1、注册微信小程序开发者账号
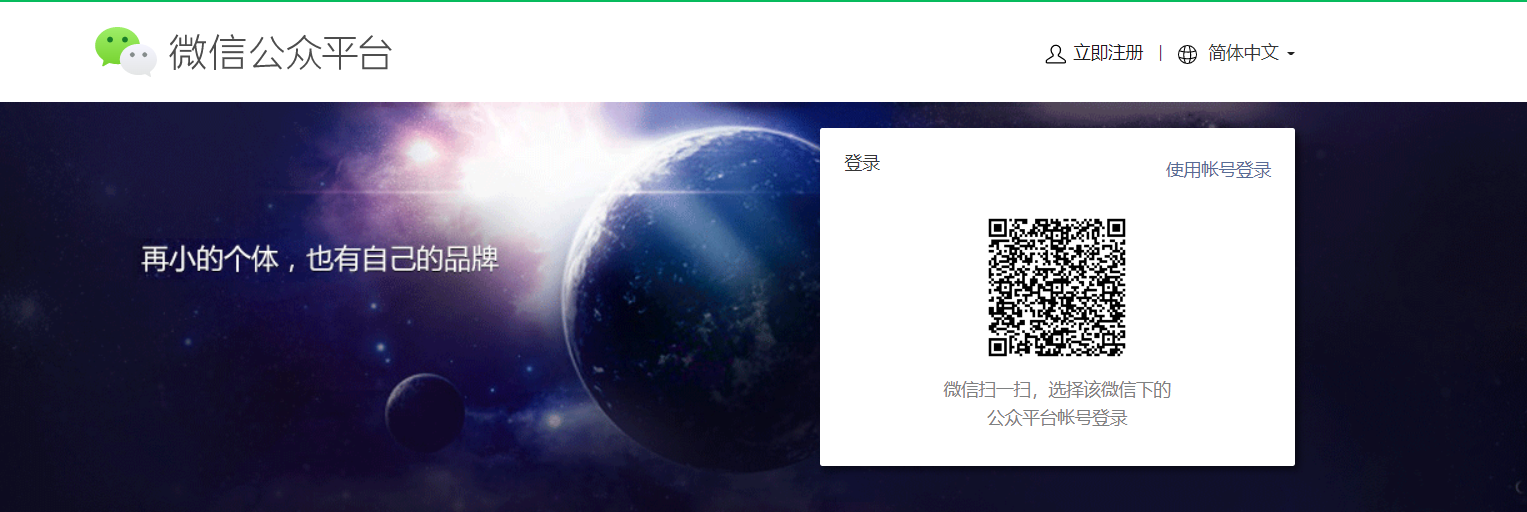
登录微信公众平台或者复制链接https://mp.weixin.qq.com/
第一步点击立即注册
第二步、选择小程序(根据步骤操作即可)

2、下载微信开发者工具
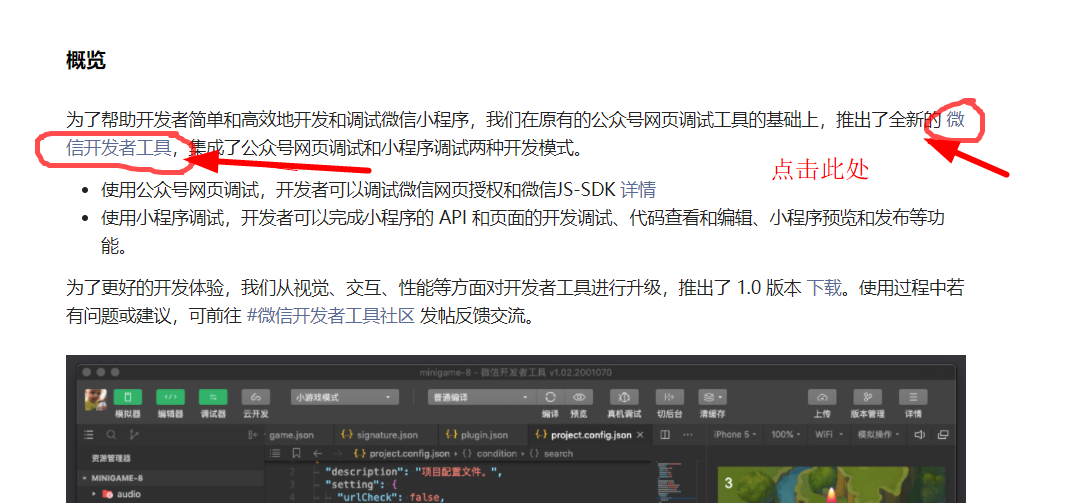
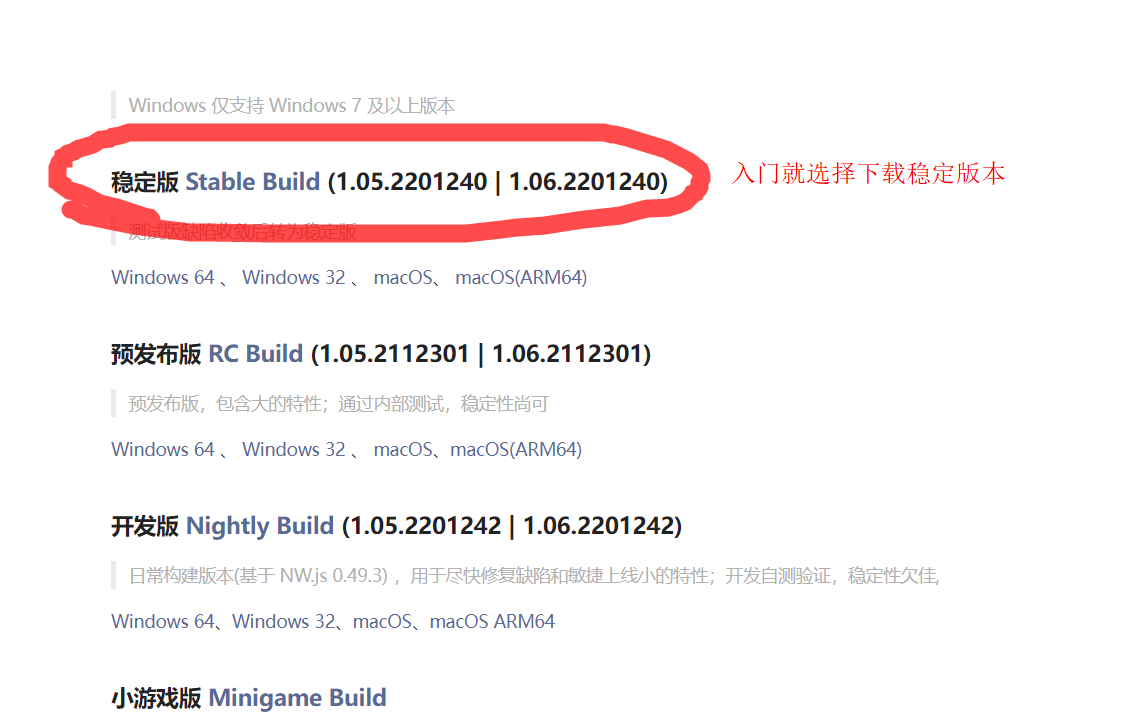
下载地址微信开发者工具下载地址

下载完成就是这个样子
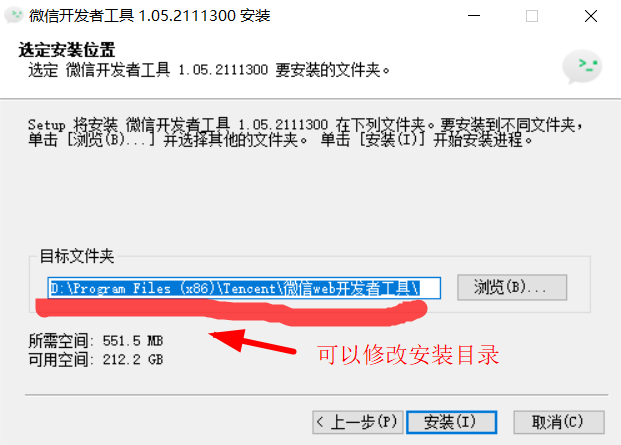
双击一直安装到完成。
安装完成打开登录界面如下(通过注册时绑定的微信扫描二维码)
3、创建微信小程序
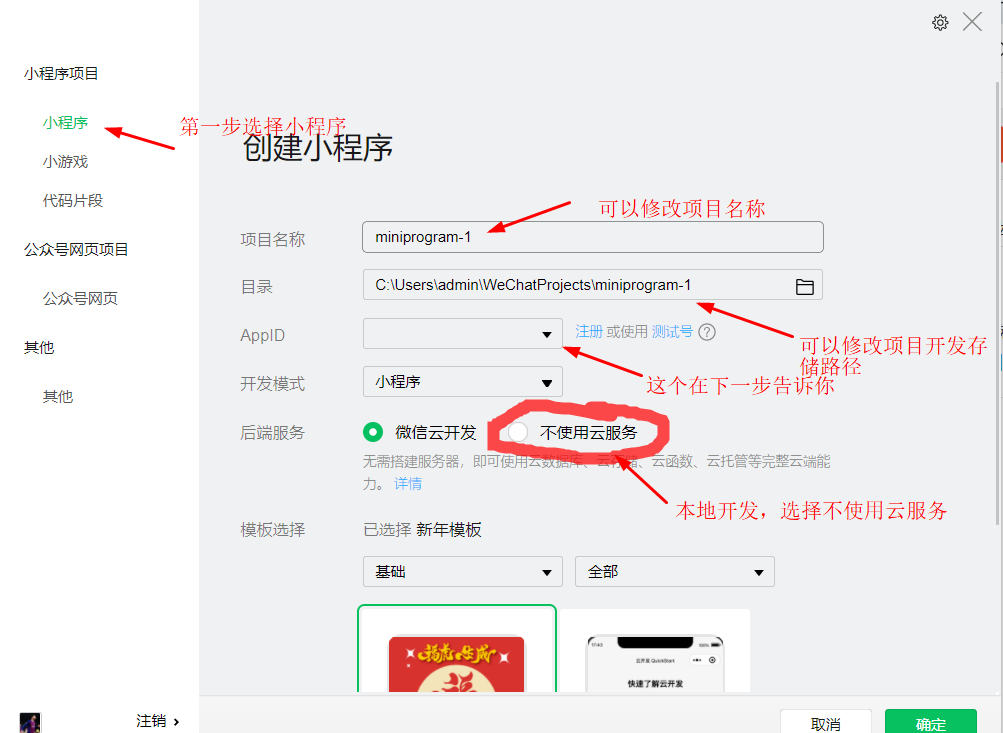
3.1、扫码登录之后界面是

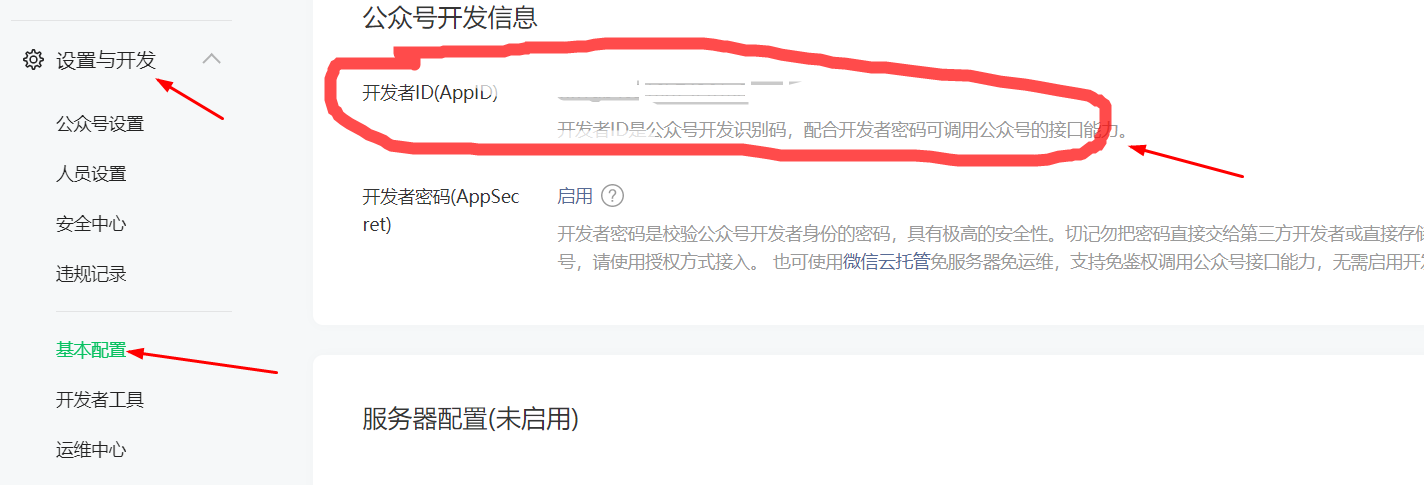
3.2、上面APPID,需要你登录微信公众平台找到相应位置如下图

3.3、创建完成项目微信开发工具内部是

4、主题介绍开发工具界面布局和功能
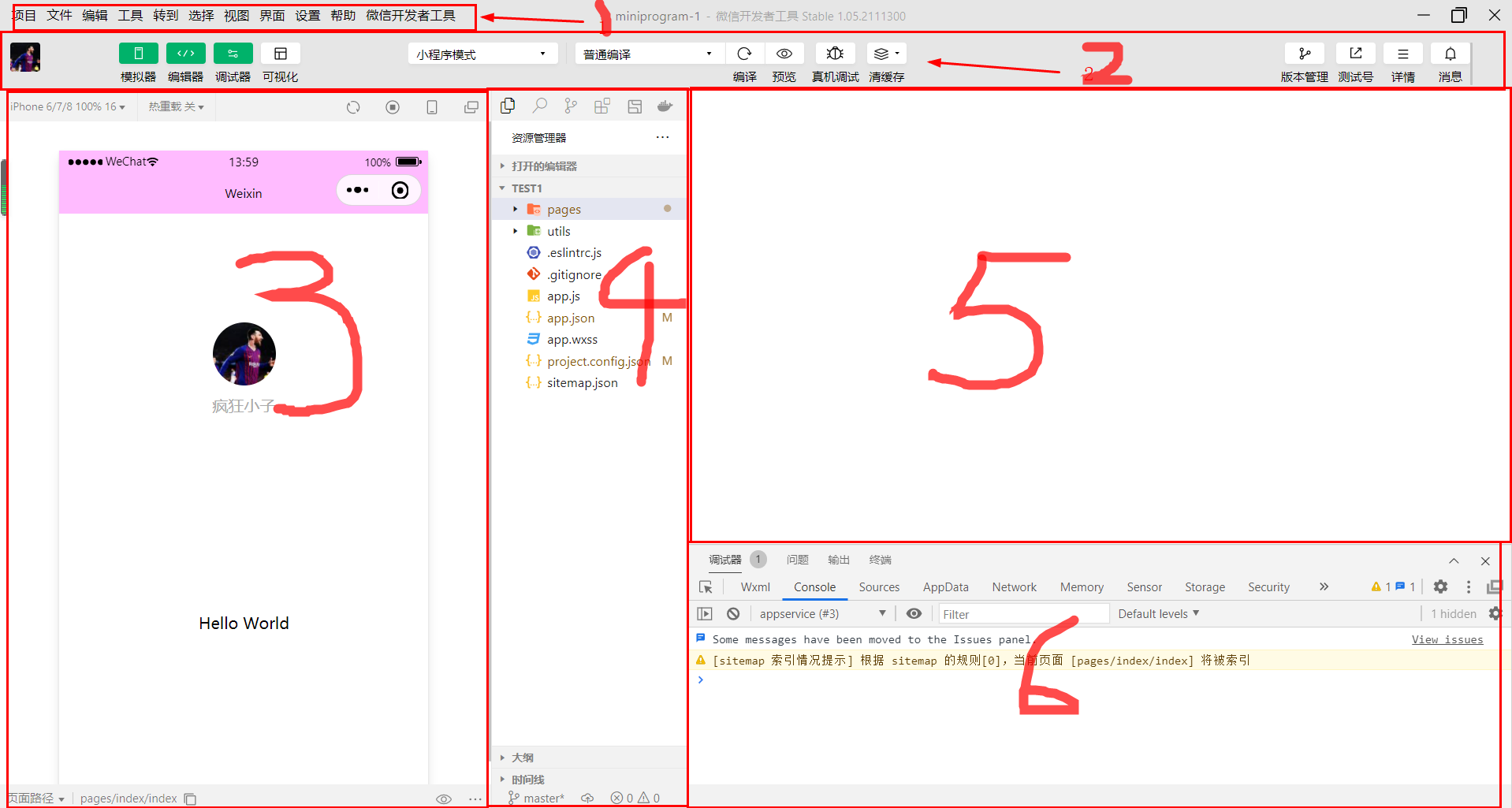
4.1、整体布局

4.1.1、部分是导航栏

这三个是最重要的,项目中可以新建保存导入退出项目。设置中可以外观设置通用设置等。帮助中有开发者文档用户可以直接查看。
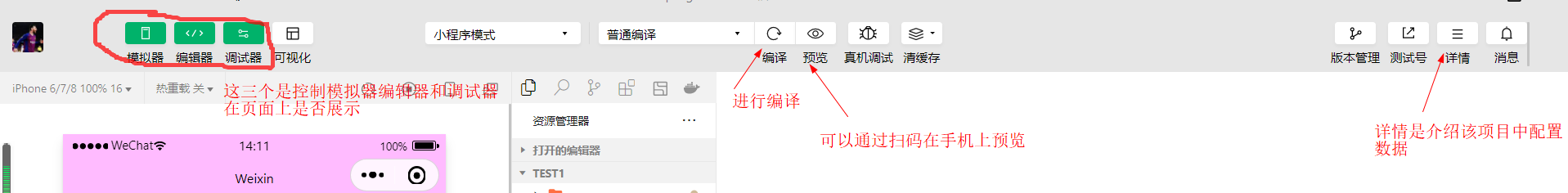
4.1.2、部分是工具栏

模拟器,编辑器,调试器三个按钮,控制界面是否展示自己的部分。
预览就是可以通过扫描二维码,可在手机上看到展示效果。
详情介绍当前项目的相关配置信息
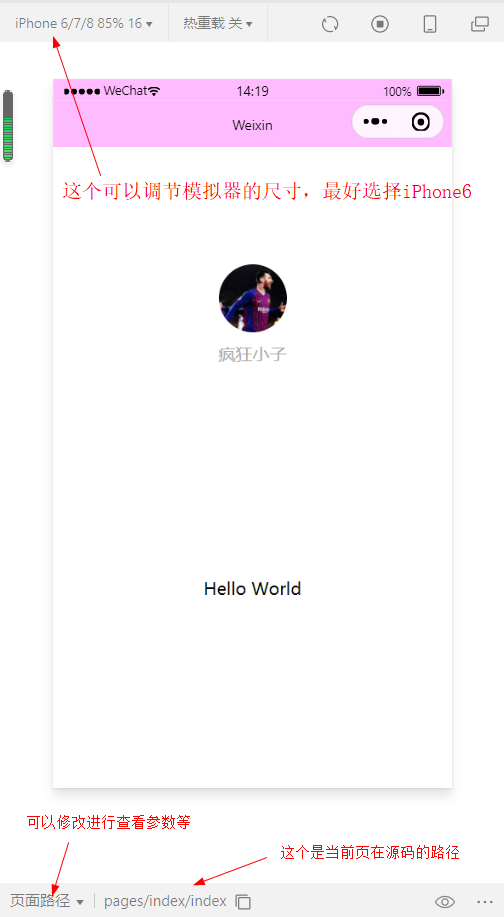
4.1.3、部分是模拟器展示栏

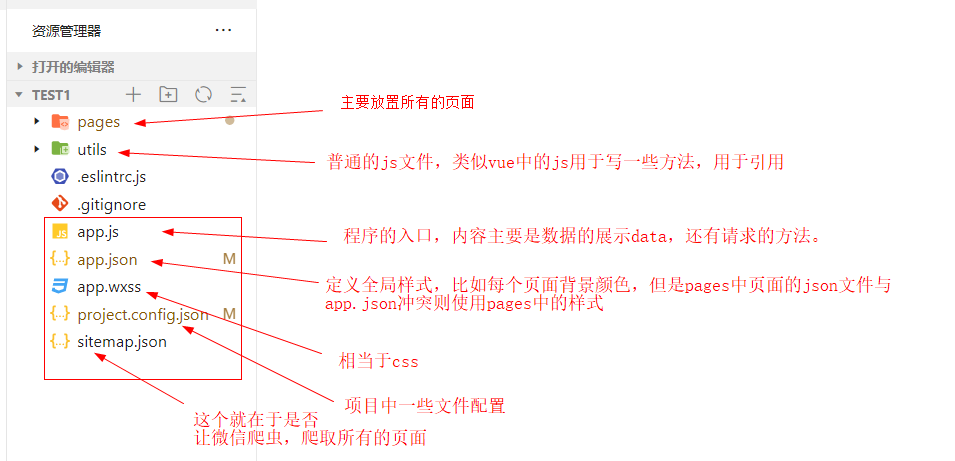
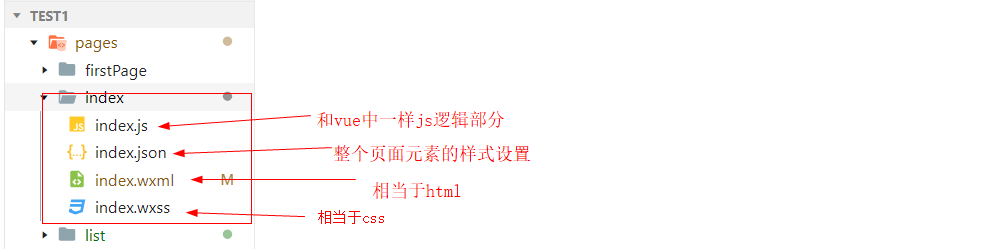
4.1.4、部分是源码部分


4.1.5、部分是编辑器部分
就是写代码的地方
4.1.6、部分是调试结果部分
就是数据调试,报错提示,以及控制台打印的地方。
5、开发的一些妙招
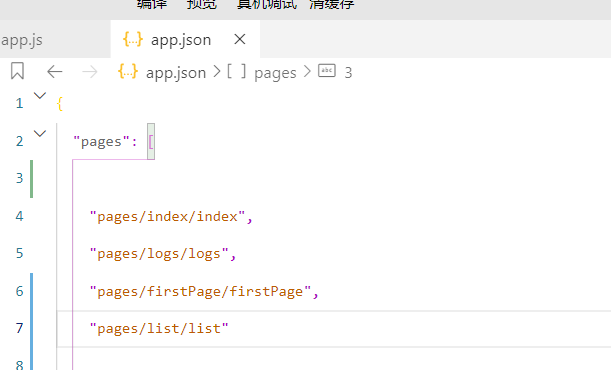
5.1、创建新的页面,可以在app.json文件中的直接写进去,ctrl+s保存就会自动帮你创建新的页面

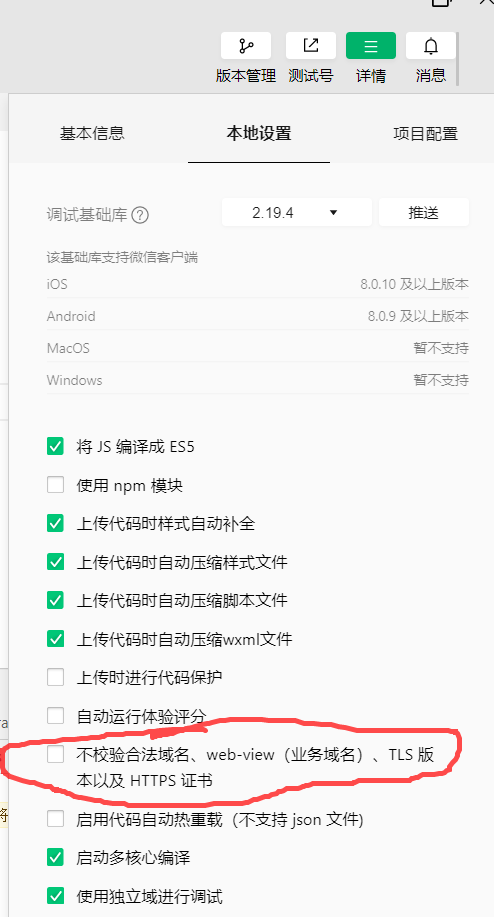
5.2、如果是本地开发(不是云开发),一般都是前后端都是在自己本机上部署(将红圈里面对勾去掉)

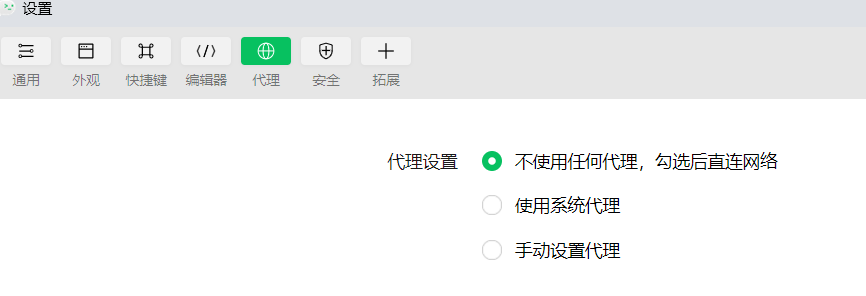
5.3、如果你不是使用其他模拟器查看展示就改成不使用任何代理