
文章目录
前言一、资源下载二、什么是Hook三、Hook 的几种方式四、Fiddler - 编程猫插件安装五、Fiddler - Hook 案例六、常用的js hook代码Hook CookieHook Header 总结
前言
Hook技术也叫钩子函数,功能是把网站的代码拉出来,改成我们自己想执行的代码片段,简单来说就是可以控制执行函数的入参和出参;
一、资源下载
编程猫插件:https://pan.baidu.com/s/1SP8xHoDpugssFRpu-nLxPw?pwd=zhou
二、什么是Hook
什么是hook
js执行流程,初始化(自执行)、页面逻辑、等待用户输入、加密数据、提交数据;在以上任意一个环节,插入自己的代码,让浏览器先执行插入代码然后再执行网站原有代码;上下文 = 一个项目环境,JS上下文(JS v8虚拟机),作用域(变量所生效的位置)是处在上下文当中的;从浏览器来看,(新页面、新线程)就是一个新的上下文,eval打开虚拟机运行JS代码是原来的上下文;hook的目的,改变原来的代码或者原来代码的执行流程;hook时机,只会影响hook完成之后的代码操作;浏览器初始化hook,需要借助(油猴[通过浏览器插件形式监听浏览器接收数据的方法],FD插件[通过代理形式]),修改原数据; 三、Hook 的几种方式
hook的几种方式
覆盖原来的方法,在相同的作用域,写一个新方法赋值给原方法的变量对象;ES6的语法,Object.defineProperty(obj, prop, descriptor),比覆盖原来的方法更加强大;使用详解;Object.defineProperty的作用:给对象重新定义属性,监听属性的设置值(set方法)和获取值(get方法);JS Proxy,给对象整体监听(属性初始化、设置值、获取值、构造函数、比较广),使用详解;下面具体介绍一下Object.defineProperty()Object.defineProperty的参数
obj:需要定义属性的当前对象;prop:当前需要定义的属性名;descriptor:属性描述符,可以取以下值;set方法 & get方法 介绍
set(),赋值的方法;get(),取值的方法;四、Fiddler - 编程猫插件安装
1、将下载好的压缩包解压;
2、将插件所有文件复制到 (默认)C:\Program Files (x86)\Fiddler2\Scripts,fiddler的安装目录;
3、首次使用必须右键以管理员身份启动 fiddler,fiddler 版本必须 >= v4.6.3,下面是插件安装成功的截图;
五、Fiddler - Hook 案例
1、这里以某站的cookie为例
2、下面分析一下hook代码
(function () { 'use strict'; var cookieTemp = ''; Object.defineProperty(document, 'cookie', { set: function (val) { if (val.indexOf('buvid3') != -1) { debugger; } console.log('Hook捕获到cookie设置->', val); cookieTemp = val; return val; }, get: function () { return cookieTemp; }, });})();重点:if (val.indexOf('buvid3') != -1) {debugger;},检索 buvid3 在字符串中首次出现的位置,-1表示没有出现,反之为出现,出现则进入条件进行debugger;
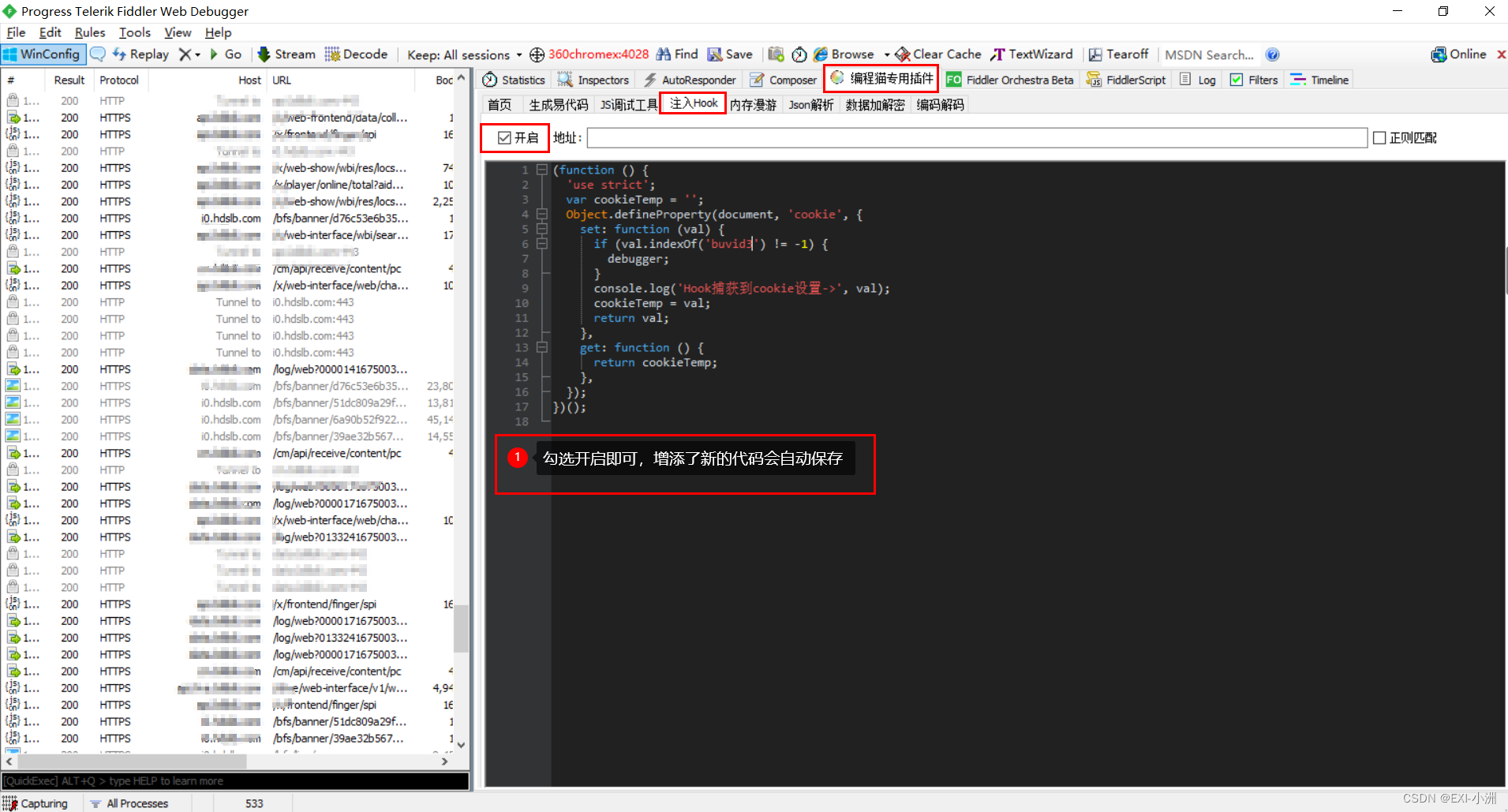
3、打开fiddler 将hook代码粘贴至编程猫插件中,勾选开启,增添了新的代码会自动保存;
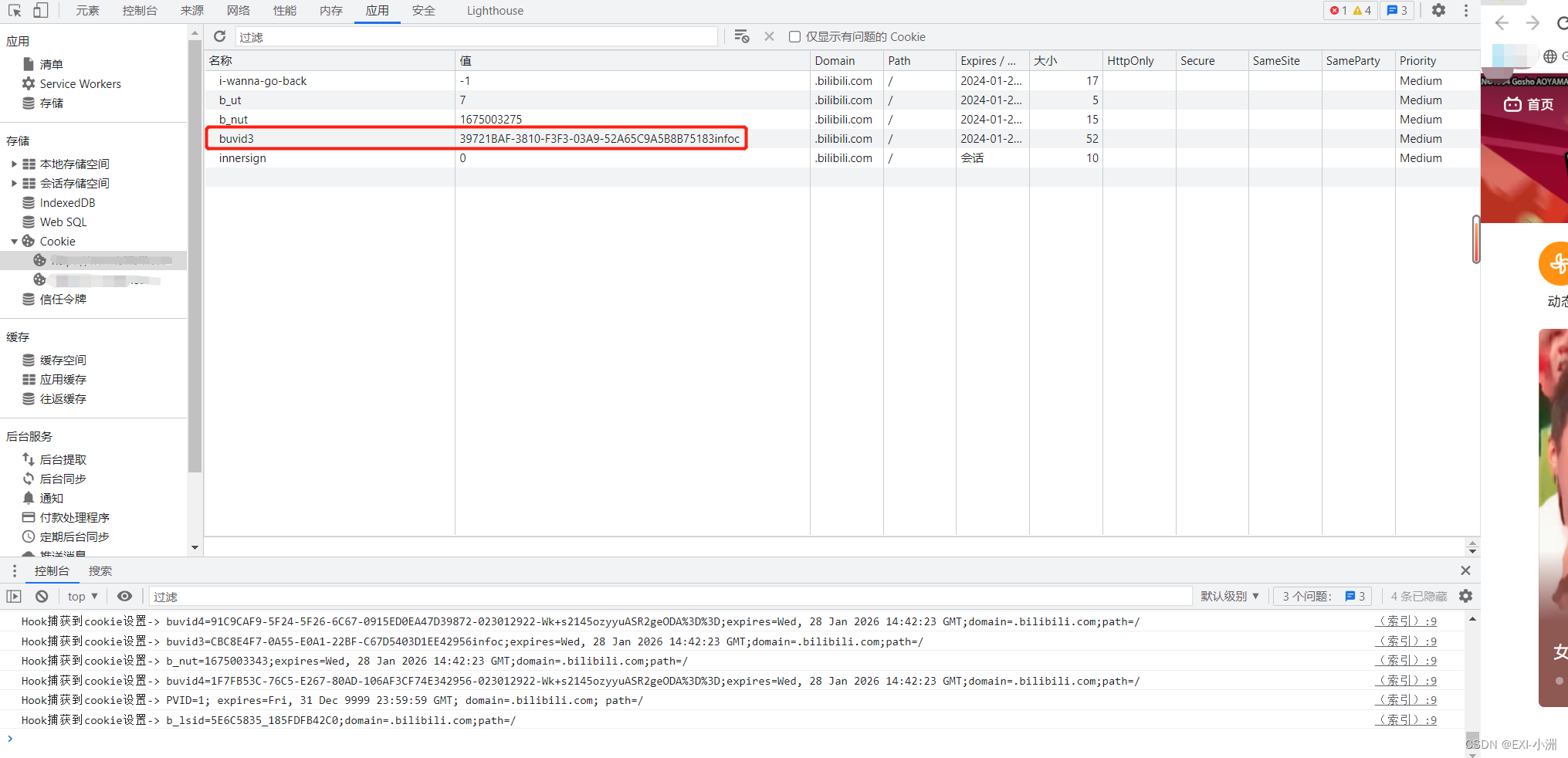
4、清除浏览器的cookie,刷新某站的页面,即可断住;
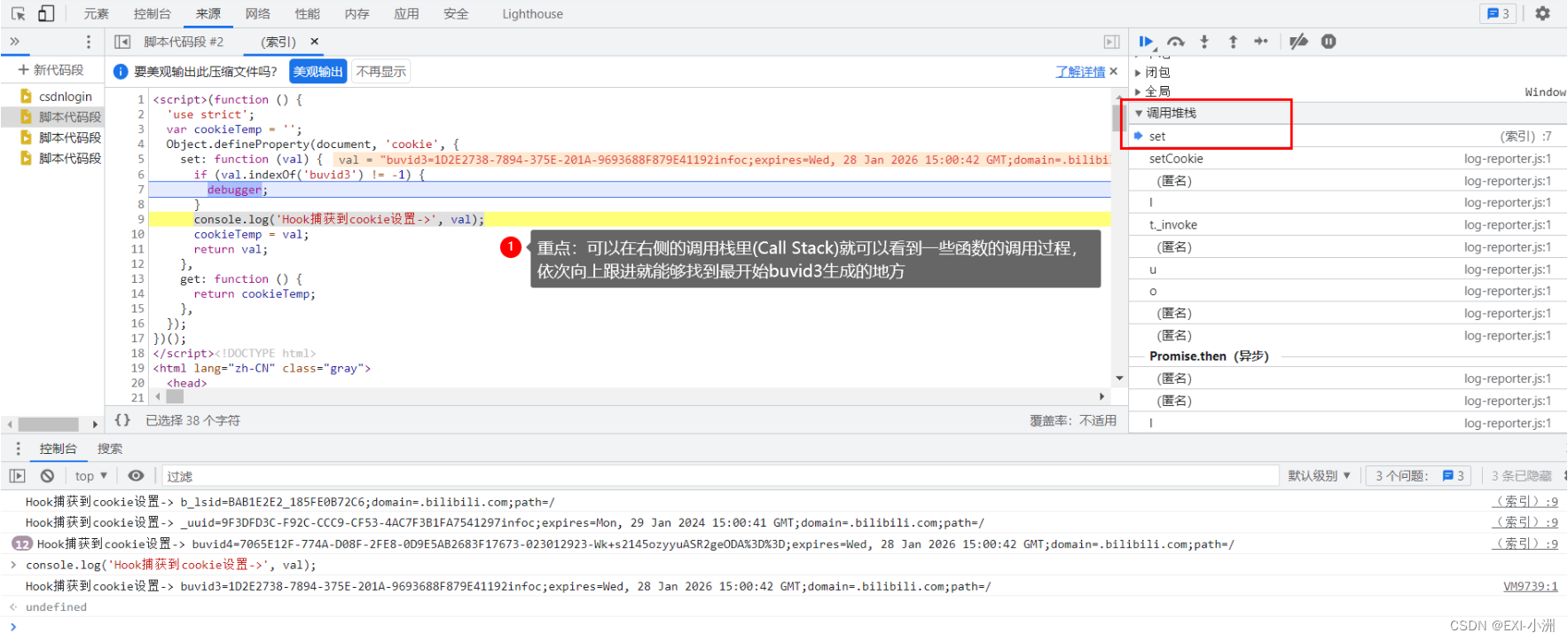
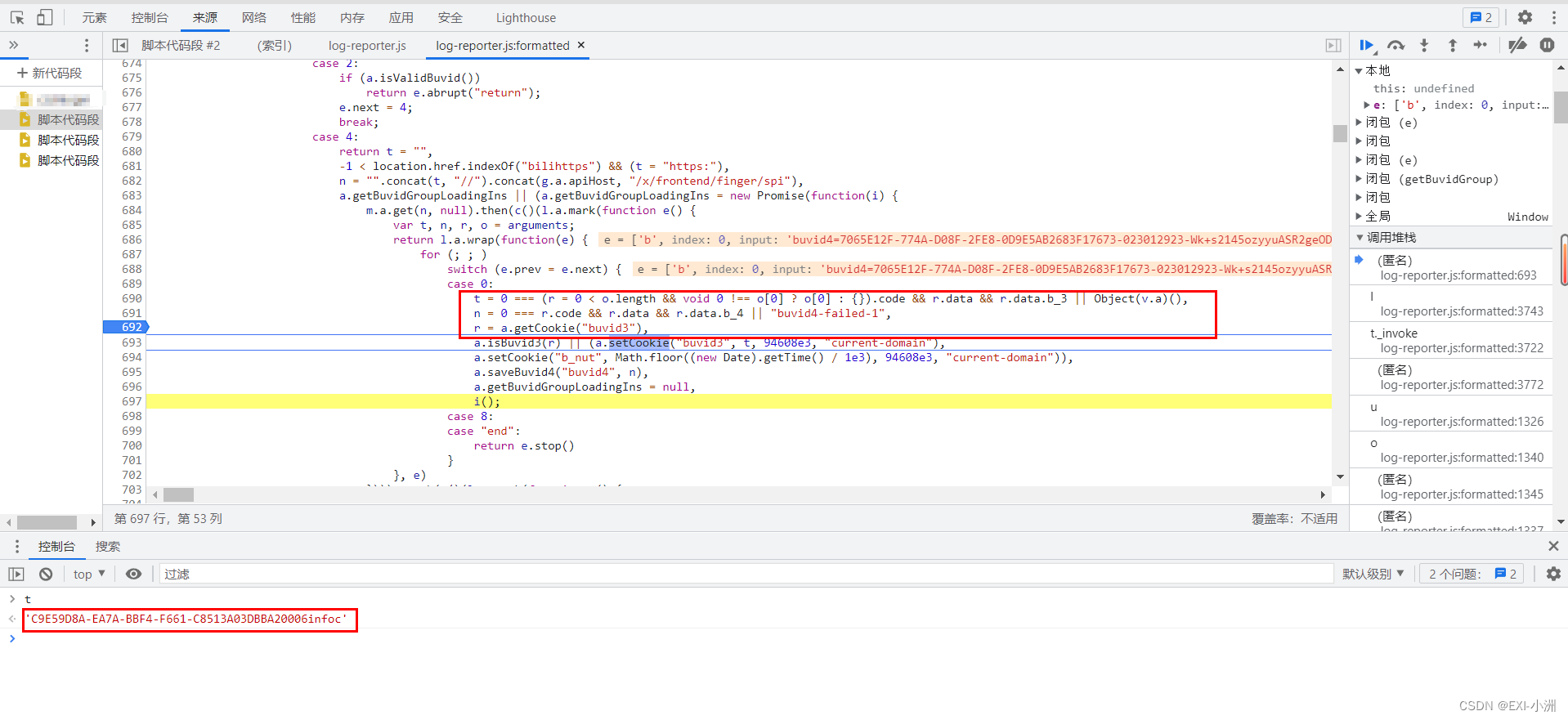
5、注意:可以在右侧的调用栈里(Call Stack)看到一些函数的调用过程,依次向上跟进就能够找到最开始buvid3生成的地方
六、常用的js hook代码
Hook Cookie
Cookie Hook 用于定位Cookie中关键参数生成的大概位置,下列代码演示了当Cookie中匹配到了关键字buvid3则进行debugger;
(function () { 'use strict'; var cookieTemp = ''; Object.defineProperty(document, 'cookie', { set: function (val) { if (val.indexOf('buvid3') != -1) { debugger; } console.log('Hook捕获到cookie设置->', val); cookieTemp = val; return val; }, get: function () { return cookieTemp; }, });})();Hook Header
Cookie Header 用于定位Header中关键参数生成的大概位置,下列代码演示了当Header中匹配到了关键字token则进行debugger;
(function () { var org = window.XMLHttpRequest.prototype.setRequestHeader; window.XMLHttpRequest.prototype.setRequestHeader = function (key, value) { if (key == 'token') { debugger; } return org.apply(this, arguments); };})();总结
以上就是今天要讲的内容,本文仅仅简单介绍了JS Hook 的基本使用,后续有更多好用的JS Hook 代 码会在此篇博文更新;
最后我推荐一篇较好的相关博文:JS 逆向之 Hook,吃着火锅唱着歌,突然就被麻匪劫了!