目录
一、实验目的二、实验环境三、实验内容四、原理实验步骤实验原理实验步骤1、安装VS所需环境(注意VS INSTALLER的“修改”是只保持有当前勾选的组件)2、创建项目3、项目配置4、通过VS2010创建空ASP.NET网站。添加2个WEB 窗体:login.aspx,myhome.aspx5、添加新项Visual C# Web 窗体:myhome.aspx。6、SQLServer2019的安装和使用7、cs文件中编写使用SQL语句自动连接数据库的逻辑。 五、关键问题及解决方法六、源码1、login.aspx2、myhome.aspx3、login.aspx.cs4、myhome.aspx.cs
一、实验目的
1)熟悉VS 2010开发环境,学会使用VS创建网站基本结构
2)熟悉HTML服务器控件,特别是FORM表单服务器控件的设置
3)掌握表单处理方法
4)掌握服务器内置对象:Request、Response、Session等内置对象的使用
5)掌握ASP.NET日期时间类
6)掌握在MSSQL 2008创建数据库、数据表,并能使用SQL语句进行表操作(SELECT、INSERT、UPDATE、DELETE)
7)掌握Web.config文件中变量的创建与读写
8)掌握ADO.NET提供的连接式数据访问方式,了解非连接式数据访问方式
9)掌握数据源Web服务器控件,数据Web服务器控件
二、实验环境
Windows OS 、 VS 2019(C#)、SQL Server2019
三、实验内容
获取与表单用户名、密码后,在注册数据库中验证成功,则在myhome页面显示当前用户的私有数据;否则,提示请输入正确的用户名、密码。
四、原理实验步骤
实验原理
通过服务器控件获取用户输入后,合法用户则创建相应的Session变量,并进行合适的网页重定向,并在myHome.aspx网页中显示相应的个人相关记录,如显示当前登录用户的选修课程。利用相关控件,也可使用数据服务器控件,如GridView等进行显示,并编辑等等。
判定合法用户依据:未使用数据库/表时,启用静态用户名/口令验证原则:使用数据库,则通过当前数据库VS 2008或Access数据库中,相应的表中是否有该用户和密码。
实验步骤
1、安装VS所需环境(注意VS INSTALLER的“修改”是只保持有当前勾选的组件)
1)ASP.NET和Web开发
2).NET桌面开发,其中需要使用到C#
3)注意在安装详细信息中勾选.NET Framework 4.6.2开发工具
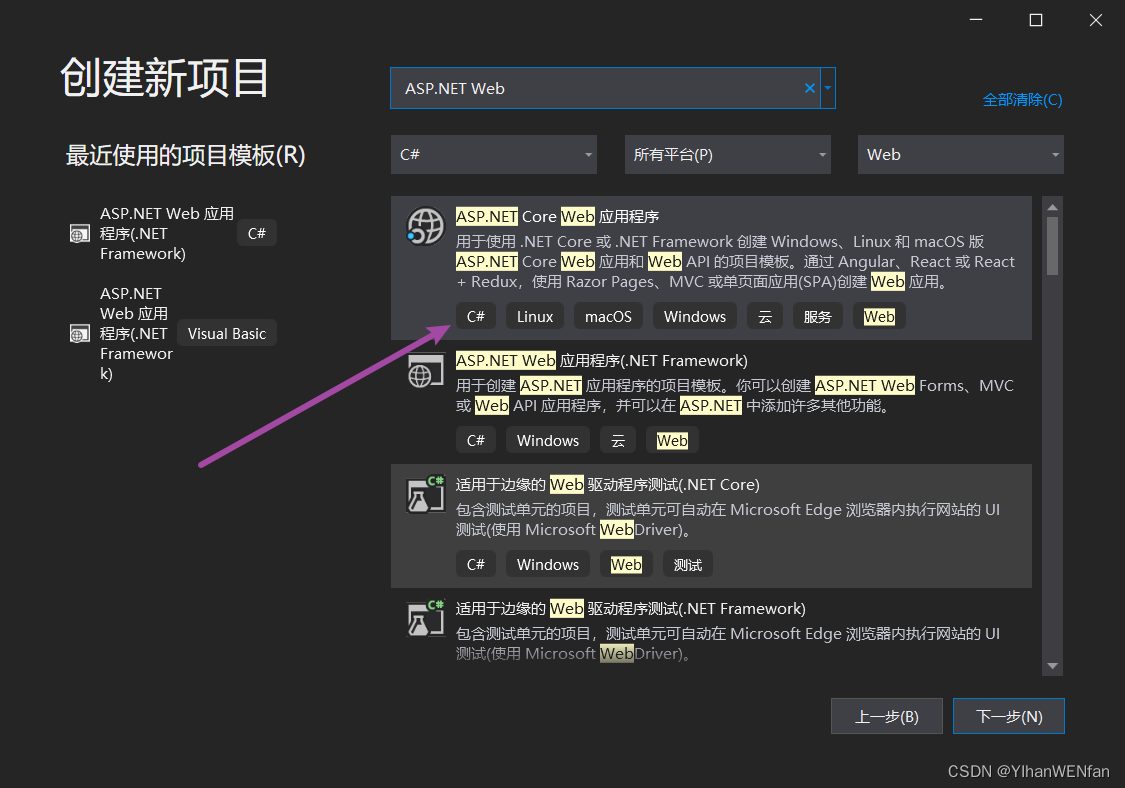
2、创建项目
在搜索栏输入ASP.NET Web,语言限制选择C#。
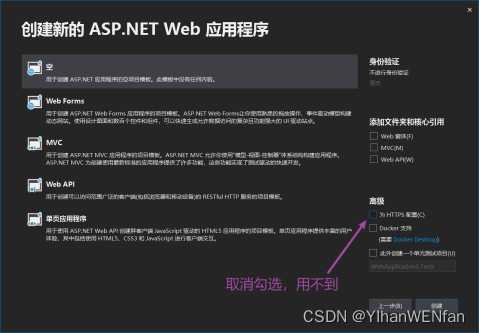
3、项目配置
选择空模板就好了。
4、通过VS2010创建空ASP.NET网站。添加2个WEB 窗体:login.aspx,myhome.aspx

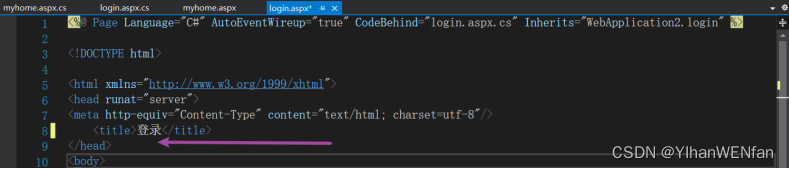
4.1设置窗体Title为:登录页
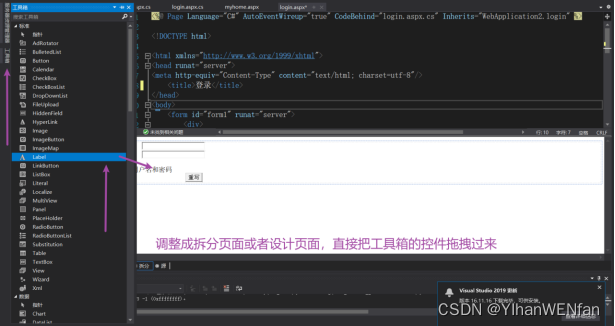
4.2在login.aspx中,使用工具箱->标准:添加3个Label、2个TextBox、2个Button控件
4.3 设置控件属性
直接在login.aspx文件里面修改控件属性,一些简单的html语法。可以调整开发模式为拆分模式,这样可以在修改源码的同时观察自己的页面设置效果。
ID:Label1、Label2、Label3、txtUserName、txtPwd、btnLogin、btnReset
设置Label标签的Text属性分别为:用户名、密码、请输入用户名密码
设置Button按钮的Text分别为:登录、重写
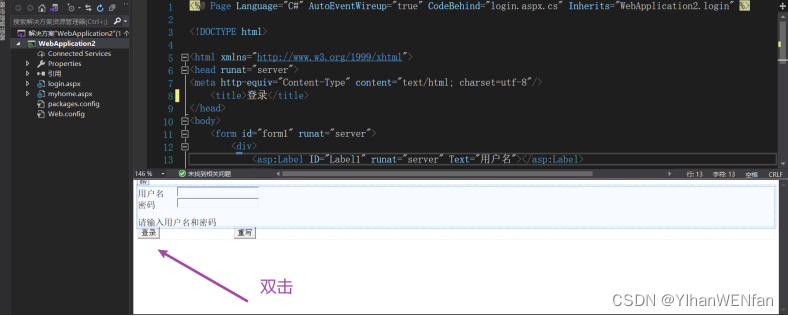
4.4设置Button控件Click事件响应函数
步骤一:切换到设计模式或拆分模式,双击Button控件即会自动创建login.aspx.cs(C#文件)文件。并且会自动生成btnLogin_Click事件响应函数。
btnLogin的Click事件:
获取TextBox控件txtUserName、txtPwd的输入值(可通过对象的属性或者Request.form集合获取相应的变量与变量值)
检查txtUserName、txtPwd的值是否为合法用户,如:用户名为"张三",密码为"1234",如果是的话,则创建Session变量保存当前的登录用户名与密码,再重定向至myhome.aspx;否则的话,将Label3的Text属性设置为:请输入正确的用户名与密码!
btnReset的Click事件:将TextBox控件txtUserName、txtPwd清空。
这部分实现的代码贴图略去,后续步骤中将直接介绍连接数据库后的Click响应事件。
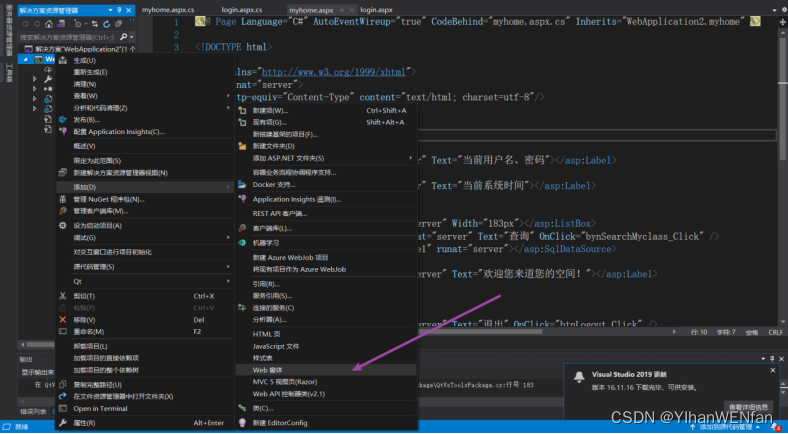
5、添加新项Visual C# Web 窗体:myhome.aspx。
5.1 设置窗体Title为:我的空间(操作同步骤4.1)
5.2在myhome.aspx中,使用工具箱->标准:添加3个Label,1个Button。(操作同步骤4.2)
5.3 设置控件属性(操作同步骤4.3)
ID:Label1、Label2、Label3,btnLogout
设置3个Label标签的Text属性分别为:欢迎您来到您的空间!、空白、空白。
设置Button的Text属性为:退出。
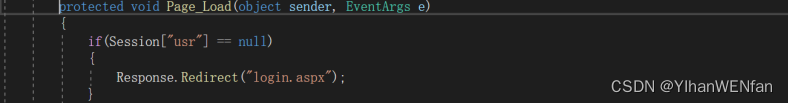
5.4 在myhome.aspx.cs的Page_Load响应函数中:
为防止用户绕过前端登录login页面,通过Session变量,验证当前用户是否已登录,如未登录则重定向至login.aspx。
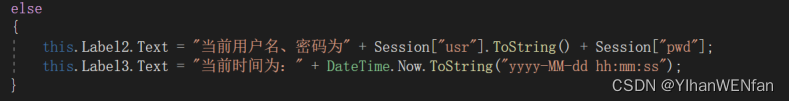
设置Label2.Text值为:当前用户名和密码,即Session中保存的用户名和密码
设置Label3.Text值为:输出当前系统时间。
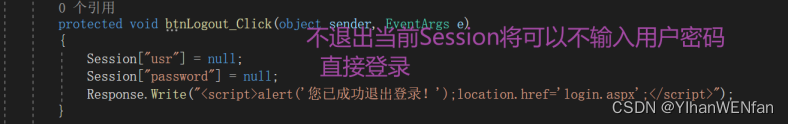
5.5 设置btnLogout的Click响应函数
退出当前Session;
重定向到login.aspx窗体。
6、SQLServer2019的安装和使用
1)安装SQLServer2019和SQL Server Management Studio (SSMS)。
本实验参考博客 链接: SQL Server 2019 安装教程 安装与配置SQLServer2019,SSMS也需要安装。(仅供学习参考)
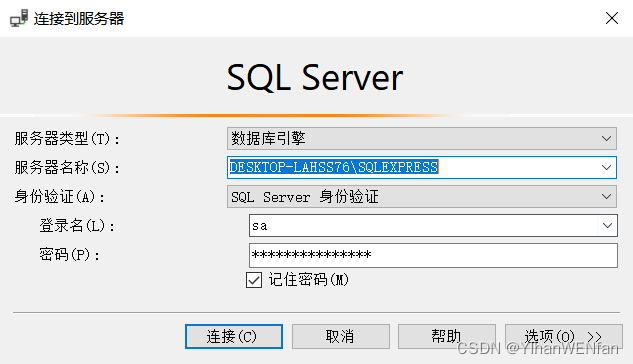
2)单击打开SQL Server Management Studio (SSMS)工具设置连接,注意此处的服务器名称。
一些配置操作略去,注意记住自己的用户名密码。
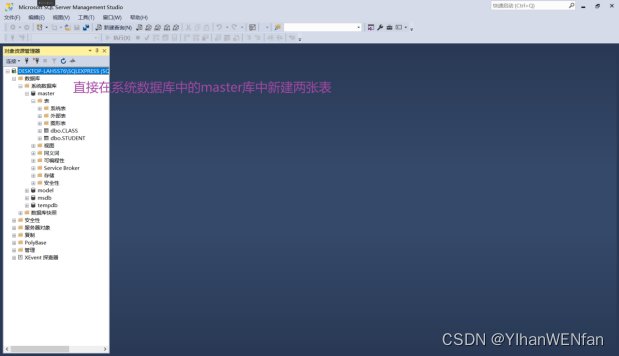
3)新建库表或者直接用系统数据库中已有库,再在本系统数据库中创建所需表。
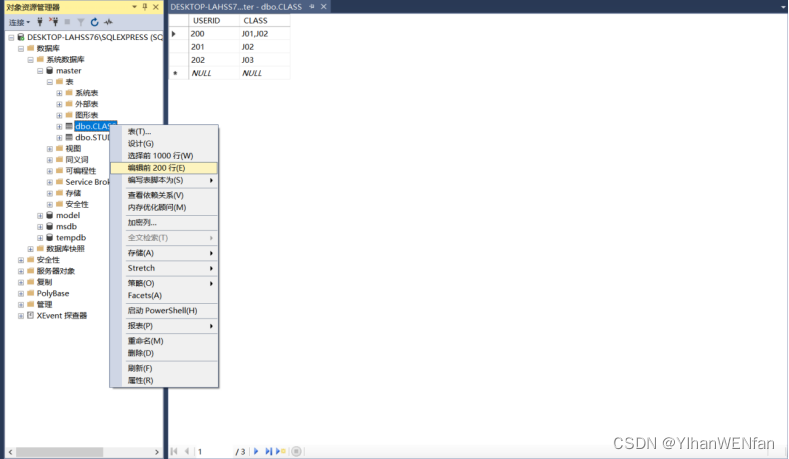
4)编辑内容,选择编辑前200行,自行添加数据;或者自己编写数据库脚本添加数据。
7、cs文件中编写使用SQL语句自动连接数据库的逻辑。
步骤一:login.aspx.cs登陆页面和数据库的交互:
重新回到上述登录按钮事件逻辑的编写,通过编写这段逻辑,将可以实现浏览器和数据库的自动连接,sql脚本如下所示:
// A code blockvar foo = 'bar';// An highlighted block SqlConnectionStringBuilder a = new SqlConnectionStringBuilder(); a.DataSource = "DESKTOP-LAHSS76\\SQLEXPRESS"; a.UserID = "sa"; a.Password = "xxxxxxxxx";//注意修改为自己的密码 a.InitialCatalog = "master"; SqlConnection conn = new SqlConnection(a.ToString());conn.open();判断登录是否成功,需要和数据库中的内容比较。因此编写cc作为sql查询语句,可以在SSMS作测试,判断sql语句是否编写存在语法错误。特别注意:sql server的语法规范不同于mysql,切勿混淆。通过SqlDataReader类的实例对象在数据库中作查询操作,如果查询成功则初始化Session对象usr和password,并跳转到home页面,查找错误则弹窗报错“用户名或者密码输入错误”
string cc = "Select * From STUDENT Where USERID =" + "'" + txtUserName.Text + "'" + "AND PASSWORD =" + txtPwd.Text;SqlCommand ab = new SqlCommand(cc, conn); SqlDataReader abc = ab.ExecuteReader(); while (abc.Read()) { Session["usr"] = txtUserName.Text; Session["password"] = txtPwd.Text; flag2 = true; Response.Write("<script>alert('登陆成功!');location.href='myhome.aspx';</script>"); } if (flag2 == false) { Response.Write("<script>alert('用户名或者密码输入错误!');"); }最后记得执行conn.close()语句关闭数据库连接服务。
步骤二:myhome.aspx.cs用户详情页和数据库的交互:
在Page_Load函数中,检测到Session变量不为空,此时不会再发生跳转逻辑;根据实验要求,在listbox中添加一个项目,为其文本赋值为“我所选修的课程”。需要注意的是,只要添加一次,因为每次刷新页面都会执行一次Page_Load 函数。这里的数据库连接操作和步骤一登录页面比较相同,这里给出不一样的sql查询语句:
string cc = “SELECT * FROM CLASS WHERE USERID = '” + Session[“usr”] + “'”;
查询成功后,将所查到的课程作为项目添加到listbox中即可。
this.ListBox1.Items.Add(abc[1].ToString());
五、关键问题及解决方法
1)题目要求在Page_Load()为ListBox中添加item项,text属性为“我所选修的课程”。但是每进行一次事件的触发,页面就会执行刷新操作。包括在“查询课程”按钮中的item添加的操作在内,将会被重复执行,导致ListBox中出现不应该出现的大量重复项目。因此,应该选择在Page_Load()体内添加一句清空操作:this.ListBox1.Items.Clear();
2)为登陆页面和学生详情课程展示页面添加图片背景。选择图片的绝对路径时,虽然在设计页面有预期的图片背景效果,但是在IIE Express执行后的浏览器内无法查询到本地的图片。解决方法一个是从网络上寻找图片,第二个解决办法是将图片放到同样的文件夹目录下,这样文件和图片就拥有了相同的相对路径,就可以正常显示了。
六、源码
1、login.aspx
//login.aspx<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="login.aspx.cs" Inherits="WebApplication2.login" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>ywf登录</title><style>body {background-image:url('https://www.hfut.edu.cn/__local/F/BF/24/B5D33A17D42A95F5B31A48E9D51_9F0B79AE_197F6.jpg');}</style></head><body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="用户名"></asp:Label> <asp:TextBox ID="txtUserName" runat="server"></asp:TextBox> <br /> <asp:Label ID="Label2" runat="server" Text="密码"></asp:Label> <asp:TextBox ID="txtPwd" runat="server" TextMode="Password"></asp:TextBox> <br /> <br /> <asp:Label ID="Label3" runat="server" Text="请输入用户名和密码"></asp:Label> </div> <asp:Button ID="btnLogin" runat="server" Text="登录" OnClick="btnLogin_Click" /> <asp:Button ID="btnReset" runat="server" Text="重写" OnClick="btnReset_Click" /> </form></body></html>2、myhome.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="myhome.aspx.cs" Inherits="WebApplication2.myhome" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>ywf我的空间</title><style>body {background-image:url('https://www.hfut.edu.cn/__local/F/BF/24/B5D33A17D42A95F5B31A48E9D51_9F0B79AE_197F6.jpg');}</style></head><body> <form id="form1" runat="server"> <asp:Label ID="Label2" runat="server" Text="当前用户名、密码"></asp:Label> <br /> <asp:Label ID="Label3" runat="server" Text="当前系统时间"></asp:Label> <br /> <br /> <asp:ListBox ID="ListBox1" runat="server" Width="183px"></asp:ListBox> <asp:Button ID="bynSearchMyclass" runat="server" Text="查询" OnClick="bynSearchMyclass_Click" /> <div> <asp:Label ID="Label1" runat="server" Text="欢迎您来道您的空间!"></asp:Label> </div> <br /> <br /> <asp:Button ID="btnLogout" runat="server" Text="退出" OnClick="btnLogout_Click" /> </form></body></html>3、login.aspx.cs
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Data.SqlClient;namespace WebApplication2{public partial class login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnLogin_Click(object sender, EventArgs e) { bool flag2 = false; SqlConnectionStringBuilder a = new SqlConnectionStringBuilder(); a.DataSource = "DESKTOP-LAHSS76\\SQLEXPRESS"; a.UserID = "sa"; a.Password = "xxxxxxxx"; a.InitialCatalog = "master"; SqlConnection conn = new SqlConnection(a.ToString()); try { conn.Open(); if (conn.State == System.Data.ConnectionState.Open) { //Response.Write("<script>alert('数据库已打开');</script>"); } /*连接后操作*/ string cc = "Select * From STUDENT Where USERID =" + "'" + txtUserName.Text + "'" + "AND PASSWORD =" + txtPwd.Text; SqlCommand ab = new SqlCommand(cc, conn); SqlDataReader abc = ab.ExecuteReader(); while (abc.Read()) { Session["usr"] = txtUserName.Text; Session["pwd"] = txtPwd.Text; flag2 = true; Response.Write("<script>alert('登陆成功!');location.href='myhome.aspx';</script>"); } if (flag2 == false) { Response.Write("<script>alert('用户名或者密码输入错误!');"); } } catch (Exception) { } conn.Close(); } protected void btnReset_Click(object sender, EventArgs e) { txtUserName.Text = ""; txtPwd.Text = ""; Response.Write("<script>alert('清除成功!');</script>"); } }}4、myhome.aspx.cs
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Data.SqlClient;namespace WebApplication2{ public partial class myhome : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if(Session["usr"] == null) { Response.Redirect("login.aspx"); } if (Session["class"] == null) { } if(Session["usr"] != null) { this.ListBox1.Items.Clear(); this.ListBox1.Items.Add("我所选修的课程"); this.Label2.Text = "当前用户名、密码为" + Session["usr"].ToString() +"、"+ Session["pwd"].ToString(); this.Label3.Text = "当前时间为:" + DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss"); } Session["class"] = "have"; } protected void btnLogout_Click(object sender, EventArgs e) { Session["usr"] = null; Session["password"] = null; Response.Write("<script>alert('您已成功退出登录!');location.href='login.aspx';</script>"); } protected void bynSearchMyclass_Click(object sender, EventArgs e) { SqlConnectionStringBuilder a = new SqlConnectionStringBuilder(); a.DataSource = "DESKTOP-LAHSS76\\SQLEXPRESS"; a.UserID = "sa"; a.Password = "xxxxxxxx"; a.InitialCatalog = "master"; SqlConnection conn = new SqlConnection(a.ToString()); conn.Open(); if (conn.State == System.Data.ConnectionState.Open) { //Response.Write("<script>alert('数据库已打开');</script>"); } else { Response.Write("<script>alert('数据库fail');</script>"); } string cc = "SELECT * FROM CLASS WHERE USERID = '" + Session["usr"] + "'"; SqlCommand ab = new SqlCommand(cc, conn); SqlDataReader abc = ab.ExecuteReader(); while (abc.Read()) { //Response.Write("<script>alert('查询成功');</script>"); if(abc[1].ToString() == "null") { this.ListBox1.Items.Clear(); this.ListBox1.Items.Add("没有选修任何一门课程!"); } else { this.ListBox1.Items.Add(abc[1].ToString()); } } if (!abc.Read()) { this.ListBox1.Items.Clear(); this.ListBox1.Items.Add("没有选修任何一门课程!"); } conn.Close(); } }}