

文章目录
??iVX整体技术??原子组件:(专利技术)??快速事件面板:(保密技术)??应用预览模拟器:(保密技术)??AST(抽象语法树):??编译器:(保密技术)??多人开发Git:(专利技术) ??3D小游戏开发(零基础)??3D游戏项目创建??首页效果图??创建容器??设置触发器&&时间轴??六大变量&&三大数组??点光源 ??iVX前端技术栈??iVX中台后台技术栈
??iVX整体技术

??原子组件:(专利技术)
抽象出超过200+前端和后台原子组件,每个组件都具备“不可拆分”特性,并表达独立具有特征的属性;同时每个组件都具备“属性”“触发条件”“功能(函数)”。
逻辑编辑框架:(专利技术)通过事件面板,以及内部的“条件”“循环”“回调”“延时调用”,实现了完成的“触发式逻辑控制”。例如:当“按钮A”被“点击”,“视频B”开始“Play”中;“点击”是对象“按钮A”这个对象的一个“触发条件”,而“Play播放”则是对象“视频B”的一个“函数”。
??快速事件面板:(保密技术)
由于要在Web环境下容纳超过10万行事件的快速编辑和响应,iVX需要对事件面板做很多算法优化,冲突检测。
??应用预览模拟器:(保密技术)
为了用户可以快速预览,iVX开发了一套基于WASM(网页汇编语言)的快速预览框架,由于不需要编译过程,大大缩短预览时间。
??AST(抽象语法树):
(专利技术)将所有对象在事件面板中的逻辑表达,转换为一个新的中间语言,这就是抽象语法树。随着AST的演进和发展,将可以独立生成各种基于代码的语言,例如Java、Python、C/C++等。
??编译器:(保密技术)
将AST抽象语法树,编译为目标语言执行代码,例如编译为WebApp、微信小程序、Windows应用等。
??多人开发Git:(专利技术)
只要是从事程序员的工作应该都知道,只要一个项目是多人协作完成的基本上都会用到SVN或者git等代码托管工具。
由于iVX才有的对象存储的方式,并不是基于文本的代码,并不能直接使用开源的Git产品和框架,因此,iVX自行开发了一套自有知识产权的Git,专门用于对象的冲突检测、代码合并、代码拉取的算法。
??3D小游戏开发(零基础)
??3D游戏项目创建
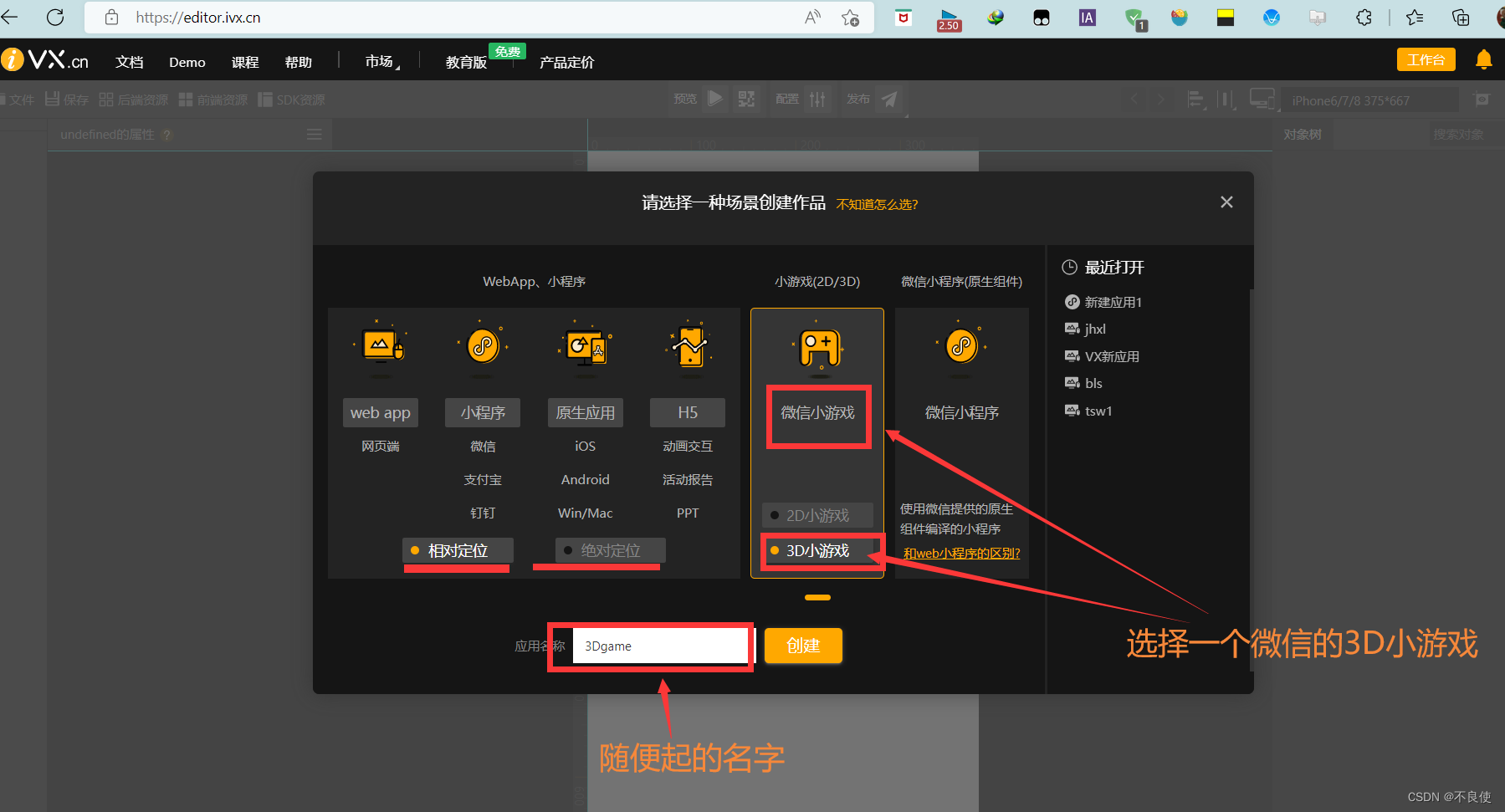
首先我们需要找到ivx编辑器,然后选择你所需要的场景。这里可以开发web网页版、小程序(微信,支付宝),H5,原生Android以及IOS等等,可以说功能非常的全,面很广。最后,我们选择微信3D小游戏,项目的昵称随便起,但是还是建议和你们平时项目名一样,好歹也是开发,还是正规点吧。
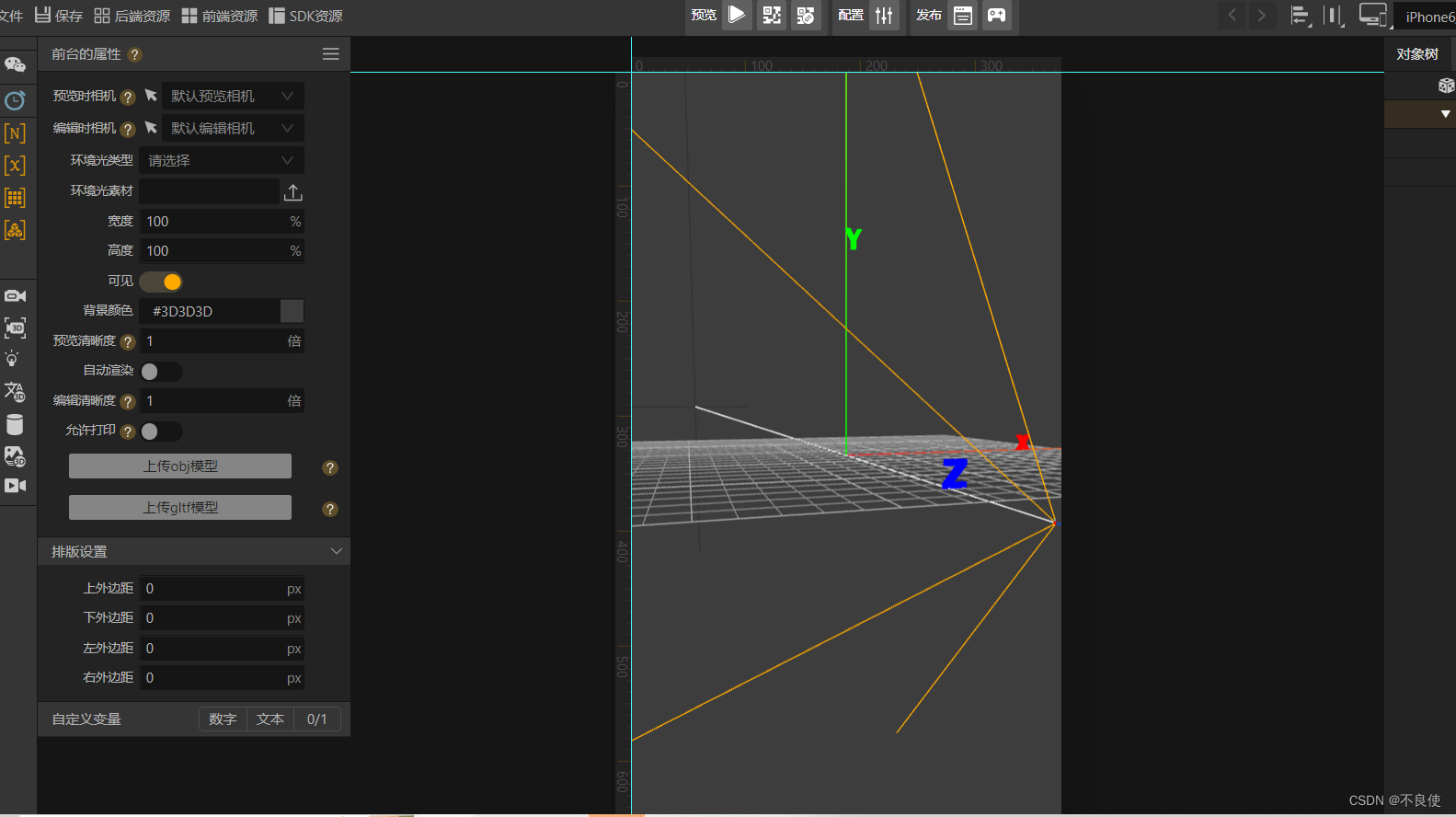
??首页效果图
创建项目,进入首页你会发现一个三维的操作界面,这是ivx平台已经初始化的,可以拖拖滑滑感觉一下。ok,下面就也可以进行操作了。
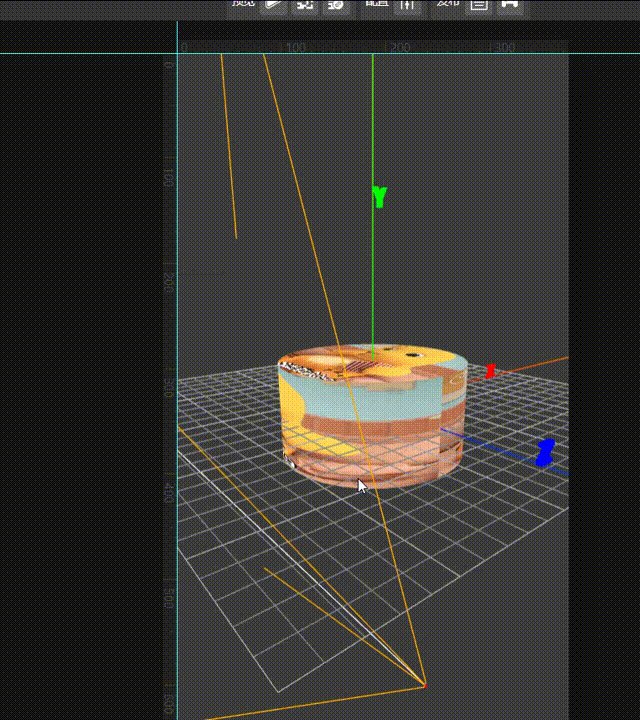
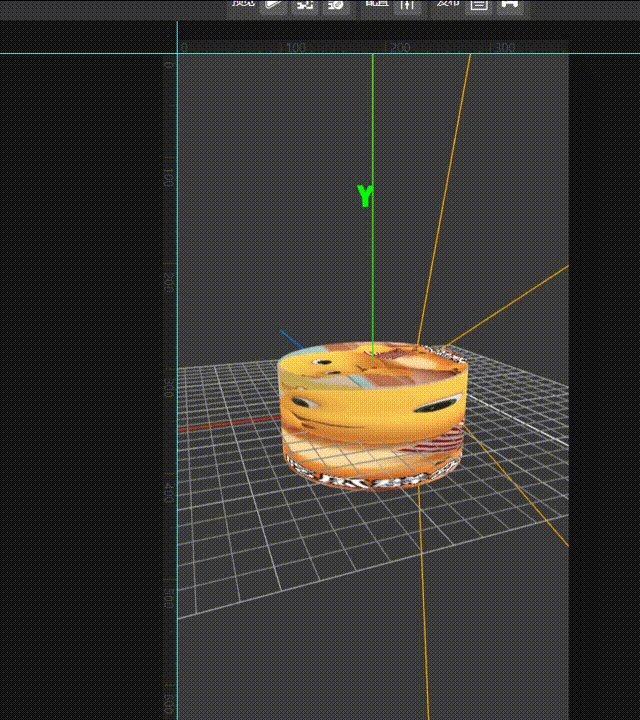
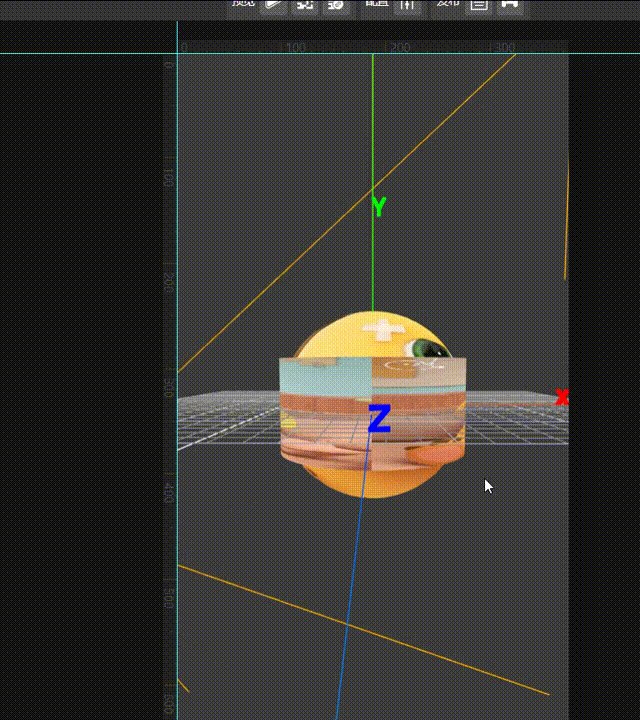
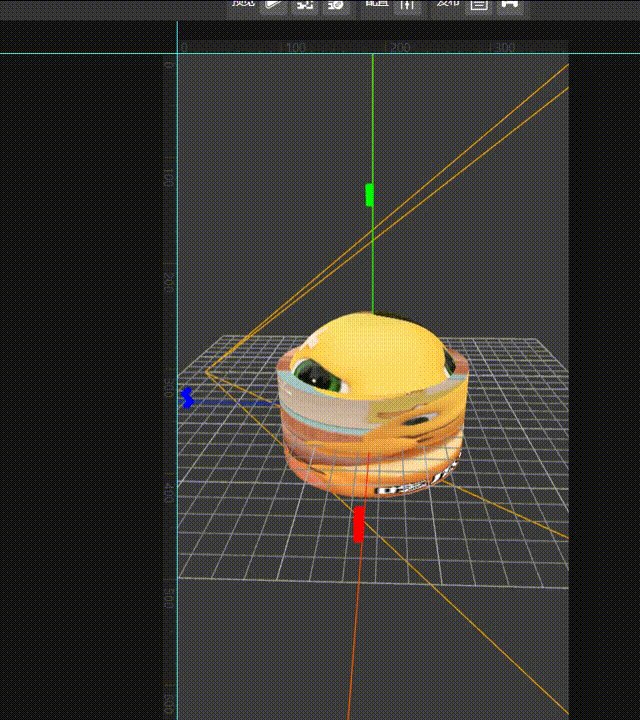
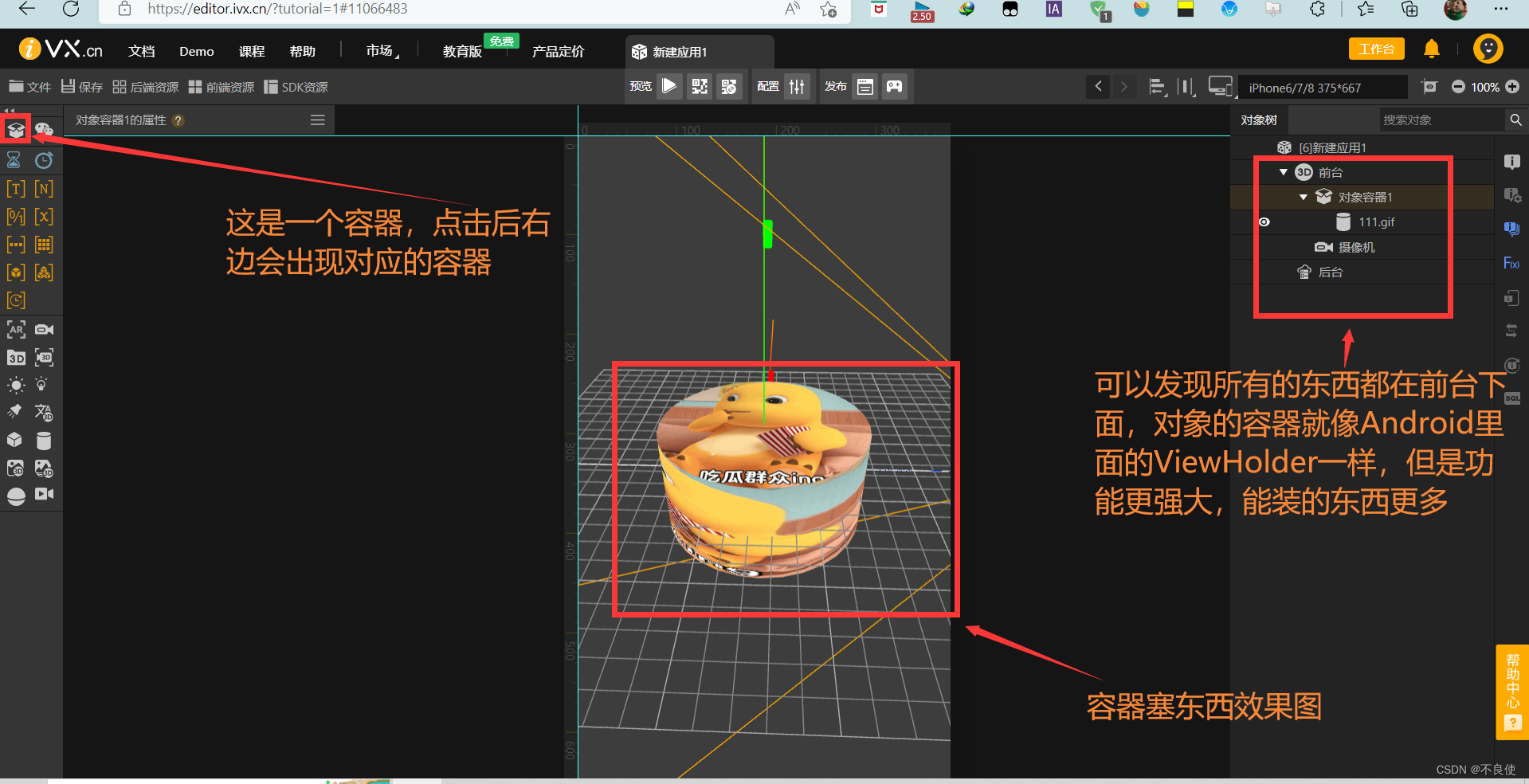
??创建容器
容器内部塞入gif动态图,容器里面基本上什么都能塞,可以动动小手尝试尝试奥,文末链接都已经准备好了。
怎么样,是不是看到非常的炫酷。
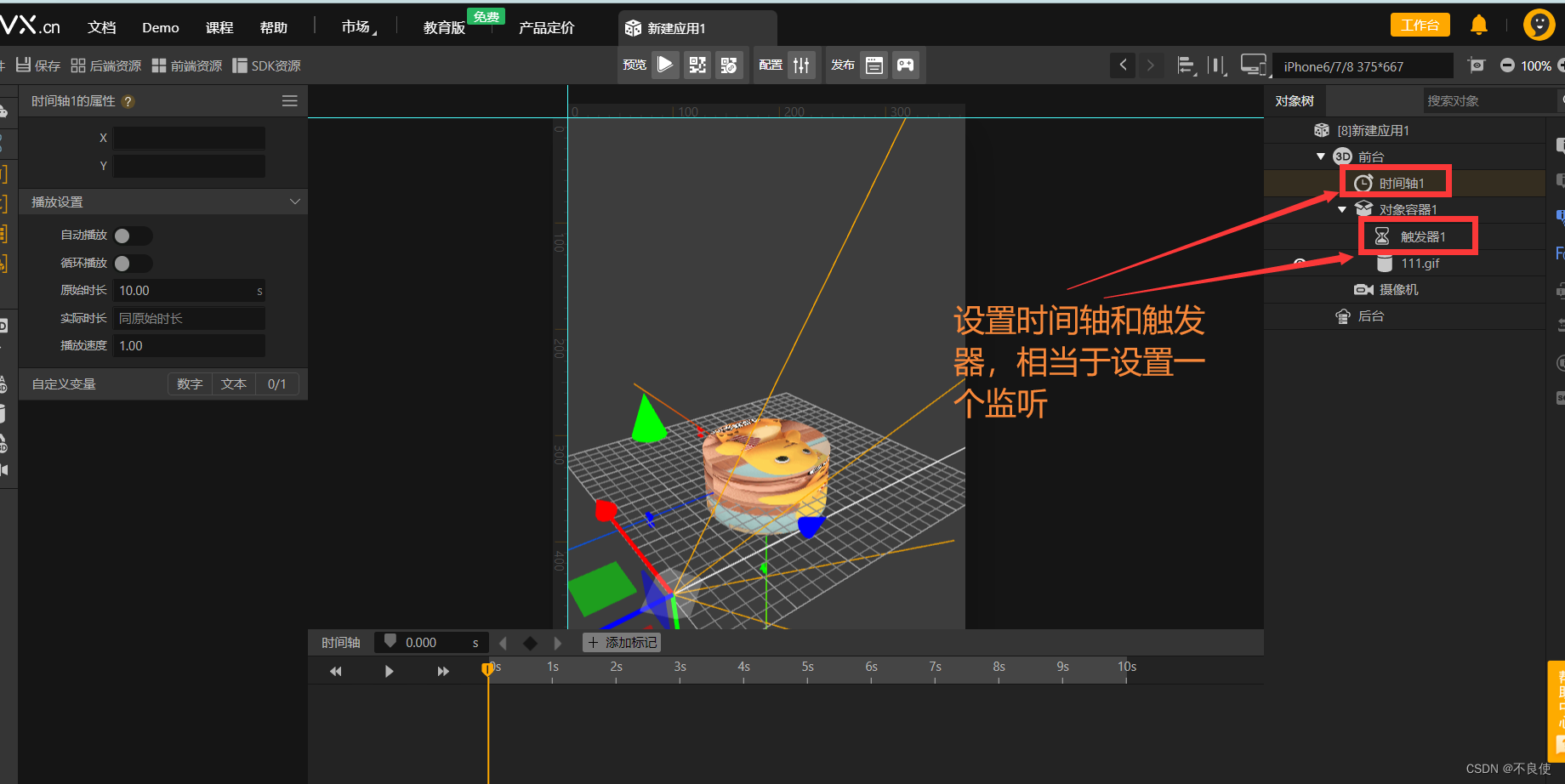
??设置触发器&&时间轴
设置时间轴和触发器,相当于设置一个监听,当你点击的时候会触发监听,也就是触发我们添加的触发器,接着可以执行触发器里的操作。怎么看怎么觉得,这就是Android里面的OnClick()点击监听。
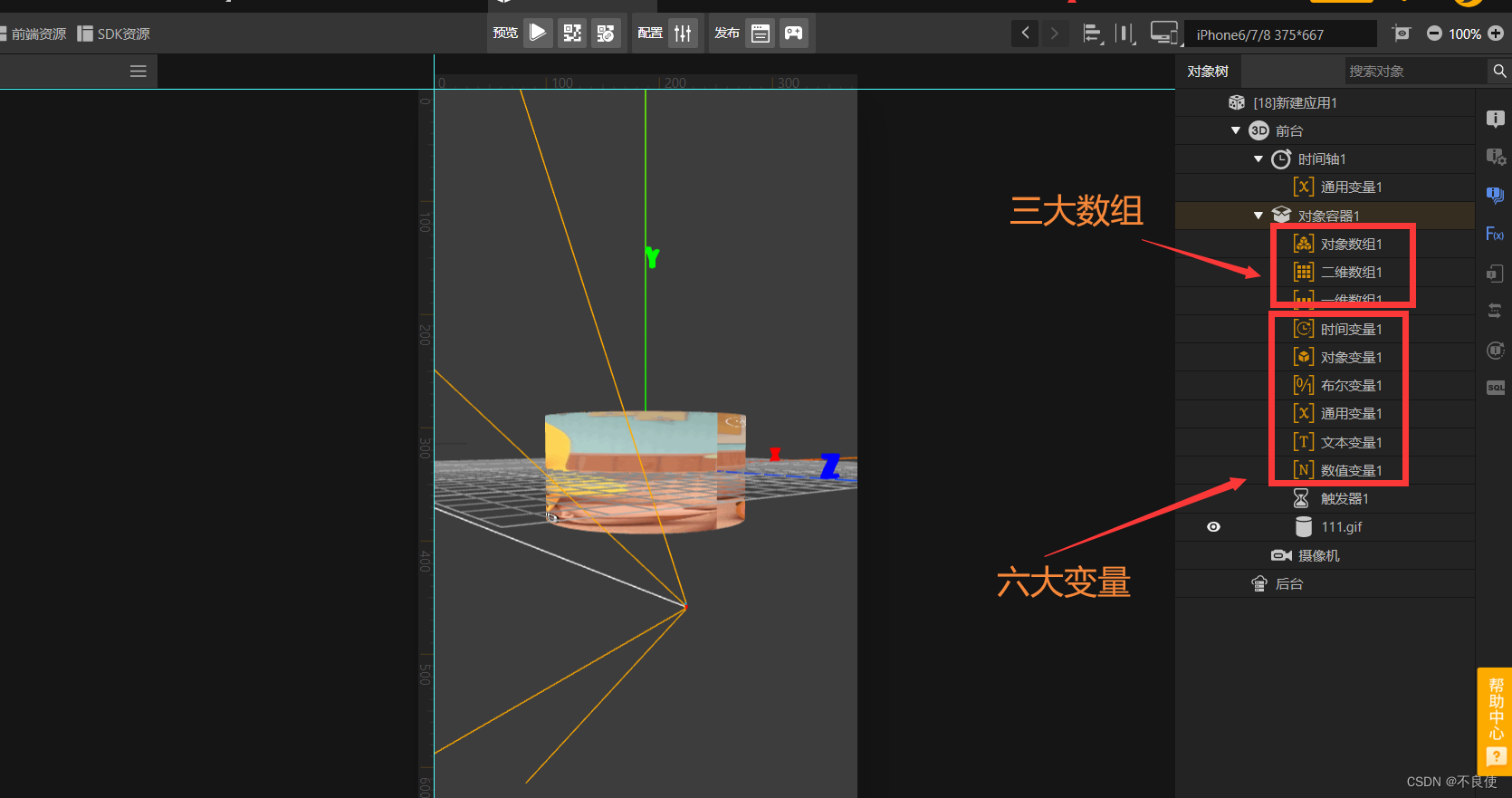
??六大变量&&三大数组
可以说变量是所有编程语言的关键,也可以将它们当作存储数据的容器。数组可以定位二维、三维坐标。
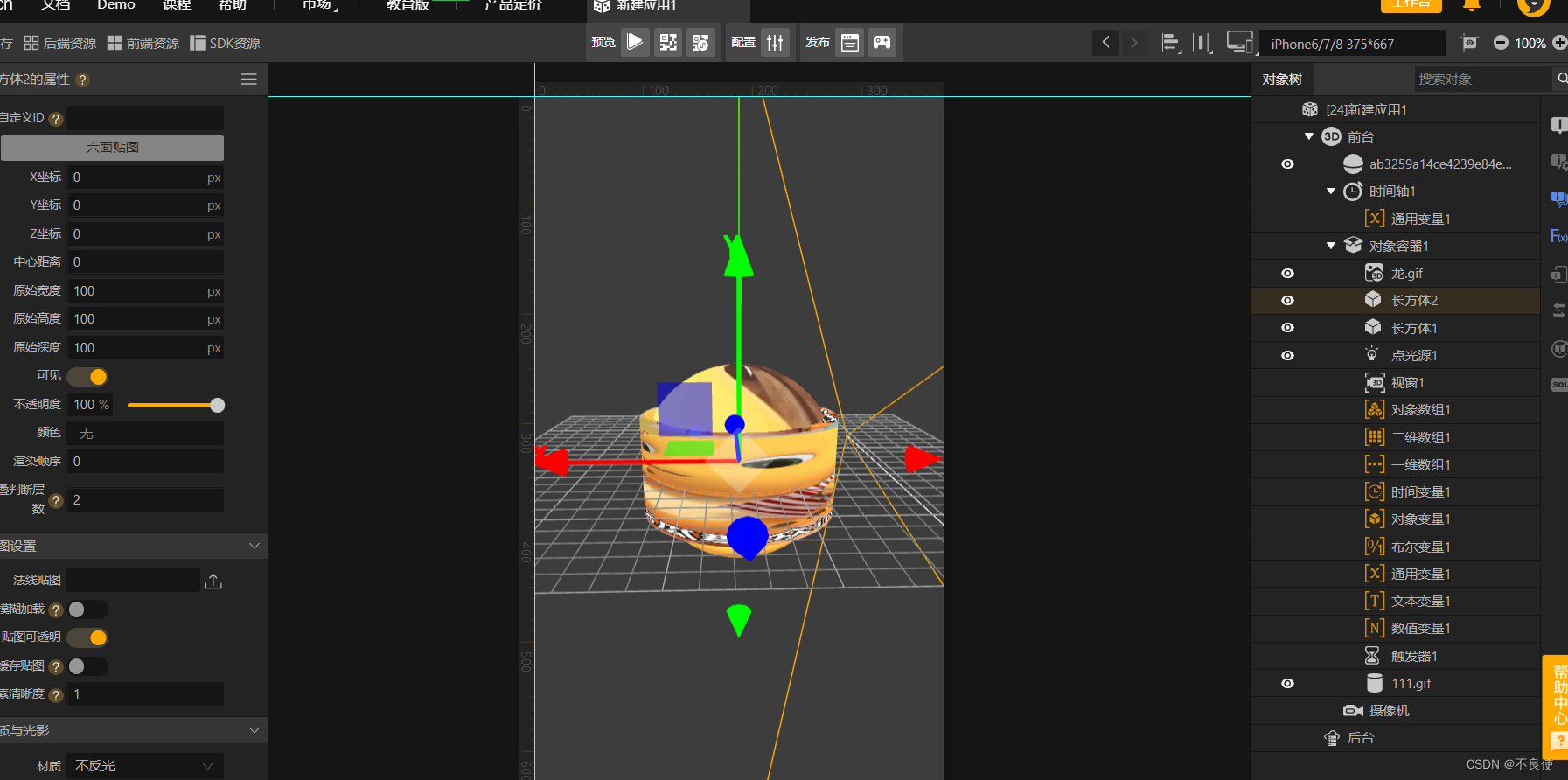
??点光源

??iVX前端技术栈
自定义组件:用户可以根据iVX提供的组件标准,自行编写组件或采用现成库npm包等,上传自己的组件。
React Core:前端生成代码以及前端IDE都是通过React实现的。
吸收Vue特性:相当于是用React将Vue的简洁的很多特性重新实现了一遍,将Vue的简洁+React的高效融为一体。
3D组件:three.js,3D实现基于three.js,能实现强大的3D在线编辑功能,可能控制对象旋转、运动、镜头等;能实现720云相关效果。
Pixi.js:物理引擎实现(类似egret)。
图标组件:Echart
富文本编辑器:Quill
全景组件:Krpano
默认UI组件:antD
前端伪类:修改属性,马上显示。
路由:自有技术支持。
搜索引擎优化:自有技术支持。
??iVX中台后台技术栈
后台和中台的关系:在iVX中,自动生成的代码集中在前端和中台(中台包括所有的业务逻辑),这两部分都可以编译为JavaScript;而真正的后台部分,则是通过Go语言编写的DLL动态连接库来实现的,这个DLL是直接对接后端IaaS资源层,这个DLL是可以从网站上免费下载的。
微服务架构:采用iVX自身的方式来建立微服务和微服务上架管理机制。在iVX内部,包括“公开服务”“组内微服务”“(企业)微服务”“服务”的概念,灵活实现服务有序共享,并保证数据安全访问。
BaaS (Backend as a Service):“iVX云”后台高度集成AWS后台产品,将所有后台“数据”“API”“计算”都看成资源来进行管理,并将AWS的核心后台产品都抽象成了iVX中后台组件进行使用,方便用户快速搭建后台的同时,还透传了云计算厂商的后端能力,使得所有IaaS层资源“计算”“流量”“存储”所有节点都是弹性的;通过iVX发挥云计算最大能效。
FaaS(Function as a Service):直接使用AWS或阿里云的函数计算lambda。
资源和计费管理:通过云计算的方式对用户运营的应用进行收费和管理。
嗯,是不是看着不带劲,想要自己试试。那就来吧,做一个属于自己的3D小游戏。
ivx动手尝试电梯:ivx在线编辑器
官网: https://www.ivx.cn/
ivx公众号:ivx_cn
ivx在线学院:ivx在线学院跳转电梯