有很多跟着我学习的学生经常跟我抱怨前端的单词很多,学了css又忘了html的单词,学了js又忘了css 的单词,所以本着给跟着我学习的学生提供一个学习前端不怕英语单词的课程,就打算写一篇博客去讲述如何增强在学习前端的时候巩固语法并且加强对英语单词的熟悉度
这一章节我们先讲下html,css和js的部分重点单词和联想记忆法
ps:自学团里的同学可以找我要typora文档
html
html全称Hyper Text Markup Language,即超文本标记语言
Hyper 超过 Text 文本 Markup标记 Language语言
虽然说我们不用怎么去记html,但万一面试官问起你html全称是什么,记不住可就完蛋
Hyper 不用记,
Text 文本,我们平时在桌面创建的“新建文本文档”的后缀就是txt,可以联想去助记
Markup 标记,这个需要我们记一下,我们主要记Mark,念“骂氪”,在开发的时候有些函数名可能就带有Mark,用于标记日期,标记里程碑之类的
Language 语言,我们也需要记,如果我们去阅读一下国外的官网的资料,可以看看哪里有Language这个按钮,可以把英语转换成中文
html标签里我们主要记如下几个单词:
head 头;body 身体;title 标题;style 样式;script脚本;div 元素
着六个单词是每个页面里一定会出现的,所以对于这几个单词我们看多了自然就会了,平时按F12也可以看到这几个单词

很明显,style区域就是我们写css的,script就是我们写js语法的
因为css全称Cascading Style Sheets,即层叠样式表,而js全称Javascript
在html的div标签中,我们可以看到class类,这个单词在计算机中是高频词
class 类,表示一类东西,比如苹果是红色的,我们可以把苹果归为红色类,class=‘red’,香蕉是黄色的,我们可以把香蕉归为class=‘yellow’
我们在小学的时候就学过classroom,即教室,同学都是同一个岁数的,比如9岁三年级学英语,那这个classroom里就都是9岁的学生,class=‘9岁’
id 身份号,联想index索引,都是用来实现标记作用功能的单词
如果在div里使用内联样式去设定样式,那我们在div标签里也可以看到style样式
css
css里频率出现最高的是无疑是width和height
width 宽度 height 高度
然后是我们设置边框的三个单词,从内到外分别是:
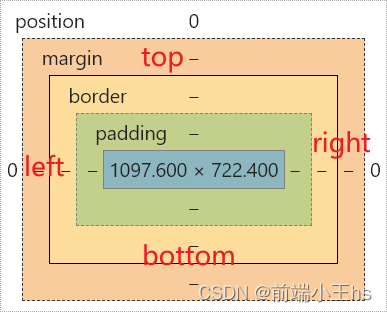
padding 内边距 border 边框 margin 外边距
那我们设置边框的时候需要对四个方向的距离进行设置,分别是:
top 上 right 右 bottom 下 left 左
四个方向的设置是按顺时针的,忘记了顺序想想时钟怎么走
按F12点击一个div标签滑到最底下可以看到边框,方便复习
可以看到图里最上边有个position,这个单词我们通常用来干什么?
定位,所以position就是定位的意思
定位我们常说有四种定位:
/*相对定位*/position:relative/*绝对定位*/position:absolute/*粘滞定位*/position:sticky/*固定定位*/position:fixed故而relative就是相对的意思,其他的定位也是如此
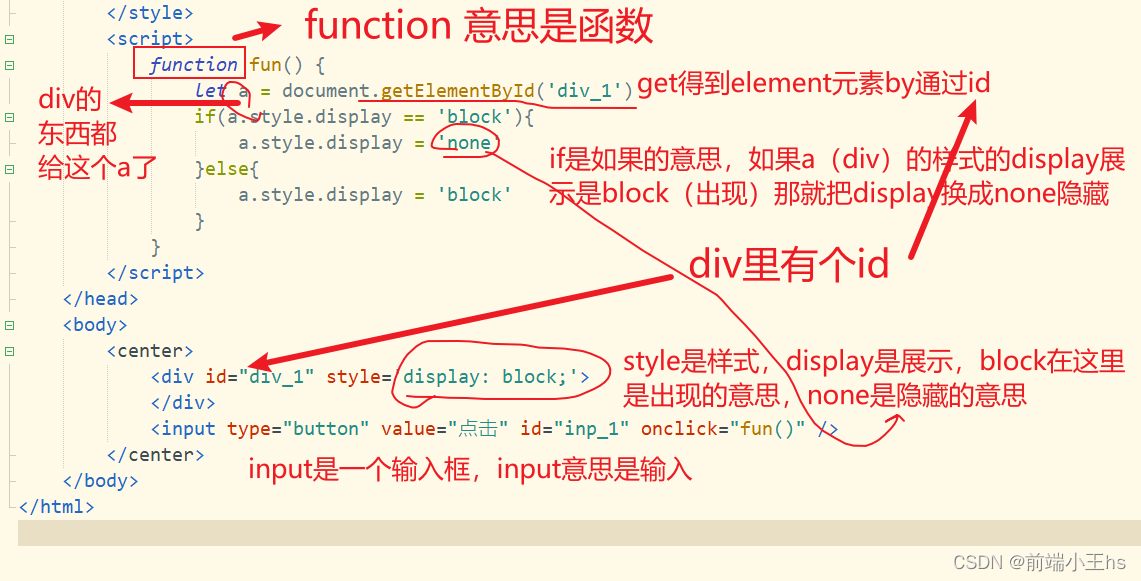
对元素进行隐藏和展现我们通常会使用到display展现
隐藏是none,联想no,即不,没有
对应的是block 块,即div又出现了
display:nonedisplay:block说到display,我们经常使用的弹性布局不就是
display:flex所以flex是弹性的意思
js
js最常用的是dom操作,用于获取对应的元素
所以我们可以对常见的dom操作进行一个简单的记忆
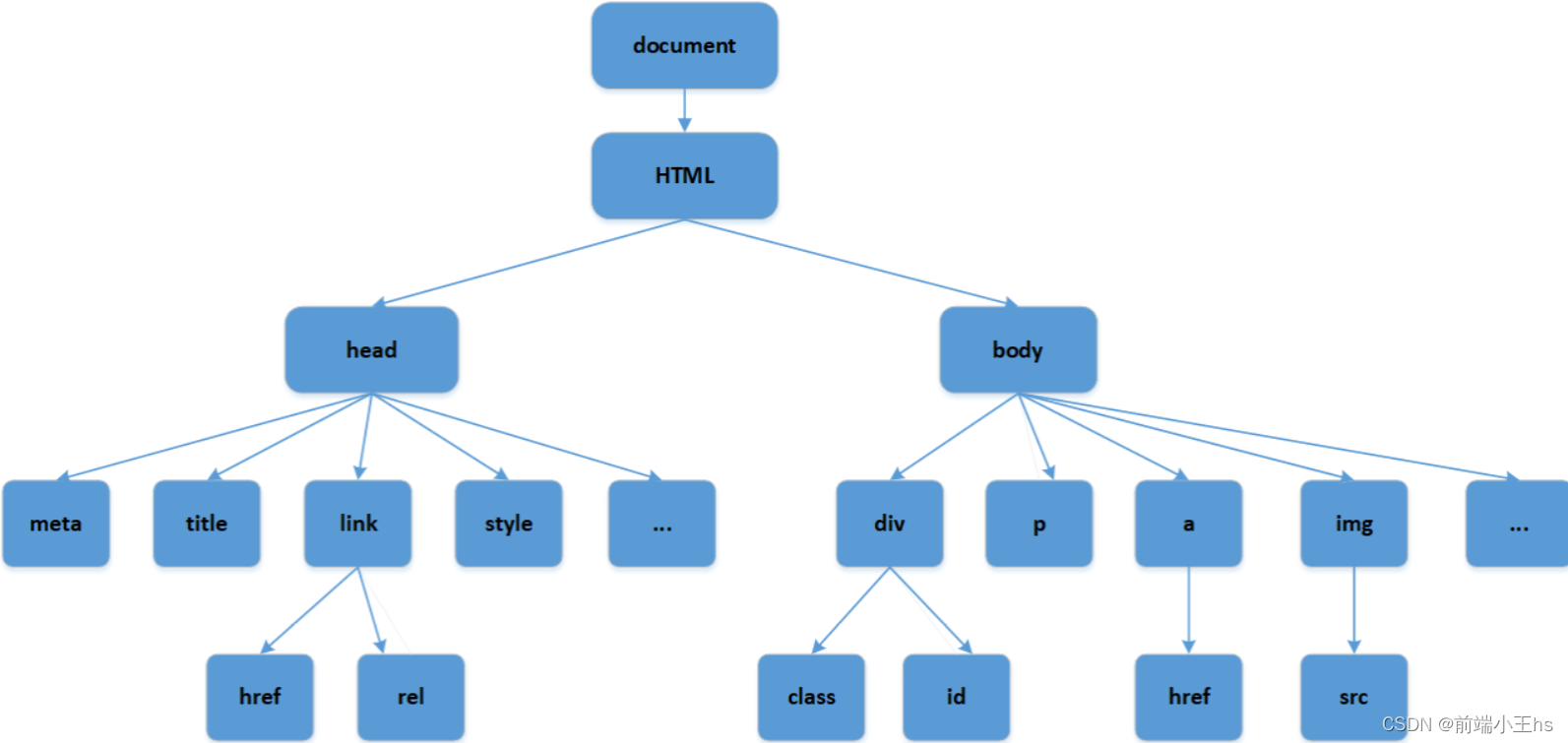
document是文档的意思,也就是我们的页面
我们通过document页面去拿到对应的元素或者说标签
其实就是拿对应的div
在document文档里get得到element元素by通过classname元素名
get得到element元素by通过id身份号
get得到element元素by通过name名字
get得到element元素by通过tagname标签名
document.querySelector我们看Selector选择器可知是通过选择器去拿对应的元素
如果加个all,就是拿到选择器选定的所有元素,即document.querySelectorAll(‘’)
如在开发问题中遇到问题,可私聊博主
如有错字,还请原谅!近日会更下一章:让学前端不再害怕英语单词(二)和前端学习路线(三),同时也会更新前端静态页面开发思路(三)