目录
flex布局父项常见属性
一、flex-direction
1.属性
2.演示
flex-direction: row;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
二、justify-content
1.属性
2.演示
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-around;
justify-content: space-between;
三、flex-wrap
1.属性
2.演示
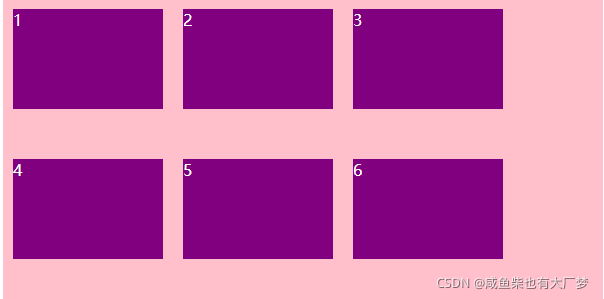
flex-wrap: wrap;
flex-wrap: nowrap;
四、align-content(多行)
1.属性
2.演示
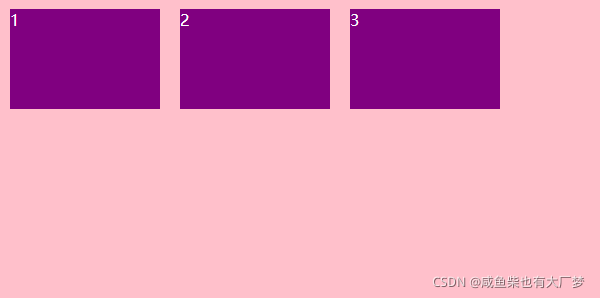
align-content: flex-start;
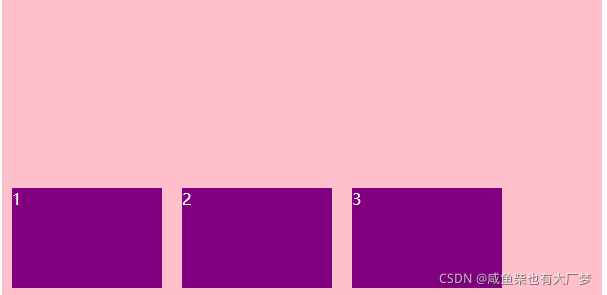
align-content: flex-end;
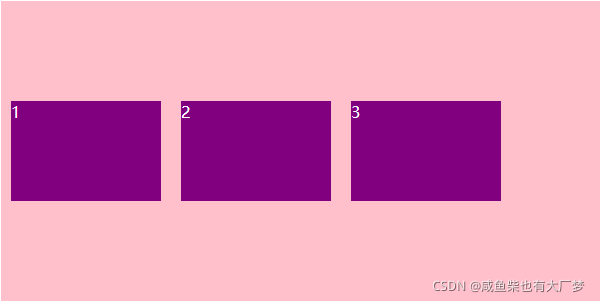
align-content: center;
align-content: space-around;
align-content: space-between;
align-content: stretch;
五、align-items(单行)
1.属性
2.演示
align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: stretch;
六、flex-flow
1.属性
2.演示
flex-flow: column wrap;
总结
flex布局父项常见属性:
flex-direction: 设置主轴方向,先设置谁为主轴,剩下的就是侧轴(主轴水平X轴,侧轴纵向Y轴)
justify-content: 设置主轴上的子元素排列方式
flex-wrap: 设置子元素是否换行
align-content: 设置侧轴上子元素的排列方式(多行)
align-items: 设置侧轴上的子元素排列方式(单行)
flex-flow: 合属性,相当于同时设置了flex-direction 和 flex-wrap
为避免引起歧义,下做演示效果的样式说明:
div {
/* 给父级添加flex属性*/
display: flex;
width: 600px;
height: 300px;
background-color: pink;
}div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
一、flex-direction
1.属性
flex-direction: row(默认从左到右)------------重点
flex-direction: row-reverse(从右到左)
flex-direction: column(从上到下)-------------重点
flex-direction: column-reverse(从下到上)
2.演示
演示如下:
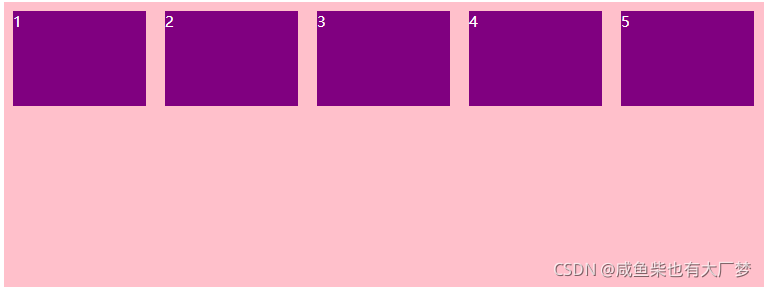
flex-direction: row;

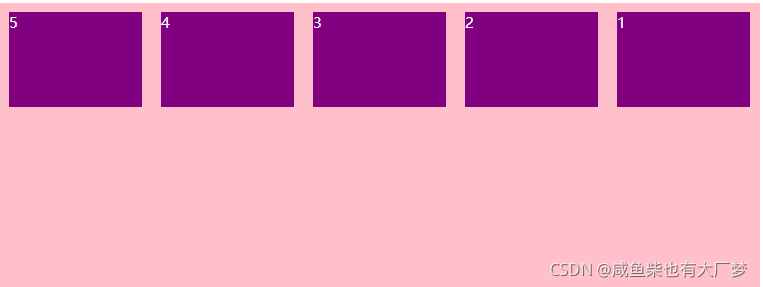
flex-direction: row-reverse;
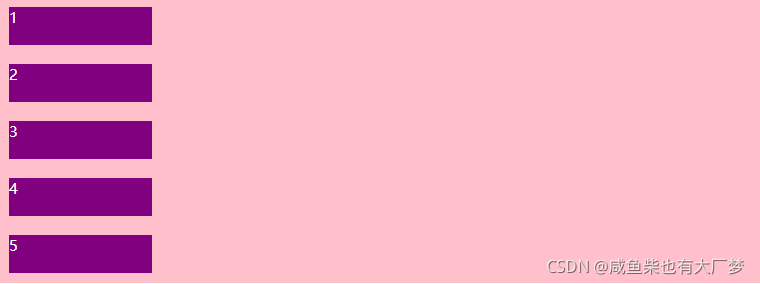
flex-direction: column;

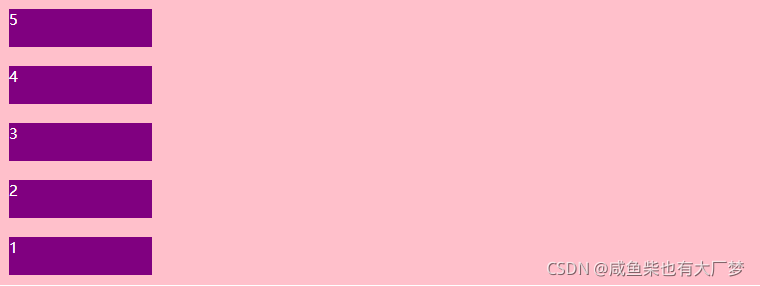
flex-direction: column-reverse;

二、justify-content
1.属性
flex-start(默认从头部开始,根据主轴)---------------重点
flex-end(从尾部开始排列)
center(在主轴居中对齐)----------------------------------重点
space-around(平分剩余空间)---------------------------重点
space-between(先两边贴边,在平分剩余空间)----重点
2.演示
演示如下:
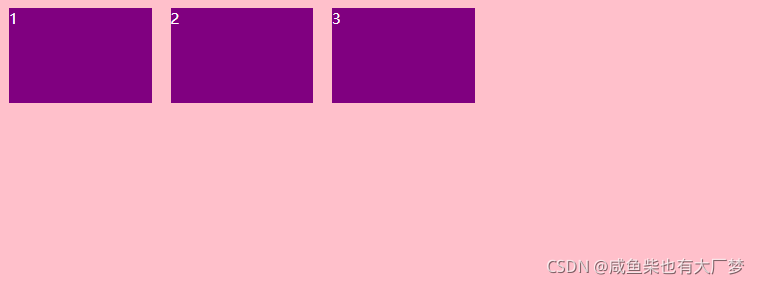
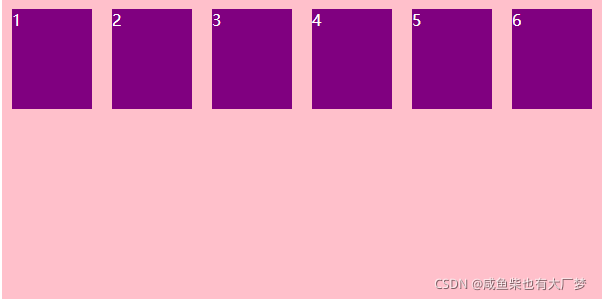
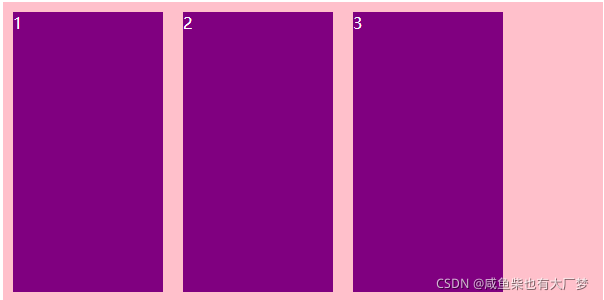
justify-content: flex-start;

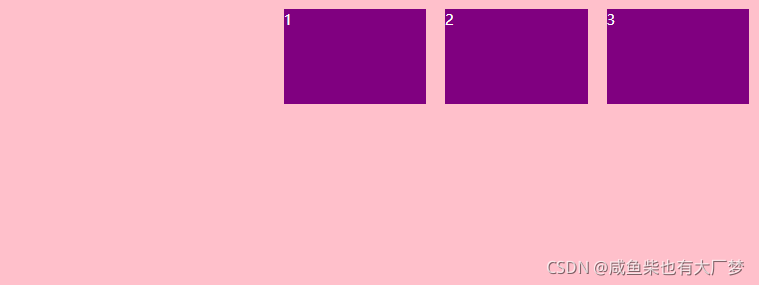
justify-content: flex-end;

justify-content: center;

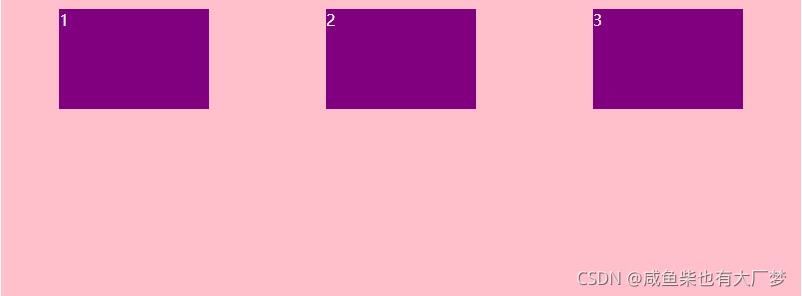
justify-content: space-around;

justify-content: space-between;

三、flex-wrap
1.属性
nowrap(默认不换行),
wrap(默认换行)-----------重点
2.演示
演示如下:
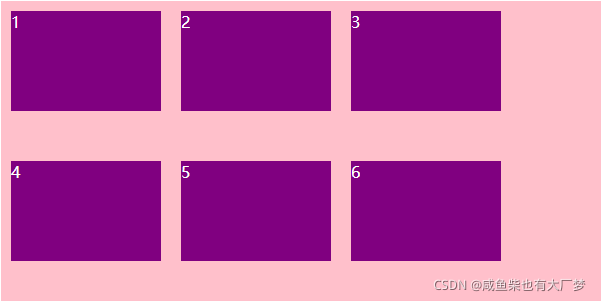
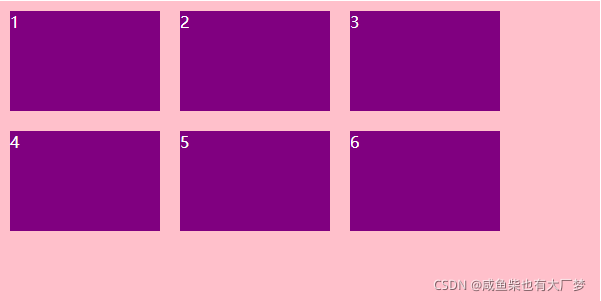
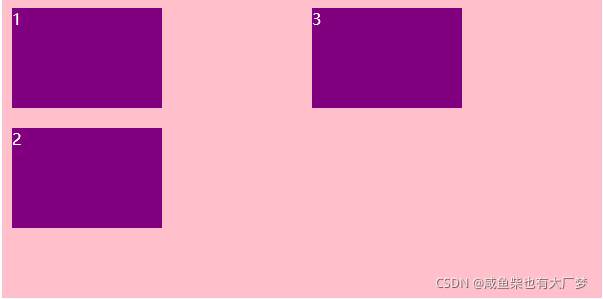
flex-wrap: wrap;

flex-wrap: nowrap;

四、align-content(多行)
1.属性
flex-start(默认值在侧轴的头部开始排列)---------------------------------------------------重点
flex-end(在侧轴的尾部开始排列)
center(在侧轴中间显示)------------------------------------------------------------------------重点
space-around(子项在侧轴平分剩余空间)--------------------------------------------------重点
space-between(子项在侧轴先分布在两头,然后平分剩下的空间)
stretch(设置子项元素高度平分父元素高度)-----------------------------------------------重点
2.演示
演示如下:
align-content: flex-start;

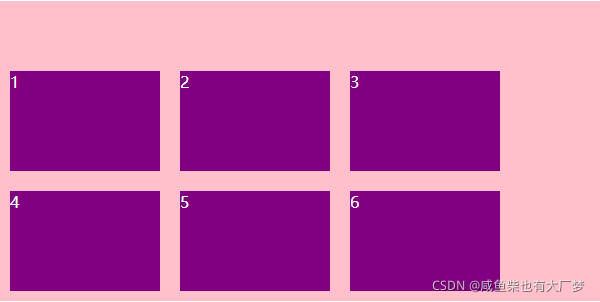
align-content: flex-end;

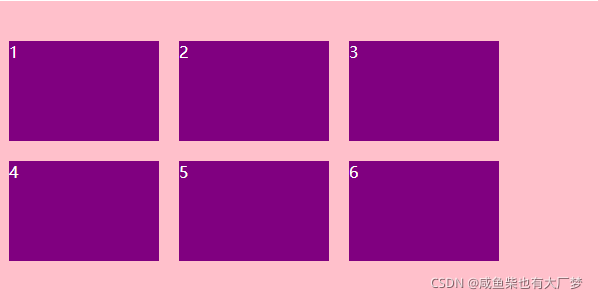
align-content: center;

align-content: space-around;

align-content: space-between;

align-content: stretch;

五、align-items(单行)
1.属性
flex-start(从上到下)------------------------重点
flex-end(从下到上)
center(挤在一起居中,垂直居中)------重点
stretch(拉伸)--------------------------------重点
2.演示
演示如下:
align-items: flex-start;

align-items: flex-end;

align-items: center;

align-items: stretch;

六、flex-flow
1.属性
相当于同时设置了flex-direction 和 flex-wrap
2.演示
演示如下:
flex-flow: column wrap;

总结
1.必须给父项添加 display: flex; 属性
2.flex布局中 ,默认子元素不换行,如果放不下就会无限缩小子元素的宽度,放到父元素里面
3.justify-content: flex-end 要和 flex-direction: row-reverse 区分开(注意图解中子盒子的编号顺序)
4.align-content (多行),不换行默认无效
5.使用 align-items: stretchs 时,子盒子不能给高度
生命不息,学习不止,键盘敲烂,月薪过万!加油,代码人