我们可以通过多种方式构建 JavaScript 倒数计时,我在本教程中展示的这个兔年春节倒数计时器 是由 HTML CSS 和 JavaScript 创建的。
码上掘金地址:https://code.juejin.cn/pen/7185452719165931572
它的工作方式非常简单,需要两种类型的时间。我们要运行倒计时的当前时间和特定时间,必须手动添加计时器倒计时,JavaScript 的new Date()用于捕获当前时间。new Date ()是一种 JavaScript 方法,从设备获取当前时间。
如何在 JavaScript 中构建倒数计时器
早些时候我分享了各种简单的倒数计时器的设计。但是,如果你想制作高级倒数计时器,那么此设计适合你。
下面我分享了一个关于如何使用 JavaScript 创建一个兔年春节倒数计时器的分步教程。
首先 HTML 添加所有信息。然后我使用 CSS 设计了这个倒数计时器。最后,我使用 JavaScript 使 javascript 计数器计时器有效。
第1步:创建倒计时输入框
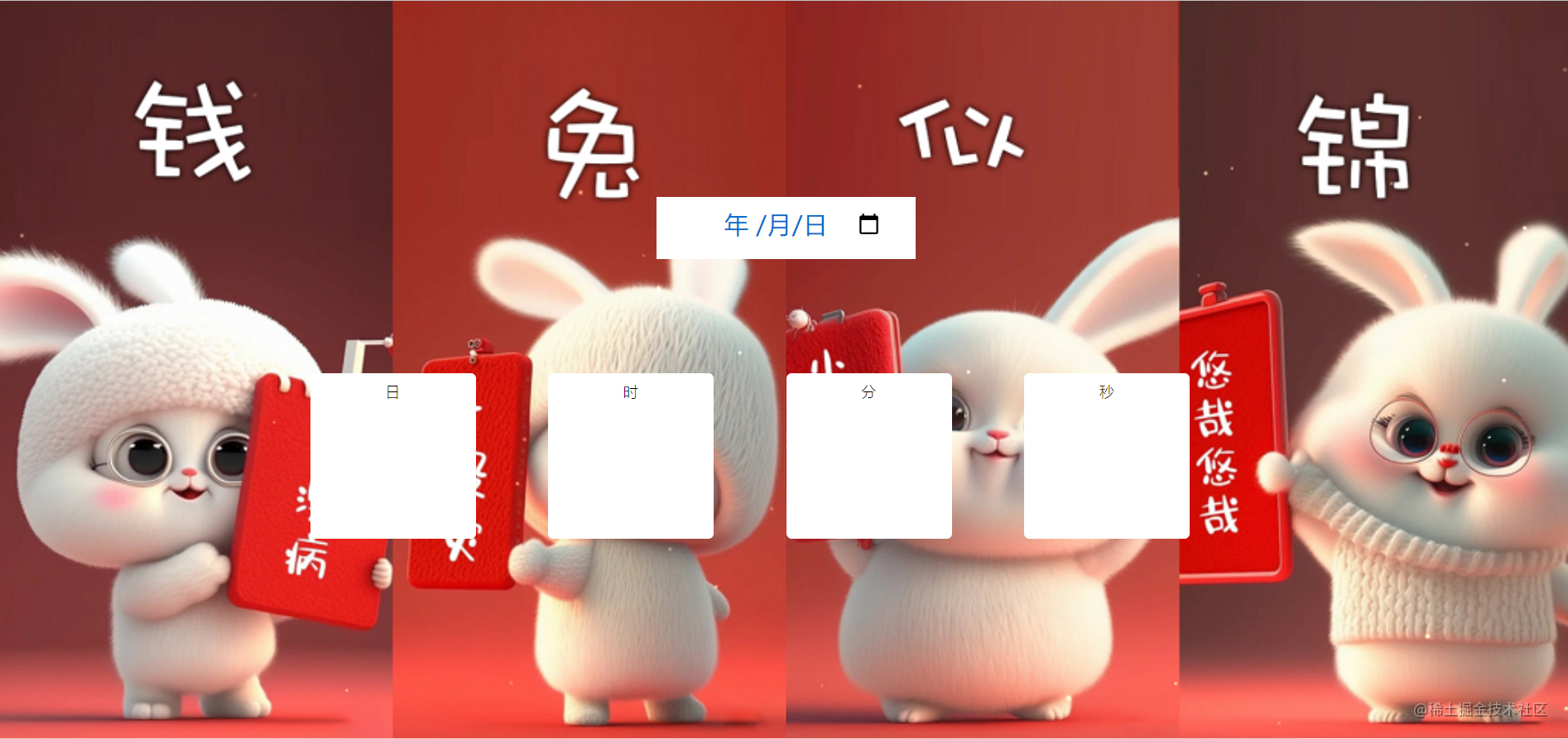
使用下面的 HTML 和 CSS,我创建了一个输入日期的地方。这就是我使用输入法的原因。这里type="date"用于选择和输入日期。
<div class=”clock-input”> <input type=”date” name=”time-to” class=”time-to” id=”time-to” value=”” onchange=”calcTime(this.value)”></div>html { font-size: 62.5%; font-family: “Montserrat”, sans-serif; font-weight: 300; line-height: 1rem; letter-spacing: 0.08rem;}body { display: flex; justify-content: center; align-items: center; flex-flow: column; font-size: 1.4rem; font-weight: inherit; background: url("https://haiyong.site/img/bizhi/2301061.png" ); background-repeat: no-repeat; background-size: cover; height: 100vh;}.clock-input { clear: both; text-align: center; max-width: 250px; width: 100%; height: 60px; line-height: 60px; background-color: #fff; margin: 0 auto 90px;}input#time-to { padding: 5px; border: 0; border-radius: 3px; font-size: 23px; font-family: sans-serif; text-align: center; color: #066dcd; background-color: #fff;}
第2步:倒数计时器的基本结构
我使用以下 HTML添加了此javascript 倒计时的所有信息。 这里基本上做了4个盒子。一天中的时间、小时、分钟和秒将分别显示在这些框中。
<div class="container"> <div class="clock-column"> <p class="clock-day clock-timer"></p> <p class="clock-label">日</p> </div> <div class="clock-column"> <p class="clock-hours clock-timer"></p> <p class="clock-label">时</p> </div> <div class="clock-column"> <p class="clock-minutes clock-timer"></p> <p class="clock-label">分</p> </div> <div class="clock-column"> <p class="clock-seconds clock-timer"></p> <p class="clock-label">秒</p> </div></div>第 3 步:使用 CSS 设计 JavaScript 定时器
1.设计时间视图框
我使用下面的 CSS 设计了这些盒子。这里使用的框是min-height: 160px,min-width: 160px和 background-color: #fff。
.container { position: relative; display: flex; flex-direction: row; justify-content: center; align-items: center; height: 20rem; width: 60rem; background-color: transparent; border-radius: 3px; box-shadow: none;}.clock-column { margin-right: 7rem; text-align: center; position: relative; background-color: #fff; min-height: 160px; min-width: 160px; border-radius: 5px;}
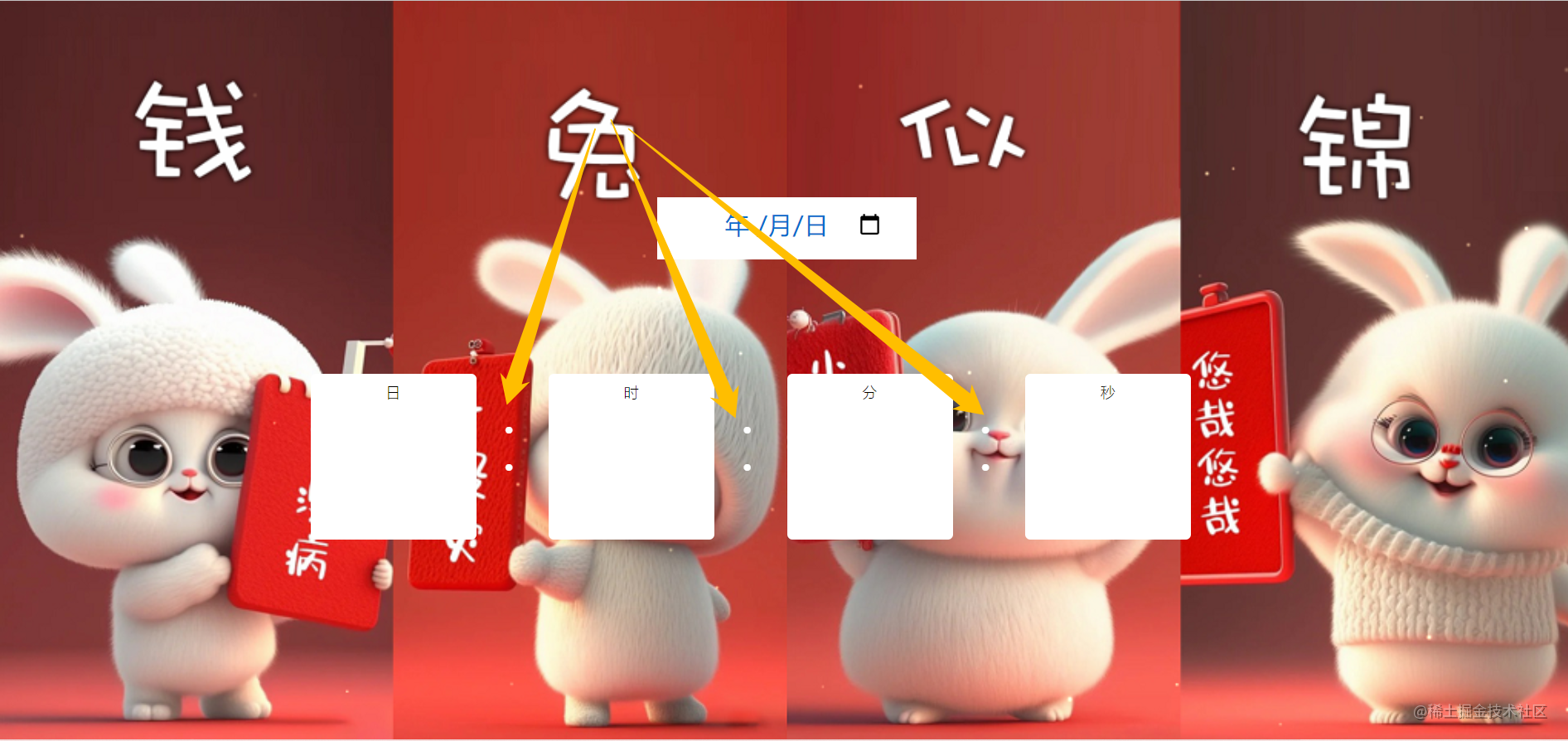
2.在两个方框之间加一个冒号
现在,在两个框之间分别添加了一个冒号。这个冒号是使用 CSS 的“:: after”添加的。我还使用了font-size: 75px来增加符号的大小。
.clock-column::after { content: ":"; display: block; height: 0.25rem; width: 0.25rem; font-size: 75px; font-weight: 200; color: #feffff; position: absolute; top: 60px; right: -25px;}.clock-column:last-child::after { display: none;}
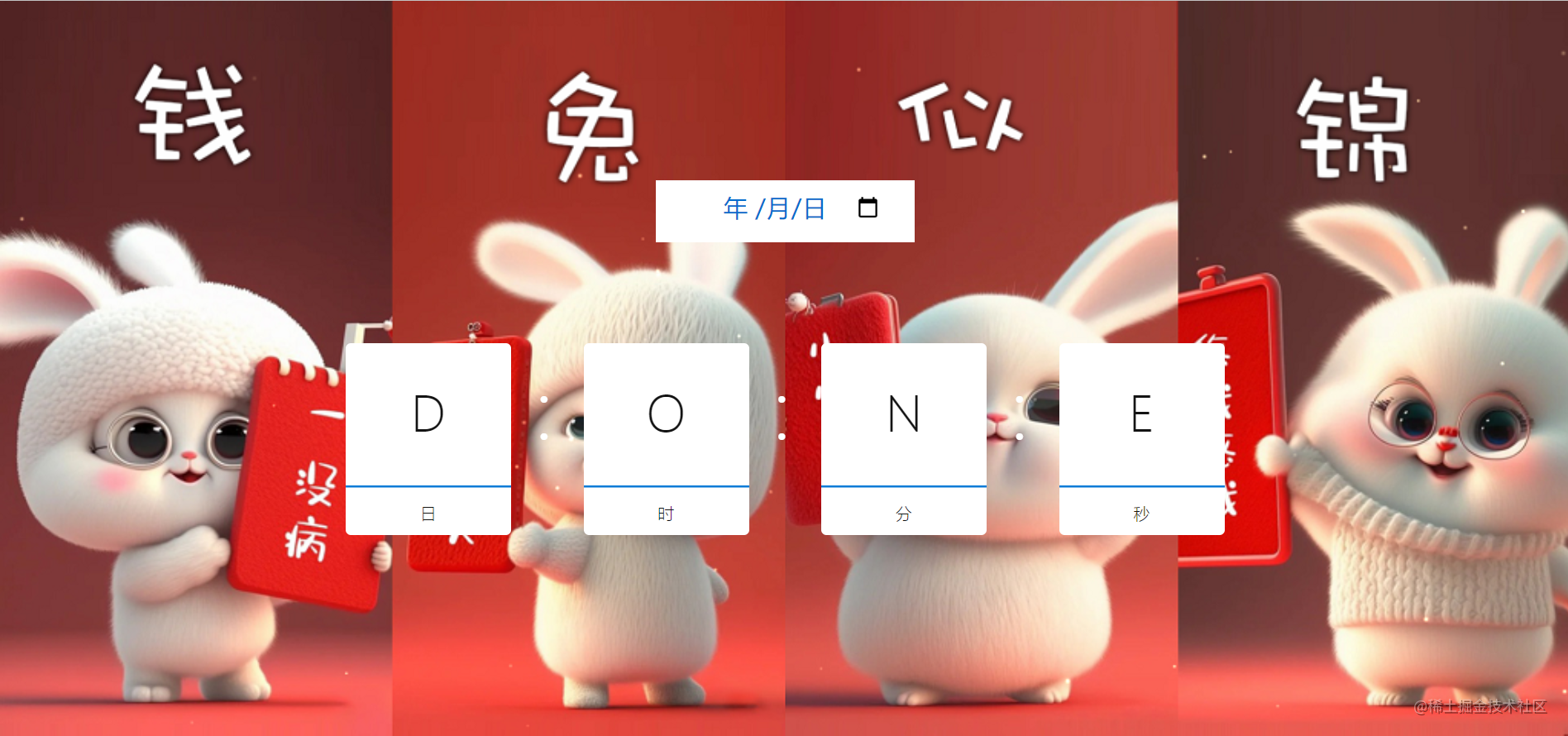
3.设计倒计时信息
现在我们需要使用以下 CSS 来设计框中的倒数计时器信息。这里只能看到文字,看不到时间相关的信息,后面使用JavaScript查看倒计时时间。
.clock-label { padding-top: 20px; text-transform: uppercase; color: #131313; font-size: 16px; text-align: center; border-top: 2px solid rgba(6, 121, 215, 0.989);}.clock-timer { color: #131313; font-size: 46px; line-height: 1;} 
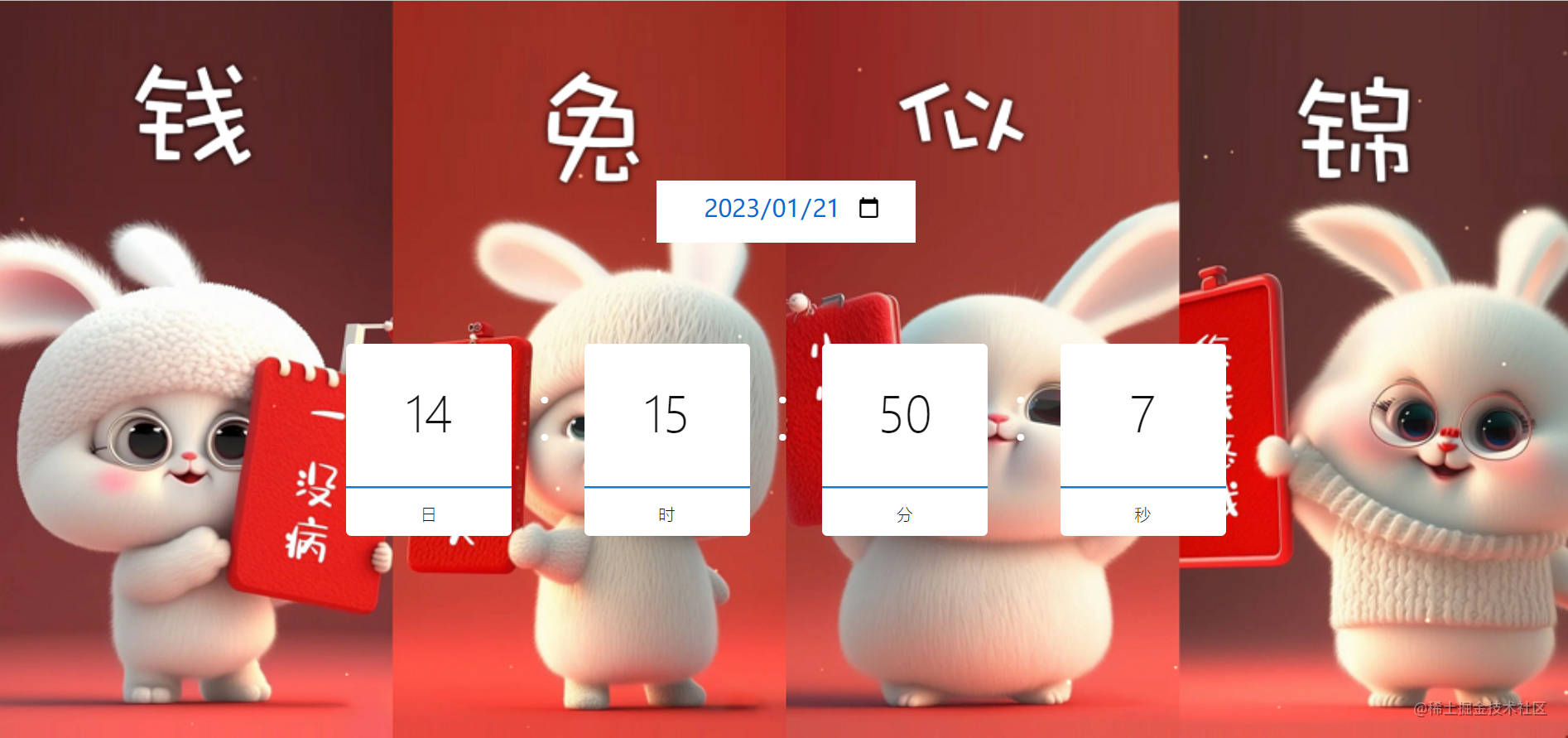
第四步:简单倒数计时器的JavaScript
我已经在上面添加了我所有的基本信息来制作这个javascript 倒计时,但尚未实施。
正如我之前所说,当前时间将首先使用此处的new Date()从你的设备获取。然后将从当前时间中减去你输入的时间值。
然后,该时间将以天、小时、分钟和秒的形式表示。最后,使用innerHTML,它们显示在网页上。然后用setInterval每秒更新一次这个时间。
加载事件监听器
loadEventListeners();function loadEventListeners() {// DOMContentLoaded事件在初始 HTML 文档已完全加载时触发document.addEventListener('DOMContentLoaded', function() { calcTime(); });};var timeTo = document.getElementById('time-to').value,date,now = new Date(),newYear = new Date('1.1.2023').getTime(),startTimer = '';天、小时、分钟和秒的时间计算
var days = Math.floor(distance / (1000 * 60 * 60 * 24));var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));var seconds = Math.floor((distance % (1000 * 60)) / 1000);select元素
document.querySelector('.clock-day').innerHTML = days;document.querySelector('.clock-hours').innerHTML = hours;document.querySelector('.clock-minutes').innerHTML = minutes;document.querySelector('.clock-seconds').innerHTML = seconds;
到这里我们就完成了,附上完整源码:https://code.juejin.cn/pen/7185452719165931572
⭐️ 好书推荐
《Power BI数据分析与可视化实战》

【内容简介】
数据清洗、数据建模、数据可视化设计与高级技法,本书全面展示Power BI的神奇之处,分分钟创建高级报表,Excel Home全新讲授Power BI多项绝秘应用和高级玩法,全面揭秘商业智能数据可视化内幕,不需要任何代码,教你分分钟创建动态数据报表,配套海量视频教程和案例练习文件等学习资源。
? 当当自营购买链接:《Power BI数据分析与可视化实战》