大步骤一、准备工作
步骤1:
安装 js-cookie 依赖
npm install js-cookie --save步骤2:
在登录页面中引入 js-cookie 依赖
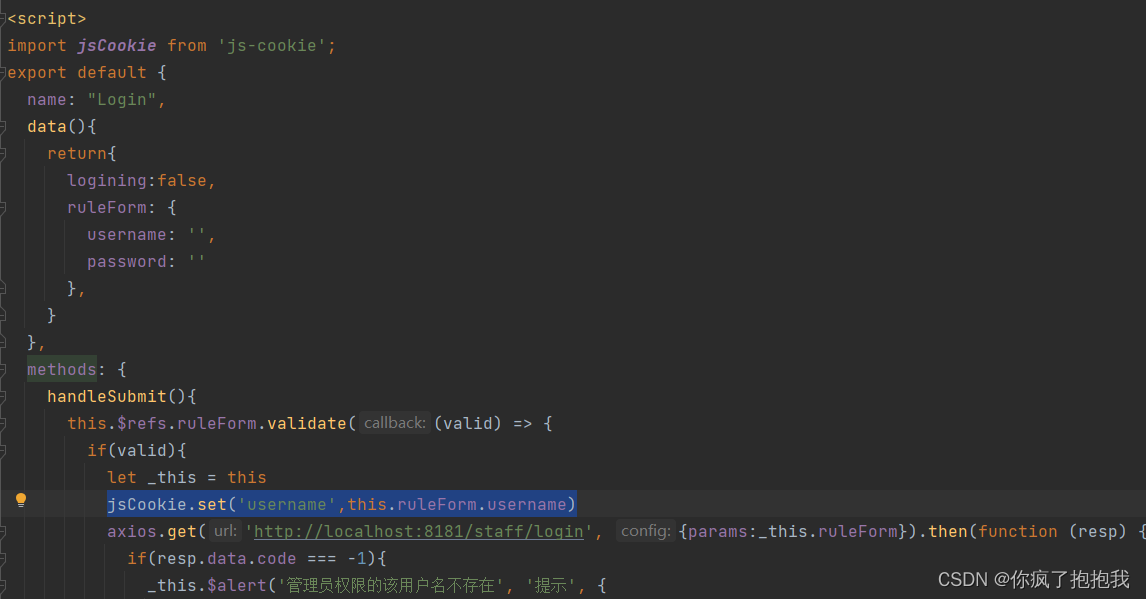
<script>import jsCookie from 'js-cookie';</script>大步骤二、在 登录页面 的vue文件 中使用它!
步骤1:
<script>// xxx 是你data中的用户名jsCookie.set('username',this.xxx)</script>
大步骤三、在 其他页面 的vue文件 中使用它!
步骤1:
在其他页面中引入 js-cookie 依赖
<script>import jsCookie from 'js-cookie';</script>步骤2:
设定一个 computed 计算属性,并在其中写入获取登录界面 cookies 的方法:
computed:{ showUserName(){ return jsCookie.get('username') }},
步骤3:
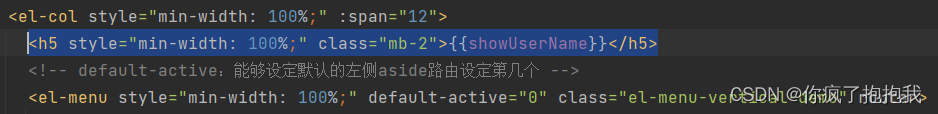
在需要使用的地方使用 插值表达式 {{xxx}} 来使用它!
(请注意,我们需要用刚写好的函数来引用)

四、大工告成!
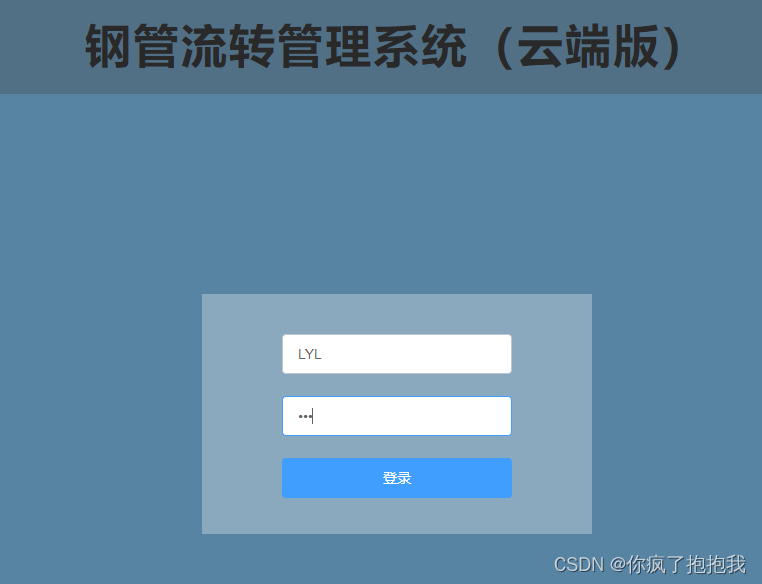
1.来看看效果吧!
1.1 登录页面,用户名为 LYL:

1.2 登录后,主页已经显示用户名了!
