目录
全局配置文件及常用的配置项
全局配置 - window
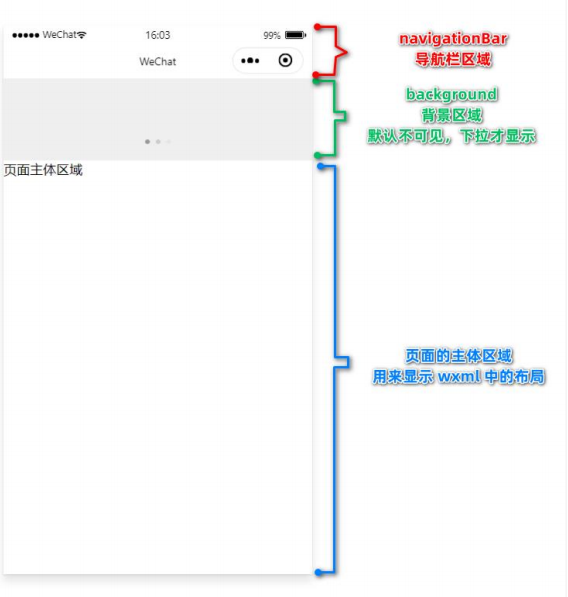
1. 小程序窗口的组成部分
2. 了解 window 节点常用的配置项
3. 设置导航栏的标题
4. 设置导航栏的背景色
5. 设置导航栏的标题颜色
6. 全局开启下拉刷新功能
7. 设置下拉刷新时窗口的背景色
8. 设置下拉刷新时 loading 的样式
9. 设置上拉触底的距离
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的 全局配置文件 。常用的配置项如下: ① pages 记录当前小程序所有页面的存放路径 ② window 全局设置小程序窗口的外观 ③ tabBar 设置小程序底部的 t9abBar 效果 ④ style 是否启用新版的组件样式
全局配置 - window
1. 小程序窗口的组成部分

2. 了解 window 节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
3. 设置导航栏的标题
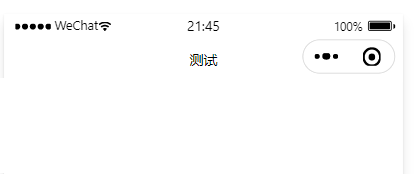
设置步骤: app.json -> window -> navigationBarTitleText 需求:把导航栏上的标题,从默认的 “ WeChat ”修改为“测试 ”,效果如图所示: 
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "测试", "navigationBarTextStyle": "black" },
4. 设置导航栏的背景色
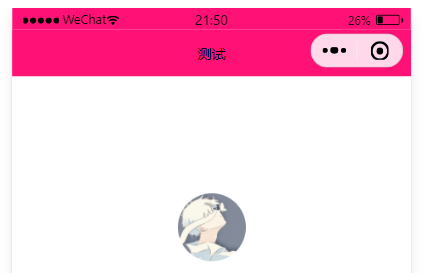
设置步骤: app.json -> window -> navigationBarBackgroundColor 需求:把导航栏标题的背景色,从默认的 #fff 修改为 #ff1176 ,效果如图所示:"navigationBarBackgroundColor": "#ff1176",
5. 设置导航栏的标题颜色
设置步骤: app.json -> window -> navigationBarTextStyle 需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示: 
注意: navigationBarTextStyle 的可选值只有 black 和 white
6. 全局开启下拉刷新功能
概念: 下拉刷新 是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而 重新加载页面数据 的行为。 设置步骤: app.json -> window -> 把 enablePullDownRefresh 的值设置为 true 注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
7. 设置下拉刷新时窗口的背景色
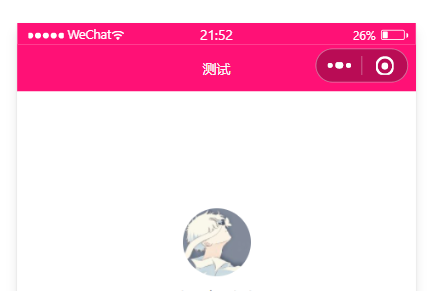
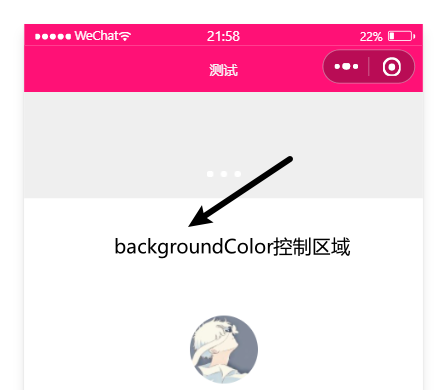
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef 。效果如下: 
代码:
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#ff1176", "navigationBarTitleText": "测试", "navigationBarTextStyle": "white", "enablePullDownRefresh" :true, "backgroundColor":"#efefef" },
8. 设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下: 
注意: backgroundTextStyle 的可选值只有 light 和 dark