author: '队长',src: '../../static/哪里都是你.mp3',},audioAction: {method: 'pause'}}}}</script><style lang="scss">video{width: 750rpx;}</style>
video视频播放组件:相关属性可以参考官网,这里不再赘述,如下:
<template><view class="out"><video src="../../static/images/1.mp4" page-gesture></video></view> </template><script>export default {}</script><style lang="scss">video{width: 750rpx;}</style>
路由组件
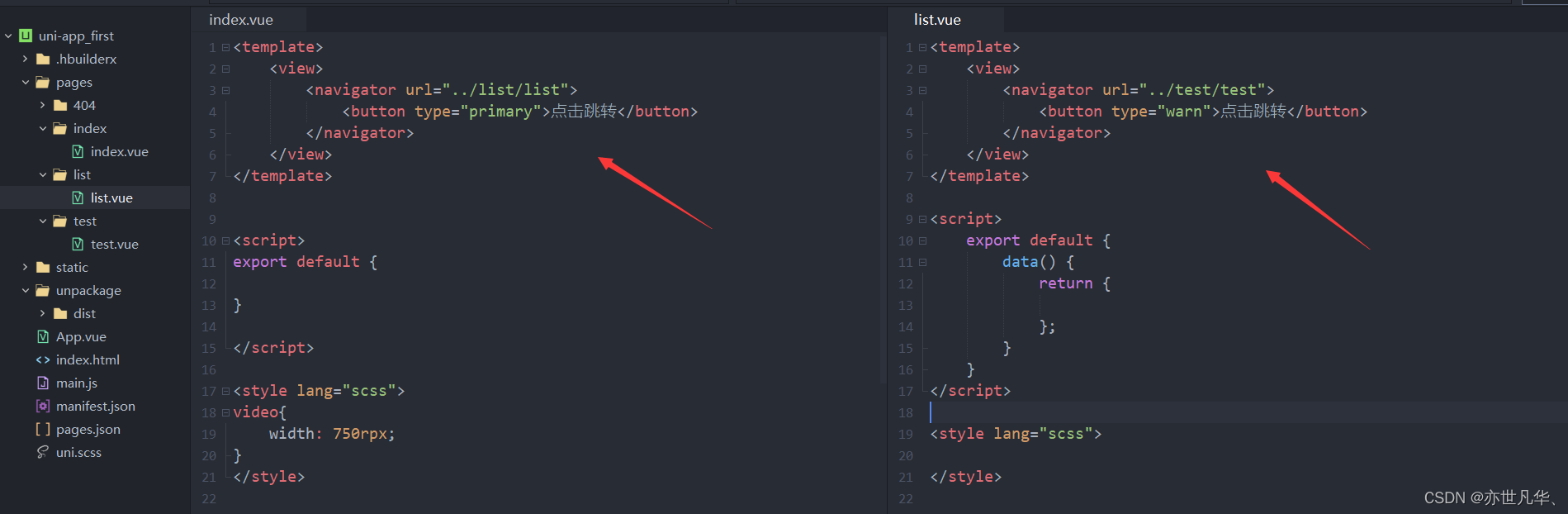
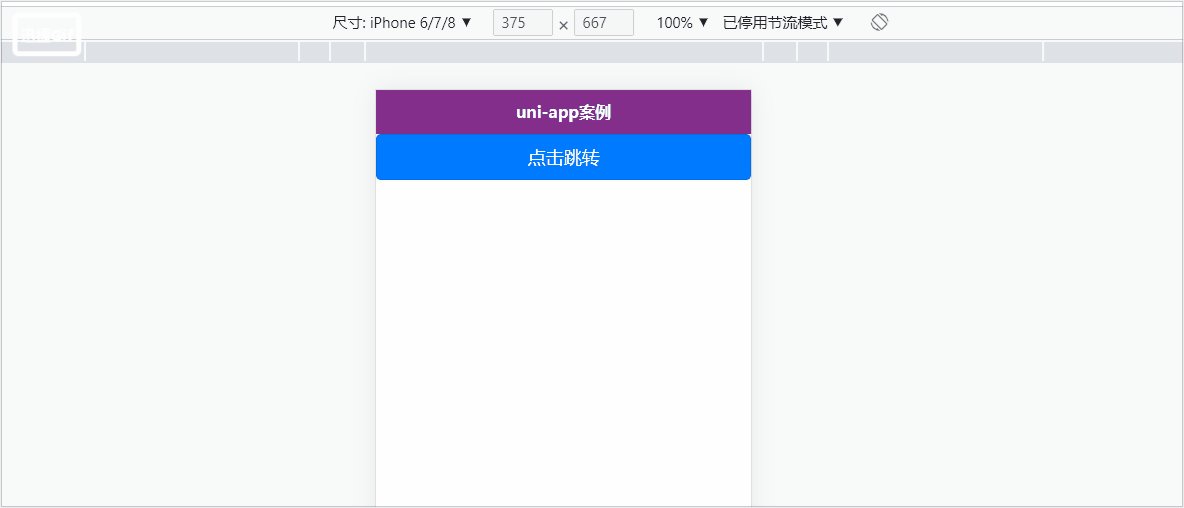
当页面要实现路由跳转时,可以采用 navigator,该组件类似HTML中的<a>组件,但只能跳转本地页面。目标页面必须在pages.json中注册。相关属性具体如下:

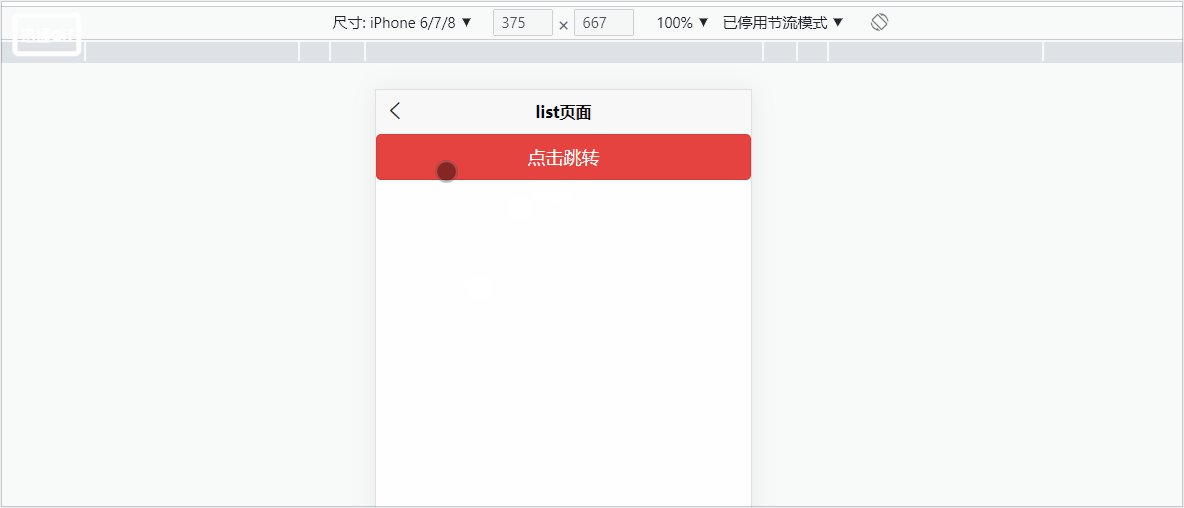
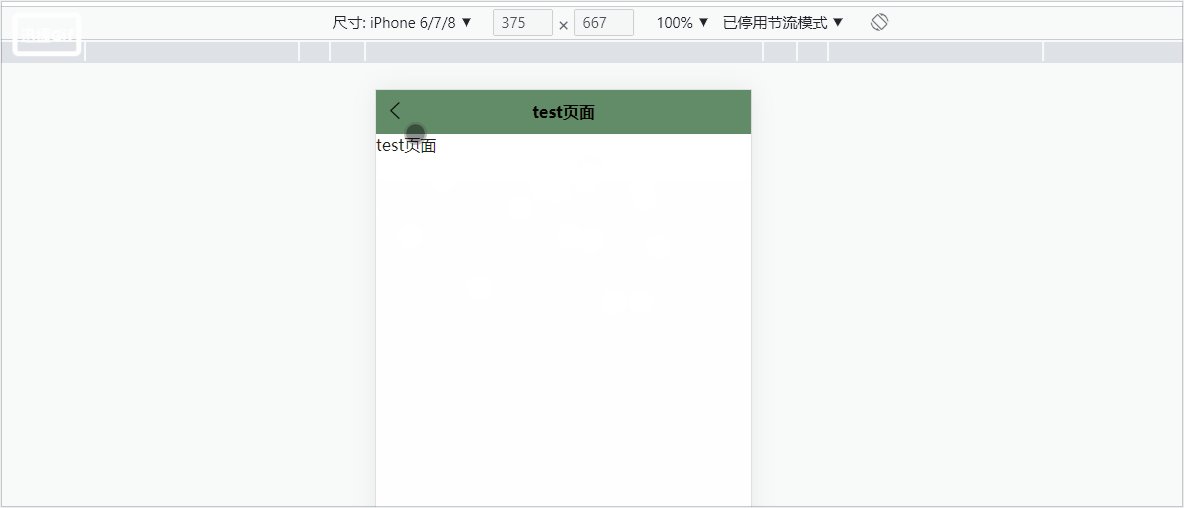
路由跳转:uni-app有两种页面路由跳转方式:使用navigator组件跳转(标签式导航)、调用API跳转(编程式导航)框架以栈的形式管理当前所有页面,当发生路由切换的时候,页面栈的表现如下:
打开新页面:调用API:uni.navifateTo;使用组件:<navigator open-type="navigate"/>
页面重定向:调用API:uni.redirectTo
页面返回:调用API:uni.navigateBack;用户按左上角的返回按钮
Tab切换:调用API:uni.switchTab
重加载:调用API:uni.reLaunch


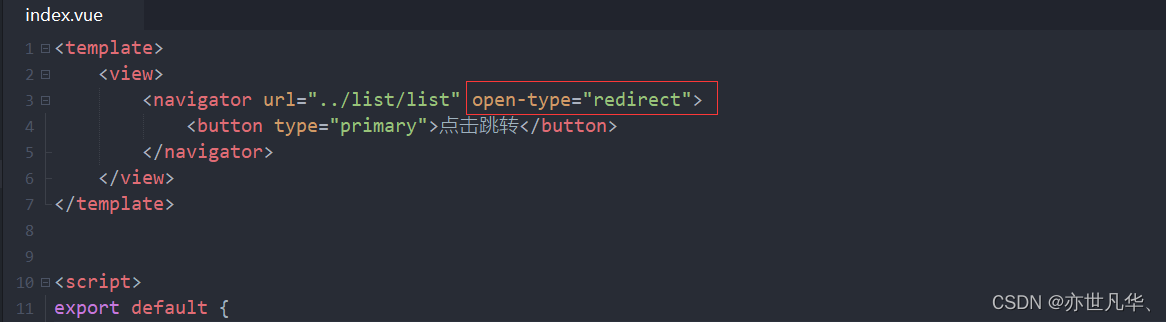
如果想设置跳转到页面之后不能返回,可以进行如下设置:


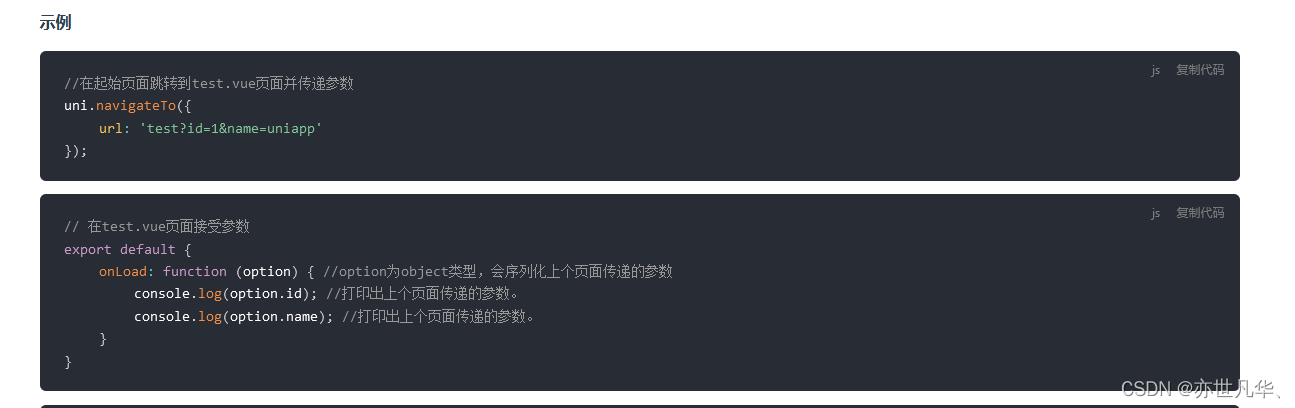
如果想传递参数的话,可以通过以下方式进行:

如果想通过 tabBar 来实现页面的路由导航,可以通过以下操作:


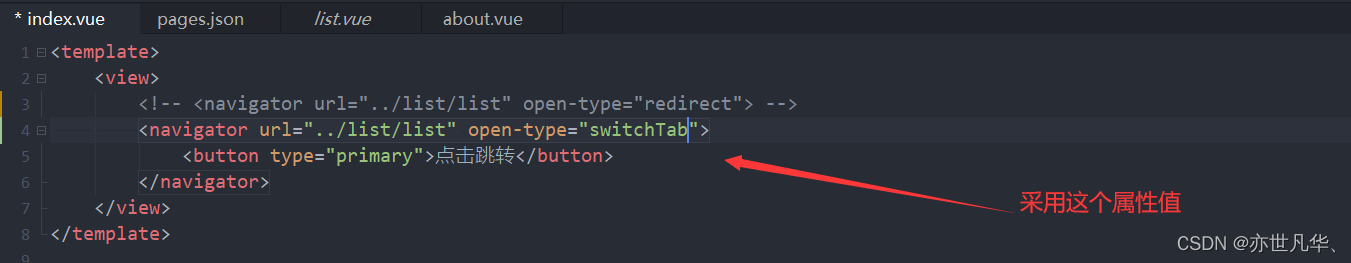
这里有一个注意点,当你开始使用tabBar进行路由导航的时候,普通的导航可能会失效,这里就需要你对 open-type 进行设置,如下:

当然内置组件还有很多,这里就不再一一赘述,可自行去官网查看。
扩展组件
扩展组件的内容类似于组件库的相关内容,这里就不再一一赘述,举几个简单的例子,如下:

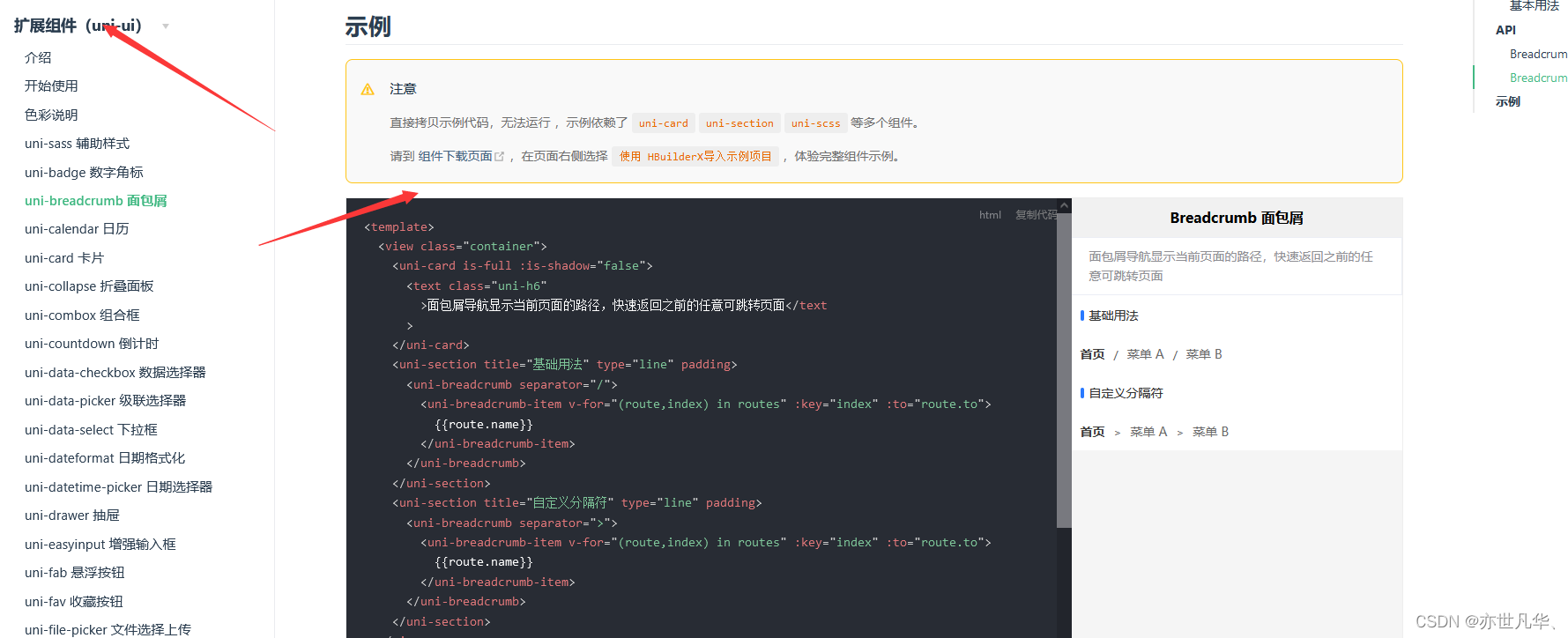
举一个面包屑的例子,这里需要安装第三方插件,根据官网的提示安装第三方插件即可,然后把相关代码直接复制粘贴:
<template> <view class="container"> <uni-card is-full :is-shadow="false"> <text class="uni-h6" >面包屑导航显示当前页面的路径,快速返回之前的任意可跳转页面</text > </uni-card> <uni-section title="基础用法" type="line" padding> <uni-breadcrumb separator="/"> <uni-breadcrumb-item v-for="(route,index) in routes" :key="index" :to="route.to"> {{route.name}} </uni-breadcrumb-item> </uni-breadcrumb> </uni-section> <uni-section title="自定义分隔符" type="line" padding> <uni-breadcrumb separator=">"> <uni-breadcrumb-item v-for="(route,index) in routes" :key="index" :to="route.to"> {{route.name}} </uni-breadcrumb-item> </uni-breadcrumb> </uni-section> </view></template><script> export default { components: {}, data() { return { routes: [ { to: "/pages/index/index", name: "首页", }, { to: "", name: "菜单 A", }, { to: "", name: "菜单 B", }, ], }; }, };</script><style lang="scss"></style>
其它插件可自行查阅官方文档,这里就不再赘述。