博主联系方式:
QQ:1540984562
QQ交流群:892023501
群里会有往届的smarters和电赛选手,群里也会不时分享一些有用的资料,有问题可以在群里多问问。
目录
html代码php文件代码还得在vscode上的php配置以及php环境搭建基于PhpStudy完成web配置登录数据库mysql的table准备将html文件和php文件项目放入WWW文件夹下跨域问题以及解决方案
HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。 简单的关系可以这样理解: 数据库<—>JSP或ASP或PHP或RUBY等语言<—>HTML
这里我们选取php作为我们的后端语言。(主要是因为菜鸟教程里面是这样用的…)
这里可以参考一下::PHP - AJAX 与 MySQL
html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script>function showSite(str){ if (str=="") { document.getElementById("txtHint").innerHTML=""; return; } if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("txtHint").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","getsite_mysql.php?q="+str,true); xmlhttp.send();}</script></head><body> <form><select name="users" onchange="showSite(this.value)"><option value="">选择一个网站:</option><option value="1">Google</option><option value="2">淘宝</option><option value="3">菜鸟教程</option><option value="4">微博</option><option value="5">Facebook</option></select></form><br><div id="txtHint"><b>网站信息显示在这里……</b></div> </body></html>其中的 showSite() 函数会执行以下操作:
1、检查是否有网站被选择
2、创建XMLHttpRequest对象
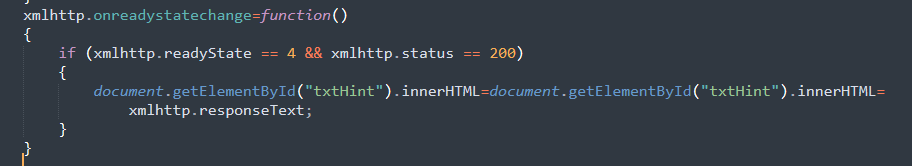
3、创建在服务器响应就绪时执行的函数
4、向服务器的文件发送请求(这一步比较难以理解)
5、注意添加到URL末端的参数(q)(包含下拉列表的内容)
php文件代码
html调用的是getsite_mysql.php文件
该文件中的源代码会运行针对mysql数据库的查询,然后再html表格中返回结果。
代码如下:
<?php$q = isset($_GET["q"]) ? intval($_GET["q"]) : ''; if(empty($q)) { echo '请选择一个网站'; exit;} $con = mysqli_connect('localhost','root','123456');if (!$con){ die('Could not connect: ' . mysqli_error($con));}// 选择数据库mysqli_select_db($con,"test");// 设置编码,防止中文乱码mysqli_set_charset($con, "utf8"); $sql="SELECT * FROM Websites WHERE id = '".$q."'"; $result = mysqli_query($con,$sql); echo "<table border='1'><tr><th>ID</th><th>网站名</th><th>网站 URL</th><th>Alexa 排名</th><th>国家</th></tr>"; while($row = mysqli_fetch_array($result)){ echo "<tr>"; echo "<td>" . $row['id'] . "</td>"; echo "<td>" . $row['name'] . "</td>"; echo "<td>" . $row['url'] . "</td>"; echo "<td>" . $row['alexa'] . "</td>"; echo "<td>" . $row['country'] . "</td>"; echo "</tr>";}echo "</table>"; mysqli_close($con);?>解释如下:
当查询从js发送到php文件时,会发生:
1、php打开一个到mysql数据库的连接
2、找到选中的用户
3、创建HTML表格,填充数据,并发送"txtHint"占位符
还得在vscode上的php配置以及php环境搭建
主要参考这篇文章:
https://www.jb51.net/article/193704.htm
PHPstudy官网如下:
https://www.xp.cn/download.html
基于PhpStudy完成web配置
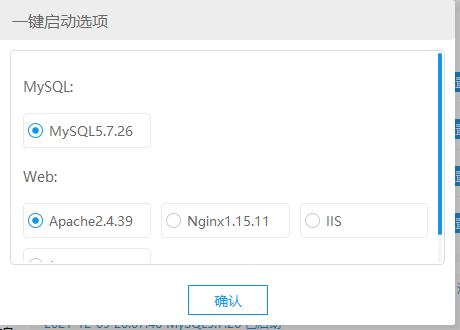
首页->一键启动选项修改一下
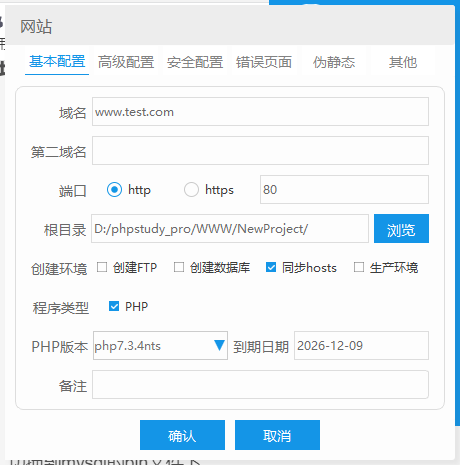
这里对于“网站”这一栏进行修改,给个域名,指定一下php文件的根目录
登录数据库
在PHPStudy里面启动mysql和apache,然后打开cmd,切换到mysql的bin文件下
D:\>cd D:\phpstudy_pro\Extensions\MySQL5.7.26\bin然后输入:
mysql -hlocalhost -uroot -p默认帐号和密码为root。
Welcome to the MySQL monitor. Commands end with ; or \g.Your MySQL connection id is 2Server version: 5.7.26 MySQL Community Server (GPL)Copyright (c) 2000, 2019, Oracle and/or its affiliates. All rights reserved.Oracle is a registered trademark of Oracle Corporation and/or itsaffiliates. Other names may be trademarks of their respectiveowners.Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.mysql>mysql的table准备
建表语句:
CREATE TABLE Websites( id INT, name VARCHAR(255), url VARCHAR(255), alexa INT, country VARCHAR(255)) character set = utf8; 插入数据:
insert into Websites values(1,'Google','https://www.google.cm/',1,'USA');insert into Websites values(2,'淘宝','https://www.taobao.com/',13,'CN');insert into Websites values(3,'菜鸟教程','http://www.runoob.com/',4689,'CN');insert into Websites values(4,'微博','http://weibo.com/',20,'CN');insert into Websites values(5,'Facebook','https://www.facebook.com/',3,'USA');mysql> select * from websites;+----+--------------+---------------------------+-------+---------+| id | name | url | alexa | country |+----+--------------+---------------------------+-------+---------+| 1 | Google | https://www.google.cm/ | 1 | USA || 2 | 淘宝 | https://www.taobao.com/ | 13 | CN || 3 | 菜鸟教程 | http://www.runoob.com/ | 4689 | CN || 4 | 微博 | http://weibo.com/ | 20 | CN || 5 | Facebook | https://www.facebook.com/ | 3 | USA |+----+--------------+---------------------------+-------+---------+将html文件和php文件项目放入WWW文件夹下
必须要在D:\phpstudy_pro\WWW下放入php执行文件,否则文件不会执行的。
这里新建一个文件夹D:\phpstudy_pro\WWW\NewProject,里面的文件如下:
这里对上面的html代码和php代码进行微调:
html修改部分如下:
// 注意此时这个写法是有问题的xmlhttp.open("GET","index.php?q="+str,true); php修改部分如下:
$con = mysqli_connect('www.test.com','root','root');跨域问题以及解决方案
按照我的理解此时应该是没有问题的,点击html网站的复选框,就应该渲染出结果来。
但是此时是有问题的,经过排查发现是下面代码中的
xmlhttp.status的值为0.
参考下面两个文章,解决了这个问题:
AJAX问题之XMLHttpRequest status = 0
xmlhttp.status为0的原因及其解决方案
有两处需要修改:
html:
xmlhttp.open("GET","http://www.test.com/index.php?q="+str,true);与之前区别在于加上了http://www.test.com/
php:
<?phpheader("Access-Control-Allow-Origin:*");在头部加上了一个header。
下面是原因分析:
1、为什么state为0:xmlhttp自己在模拟,因为根本就没通过服务器。本地直接打开而已。OPENED了,所以status为0。
基于此,我修改了html中代码,使其通过http访问,但是只是如此的话还是不能获取数据,这涉及到了另外一个问题了:跨域
先简单介绍下跨域基本概念:
首先一个url是由:协议、域名、端口 三部分组成。(一般端口默认80)
如:https://blog.moonlet.cn:80
当一个请求url的协议、域名、端口三者之间的任意一个与当前页面url不同即为跨域。
跨域产生的原因:
出于浏览器的同源策略限制。
同源策略(Same Orgin Policy)是一种约定,它是浏览器核心也最基本的安全功能,它会阻止一个域的js脚本和另外一个域的内容进行交互,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。。所谓同源(即在同一个域)就是两个页面具有相同的协议(protocol)、主机(host)和端口号(port)。
所以我们的html虽然去访问了http://www.test.com/index.php,但是浏览器跨域的返回头没有允许,所以浏览器阻止,添加Access-Control-Allow-Origin这个属性可以解决这个问题。