?个人主页:「小杨」的csdn博客
?系列专栏:【JavaScript速成之路】
?希望大家多多支持?一起进步呀!
文章目录
前言字符串对象1,初识字符串对象2,据字符返回位置3,据位置返回字符4,字符串操作方法5,基本包装类型6,字符串的不变性 结语
前言
?前言:小杨在上一篇带着大家一起学习了JavaScript中的内置的数组对象,想必大家对JavaScript的内置的数组对象已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript的内置对象中的字符串对象这部分相关知识,希望大家收获多多!
字符串对象
1,初识字符串对象
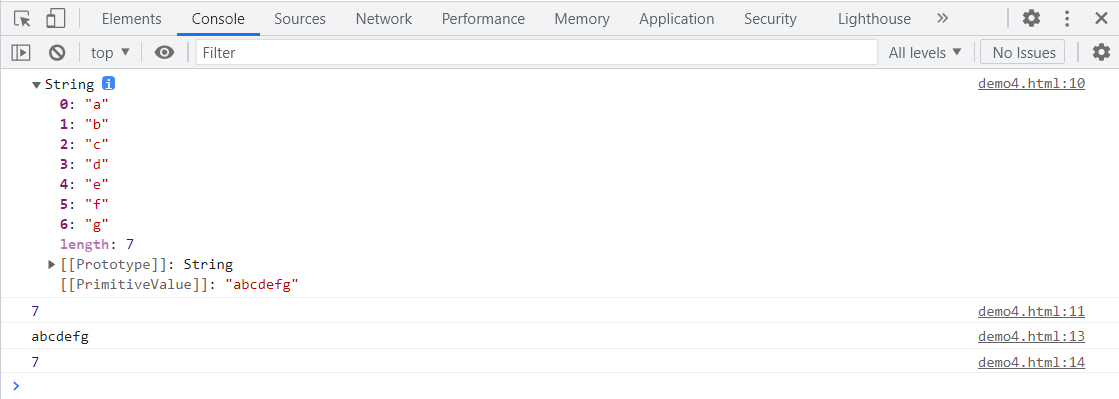
<script> var str = new String('abcdefg'); console.log(str); console.log(str.length); var str = 'abcdefg'; console.log(str); console.log(str.length);</script>示例结果:

拓展1:字符串对象String与字符串变量str的区别
为了更好地了解字符串对象String与字符串变量str的区别,示例如下:
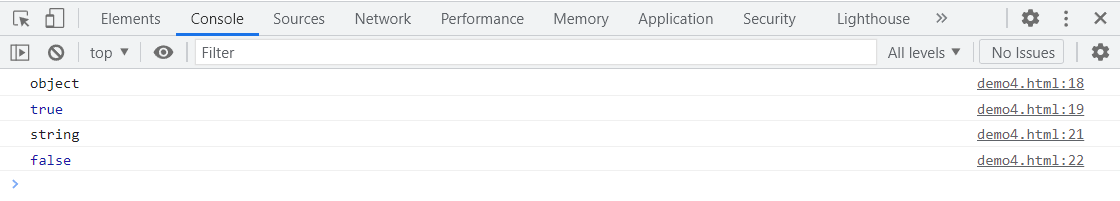
<script> //String字符串对象 与 str 字符串变量区别 var obj = new String('abcdef'); console.log(typeof obj); console.log(obj instanceof String); var str = 'abcdef'; console.log(typeof str); console.log(str instanceof String);</script>示例结果:

2,据字符返回位置
| 成员 | 作用 |
|---|---|
| indexOf(searchValue) | 获取searchValue在字符串中首次出现的位置 |
| lastIndexOf(searchValue) | 获取searchValue在字符串中最后出现的位置 |
为了更好地理解上述方法的使用,示例如下:
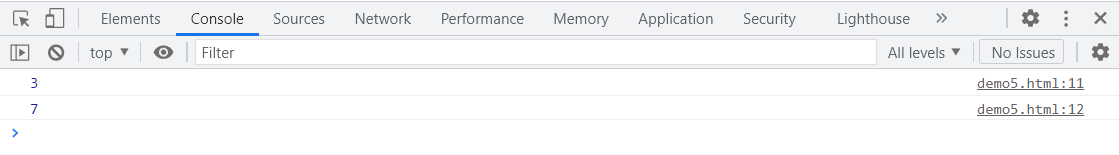
<script> //根据字符返回位置 var str = 'abcdefedc'; console.log(str.indexOf('d')); console.log(str.lastIndexOf('d'));</script>示例结果:

3,据位置返回字符
| 成员 | 作用 |
|---|---|
| charAt(index) | 获取index位置的字符,位置从0开始计算 |
| charCodeAt(index) | 获取index位置的字符的ASCll码 |
| str[index] | 获取指定index位置处的字符(HTML5新增) |
为了更好理解上述方法的使用,示例如下:
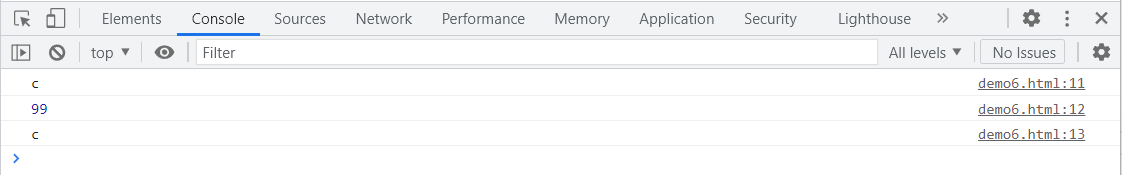
<script> //根据位置返回字符 var str = 'abcdef'; console.log(str.charAt(2)); console.log(str.charCodeAt(2)); console.log(str[2]);</script>示例结果:

4,字符串操作方法
| 成员 | 作用 |
|---|---|
| concat(str1,str2,…) | 连接多个字符串,等效于+,+更实用 |
| slice(start,end) | 截取从start位置到end位置之间的一个子字符串,截取范围为[start,end-1] |
| substring(start,end) | 截取从start位置到end位置之间的一个子字符串,基本和slice相同,但不接收负值 |
| substr(start,end) | 截取从start位置开始到length长度的子字符串 |
| toLowerCase() | 获取字符串的小写形式 |
| toUpperCase() | 获取字符串的大写形式 |
| split(separator,limit) | 使用separator分隔符将字符串分隔成数组,limit用于限制数量 |
| replace(str1,str2) | 使用str2替换字符串中的str1,返回替换结果,只会替换第1个字符 |
为了更好地理解上述方法的使用,现对上述方法逐一介绍:
1)concat()方法
concat()方法,连接多个字符串
<script> var str1 = 'abc'; console.log(str1.concat('de')); //连接一个字符串 console.log(str1.concat('de','fg')); //连接两个字符串 console.log(str1.concat('de','fg','h')); //连接三个字符串 console.log(str1); //查看方法对原字符串的影响</script>示例结果:

2)slice()方法
slice()方法,截取从start位置到end位置之间的一个子字符串,截取范围为[start,end-1]
<script> var str2 = 'abcdefg'; console.log(str2.slice()); //无参数,默认截取字符串,截取范围:[0,len-1] console.log(str2.slice(2)); //有参数start,从start开始截取字符串,截取范围:[start,len-1] console.log(str2.slice(2,4)); //有参数start和end,从start开始截取字符串,截取范围:[start,end-1] console.log(str2); //查看方法对原字符串的影响</script>
3)substr()方法
substr()方法,截取从start位置开始到length长度的子字符串
<script> var str3 = 'abcdefg'; console.log(str3.substr()); //无参数,默认截取字符串,截取范围:[0,len-1] console.log(str3.substr(2)); //有参数start,从start开始截取字符串,截取范围:[start,len-1] console.log(str3.substr(2,2)); //有参数start和length,从start开始截取字符串,截取长度:length console.log(str3.substr(0,2)); //有参数length,从0开始截取字符串,截取长度:length console.log(str3); //查看方法对原字符串的影响</script>示例结果:

4)toLowerCase(),toUpperCase()
toLowerCase()方法,获取字符串的小写形式
toUpperCase()方法,获取字符串的大写形式
<script> var str4 = 'ABCdef'; console.log(str4.toLowerCase()); //将字符串转为小写形式 console.log(str4.toUpperCase()); //将字符串转为大写形式 console.log(str4); //查看方法对原字符串的影响</script>示例结果:

5)split()方法
split()方法,使用separator分隔符将字符串分隔成数组,limit用于限制数量
<script> var str5 = 'ab,cd,efgh'; console.log(str5.split(',')); //有参数separator,以分隔符将字符串分隔成数组 console.log(str5.split(',',2)); //有参数separator和limit,以分隔符将字符串分隔成数组,limit限制个数 console.log(str5);</script>示例结果:

6)replace()方法
replace()方法,使用str2替换字符串中的str1,返回替换结果,只会替换第1个字符
<script> //replace()方法,使用str2替换字符串中的str1,返回替换结果,只会替换第1个字符 var str6 = 'abcdefg'; console.log(str6.replace('a','b')); //将字符串中的str1替换为str2,返回替换结果,只会替换第1个字符 console.log(str6);</script>示例结果:

5,基本包装类型
为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:String、Number和Boolean。基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
var str = 'andy' ;console.log(str. length);按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为js 会把基本数据类型包装为复杂数据类型,其执行过程如下︰
//1.生成临时变量,把简单类型包装为复杂数据类型var temp = new string ( 'andy' );//2.赋值给我们声明的字符变量str = temp;//3.销毁临时变量temp = null;6,字符串的不变性
字符串的不变性指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
<script> var str = 'abc'; console.log(str); var str = 'bcd'; //当重新给str赋值的时候,常量"abc'不会被修改, console.log(str); //依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变</script>示例结果:

注意:由于字符串的不可变,在大量拼接字符串的时候会有效率问题。
结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript中的内置对象中的字符串对象的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞?,评论✍,收藏?),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!