☕导航小助手☕
?写在前面
?一、Tomcat是什么
?二、Tomcat的使用
??2.1、Tomcat的下载、安装与启动
??2.2 Tomcat解压缩文件后的文件夹意思
???2.2.1 bin文件夹
???2.2.2 conf文件夹
???2.2.3 lib文件夹
???2.2.4 logs文件夹(重要)
???2.2.5 webapps文件夹(最最重要)
??2.3 Tomcat的使用
???2.3.1 部署单个 .html
???2.3.2 部署带有 CSS/JS/图片的 .html
???2.3.3 部署多个内容(更加常见)
???2.3.4 部署博客系统
写在前面
这篇博客将会介绍 Tomcat 的下载、安装、使用,超详细的内容 ~
当然,使用部分 是通过使用 Tomcat 部署静态页面 ~
关于使用 Tomcat 部署动态页面,涉及到了 Tomcat 提供的 API —— Servlet,这个等下面的博客再进行介绍 ~

一、Tomcat是什么
在谈到 "汤姆猫",大家的第一印象一定是 小时候曾经看过的一部动画片:猫和老鼠 ~
其实,在我刚接触的时候,也是一度的想到 这部动画片中的 "汤姆猫" ~
嗯,就是下面的这只猫啦 :

而在 Java中,Tomcat 虽然和 "猫和老鼠" 中的 "汤姆猫" 不是一回事儿,但是也可以称得上是大名鼎鼎得了 ~
喏,这是下面的这只小猫咪:

我们都知道,HTTP协议 是 "网页和服务器" 之间沟通的重要桥梁 ~
换句话说,"客户端" 就可以看成是:网页/浏览器,而 Tomcat 就可以看作是 "服务器" 的一个重要选项 ~
HTTP服务器,本质上 还是一个基于 TCP socket 实现的服务器,可以处理 HTTP请求,并且返回 HTTP响应 ~
HTTP服务器 的种类是非常多的,但是在 Java圈子中,最知名的 HTTP服务器 就是 Tomcat ~
换句话说,如果去搭建一个网站,肯定是要实现网页,也得是要实现服务器。但是,在实现服务器的时候,就不需要去从头开始去写,只需要基于现成的 HTTP服务器 来进行二次开发即可。

二、Tomcat的使用
2.1、Tomcat的下载、安装与启动
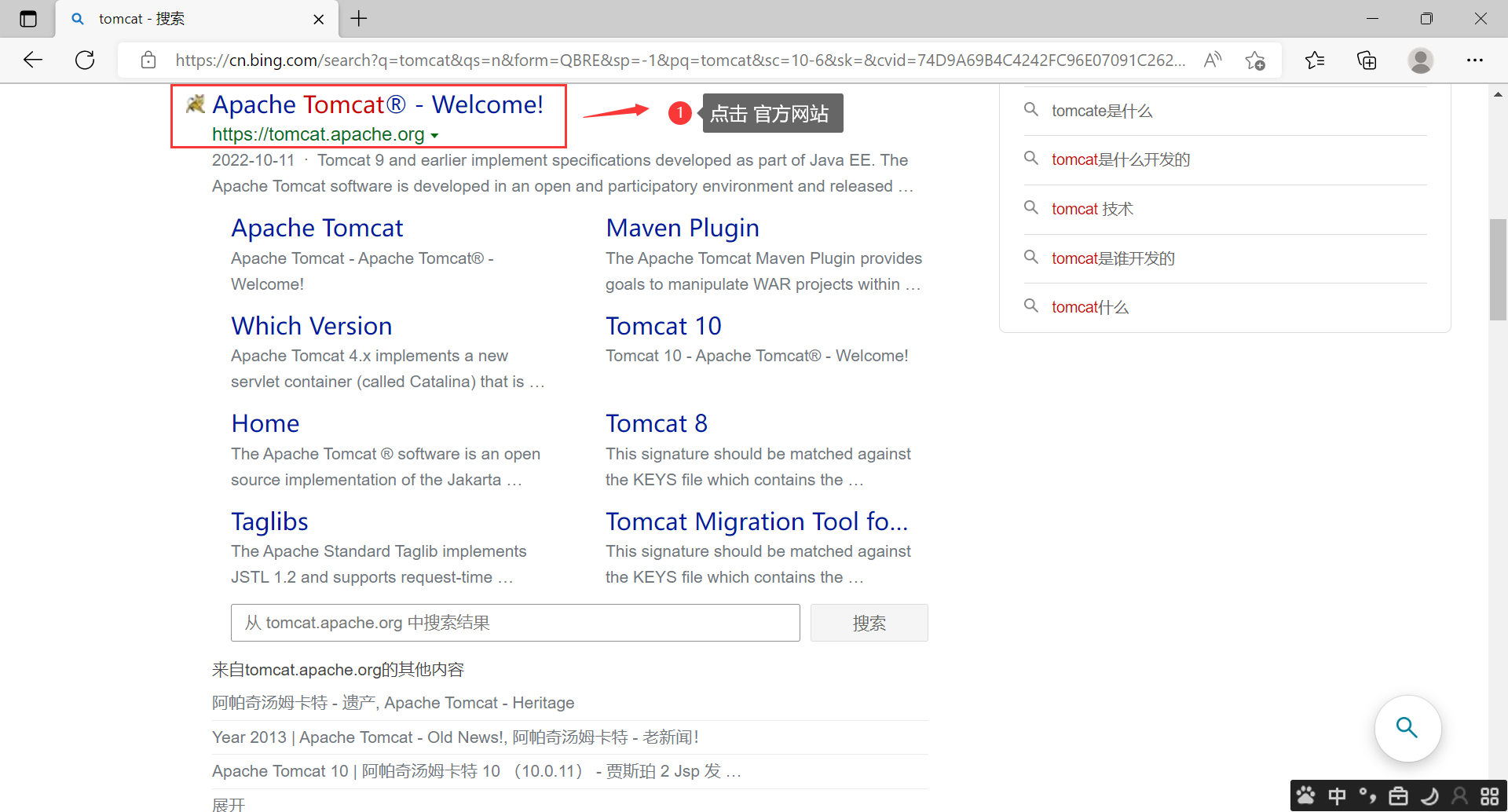
第一步,打开浏览器,搜索 "Tomcat",找到官方网站 进行下载

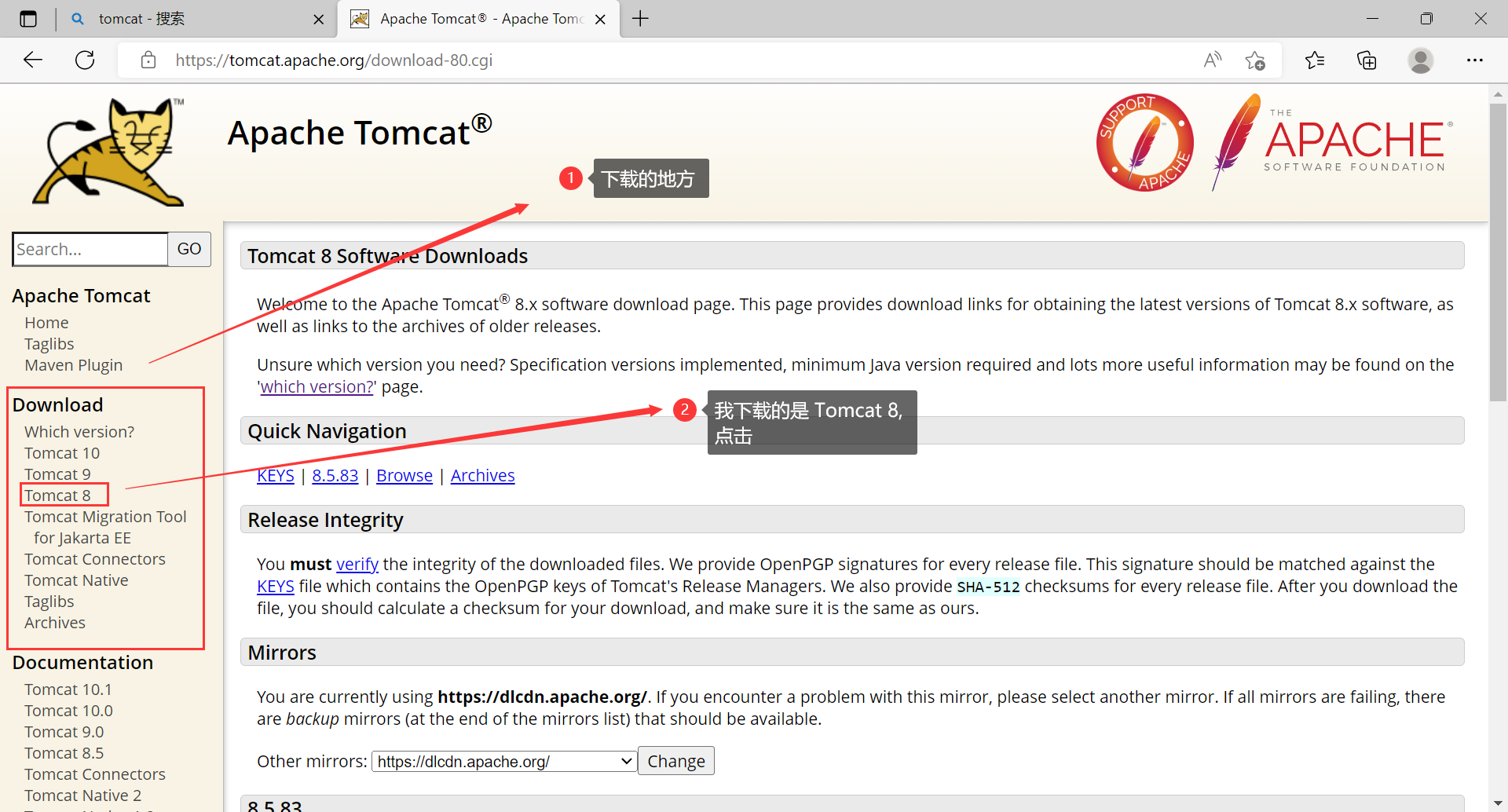
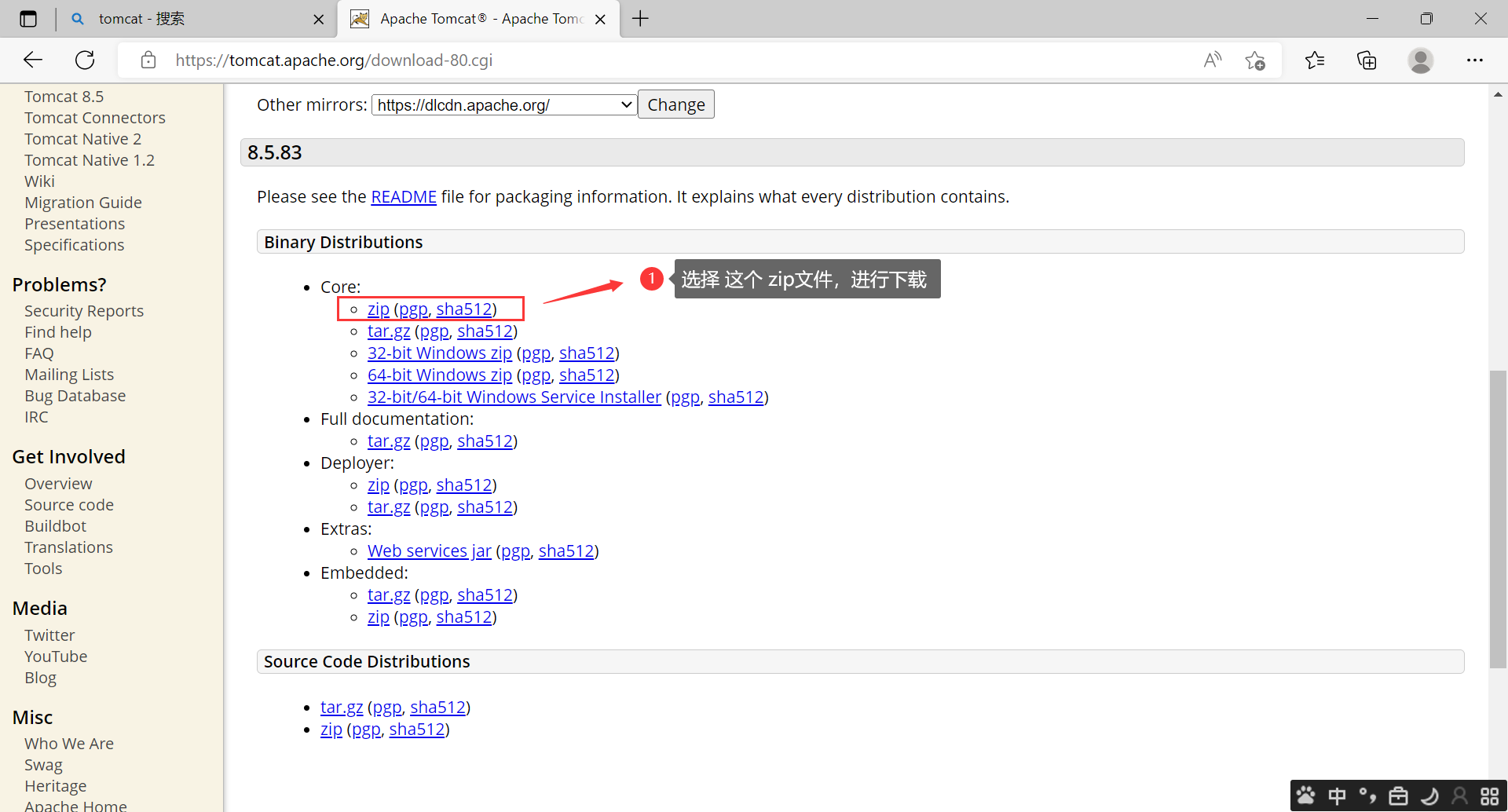
第二步,找到 下载的地方,选择一个进行下载(我的 jdk 大版本是 jdk 8,然后选择下载的 Tomcat大版本是 Tomcat 8 )

第三步,选择 zip文件 进行下载即可

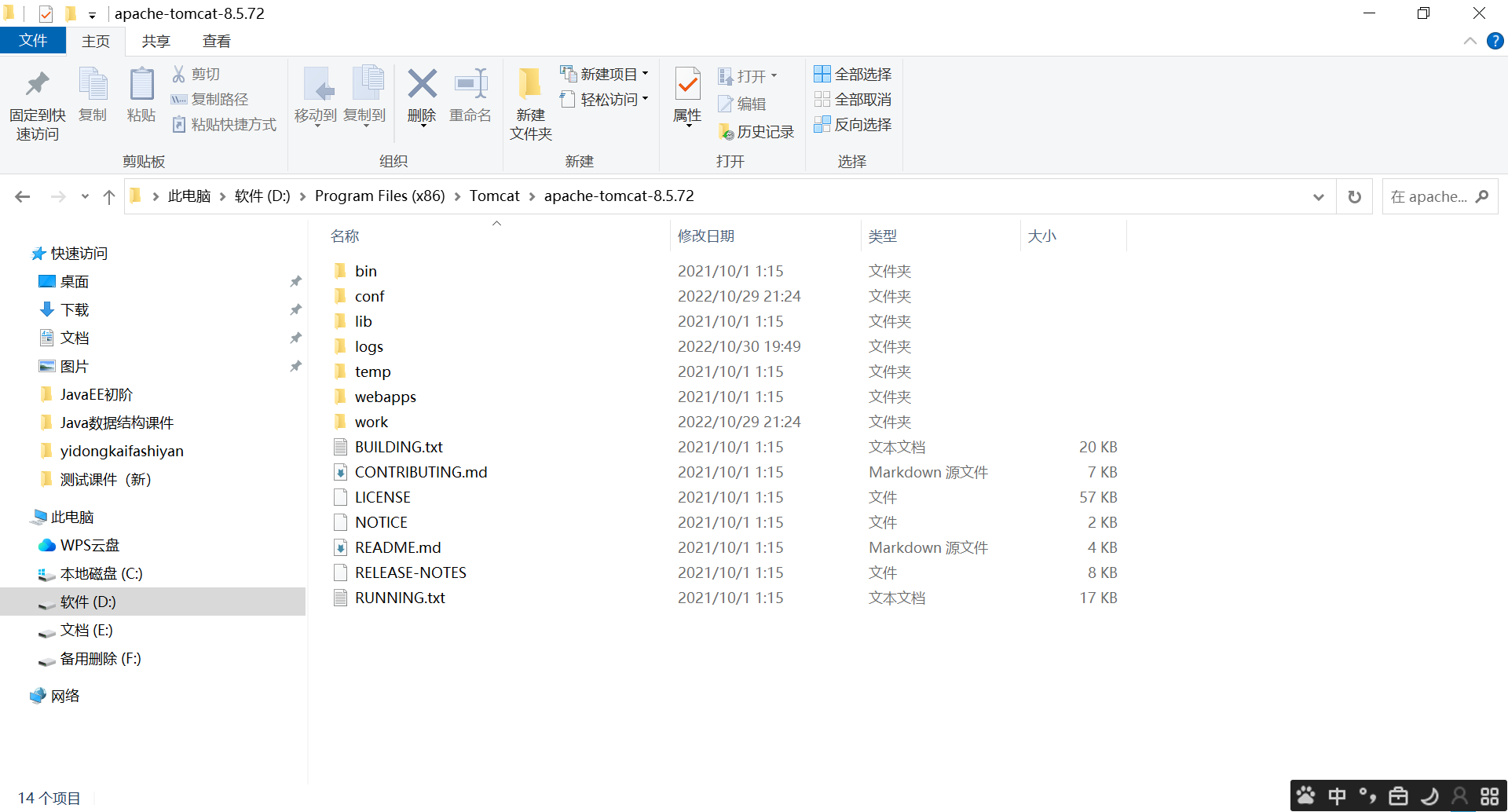
第四步,下载好之后 得到一个压缩包,进行解压缩 到自己喜欢的目录里面去

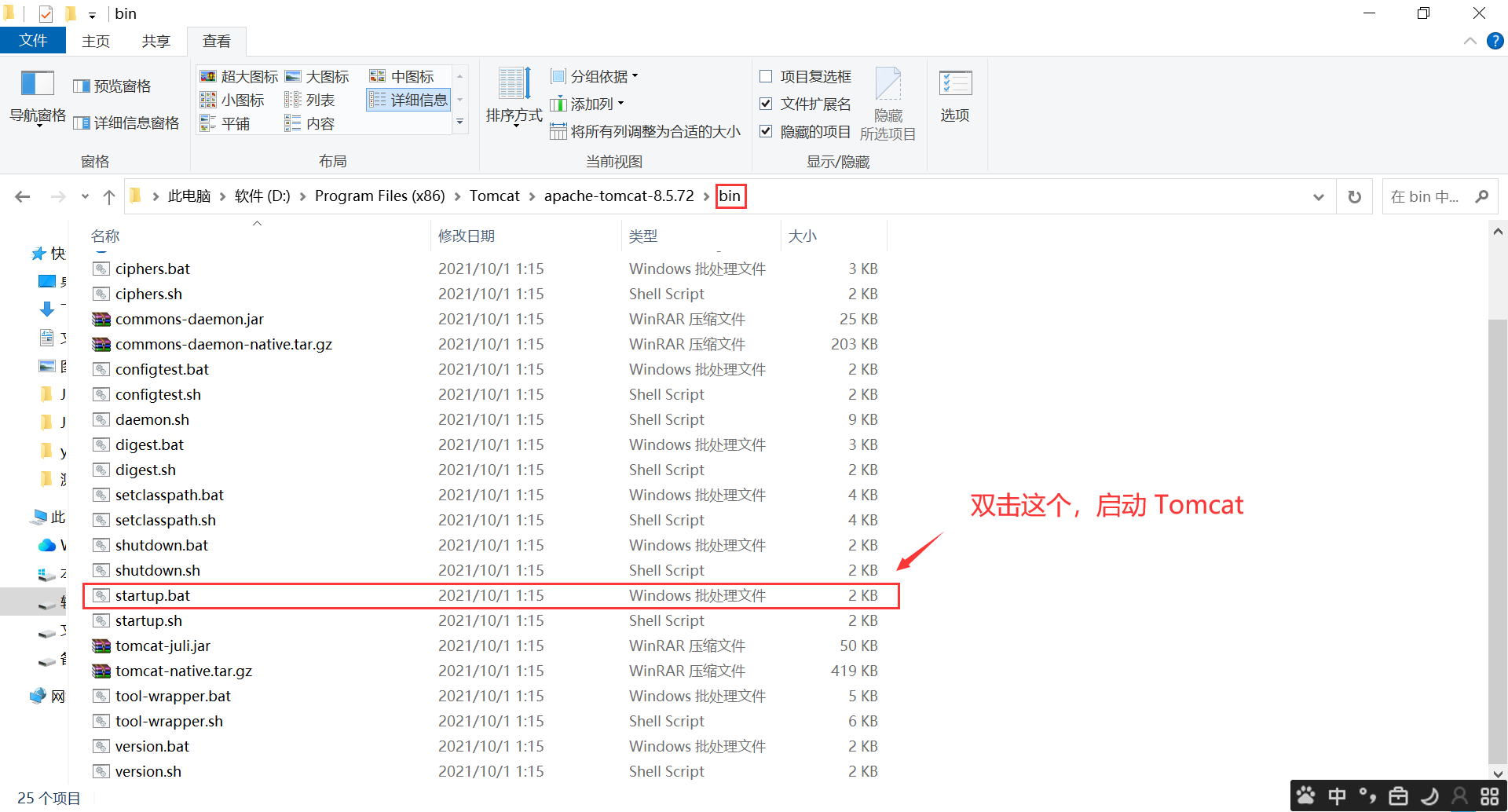
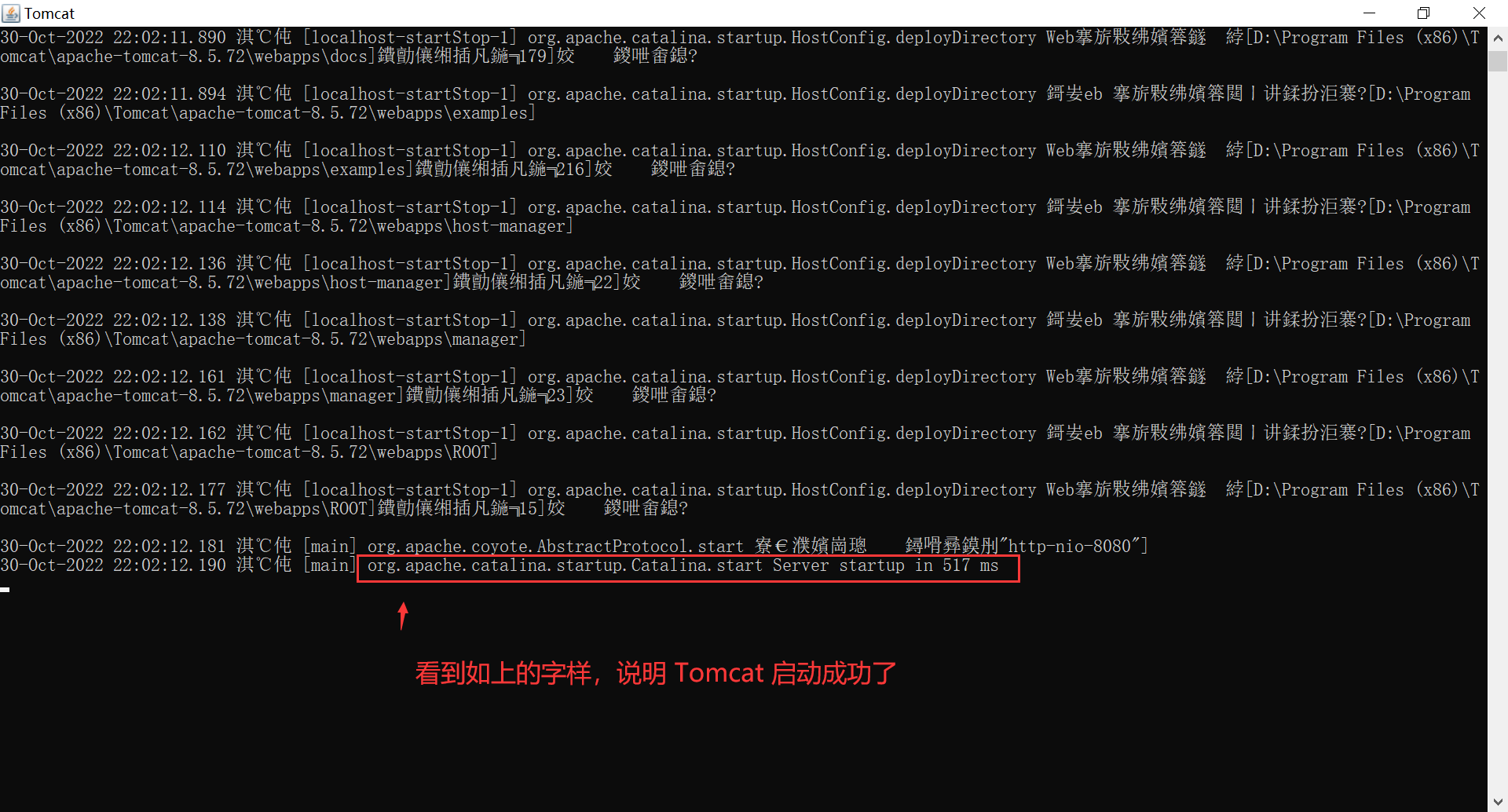
第五步,运行 Tomcat,找到 bin目录,双击启动 startup.bat文件(我的是 Windows操作系统)


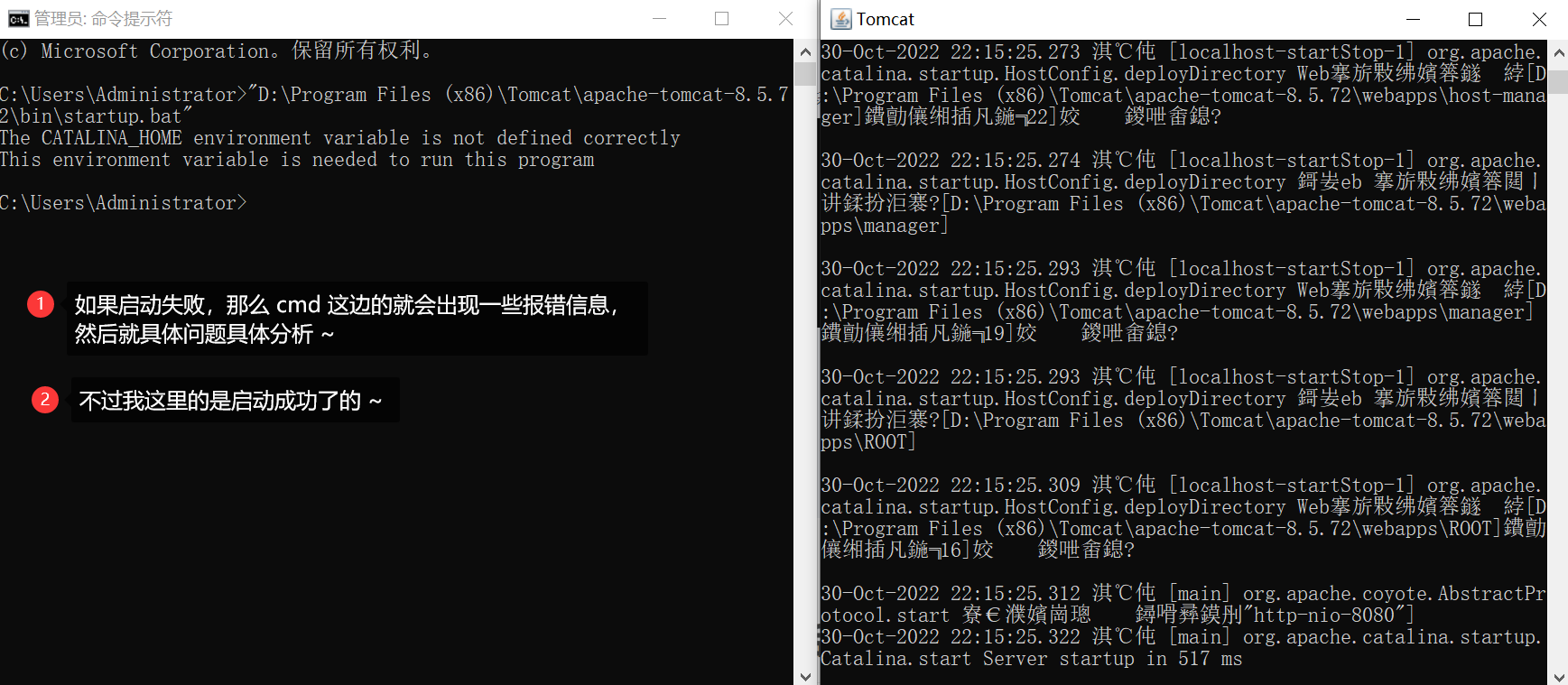
启动 Tomcat 可以看见上面出现了一些乱码,原因是:
Tomcat 默认使用了 UTF-8 编码, 而当前 cmd 则是跟随系统编码(Windows 简体中文版,默认编码是 GBK)~
换句话说,Tomcat 按照 UTF-8 来输出,但是 cmd 按照 GBK 来进行解析,所以势必会出现乱码 ~
不过,现在可以暂时不用管这些 ~
如果 运行 Tomcat,发现上面的黑框框 没有弹出 / 一闪而逝,等等的情况,就说明:Tomcat启动失败,那就需要弄清楚 启动失败的原因:
第一步:Win+R,打开 cmd

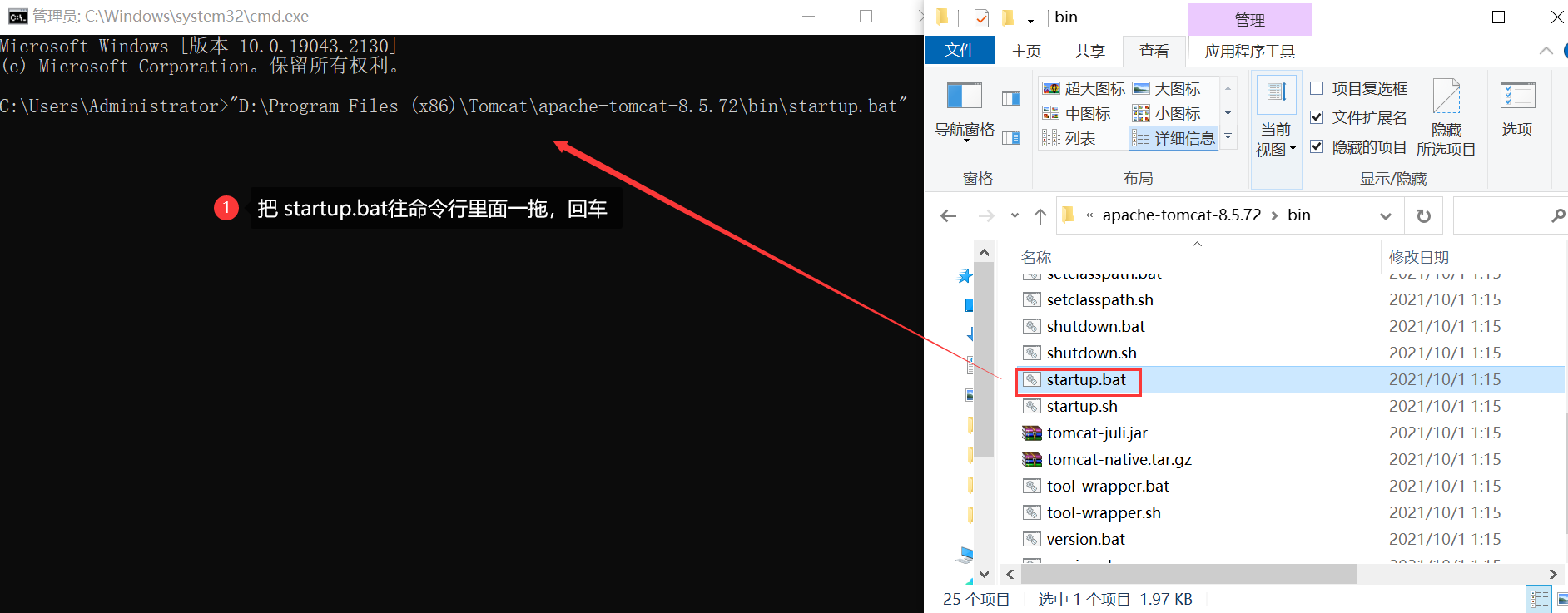
第二步,把 startup.bat 往命令行里面一拖,按下回车

第三步,观察 cmd 里面的报错信息

需要注意的是,Tomcat 自身是一个基于 Java 实现的程序,要想要正确运行,是必要依赖于 "Java",需要保证的是 电脑上是安装了 "Java" 的 ~

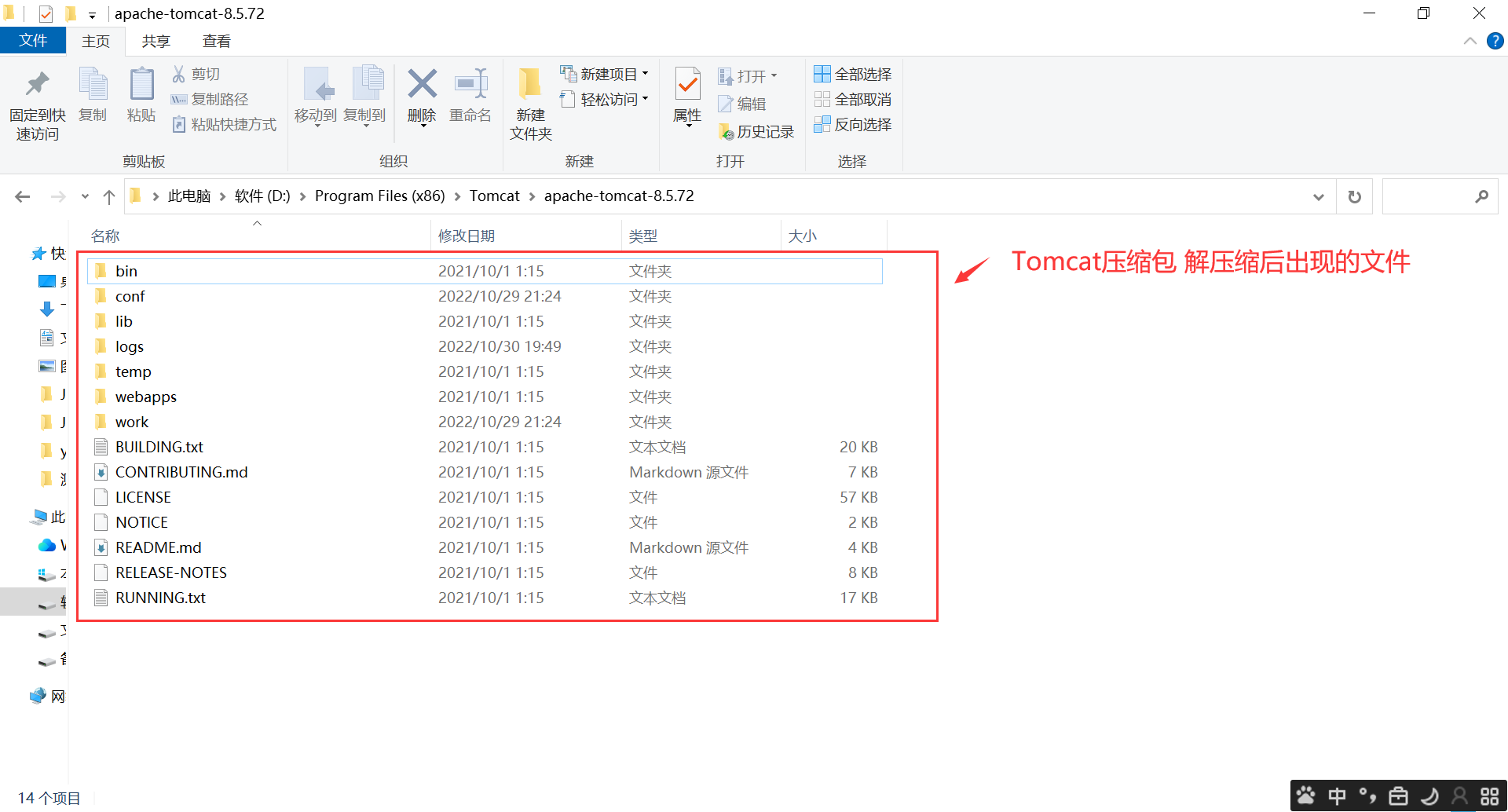
2.2 Tomcat解压缩文件后的文件夹意思
Tomcat压缩包 在进行解压缩之后,会出现一系列的文件夹,这里就来简单介绍一下 其中部分文件夹 的意思 ~


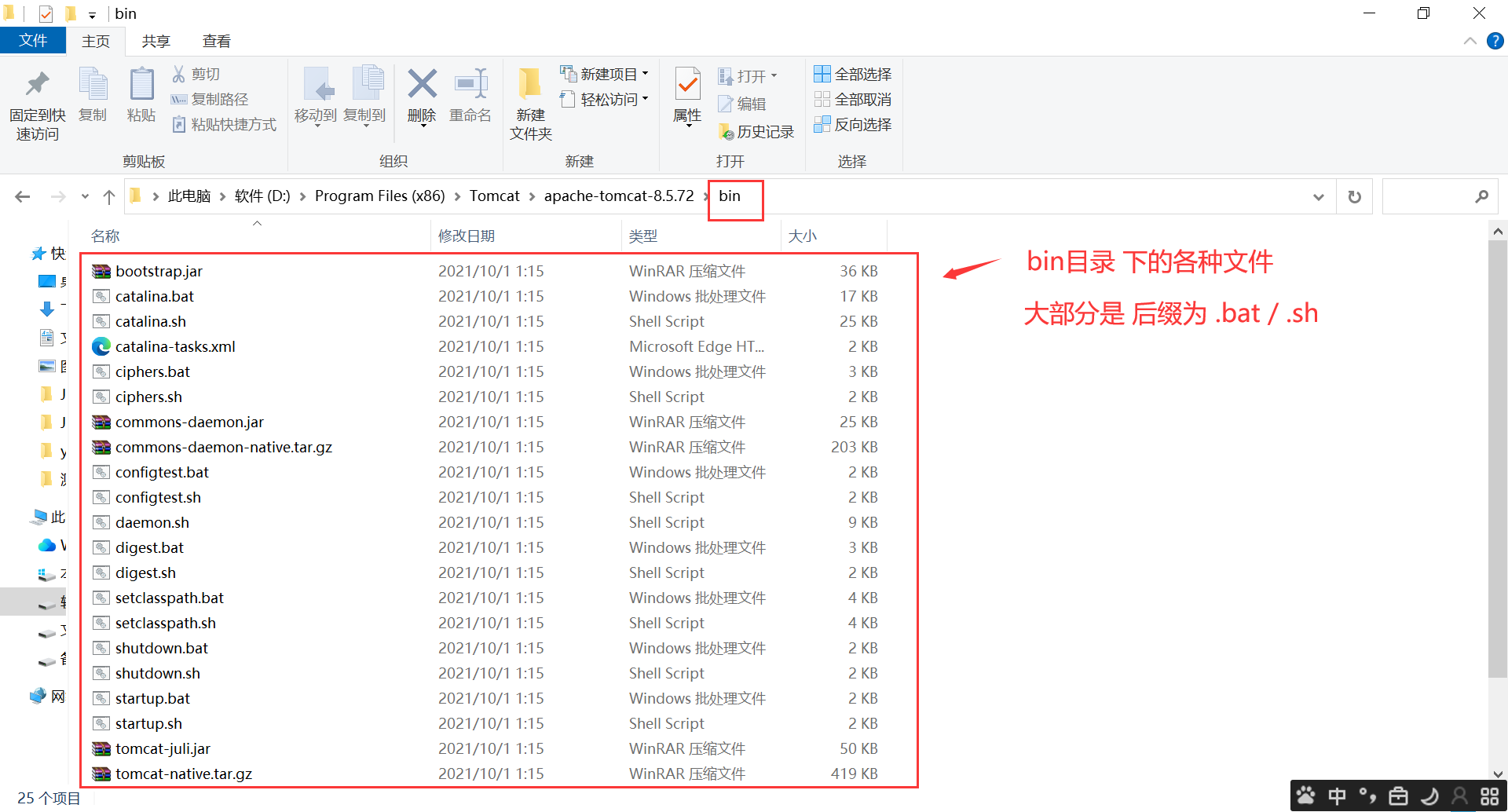
2.2.1 bin文件夹
![]()
bin 是 "二进制" 的意思,目录下方存放的就是一些 "可执行程序" ~
主要存放的是 后缀名为 .bat 和 .sh 的文件,其中, .bat 是给 Windows操作系统 使用的, .sh 是给 Linux操作系统 使用的 ~


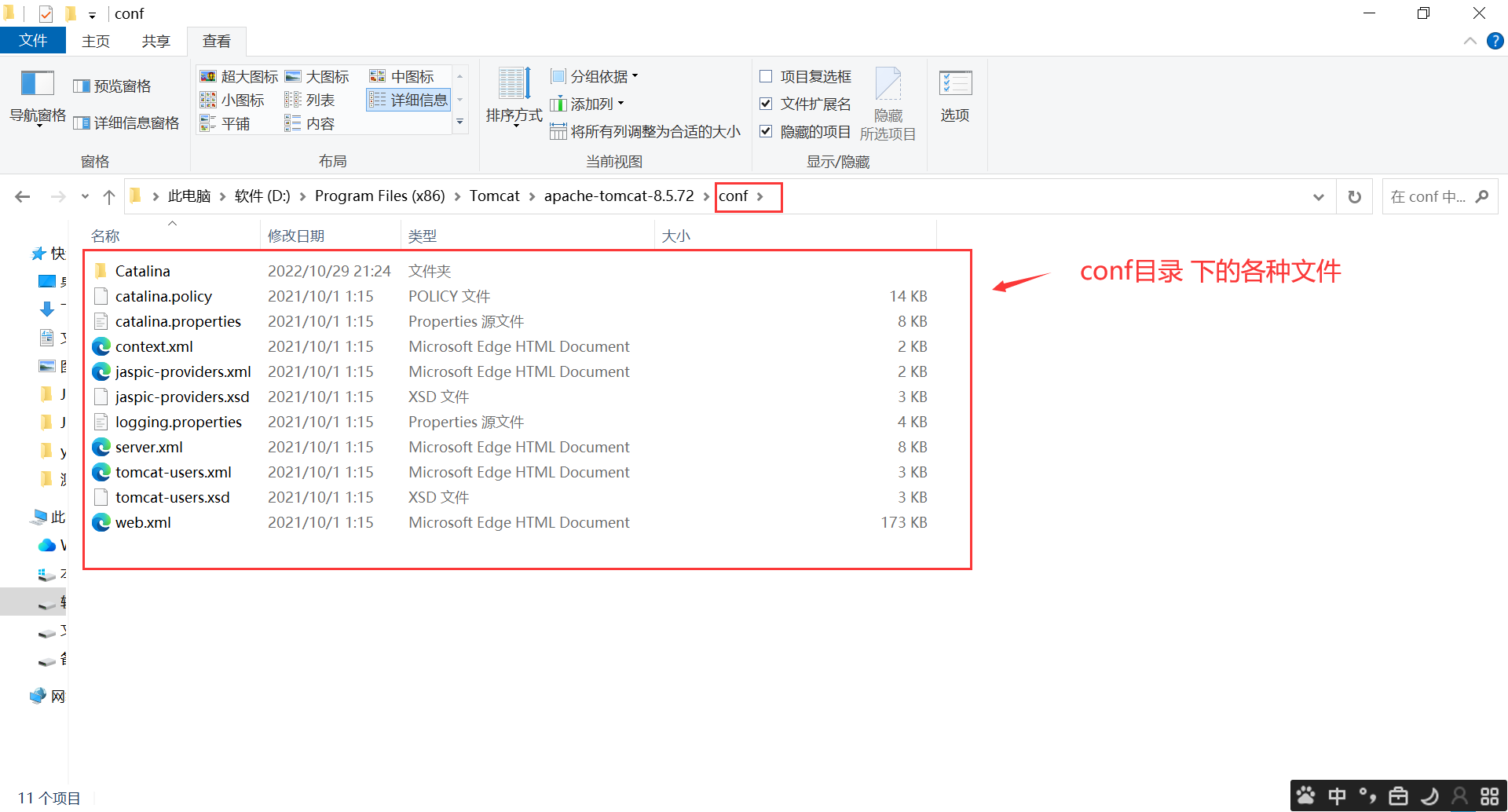
2.2.2 conf文件夹
![]()
conf 是 config 的缩写,意思是 "配置" ~
可以举个例子来理解 "配置":
比如说,"空调" 支持很多种的工作模式:制冷、制热、送风、除湿 ......
此时,只需要使用 "遥控器",就可以来切换 它的工作模式 ~
类似的,应用程序也是如此:一个程序,里面也是有很多功能的,而这些功能,也可能需要使用 "遥控器" 来进行切换 ~
对于 Tomcat 等专门写给程序员使用的 "专业软件" 来说,使用的 "遥控器" 就比较简陋了,就是一个单纯的文件 ~
修改文件的内容,就可以完成功能的切换了 ~


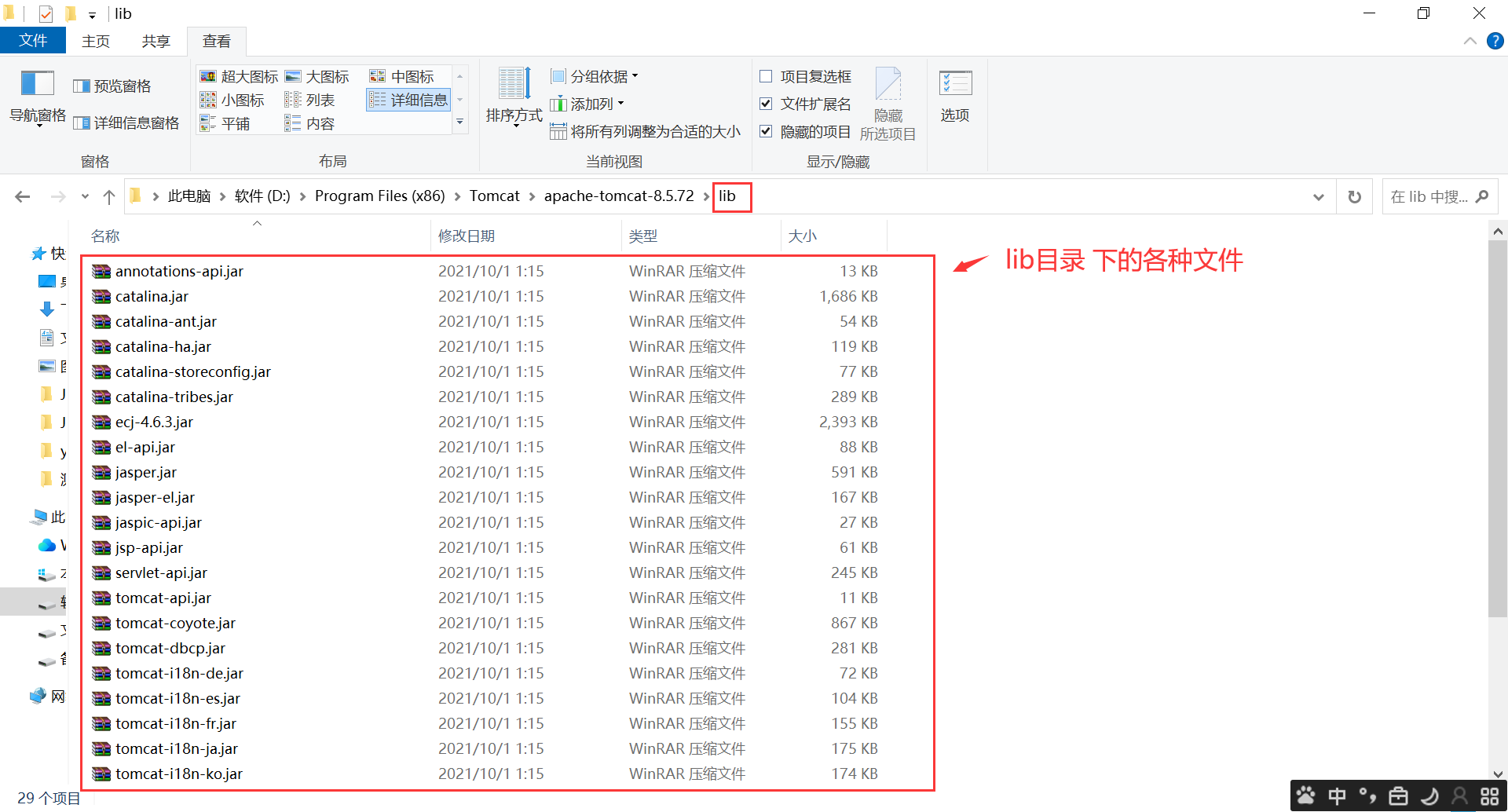
2.2.3 lib文件夹
![]()
lib 是 library 的缩写,里面存放的是一些 Tomcat 运行过程中 所依赖的库 ~


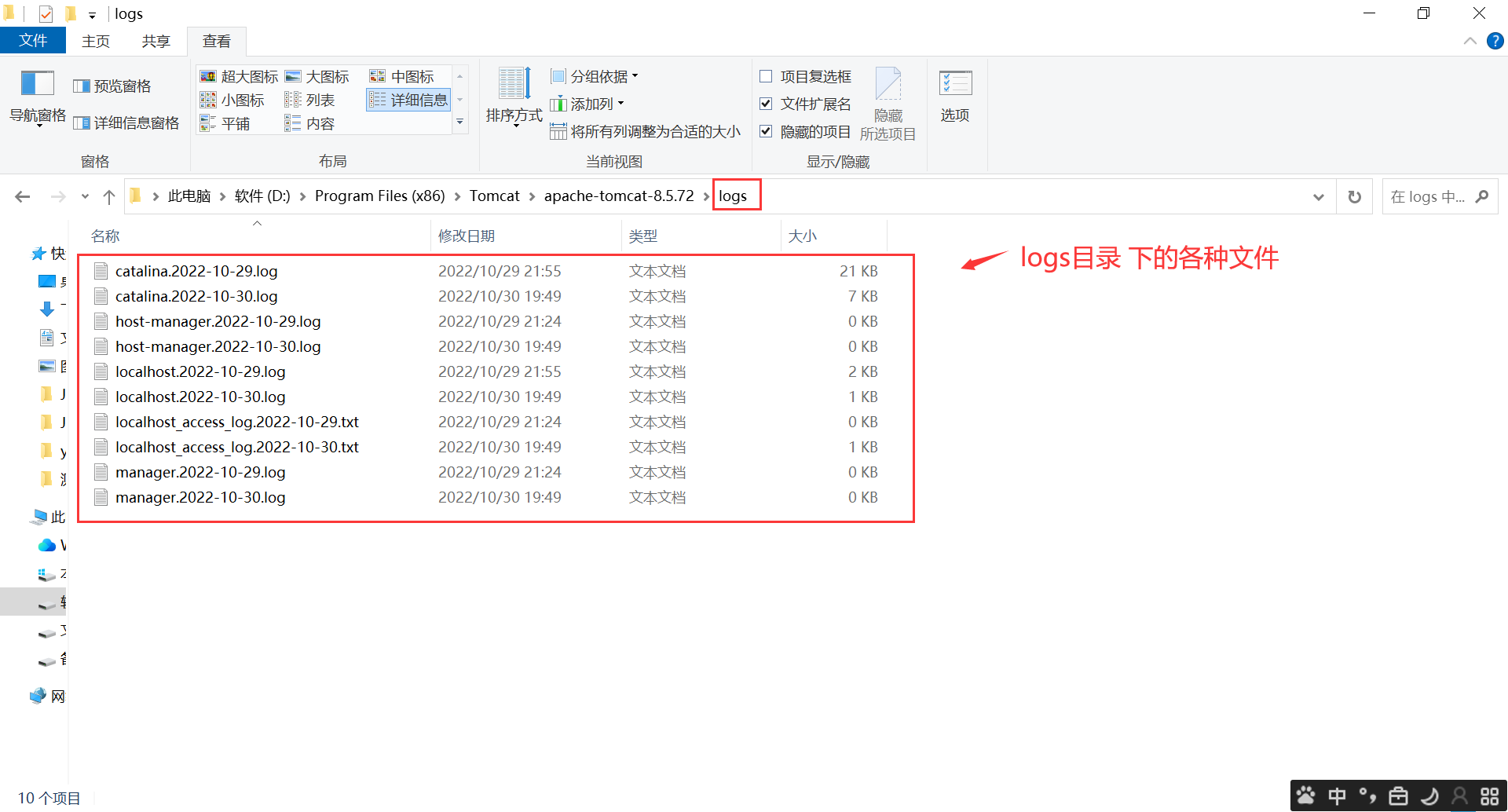
2.2.4 logs文件夹(重要)
![]()
logs文件夹,存放的是 Tomcat 的运行日志,这个是十分重要的 ~
所谓日志,就是程序在运行过程中,打印出来的信息 ~
就如: System.out.println
通过日志,就可以记录当前程序 运行中的 "中间状态",在调试程序中提供基本的支持~
(使用 "调试器" 进行调试,不一定可以解决,比如 当前遇到的问题的概率很小:1/10000,那么 使用 "调试器" 进行调试的时候,就需要去保证 当前的这个问题 需要被触发,才可以来调试;否则没有触发的话,那就使用 "调试器" 那就会非常的麻烦......)


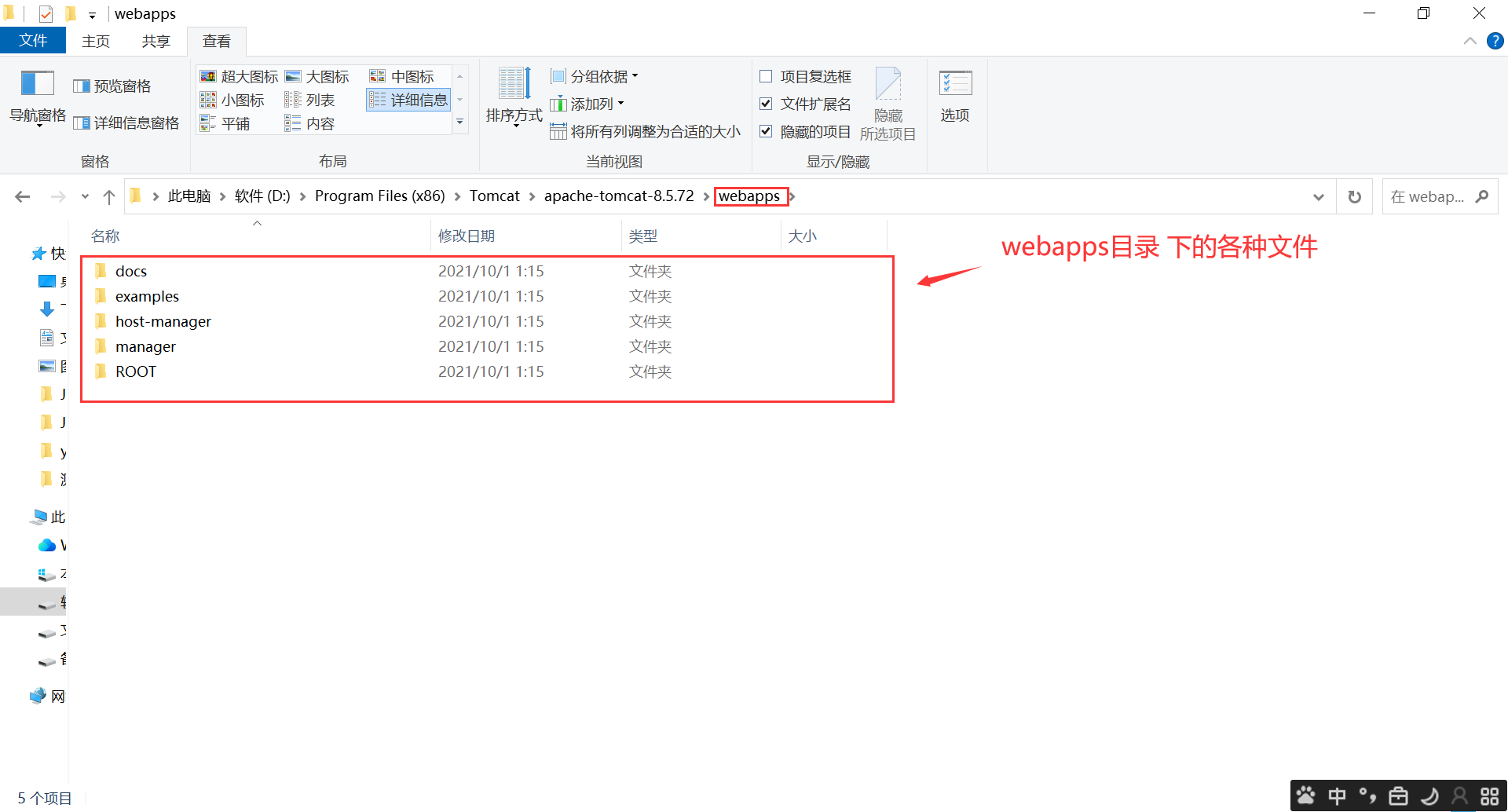
2.2.5 webapps文件夹(最最重要)
![]()
webapps文件夹,是最最重要的目录,里面所存放的是:自己所写的代码 ~
Tomcat 是一个 "通用型" 的 HTTP服务器,自身是不带有 "业务逻辑" 的~
所以,咱们写一个网站,就需要编写代码实现 业务逻辑,再和 Tomcat 相结合 ~
(一个网站的后端代码,就可以称为是一个 "webapp","webapps" 可以存放 多个 "webapp")

其他的文件夹,就不做过多的介绍了 ~

2.3 Tomcat的使用
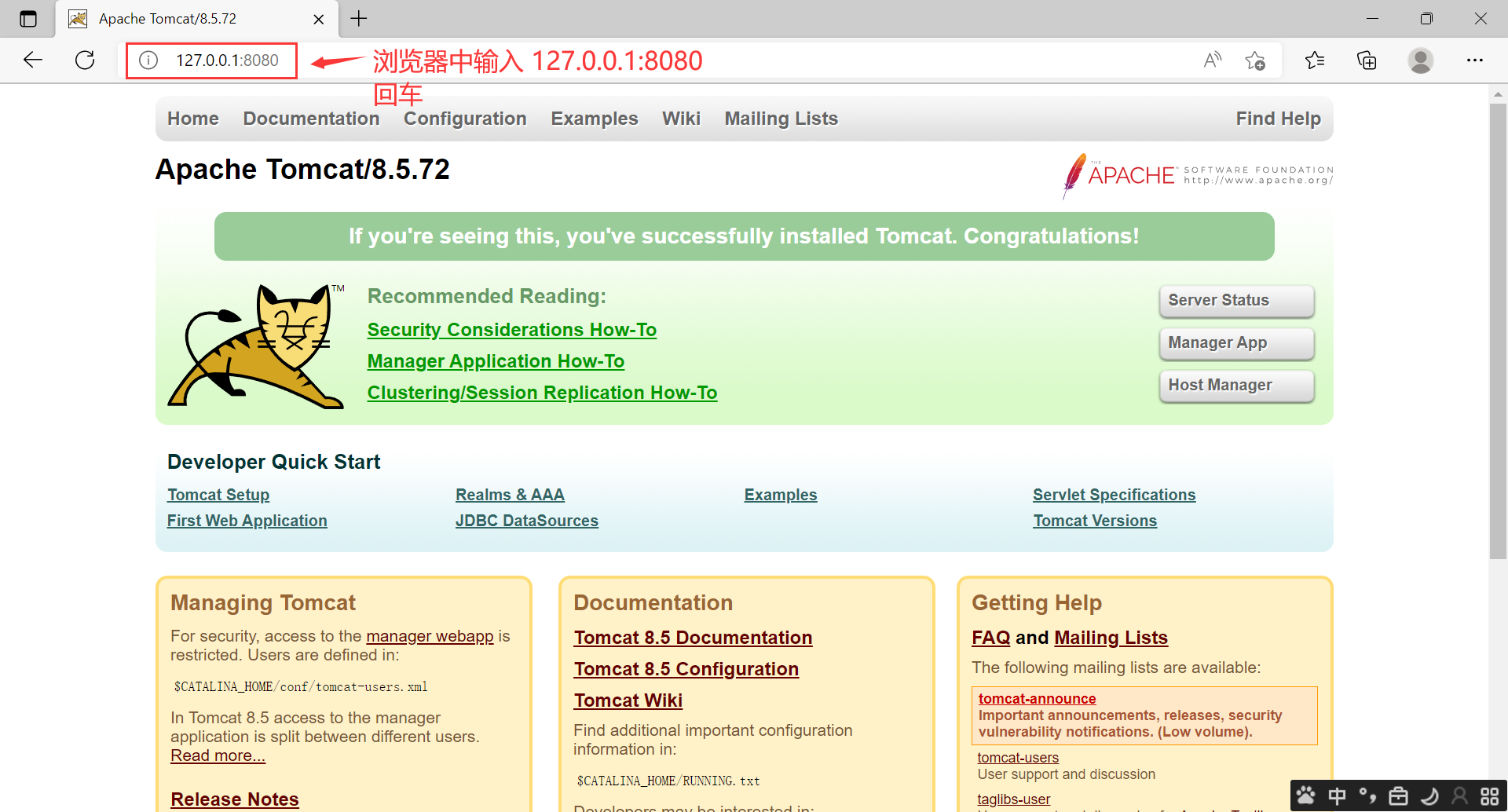
Tomcat 是一个 HTTP服务器,当我们启动成功之后,可以通过浏览器来访问 Tomcat 自带的页面 ~

127.0.0.1 是 环回IP,表示当前主机;8080 则是 Tomcat 默认的端口号 ~
Tomcat的最大的用处是:可以将写好的代码,放到 Tomcat 中,然后就可以通过浏览器来进行访问了 ~

2.3.1 部署单个 .html
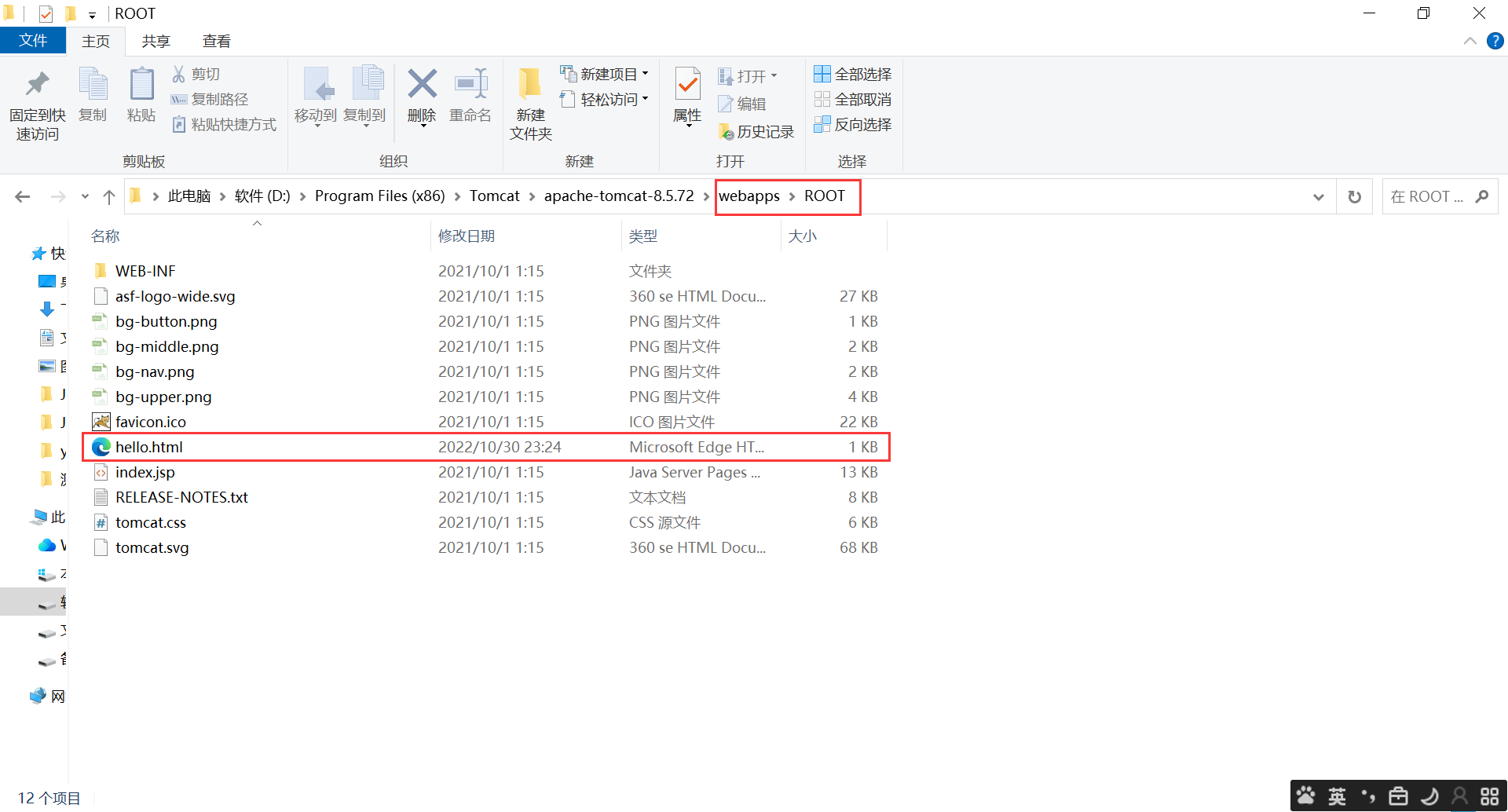
(1)创建 hello.html文件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div>hello</div></body></html>(2)将该文件拷贝到 webapps/ROOT 目录中

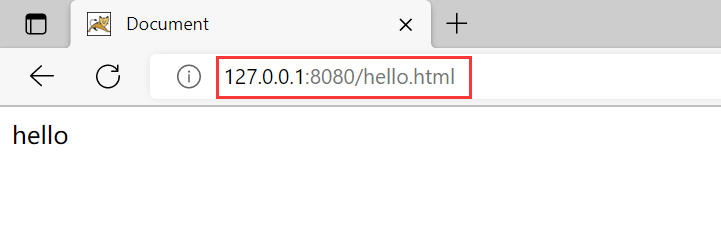
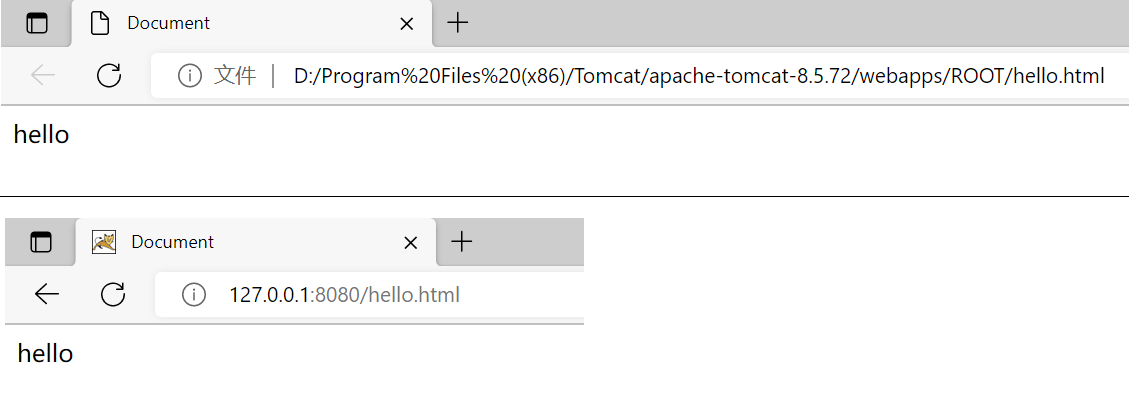
(3)在浏览器中输入 127.0.0.1:8080/hello.html

此时,需要注意两种访问方式的区别:

上面是通过:直接双击 .html文件 来进行访问的;
换句话说,这是让浏览器直接打开一个本地文件(本地必须有这个文件才可以打开)~
下面是通过:在浏览器中输入 IP地址 + 端口号 的方式来访问 ;
换句话说,本地没有这个文件也可以(只不过当前此处的 IP 是 环回IP,访问的还是自己)~
再换句话说,直接双击 .html文件 是只能给自己看的;而 使用 IP地址 + 端口号 却可以让其他人都可以看到,当然,这就需要 云服务器啥的,这里就不多说了 ~
 2.3.2 部署带有 CSS/JS/图片的 .html
2.3.2 部署带有 CSS/JS/图片的 .html
比如说:
(1)创建 hello2.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"></head><body> <div> hello2 </div></body></html>(2)创建 style.css文件
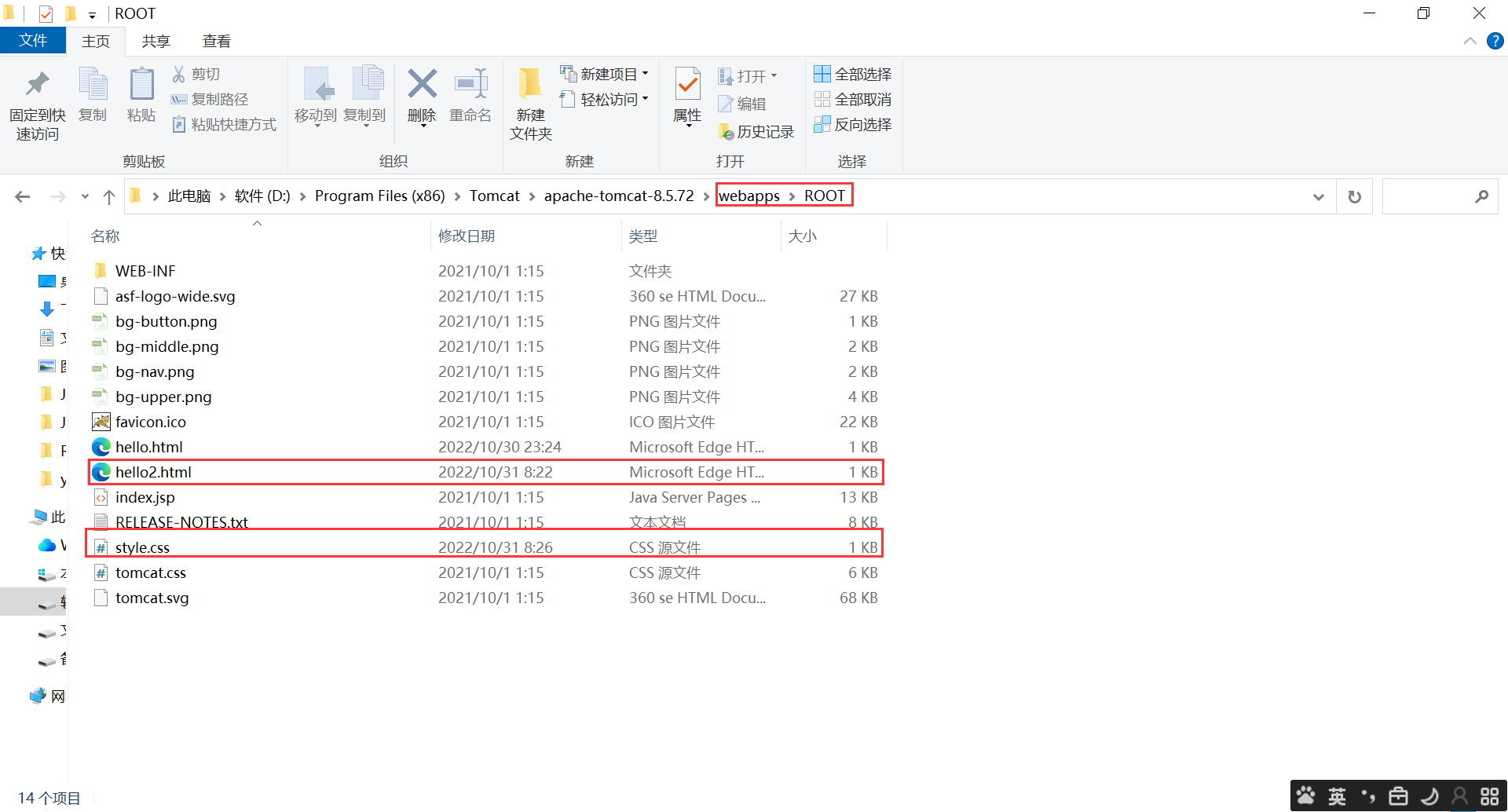
div { color: green; font-size: 50px;}(3)将这两个文件拷贝到 webapps/ROOT 目录中

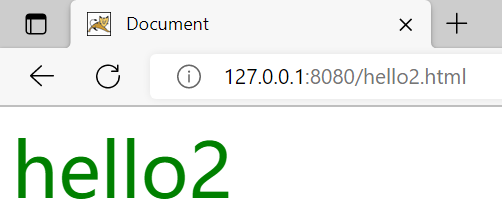
(4)在浏览器中输入 127.0.0.1:8080/hello2.html

 2.3.3 部署多个内容(更加常见)
2.3.3 部署多个内容(更加常见)
如果说,依赖的 CSS/JS/图片 的.html文件 有很多、或者是 CSS/JS/图片 就有很多,即:需要部署的内容很多,如果此时都往一个 ROOT目录 底下丢的,就会非常的乱的 ~
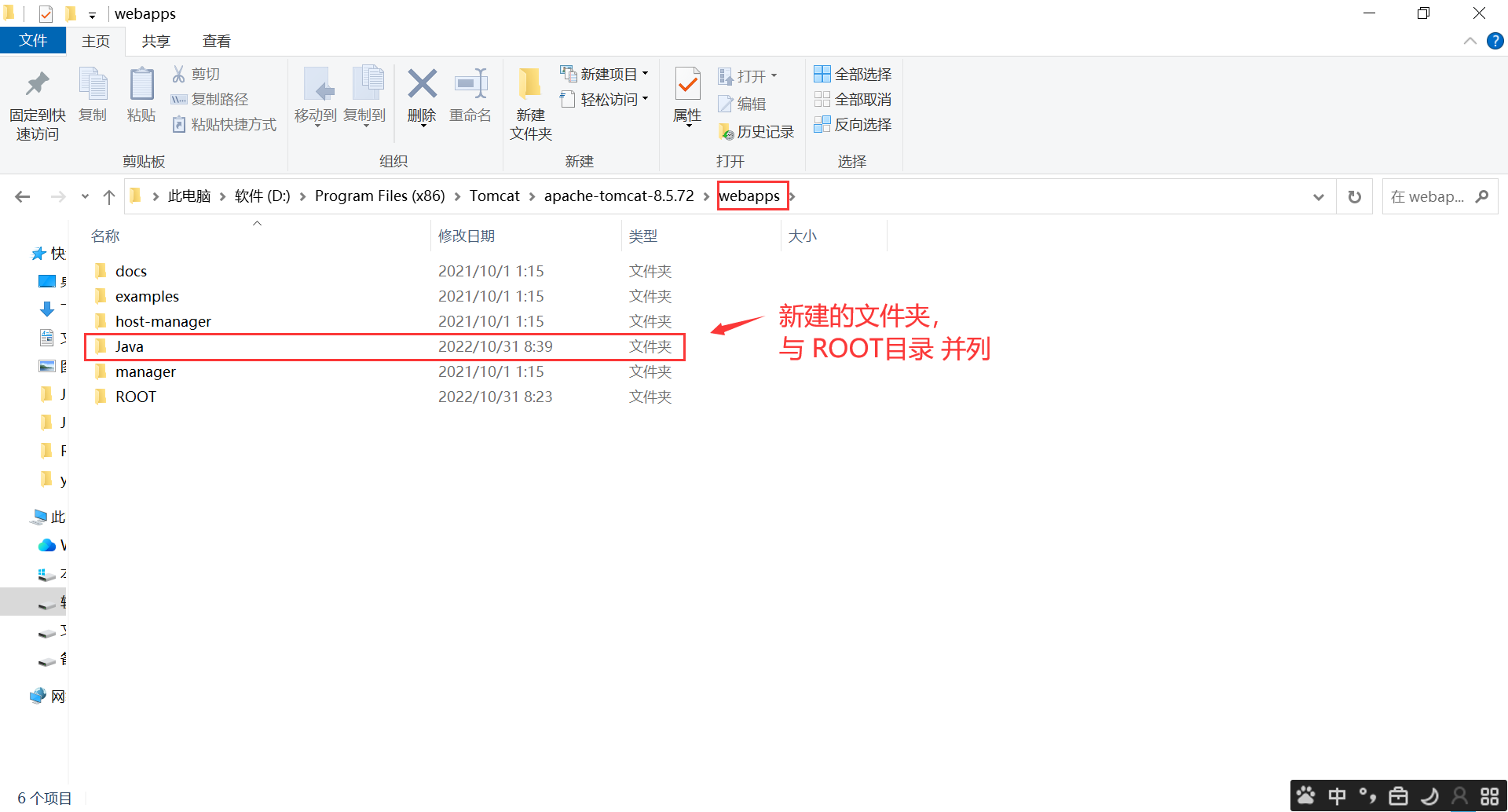
因此,更加常见的情况是,在 appwebs 下面新建一个文件夹,和ROOT并列:
(1)在 appwebs 下面新建一个文件夹,命名为 Java,和ROOT并列:

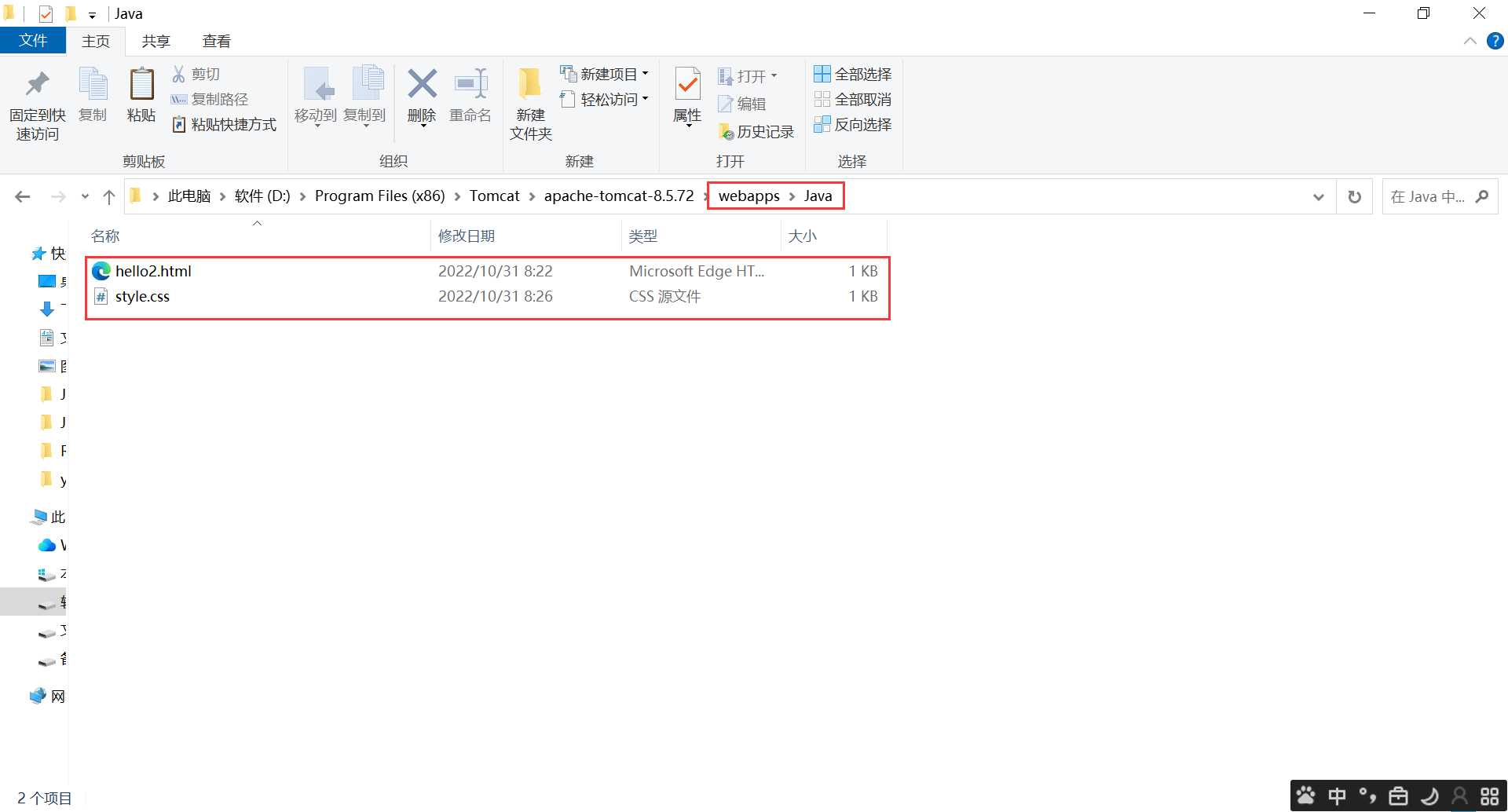
(2)之后可以把刚刚创建的 hello2.html 和 style.css文件 复制粘贴到 新建的文件夹Java中:

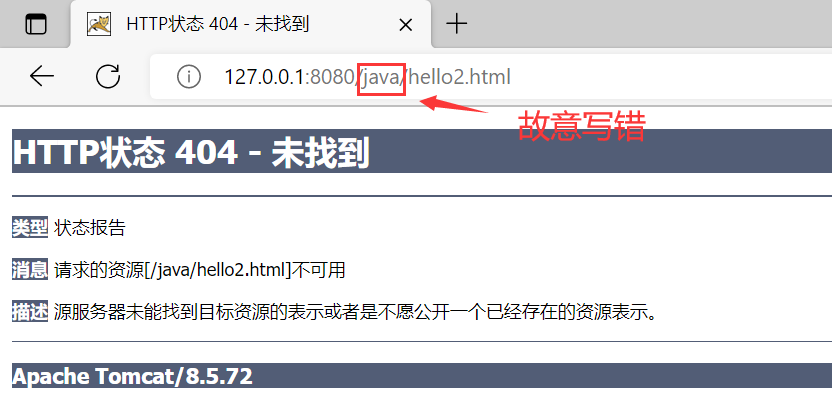
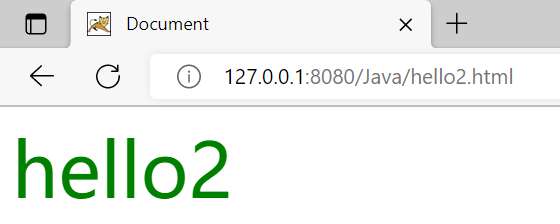
(3)此时,在浏览器输入的是 127.0.0.1:8080/Java/hello2.html
此时,如果需要访问这个页面,就需要加上一级路径,而且路径还必须写对,否则就会报错 404 :


 2.3.4 部署博客系统
2.3.4 部署博客系统
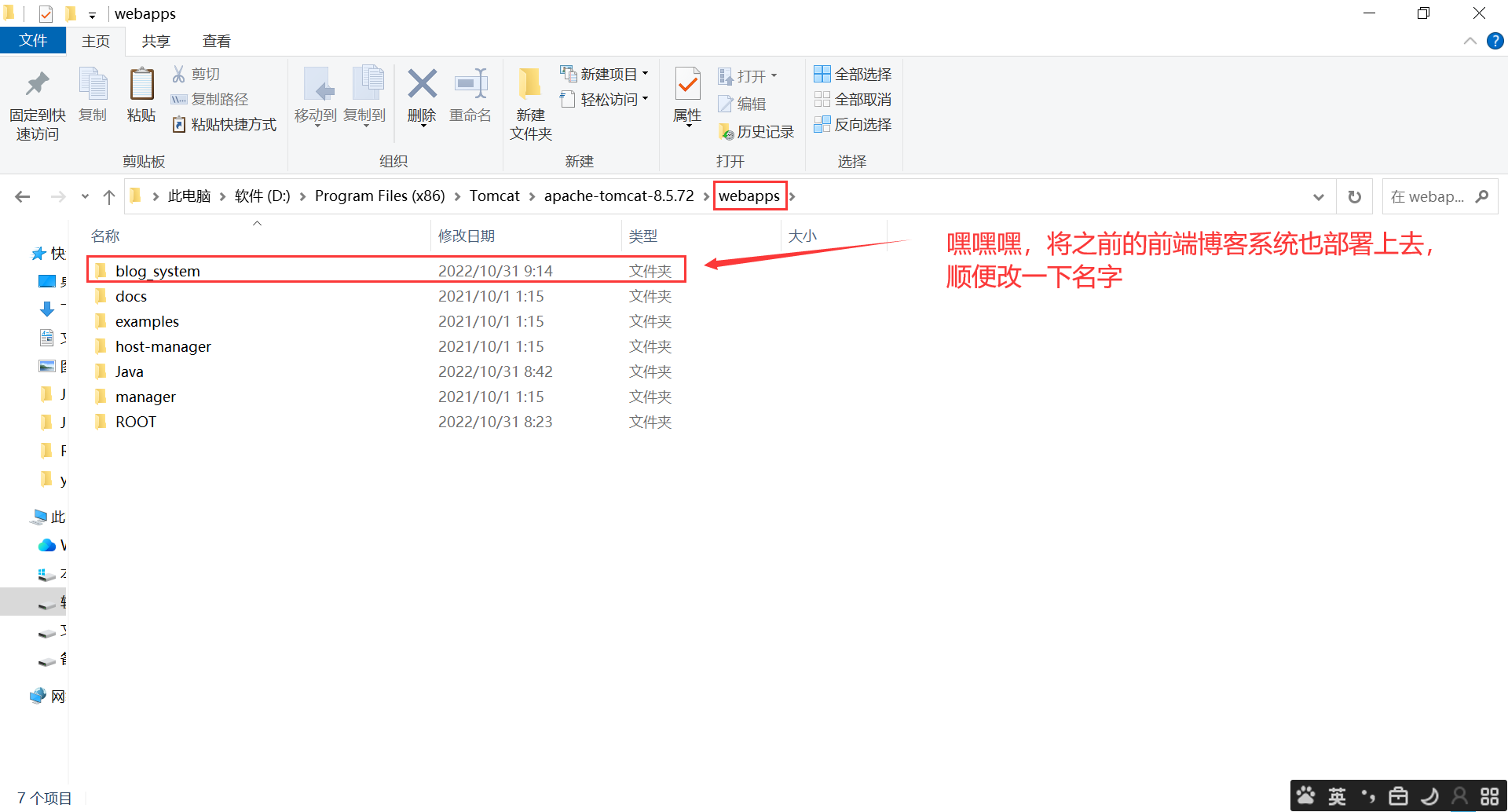
那么,就可以将之前的博客系统部署上去了,把名字改成英文 ~

需要注意的是,往目录拷贝新内容的时候,理论上 Tomcat 可以自动感知到变化,然后加载出新内容 ~
但是 Windows操作系统中,Tomcat 有时候会有 bug,导致没有感知到(手动重启一下即可)~

好了,关于 Tomcat 的下载、安装和使用 的内容就介绍到这里了 ~
希望大家看完之后会收获满满 ~
如果感觉这一篇博客对你有帮助的话,可以一键三连走一波,非常非常感谢啦 ~
