生命周期就是组件或者实例,从创建到被销毁(初始化化数据、编译模板、挂载DOM、渲染一更新一渲染、卸载)的一系列过程,我们称这是Vue的生命周期
文章目录
一、Vue的生命周期阶段二、生命周期钩子函数1. beforeCreate2. created3. beforeMount4. mounted5. beforeUpdate6. updated7. beforeDestroy8. destroyed
一、Vue的生命周期阶段
vue生命周期分为四个阶段
第一阶段(创建阶段):beforeCreate,created
第二阶段(挂载阶段):beforeMount(render),mounted
第三阶段(更新阶段):beforeUpdate,updated
第四阶段(销毁阶段):beforeDestroy,destroyed
二、生命周期钩子函数
1. beforeCreate
官网:在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
详细:在这个阶段,数据是获取不到的,并且真实dom元素也是没有渲染出来的
2. created
官网:在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。
详细:在这个阶段,可以访问到数据了,但是页面当中真实dom节点还是没有渲染出来,在这个钩子函数里面,可以进行相关初始化事件的绑定、发送请求操作
3. beforeMount
官网:在挂载开始之前被调用:相关的 render 函数首次被调用。
详细:代表dom马上就要被渲染出来了,但是却还没有真正的渲染出来,这个钩子函数与created钩子函数用法基本一致,可以进行相关初始化事件的绑定、发送ajax操作
4. mounted
官网:实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick:
详细:挂载阶段的最后一个钩子函数,数据挂载完毕,真实dom元素也已经渲染完成了,这个钩子函数内部可以做一些实例化相关的操作
5. beforeUpdate
官网:在数据发生改变后,DOM 被更新之前被调用。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。
详细:这个钩子函数初始化的不会执行,当组件挂载完毕的时候,并且当数据改变的时候,才会立马执行,这个钩子函数获取dom的内容是更新之前的内容
6. updated
官网:在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
详细:这个钩子函数获取dom的内容是更新之后的内容生成新的虚拟dom,新的虚拟dom与之前的虚拟dom进行比对,差异之后,就会进行真实dom渲染。在updated钩子函数里面就可以获取到因diff算法比较差异得出来的真实dom渲染了。
7. beforeDestroy
官网:实例销毁之前调用。在这一步,实例仍然完全可用。
详细:当组件销毁的时候,就会触发这个钩子函数代表销毁之前,可以做一些善后操作,可以清除一些初始化事件、定时器相关的东西。
8. destroyed
官网:实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
详细:Vue实例失去活性,完全丧失功能
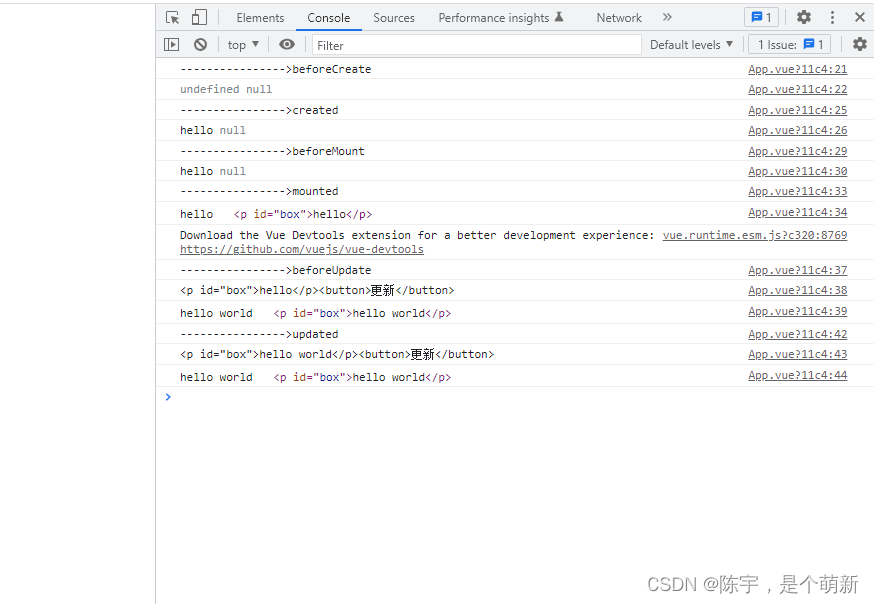
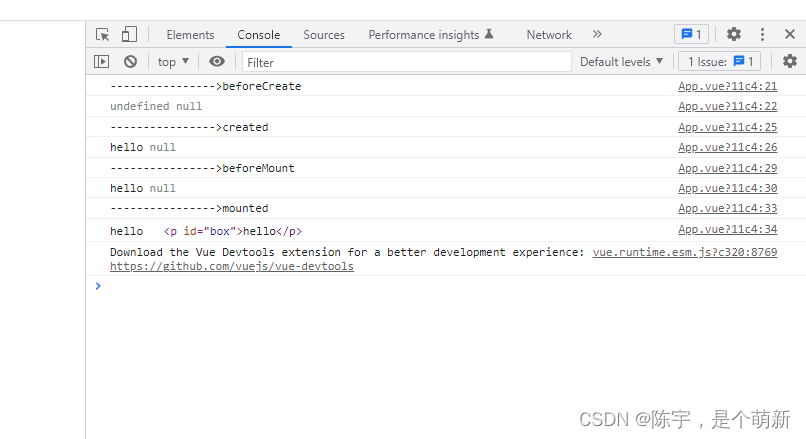
<template> <div id="app"> <p id="box">{{msg}}</p> <button @click="change">更新</button> </div></template><script>export default { data () { return { msg: 'hello' } }, methods: { change () { this.msg = 'hello world' } }, beforeCreate () { console.log('---------------->beforeCreate') console.log(this.msg, document.getElementById('box')) }, created () { console.log('---------------->created') console.log(this.msg, document.getElementById('box')) }, beforeMount () { console.log('---------------->beforeMount') console.log(this.msg, document.getElementById('box')) }, mounted () { console.log('---------------->mounted') console.log(this.msg, document.getElementById('box')) }, beforeUpdate () { console.log('---------------->beforeUpdate') console.log(this.$el.innerHTML) console.log(this.msg, document.getElementById('box')) }, updated () { console.log('---------------->updated') console.log(this.$el.innerHTML) console.log(this.msg, document.getElementById('box')) }}</script>当页面初始化挂载完成之后,
当数据改变之后又会触发beforeUpdate,updated两个钩子函数