众所周知,小程序新版登录无法拿到头像和昵称!
这篇文章讲解如何获取到微信用户昵称和头像
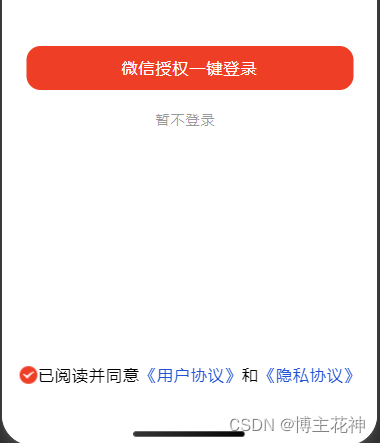
成品效果
步骤一,点击登录,获取token

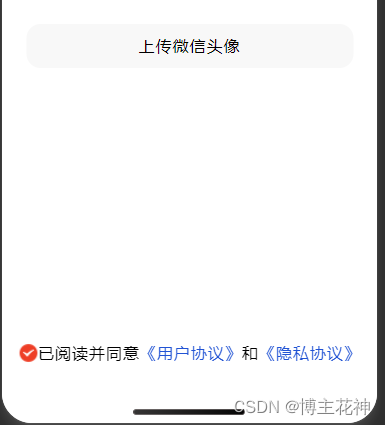
步骤二,登录按钮隐藏,展示上传按钮

步骤三,点击上传按钮

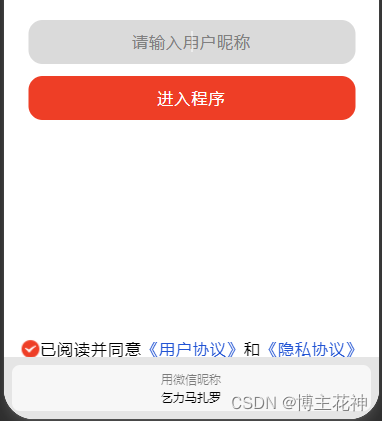
步骤四上传按钮隐藏,展示一下按钮

步骤五,点击输入框,获取用户昵称

HTML页面
<!-- 登录 --><view class="authorization" @click="getUser" v-if="isLogin==1">微信授权一键登录</view><!-- 获取用户头像 --><button class="authorization" type="default" open-type="chooseAvatar" @chooseavatar="chooseavatar" v-if="isLogin==2">上传微信头像</button><!-- 获取用户名称 --><input id="nickname-input" v-model="nickname" v- class="authorization white" type="nickname" placeholder="请输入用户昵称" v-if="isLogin==3"><!-- 进入程序 --><view class="authorization" @click="gouser" v-if="isLogin==3" style="margin-top: 24rpx;">进入程序</view><!-- 暂不登录--><view class="no_login" @click="back" v-if="isLogin==1">暂不登录</view>data() {return {isLogin:1,code: "",avater: "",nickname: "",}},步骤一:获取code,通过uni.login或者wx.login
methods: {//获取codegetcode() {let _this = this;wx.login({success(res) {if (res.code) {_this.code = res.code;} else {console.log('登录失败');}}});},}步骤二:code换取sessionKey,openid等信息,去登录,获取token
这里引用了uview组件库,注意,不是强制使用,你可以使用自己的接口使用方式
methods: {//获取sessionKeygetUser(){uni.$u.http.post('/api/user/getSessionKey', {code: this.code}).then(ress => {console.log(ress, "key数据")if (ress.code == 1) {uni.$u.http.post('/api/user/wxMobileLogin', {sessionKey: ress.data.session_key,iv: e.detail.iv,encryptedData: e.detail.encryptedData,openid: ress.data.openid}).then(res => {if (res.code == 1) {let type = res.data.typeuni.setStorageSync("token", res.data.token)uni.setStorageSync("userinfo", res.data)//进行的操作},1000)}}).catch(err => {uni.showToast({title: res.ms0g,icon: 'none',duration: 200});})}}步骤三:获取微信头像
//获取用户头像,获取到的头像是临时文件,要通过自己的上传接口上传到服务器chooseavatar(e) {console.log(e)this.avater = e.detail.avatarUrlthis.$uploadFile(this.avater).then((image) => {console.log(image)this.avater = image.data.fullurl})this.isLogin = 3},步骤四:获取微信昵称
闭坑指南
注意,微信开发者工具的原生点击获取昵称,无法采用获取dom的方法去实时刷新data里的数据,采用真机调试去input事件赋值!
gouser() {let that =thisuni.createSelectorQuery().in(this) // 注意这里要加上 in(this).select("#nickname-input").fields({properties: ["value"],}).exec((res) => {that.nickname = res?.[0]?.valuesetTimeout(()=>{if (that.nickname.trim().length==0) {uni.showToast({title: '请输入昵称!',icon: 'none'});return}let params = {nickname: that.nickname,avatar: that.avater,};console.log(params)that.$postAction('user/profile', params).then(res => {uni.switchTab({url: '/pages/tabBarView/home'})});},100)})},