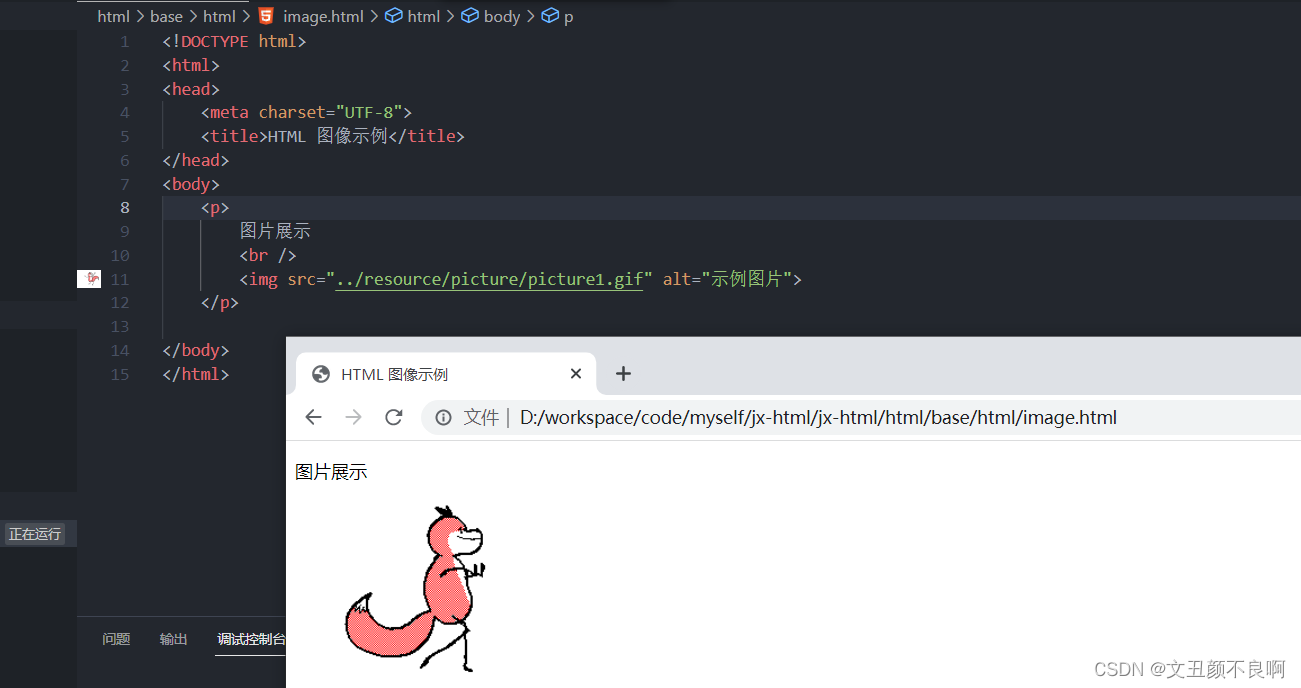
在 HTML 中,图像是由 <img> 标签定义的。<img> 是空标签,也就是说,它只包含属性,而且没有闭合标签。要想在浏览器页面上显示图像,我们就需要使用源属性(src),src 取值为图像的 url 地址。alt 属性可以用来为图像定义一串预备的可替换的文本,该值是用户自定义的。在浏览器无法载入图像时,替换文本属性告诉用户失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。

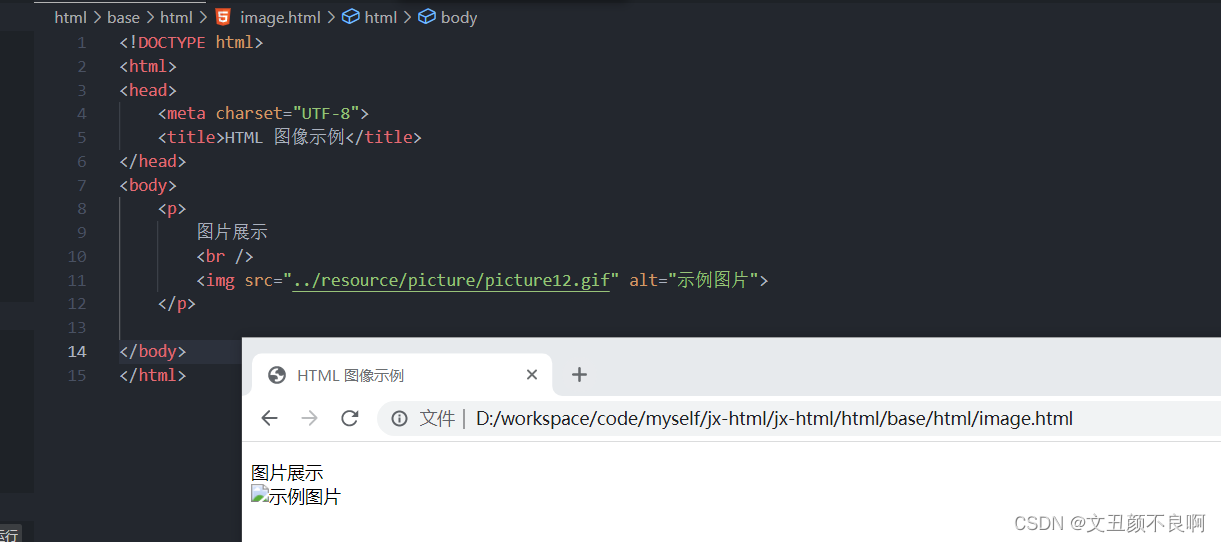
当 src 属性指定了一张不存在的图片后,属性 alt 的自定义值的作用就显现出来了:

如果图片 url 设置有问题或其他原因导致浏览器加载图片时出错,同时 html 代码中没有设置 alt 的值的话,那么浏览器会展示一张小的破碎的图片。
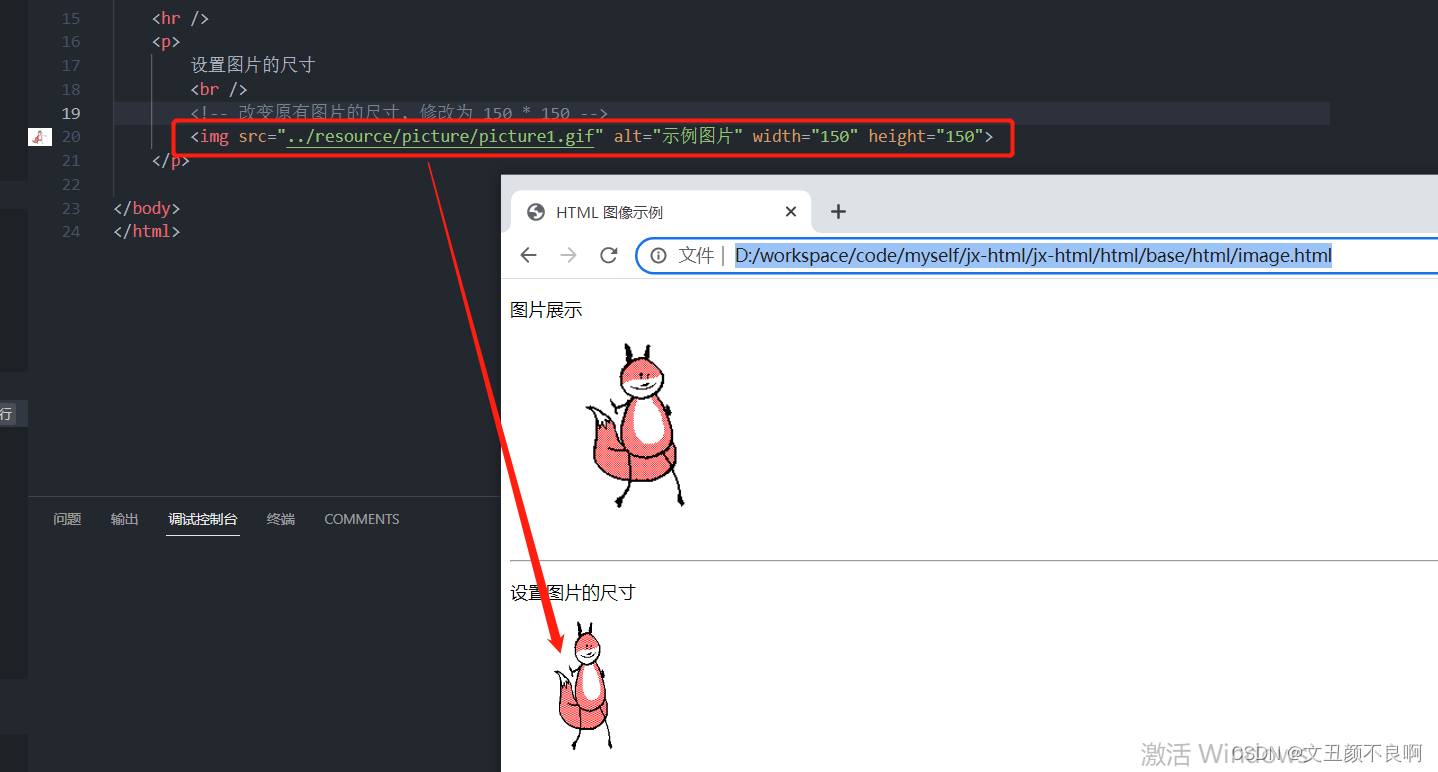
height(高度) 与 width(宽度)属性可用于设置图像的高度与宽度。属性值默认单位为像素。指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏 HTML 页面的整体布局。

因为修改了图片的像素,导致图片的高度和宽度失去了原有尺寸的比例,所以展示与原图有比例上的不同。
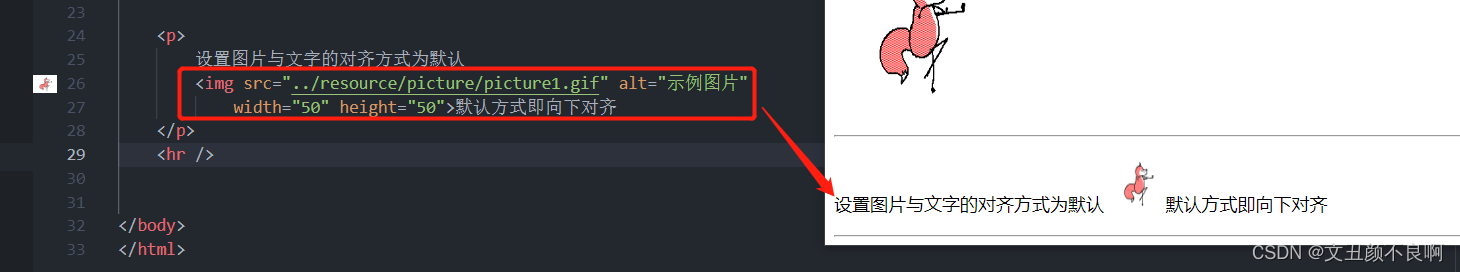
还可以使用 align 属性来设置图片与文字的对齐方式。
设置图片与文字向下对齐,即默认对齐方式:align="bottom"

这个向下对齐可理解为图片的下沿与文字的下沿处于同一水平线上。
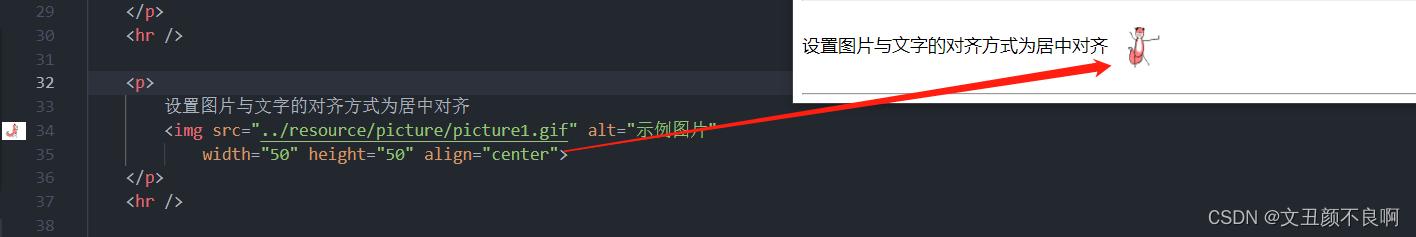
设置图片与文字居中对齐,即 align="center"

居中对齐即图片的中线与文字的中线位于同一水平线上。
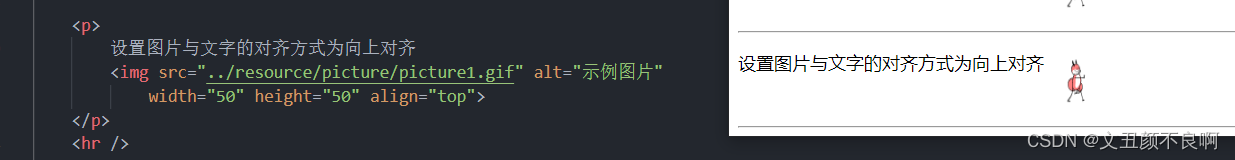
设置图片与文字向上对齐,即 align="top"

向上对齐即图片的上沿与文字的上沿位于同一水平线上。
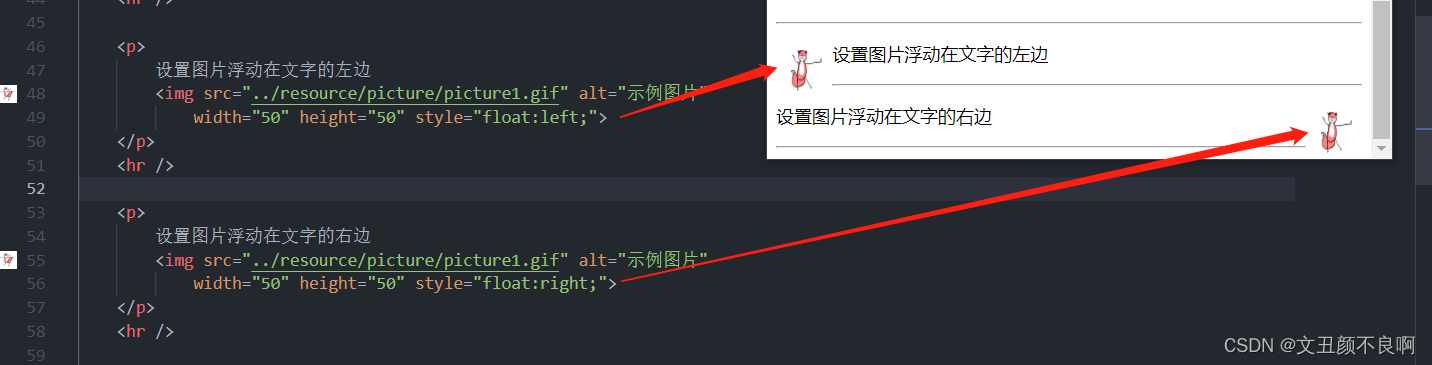
图片和文字在垂直方向上的对齐可以使用 align 属性来设置,除此之外,也可以使用 style="float:xxx" 属性来设置图片与文本在水平方向上的关系,即图片应该位于文字的左边还是应该位于文字的右边。

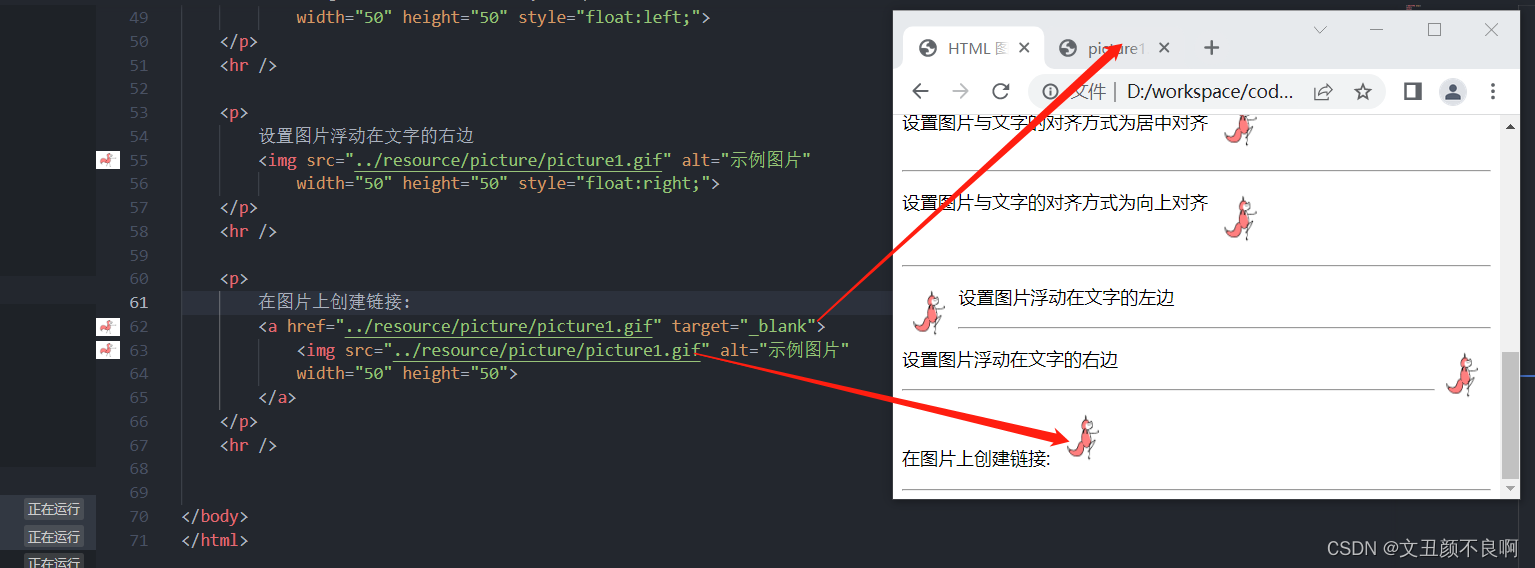
也可在图片上设置链接,供跳转使用。

我们在 50 * 50 的图片上设置了一个链接,以打开新窗口的方式跳转到下一个页面,在下一个页面上展示该图片的原始尺寸。
设置了链接的图片在浏览器中把鼠标放上去之后,箭头鼠标会变成手指鼠标。
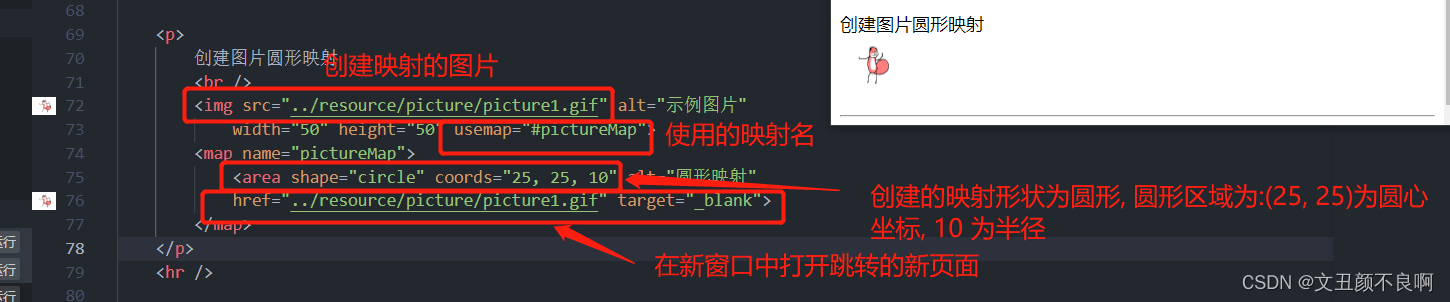
上面这个示例是在 50 * 50 的图片上设置了一个链接,也就是说只要鼠标点击的区域在这 50 * 50 的范围内,那就可以成功跳转到下一个页面,这也是图片链接跳转时的默认设置,即全区域的点击跳转。其实还可以在图片上设置可支持点击跳转的区域,比如可以设置为圆形、矩形或多边形。这种操作可以通过 map 属性完成,称为创建图片映射。



map 中可包含多个 area 标签,这样的话也就等于支持一张图片通过指定的不同区域跳转到不同的页面的功能。area 标签中 shape 属性表示指定的区域的形状,circle 为圆形,rect 为矩形,poly 为多边形。coords 为指定形状的区域坐标,单位也是像素。不同形状的坐标指定规则为:
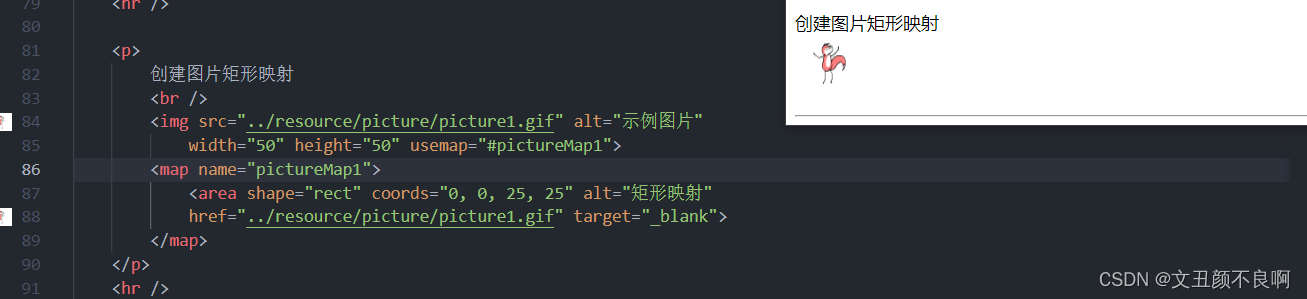
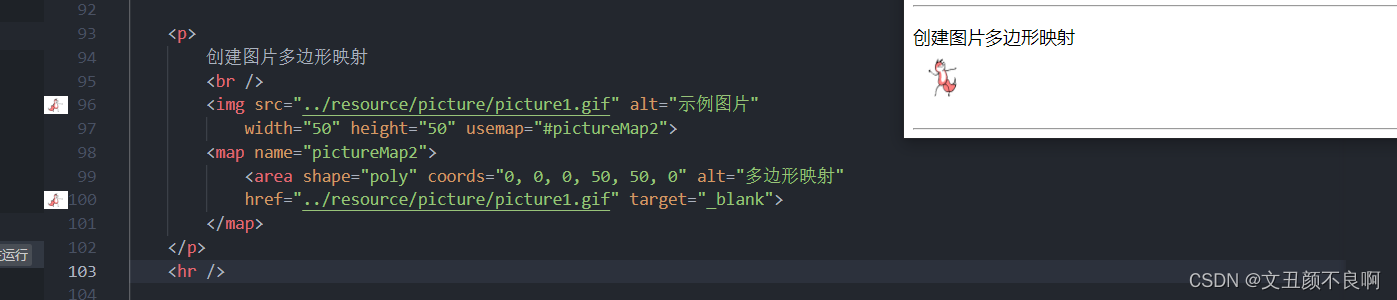
<map name="pictureMap"> <!-- rect-矩形映射: coords 有四个值, 第一个值和第二个值确定矩形区域的左上角坐标, 第三个和第四个值确定坐标的右下角值, 这样就可以确定一个矩形区域了. 四个值即 (x1, y1), (x2, y2) 如下即为指定了一个左上角坐标为 (0, 0), 右下角坐标为 (25, 25) 的矩形点击区域, 即图像的四分之一(左上部分) --> <area shape="rect" coords="0, 0, 25, 25" alt="矩形映射" href="../resource/picture/picture1.gif" target="_blank"> <!-- circle-圆形映射: coords 有三个值, 第一个值和第二个值确定圆形区域的圆心, 第三个值指定圆形区域的半径, 单位皆为像素 如下即为指定了一个圆心在 (25, 25) 位置, 半径为 10 像素的圆形区域. 三个值即 (x, y), r (注意圆心的连个坐标点就是我们熟知直角坐标系的 x 轴和 y 轴的坐标点, 与常规不同的是对于图片来说是以图片的左上角为原点建立的直角坐标系, 其 x 轴正半部分是向下的, y 轴正半部分是向右的. 其实可以理解为我们建立的直角坐标系的取值全是正值, 不存在负值) --> <area shape="circle" coords="25, 25, 10" alt="圆形映射" href="../resource/picture/picture1.gif" target="_blank"> <!-- poly-多边形映射: coords 值为多个(多对), 即 (x1, y1), (x2, y2),...... (xn, yn) 如下即为指定了一个三角形的区域, 其三个点的坐标分别为(0, 0)(左上角坐标), (0, 50)(右上角坐标), (50, 0)(左下角坐标) 即图像的二分之一(由左下角到右上角的斜对角线将图片分成两部分中的左边部分) --> <area shape="poly" coords="0, 0, 0, 50, 50, 0" alt="多边形映射" href="../resource/picture/picture1.gif" target="_blank"> </map>
涉及到的所有代码为:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>HTML 图像示例</title></head><body> <p> 图片展示 <br /> <!-- 默认尺寸为图片原尺寸, 256 * 192 --> <img src="../resource/picture/picture1.gif" alt="示例图片"> </p> <hr /> <p> 设置图片的尺寸 <br /> <!-- 改变原有图片的尺寸, 修改为 150 * 150 --> <img src="../resource/picture/picture1.gif" alt="示例图片" width="150" height="150"> </p> <hr /> <p> 设置图片与文字的对齐方式为默认 <img src="../resource/picture/picture1.gif" alt="示例图片" width="50" height="50"> 默认方式即向下对齐 </p> <hr /> <p> 设置图片与文字的对齐方式为居中对齐 <img src="../resource/picture/picture1.gif" alt="示例图片" width="50" height="50" align="center"> </p> <hr /> <p> 设置图片与文字的对齐方式为向上对齐 <img src="../resource/picture/picture1.gif" alt="示例图片" width="50" height="50" align="top"> </p> <hr /> <p> 设置图片浮动在文字的左边 <img src="../resource/picture/picture1.gif" alt="示例图片" width="50" height="50" style="float:left;"> </p> <hr /> <p> 设置图片浮动在文字的右边 <img src="../resource/picture/picture1.gif" alt="示例图片" width="50" height="50" style="float:right;"> </p> <hr /> <p> 在图片上创建链接: <a href="../resource/picture/picture1.gif" target="_blank"> <img src="../resource/picture/picture1.gif" alt="示例图片" width="50" height="50"> </a> </p> <hr /> <p> 创建图片圆形映射 <br /> <img src="../resource/picture/picture1.gif" alt="示例图片" width="50" height="50" usemap="#pictureMap"> <map name="pictureMap"> <area shape="circle" coords="25, 25, 10" alt="圆形映射" href="../resource/picture/picture1.gif" target="_blank"> </map> </p> <hr /> <p> 创建图片矩形映射 <br /> <img src="../resource/picture/picture1.gif" alt="示例图片" width="50" height="50" usemap="#pictureMap1"> <map name="pictureMap1"> <area shape="rect" coords="0, 0, 25, 25" alt="矩形映射" href="../resource/picture/picture1.gif" target="_blank"> </map> </p> <hr /> <p> 创建图片多边形映射 <br /> <img src="../resource/picture/picture1.gif" alt="示例图片" width="50" height="50" usemap="#pictureMap2"> <map name="pictureMap2"> <area shape="poly" coords="0, 0, 0, 50, 50, 0" alt="多边形映射" href="../resource/picture/picture1.gif" target="_blank"> </map> </p> <hr /> </body></html>
本文参考自:HTML 图像 | 菜鸟教程