? 白宝书系列 ? Python全栈白宝书? 产品思维训练白宝书? 全域运营实战白宝书? 大前端全栈架构白宝书

文章目录
⭐️ 3D变形 - 3D旋转⭐️ 3D变形 - 空间移动
在上一章节,我们学到的变形都是2D变形,就是在一个平面变形。接下来我们来学习3D变形。3D变形依然使用 transform属性 来设置。
⭐️ 3D变形 - 3D旋转
首先,我们需要发挥一下想象力,将盒子想象成一个”演员“,需要在一个”舞台“上完成3D旋转。
所以我们首先需要有一个”舞台“,再有一个”演员“。
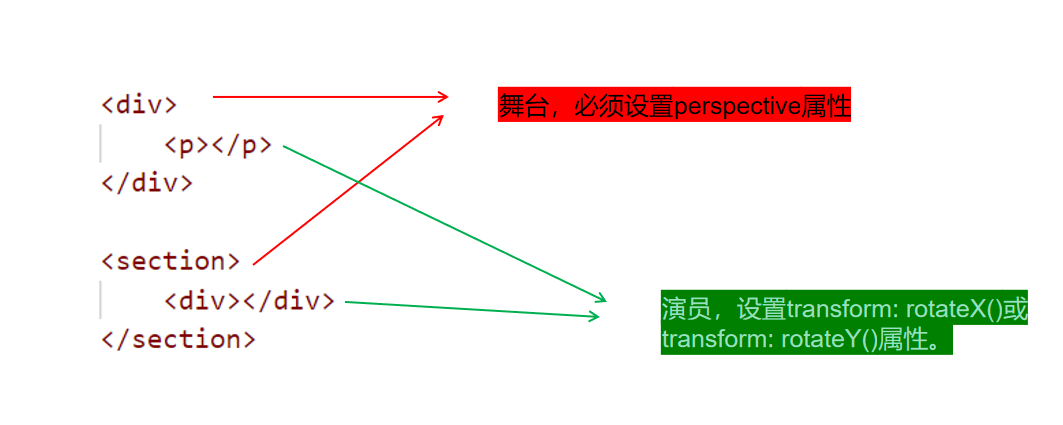
具体方式可以用div包裹p标签,也可以用section包裹div标签:

必须设置”舞台“,否则3d变形将失效。
perspective属性 用来定义透视强度,可以理解为 "人眼到舞台的距离",单位是 px 。
"演员" 的属性:
transform:rotateX();绕纵轴旋转:transform:rotateY(); 下面看几个例子:
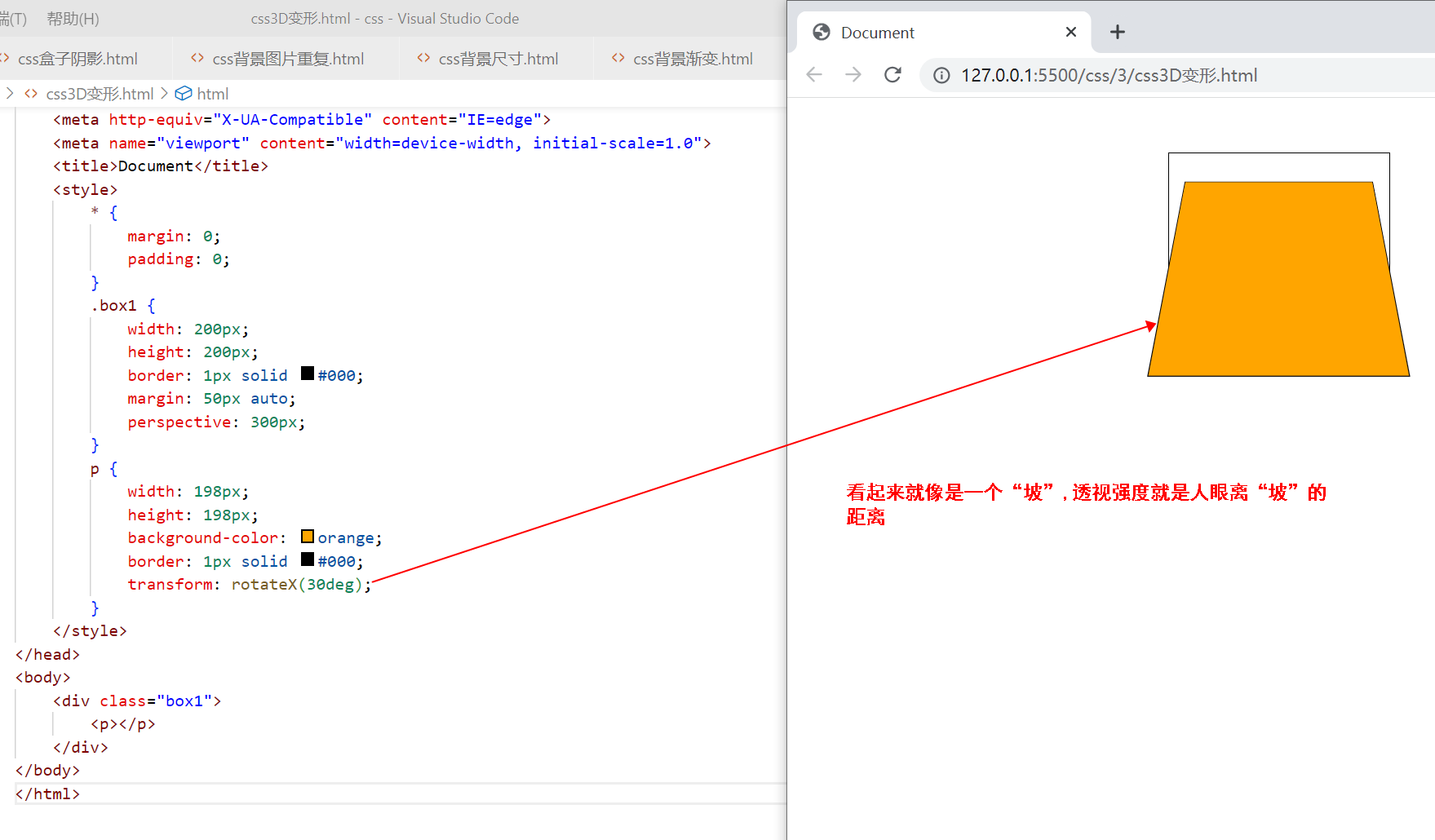
绕横轴旋转30度,人眼到舞台的距离是300px:

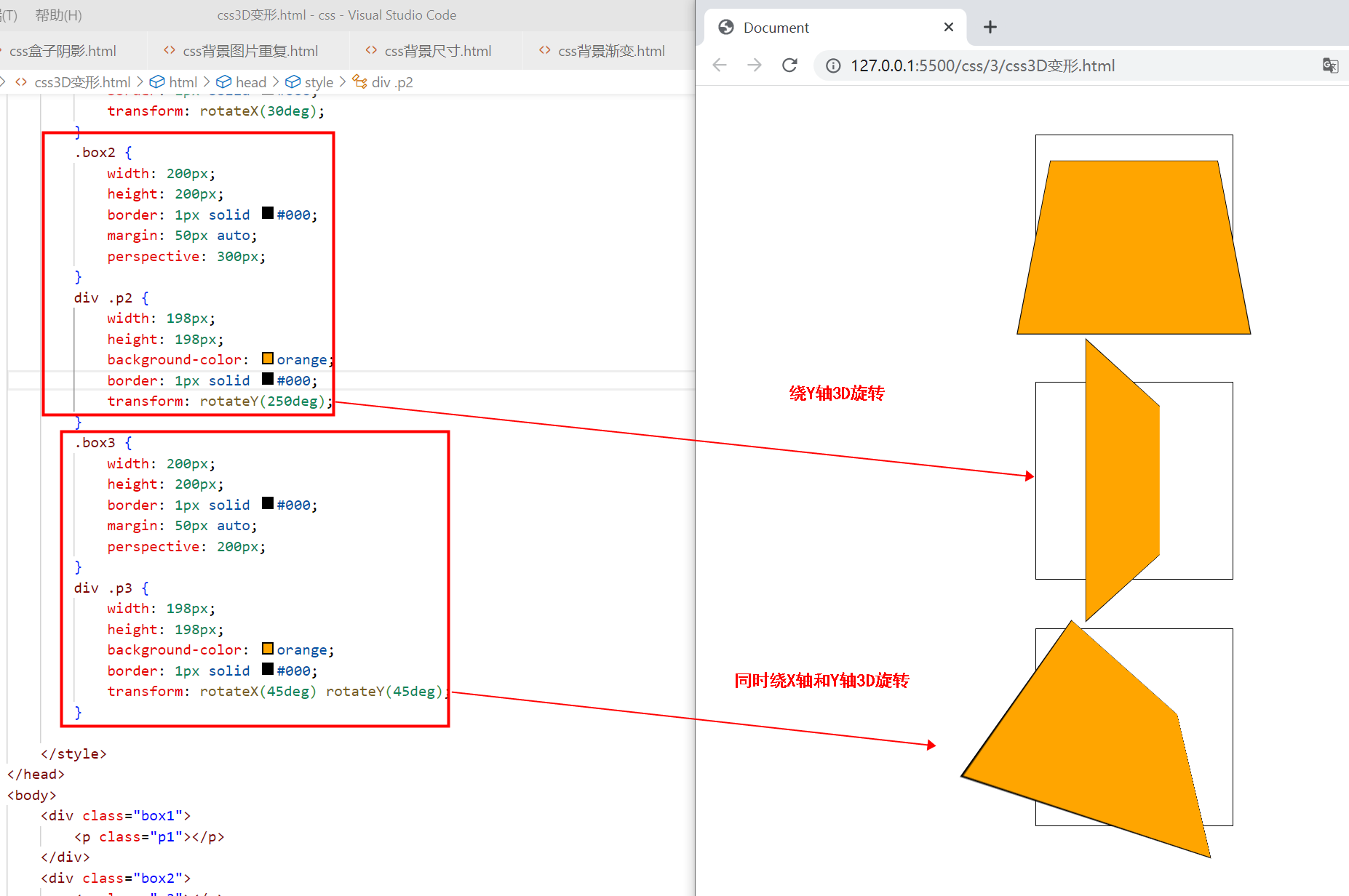
绕Y轴旋转;同时绕X轴和Y轴旋转:

3D旋转是CSS3新增属性里非常有趣的属性。真的很强大。
⭐️ 3D变形 - 空间移动
空间移动的前提条件:元素添加过3D旋转。
元素经过3D旋转后,可继续添加translateX()、translateY()、translateZ()、属性,让元素在空间进行移动。
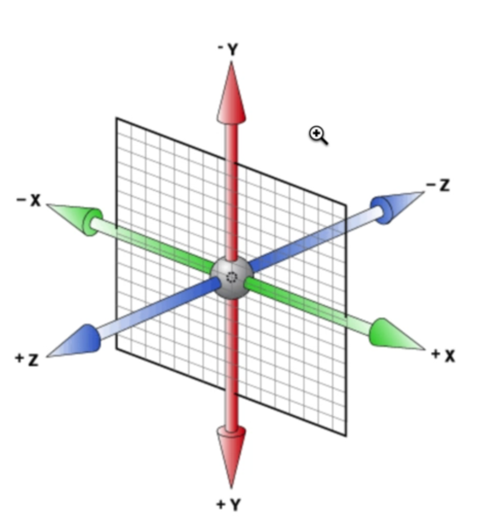
空间移动其实就是在3D坐标系中移动,但是一定要注意XY轴所在的面不是我们的网页面,而是元素旋转之后所在的那个面。z轴垂直于元素自己的面,而不是网页面。

一定要记住,空间移动要加在3D旋转之后:
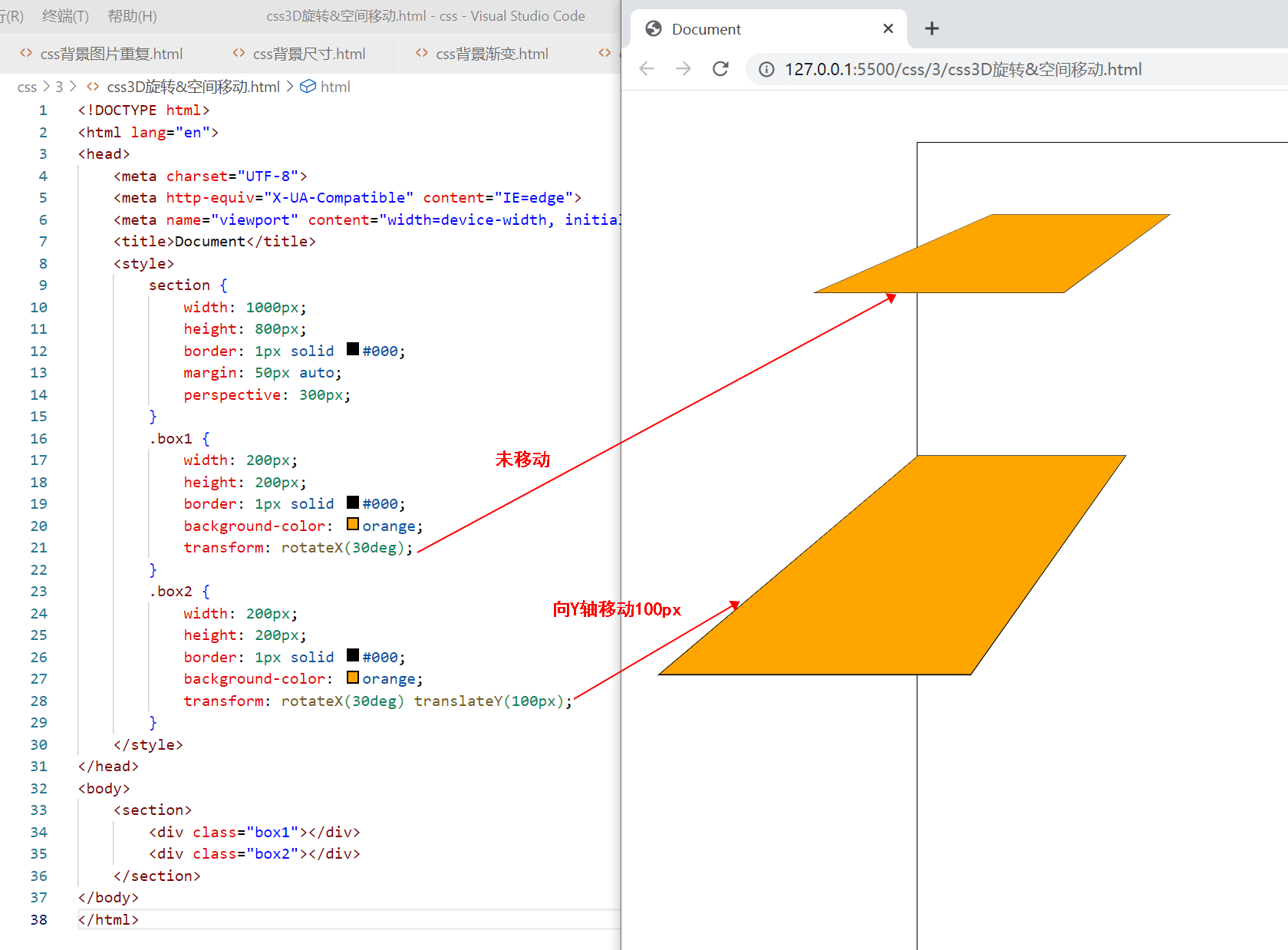
下面看个例子:

为了帮助大家理解,我们可以做两个盒子,一个做一下空间移动,一个不做空间移动。

注意Z轴是从里指向外的。
利用3D旋转和空间移动可以制作很多很丰富的过渡和动画,在下面我们就会学习过渡和动画。